
デザイン解剖 #67
今日はARIGATOBANKさんのサイトを分析&トレースさせていただきます。
落ち着いた色味と、大胆な角丸の使い方、写真のトーン、手書き風のあしらいなどに惹かれて魅力的なサイトだなあと思いました。
コンセプト推察
「誰にでも、優しく。」
・"寄付金"を使うサービスであること
・誰でもすぐにつかえるサービスであること
・シンプルなサイト構成、優しい色合い、Rの強い角丸
から、上記のコンセプトを考えました。
文字周り
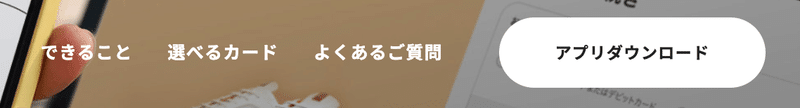
navi

Noto SansJP
weight700
size 13px
Line height 19px
naviはスクロール追従ではない。あまりコンテンツ量の多いサイトではないので、MVからすぐに目的の箇所に飛びたい人のためだけに置かれている。
背景(MV)は写真が2枚スライドされる形。navi部分の背景はぼかされているか、暗くなっているかで視認性を担保している。("アプリダウンロード"部分のように白背景を敷いてしまう手もあったと思うが、シンプルにまとめるために必要最低限の構成要素になったのではないか。)
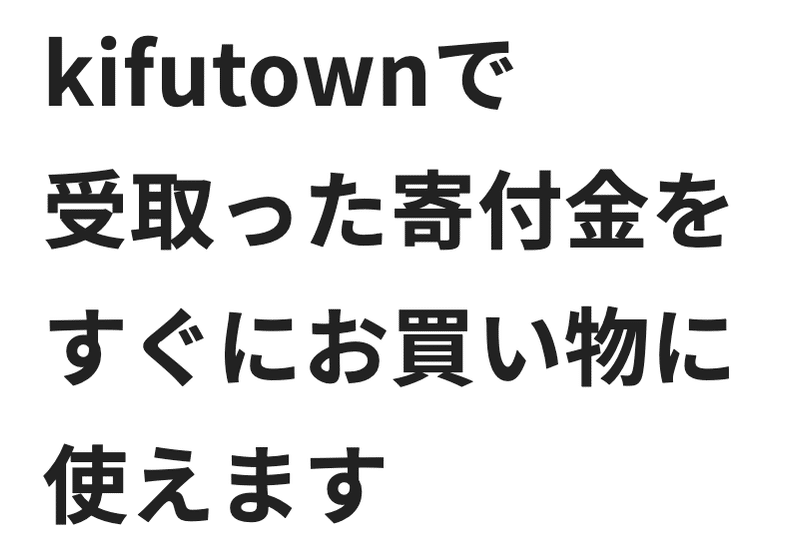
h2

Noto SansJP
weight700
size 43px
Line height 69px
意味段落で区切られているので目が滑らない
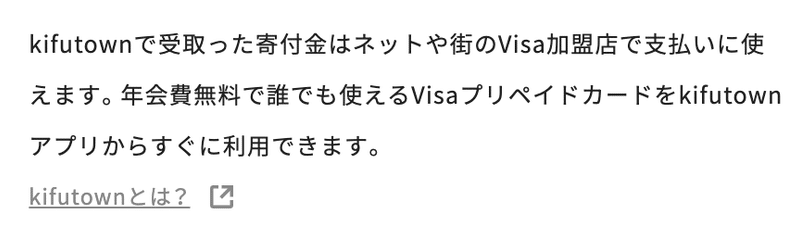
平文

Noto SansJP
weight400
size 13px
Line height 28px
h2と平文のサイズが3倍近く違い、h2のジャンプ率がかなり大きいことで自然と伝えたい内容が目に飛び込んでくる。
h3

Noto SansJP
weight700
size 18px
Line height 29px
こちらは平文とのサイズ差は5pxなものの、ウェイトが違うので情報の強弱ががはっきりと伝わる。
英文見出し

