
「セルフプロデュース」できてますか?
突然ですが、あなたは自分の活動をきちんと伝えられていますか?
例えば、あなたが本業と全く関係のない活動をしている場合、偶然知り合った人に会社で使っている名刺を渡すわけにはいきません。
なんとかメールやSNSのアドレスを交換することぐらいはできるかもしれませんが、相手はあなたのことをほとんど知りません。だから、よほどのことがない限り、あなたのことを知ろうとはしないはずです。
要するに、相手はあなたのことをほとんど知らままなのです。
いくらあなたが魅力的な活動をしていても、それを知る人がほとんどいなければ、それほど大きな効果を上げることはできないでしょう。
これは自分で何かしらのビジネスを始めた人も同じです。一生懸命、名刺を刷ってくばったとしても、有名でない人の活動に興味を持ってくれる人は非常に少ないです。
だから、あらかじめあなたの活動を十分に伝えるよう「セルフプロデュース」しておく必要があるのです。
![]()
SNSでは大事なことが何も伝わっていない

最近ではFacebookやTwitterなどのSNSを使って自分の活動を紹介している人も増えています。たしかに、自分の「今」の活動を伝えるのには適したメディアだといえるでしょう。リアルタイムで新鮮な情報であればあるほど、あなたの「今」の活動をァピールできます。
しかし、よく考えてみてください。SNSでいくらあなたの「今」の活動をアピールしても、あなたがなぜそのような活動をしているのか、あるいは何を目標にしているかなど核心的なことは何も相手に伝わっていません。
要するに、いくら「いいね」をもらったとしても、相手はあなたの活動の根本的なことが分かっていないので、あなたの活動に心の底から「共感」することはありません。
相手に伝わっているのは、せいぜい「この人なんか、がんばってるなあ」ぐらいでしょう。
![]()
効果的に自分をプロデュースする方法
では、いったいどうやって自分の活動を相手に伝えればいいのでしょうか?
ここでは、簡単なWebサイトを使ってSNSやnoteなどのサービスにリンクさせる方法を紹介します。(※今回はクリエイター以外の人を対象にしています。)
名刺やSNSにこのWebサイトのアドレスを記載すれば、短時間で相手に自分の活動を知ってもらうことが可能になります。
要するに、サイト上に自分の活動が一目で分かるようにしておき、詳しい内容はFacebookやTwitter、noteなどで確認できるようにしておけばいいのです。
(※クリエイターの方は「ポートフォリオサイトが作成できるWebサービス」についてまとめてあるので、こちらの過去記事をご覧ください。)
Bootstrapを活用する

「Bootstrap」というのは、Webサイト制作用のCSSフレームの一つです。簡単にいえば、Webサイトを作るためのテンプレートのようなもので、これを利用することで、簡単にデザイン性の高いWebサイトを作ることができます。
※今回作るのは、あくまで「自分のメインとなる活動を知ってもらうこと」が目的なので、細々と作り込むことはしません。
<必要なもの>
「テキスト」と「写真」
<用意するもの>
Webサイトを設置する場所
※今回は「さくらのインターネット」(レンタルサーバー)を利用しています。料金は最も安いプランで年間1,543円です。
<Webサイト作成の手順>
「Bootstrap」で用意されたテンプレートの中から好きなものを選ぶ
「Bootstrap」をダウンロードする
「Bootstrap」をカスタマイズする
あらかじめ用意しておいたWebサイトの設置場所へファイルをアップロードする<※これで終了>
![]()
<作成前のテンプレート>
「Landing Page」というテンプレートを使用しました。

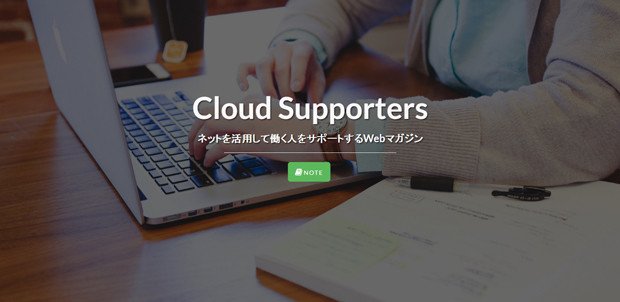
<カスタマイズ後のサイト>
自分用にクラウドサポーターズのサイトを作ってみました。

noteのコンテンツにリンクさせています。
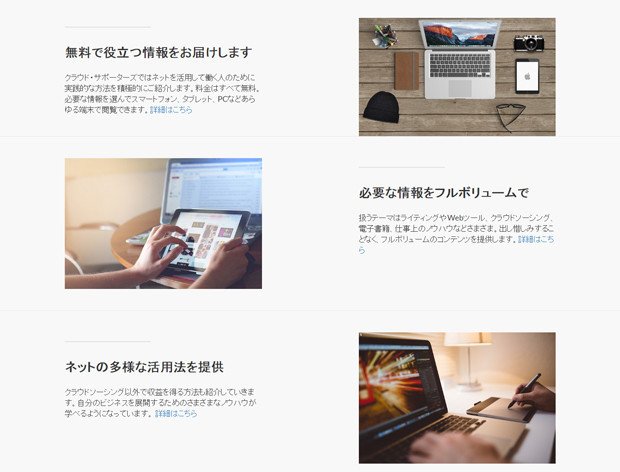
コンテンツ部分はこんな感じです。こちらをクリックすると見られます。
スマホやタブレットでも見られるレスポンシブ仕様になっています。

実際にサイトを見ていただければ分かる通り、このサイトはnoteのマガジンに直接リンクされています。
サイトを見た人は、トップ画面のリンク先から、直接noteのマガジン「クラウドサポーターズ」にとぶことができます。
これがもし、noteのアドレスだけを伝えた場合、新着記事から順にコンテンツが表示され、一番見せたいものが見せられなくなってしまいます。
自分の活動を簡単なWebサイトに掲載すれば、必要な情報だけ相手に伝えられて、相手も自分の活動について瞬時に理解することができます。
なお、サイトのコンテンツ内にあるリンクは、先日noteに掲載した「ネットを活用して働く人を全力でサポートしたい」にリンクされています。
この記事にはカテゴリー別に過去記事のリンクをつけておいたので、相手は自分の関心の高いものを選んで閲覧できます。(※noteのマガジン一覧はカテゴリー別に表示できないのが不便なんですよね。)
![]()
まとめ
今回は簡単なWebサイトを作って自分の活動をアピールする方法を紹介しました。テンプレートはいろいろあるので、違ったデザインのサイトに仕上げることも可能です。(※ショップの商品を展示するなど、写真をたくさん掲載したい人のためにギャラリー風のテンプレートも用意されています。)
また、今回はトップページだけのサイトでしたが、他にページを増やして本格的なサイトに仕上げることも可能です。告知用のページを作って、自分で企画したイベントを宣伝するためにも使えます。
イベントなどを行った際に撮影した写真をまとめておき、どのような雰囲気だったのかを伝えるのもいいかもしれません。
この他にもまだまだ使い方はいろいろあるはずです。自分に合った使い方で効果的に自分をアピールする方法を探してみてください。
※「Webサイトなんて作れないよ!」という人は、ぜひ相談してください。テンプレートを決めてもらえば、こちらでお手伝いいたします。
<関連記事>
![]()


この記事が気に入ったらサポートをしてみませんか?
