
デザイン解剖#57
今回はオープンロード合同会社さんのサイトを分析します!
MV

使用色
オレンジ(f5a70f)/白(F5F2EF)/黒(222222)
完全な黒ではなく僅かに明るさをいれることで柔らかい印象に。
オレンジも彩度を高くしすぎないことで優しさを表現している。
フォント
#A1ゴシック
メニュー18px,タイトル40px,リード文24px
A1ゴシックは、線の交差部分に墨だまりがあったり、角丸になっていたりと優しさを感じるフォントです。
・左側のメニュー固定でMV部分がスライドできる仕様。
・角丸の中の写真が3枚、3秒ごとにアニメーションで入れ替わる
3秒間でじわぁとズームする動きが入っている
・右側に縦組みでキャッチコピーが入っている
縦組みの文字を入れることで"日本語感"が強く出るので、純朴な雰囲気になる
メニュー
・左側固定にすることで常に目線に入る=回遊してもらいやすくなる
・アイコンイラストを入れることで可愛らしい印象に
・ロゴマークの縦グリッド内にメニューが収まることで整った印象に
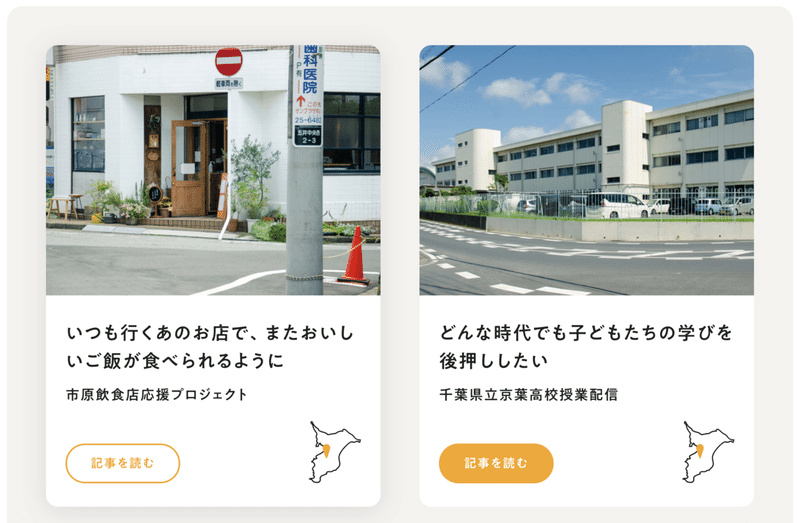
コンテンツ

・マウスオーバーすると背景にドロップシャドウが浮かぶことでクリッカブルなことが分かる
・ボタンもオレンジ→白にスライドアニメーションで切り替わることで導線が分かる
SP

PCでは横長だった角丸長方形をファーストビューいっぱいに縦長に。
画像の上にボタンを配置するのは無駄な空白が生まれないので良いなと思った。

メニューはハンバーガー→オーバーレイ。
PC版で左側に固定されていた物と同一。
まとめ
角丸/縦組み/A1ゴシック/アイコンとしてのイラスト活用 と、「優しさ」「柔らかさ」を感じさせるデザインの演出が詰まったサイトでした。
画像の上にボタンを重ねるのは新たな発見!
励みになりますのでよろしくどうぞ!