こちらはおそらく
Poppins Bold
縦組みのためか?画像で実装されている
ボタン/リンク周り


こちらのボタンからはポップアップ表示につながっており



こちらのボタン/リンクからは別サイト(サポートページ)に遷移するようになっている。
TOPへ戻るボタンの実装がかなり面白く
アニメーションになっている。矢印で示すだけでなく、実際に上方向へ文字を移動させることで上昇気流のように動きを生み出している。
使用色
白:背景,文字色
黒(#222):文字色
灰色よりのベージュ(#f2efec):背景
基本的にこの3色だが、使用しているイラストには
特筆点

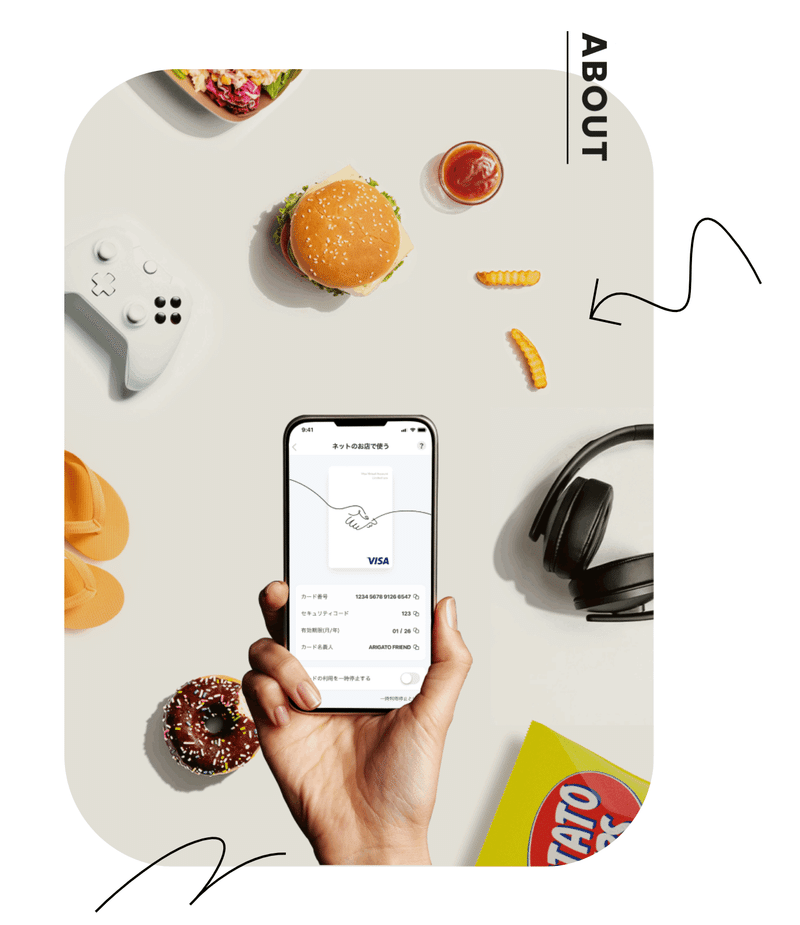
周囲や手元を暗いトーンにすることで、スマホ画面を明るく目立たせることができている
ABOUTは縦組みかつ縦線があることで視線誘導の役割も果たしている
角丸はR130とかなり強い。最近のトレンドをくんでのこと?
画像の周囲に手書き風の矢印や曲線があることで周囲の余白とのつながり感を与えたり、遊び心も感じさせている。

