
デザイン解剖 #68
今回は地域交通共創モデル実証プロジェクトのサイトを分析させていただきます。
コンセプト推察
萌芽をつくろう
新たな取り組みを作り出していく段階であることや、全体的に緑色を使用していることから推察しました。
文字周り
navi・見出し
なんとFVに表示されている文字はすべてSVGで構成されています。

和文:たづかね角ゴシック
たづがね角ゴシックは、Monotype初の日本語書体で、Neue Frutiger®に合うように設計されたヒューマニストサンセリフ体です。和文と欧文を混植する際に自然に見える書体の新基準を目指して開発がスタートしました。
たづがね角ゴシックを使用することによって、和文と欧文を異なる書体で混植すると不自然になる場合が多いという、デザイナーが直面することの多い課題が解決されました。
英文:Europa Grotesk SH Medium(?)
平文:Noto Sans JP
Weight:500
Size:18px
Line Height:36px

使用色
メイン文字・青みの強いグレー:#3c5a62
小見出し(英文/数字)、ボタン・青みの強いグリーン:#138778
アイコン、線・薄緑:#c9e2de
背景・緑みの灰色:#f7f9f7
イラストも含め、全体的に緑み・青みの色で構成されているため統一感がある。
特筆点
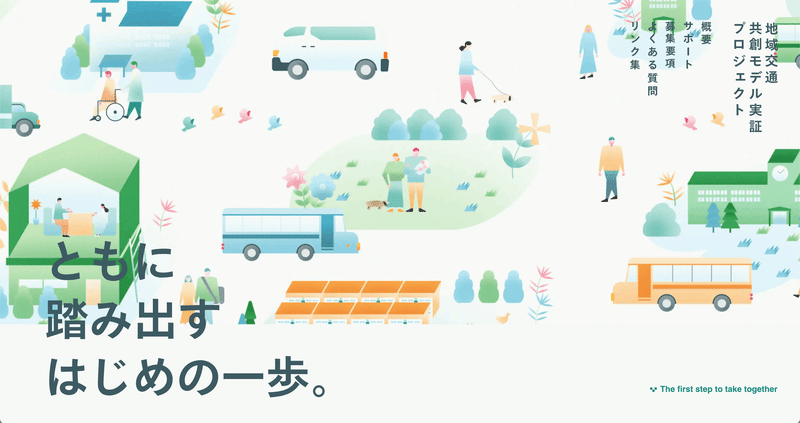
MV
スクロールに合わせて背景がフェードアウトしていくアニメーション。
画像が遠ざかって俯瞰的な視点になることと
「ともに一歩、踏み出してみよう。」
というコピーから、人との繋がりや社会全体を意識してもらいたいという意味があるのかなと感じた。
また、背景がフェードアウトすることで、上記のコピーに目線を集中させられる意図があると思われる。
navi
スクロールアップした場合にのみ表示される。
スクロールアップしている時のユーザーニーズには、一度見た内容を見返したい、より詳しく見たいというものがあるのだろうか。
共創モデルの例
スクロールに合わせて横スクロールアニメーションで事例イラストが見れるようになっている。乗り物の例のため、横スクロールで動きを出す意味もあるのだろうか。
採択事業へのサポート
基本的に左揃えの文字が続くが、途中にイラストを固定し右側のみスクロールさせることで一つのまとまりであることを伝えたり、文字情報だけにならないメリハリ感を出している。
アイコン・区切り線
線はおそらく1pxよりも細い0.5-0.75pxほどを採用しているように見える。
また色味を薄緑に統一することで、無駄に視線を詰まらせない動きをしている。


アイコンは中央の文字は最小限のサイズにしつつ、周囲の線よりも濃い色を使うことで目立たせている。
トレース

MVの文字が最大かつ最も左側に突出しており、MVを最重要と置いていることがわかる。またMV以下のコンテンツ(文)はどれほど距離が空いていようともすべてグリッドに合わせられており、整った印象に一役買っている。
視線を特に止めたい箇所には白背景を使用(About・募集要項)し、配置に特徴をだしている。
上下コンテンツごとのマージンにはほとんど300-400pxほど使用しており、シンプルながらも窮屈さを感じさせない。
まとめ
コーディングは初歩の初歩しかわからないのですが、コードがとても綺麗にまとまっているのが印象的なサイトでした。
また、見出しやnaviがSVGで実装されていたり、イラストが組み合わさった箇所ではパーツごとに実装されていたりと、要素はシンプルなサイトながら随所にこだわりが見える内容になっていました。
エンジニアの方に専門的な話をうかがいたい…。
励みになりますのでよろしくどうぞ!
