
非 iOS エンジニアのための Auto Layout 入門-コミュニケーション編- #Zaim
はじめに
こんにちは。Zaim で iOS エンジニアをしている @akatsuki174 です。
いよいよ Auto Layout シリーズも最終回です。前回は紙の上で制約式を書く練習をしました。
今回はデザイナーさんとデザインのすり合わせをする時に「こんなところが示されてると助かる」「こうゆうのはできれば避けてほしい…!」という話を書こうと思います。
こんな時どんな制約を付けますか?
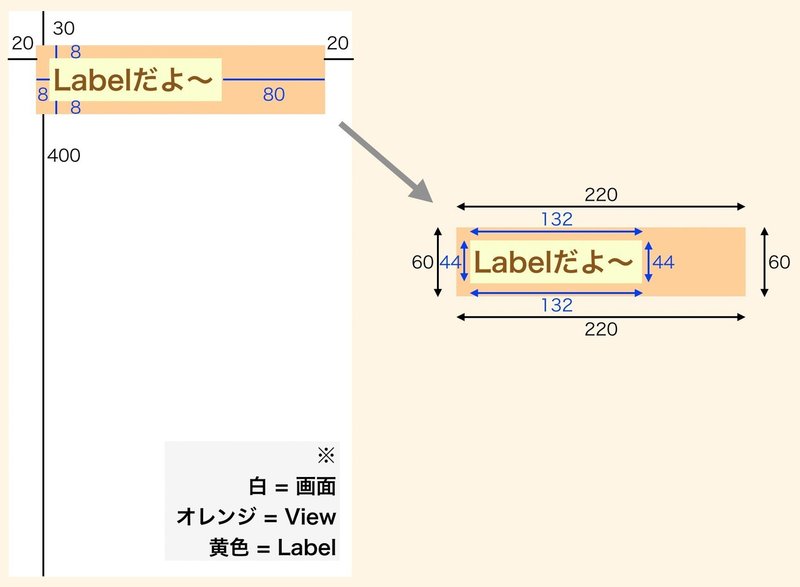
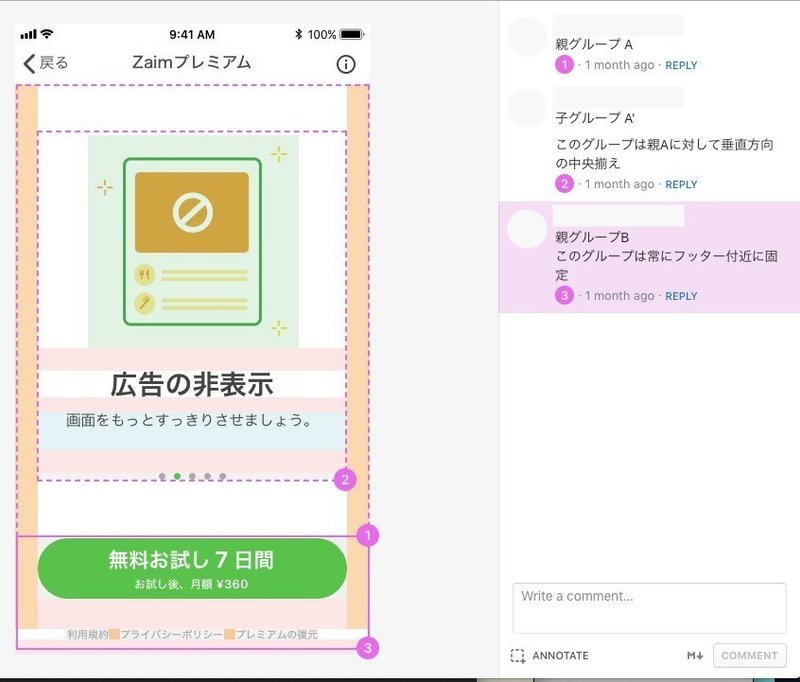
前回実際に制約式を書いてもらいましたが、実際あのように必要な部分だけ数値が書かれたデザイン指示書をもらうことはないのではないかと思います(指示書という呼び方が妥当なのかは置いておきます)。ということで実際にもらう指示書に近いものを用意してみました。 Zeplin や Abstract を使っているとこのような状況になると思います。これを元に View と Label に関する制約式を紙に書き出してみてください(ちなみに Label は特に設定しなくても文字量等によって自動で高さ、幅が決まるので、場合によっては width, height, trailing, bottom を指定する必要はありません)。
※難しいなと思ったら「指示書から汲み取りにくいこと」まで読み飛ばしても構いません。