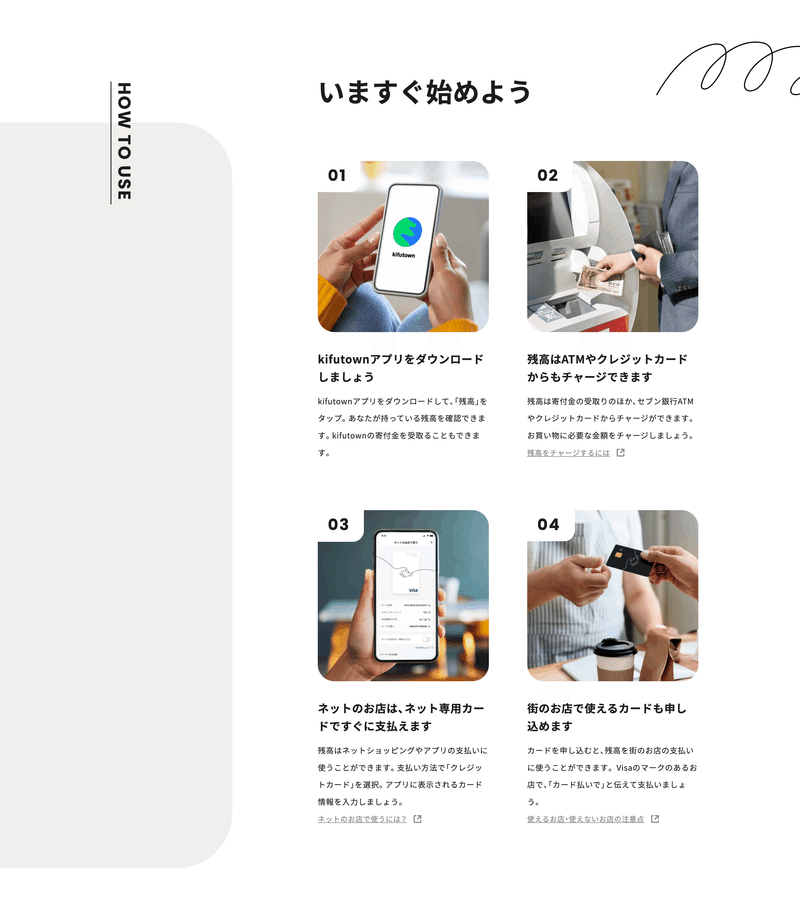
HOW TO USEうしろの角丸ベタ塗りがかなり印象的。左側にこのようなベタ塗りゾーンがあることで、右側のコンテンツがひとつのまとまりであることを伝えられている。
ベタ塗り部分のRはかなり強いが、フロー部分の四角形はR40と、他のコンテンツよりは角張っている。すべての形をやわらかくしないことでメリハリが生まれている。

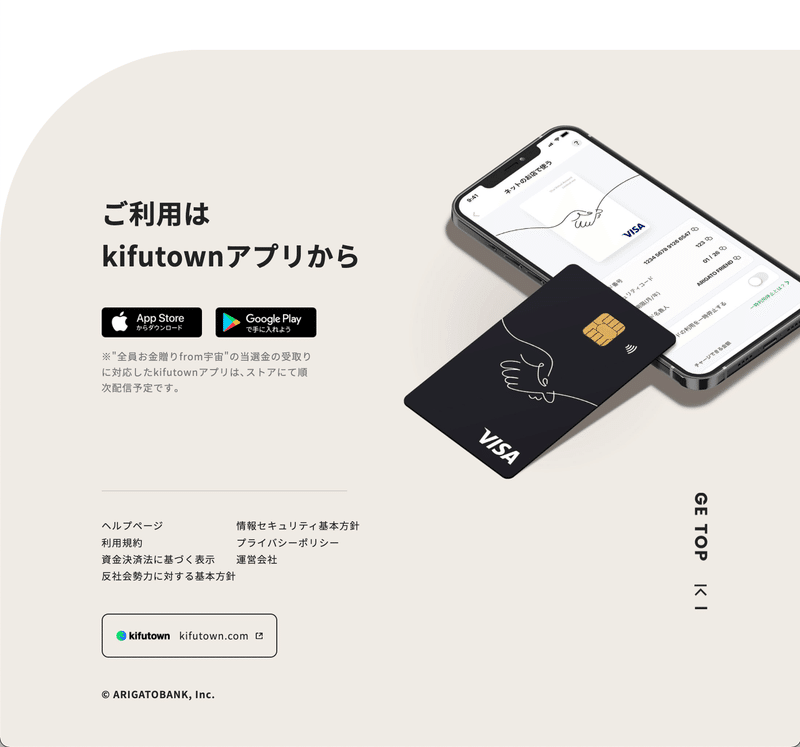
フッターもかなり印象的。
1600pxほど高さを使い、クローズとして情報をぎゅっと凝縮して載せている。ここまでベタ塗りの上にコンテンツがまとめられている箇所は登場してないこともあり、最終コンテンツとして目線が止まるのに最適な仕様となっている。
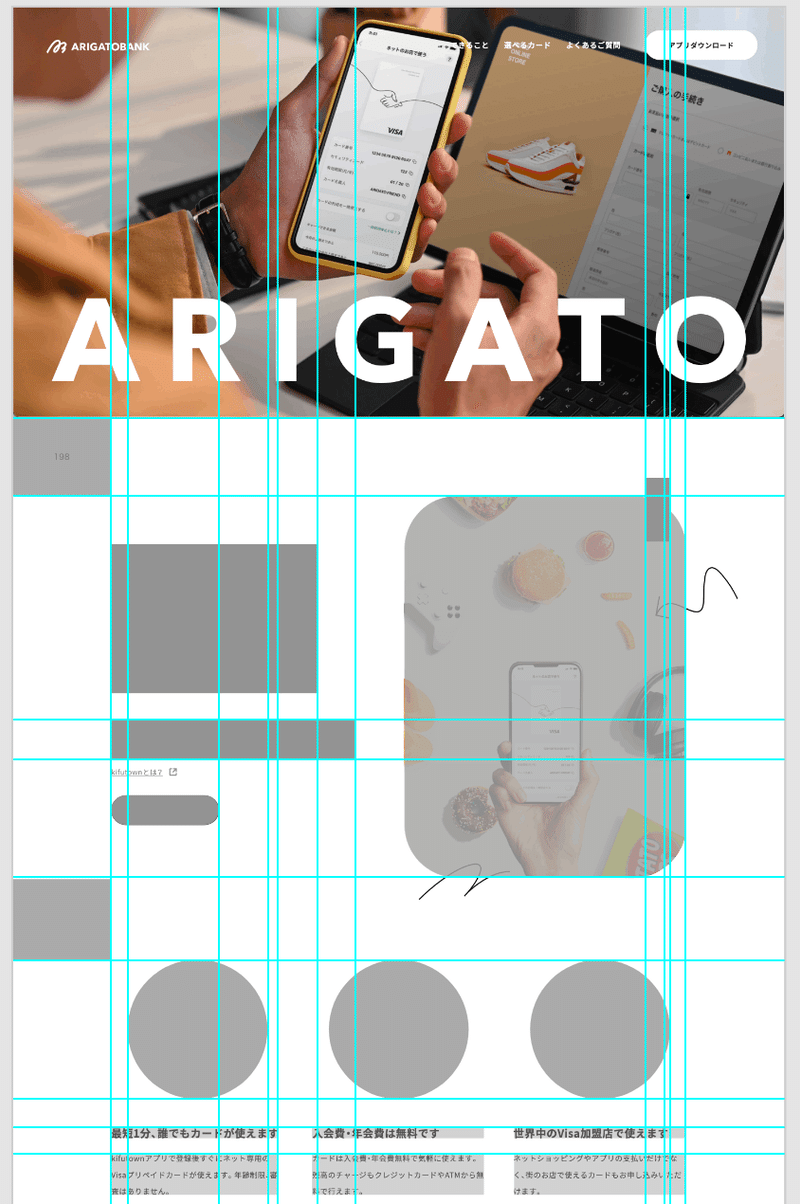
トレース


1枚目のようにグリッドひきつつ、要素と余白をそれぞれひとつの塊として見る練習をしてみました。これまで、ひとつひとつの文字間を揃えるだとか、それぞれのdiv内での構成がどうなっているだとか細かな部分にしか目がいっていなかったことが身に染みてわかりました…
こうして引きで見て見ると、コンテンツ自体の優先度がどうなっているのかも見えるのに加え、サイト全体でのルールがわかりやすくなりました。(コンテンツをまたいだ文字サイズのルール、配置のルールなど)
まとめ
こうして見ると、かなり角丸が印象的なサイトであるにもかかわらず、MVが角丸でないことが重要な視点かもしれないと思った。
全体を通して優しい、柔らかな印象になってしまうと、親しみやすさはあるものの信頼感や実績のある雰囲気にはつながりにくいことからの判断ではないでしょうか。MVは写真とサービス名を見せるべくカチッとした印象にまとめ、他の部分で優しげな印象を出す。そのバランス感を見習いたいと思いました。
励みになりますのでよろしくどうぞ!