どんな制約式ができたでしょうか。回答の一例を見てみたいと思います。
画面.leading = View.leading - 20
画面.centerX = View.centerX
画面.top = View.top - 30
画面.bottom = View.bottom + 400
View.leading = Label.leading - 8
View.centerY = Label.centerY
これで一安心、と思うかもしれませんが、これが不正解の可能性もあります。異なる端末サイズ、多言語対応による文字量の変化を忘れてはいけません。いくつかピックアップして解説します。
指示書から汲み取りにくいこと
いつもだいたい空気を読んで「いいかんじ」に実装するんですが、本当に「いいかんじ」な解釈でいいのか迷う時があります。
・マージン優先なのか、コンテンツの大きさ優先なのか
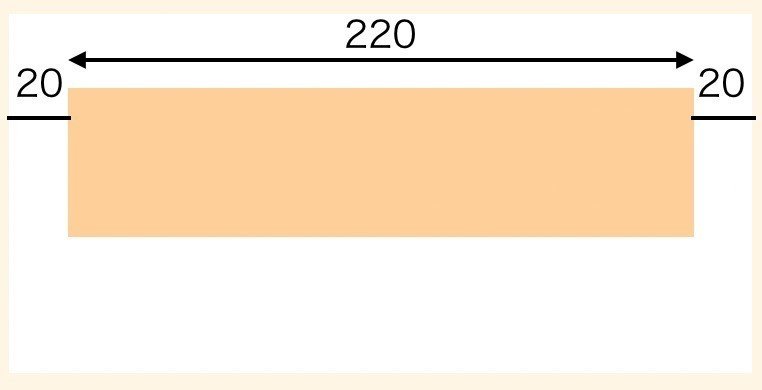
例えば View の縦軸に関係してくる制約は以下のものでした。

指示書では1つの端末上でのレイアウトしかわからない状態なので、これより大きい端末、もしくは小さい端末だった場合は top マージンを増減させるのか、 bottom マージンを増減させるのか、はたまた View の高さを増減させるのかがわかりません。
・本当に左右中央なのか
View の左右のマージンが同じだったので、「ということは左右中央ということだろう」と解釈して 画面.centerX = View.centerX という制約をつけました。

しかし本当に左右中央なのでしょうか?端末サイズが大きくなった時、 leading は20のままで trailing が20より大きくなる可能性は本当にないのでしょうか?
・iPadの場合はどうするのか
iPhoneSE ←→ iPhone8Plus くらいの差であればマージン調節くらいでも事足りるかもしれません。でも iPhone と iPad くらいサイズが異なっていても同じ UI でいいのでしょうか?例えば iPhone の時は表の列を2に、 iPad の時は3に、などという調節をしなくてもいいのでしょうか?
・ラベルはどこまで伸びるのか
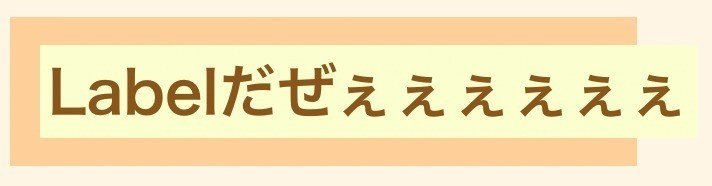
指示書では幸いにも Label 上の文字は View 内に収まっていました。

しかしここの内容がステータス等によって変わる場合、もしくは多言語対応で文字量が変わる場合、このようなことが起きる可能性があります。

こんな時文字サイズを小さくするのがいいのか、文字列のどこかを省略すればいいのか、行を増やせばいいのかという情報は、指示書から読み取れません。
解決策
・マージン優先なのか、コンテンツの大きさ優先なのか
・本当に左右中央なのか
→ どこが固定で、どこが伸縮するのかを把握する必要があります。弊社では前回のリニューアル時にこのような指示をもらい、だいぶわかりやすくなりました。感謝。


この他にも、過去の DXEL のトークでもありましたが、各サイズ分作ってもらう、 Sketch ファイルをもらって Resizing から読み取るなどの手もあると思います(参照:https://note.mu/fromkk/n/nbc8d719dba9a)。各サイズ分作ってもらうのはデザイナーさんの負担が大きいと思うので、別の方法で解決できるといいなとは思います。
・iPadの場合はどうするのか
→ iPad は iPhone とサイズが違いすぎるので、別で作ってもらうのが良いのかなと思います。ということで指示書としては iPad 用1つ、 iPhone 用1つを用意してもらい、その上で先のような「どこが伸び縮みするのか」の指示がもらえると全サイズ対応ができます。
・ラベルはどこまで伸びるのか
→ 指示書内もしくは別のところでもいいので、例えば「最低でも右端は8のマージンを確保する。入り切らなかった場合は文字列の中央を…で表記する」という指示があると助かります。
終わりに
デザインに関するコミュニケーションはなかなか難しく、何回も往復してしまいがちです。でも「いつもどの部分のコミュニケーションミスが多いのか」「どの共通言語が足りてないのか」を冷静に考えれば改善ポイントは見つかるはずです。弊社でも失敗をしつつも少しづつ前へ進めたらいいなと思っています。
P.S.
|д゚)チラッ
|彡サッ
|д゚)チラッ
共感した、他の人にも知ってもらいたい等々思ったら、ぜひTwitterなどでシェアしてください。
