
noteでアイコンフォントを使う方法
「アイコンフォント? 何それ?」と思った人は、Webサイトなどで使われているアイコンのことだと思ってください。
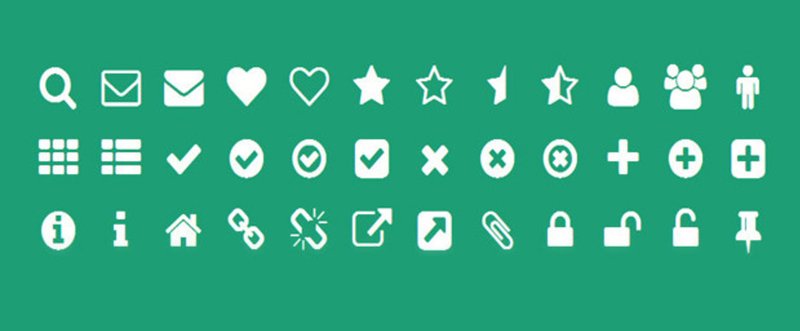
そういえば、頻繁に見かけるアイコンがありますね?
こんなやつです。

親しみやすいデザインなので、いろいろなサイトで使われています。
ちょっとしたものですが、これがあるおかげで見栄えが数段よくなるんです。
noteのデザインをもっと良くしたいと思っている人にオススメです。
![]()
人気のアイコンフォント「Font Awesome」

Web制作を仕事にしている人は、手作りでアイコンを作成しているわけではなく、実はいろんなアイコンが簡単に使えるようにまとめてられている「アイコンフォントサービス」を利用していますす。
海外の代表的なアイコンフォントは、「Font Awesome」、「Fontello」、「Fontastic」、「IcoMoon」などがあります。
なかでもダントツで人気が高いのが「Font Awesome」。
サイトを見ていただければわかる通り、とにかく圧倒的に数が豊富。
例えば、会社などのロゴも用意されていたり、同じInstagramのアイコンでも数種類あったりします。
デザインもシンプルでかわいらしく、見た目の印象も抜群にいいです。
![]()
「Font Awesome」をアイコン化するツール

では、実際にnoteでどのようにアイコンフォントを使うのか説明していきましょう。
実は、「Font Awesome」にはアイコンを「png」画像に変換するオンラインツールがあります。
代表的なものには次のようなものがあります。
pngでサイズ指定をして簡単にダウンロードできます。ただし、色の変更は不可。全部黒になります。
fontawesome以外のアイコンも使えてかなり高機能。しかし、アプリをPCにインストールしなければならないなど不便な点も多々あります。
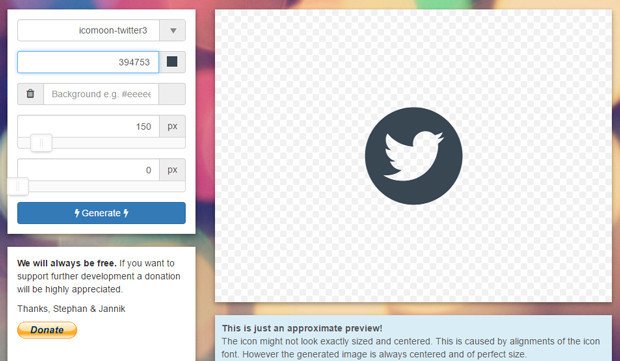
色やサイズを自由にカスタマイズできます。アイコン名も自動入力機能が使えるのでとても便利。
![]()
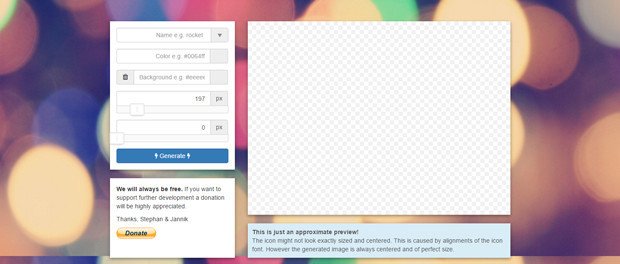
「Font Awesome to PNG」の使い方
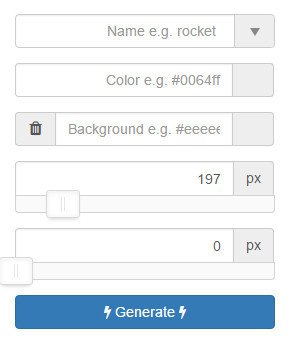
ここでは最も使いやすい「Font Awesome to PNG」の使い方を説明していきます。
まずサイトにアクセスします。

次に左端の各項目に必要な情報を入力していきます。
アイコン名
例えば、「twitter」と入力すると、候補が複数出てきます。アイコン名を指定したい場合は、Font Awesome のアイコン一覧から、特定のアイコンをクリックしてアイコン名を確認します。
色
好きな色を指定できます。画像編集ソフト、もしくはオンラインツールで好きな色を指定しましょう。Chomeブラウザのスポイトツール「Colorzilla」を使うと、Webページ上の色の情報を取得することができます。
サイズ(横幅)
サイズ(余白)
サイズは下のバーで大きさを調節できます。ちょっとしたアイコンなら40px以下で大丈夫です。
すべて完了したら一番下の「Generate」ボタンを押し、次にその下に表示される「ダウンロード」ボタンを押します。すると、指定したアイコンがpng形式でダウンロードされます。
これで完成です。

※noteで使う場合は「png」形式から「jpg」形式に変更する必要があります。アイコンの周囲に余計な余白ができるので、カットする必要もあるようです。
<使用例>

![]()
まとめ
このアイコンフォントは、noteの記事の中ではなく、記事下の部分で使えるのではないかと思っています。
何かをさりげなく伝えておきたいときに、アイコンフォントを使ってちょっぴり目立たせるのです。
他のサイトやSNSのリンクにも使えるでしょう。
興味のある人は、自分でいろいろと試してみてください。
<絵文字アイコンを使いたい人はこちらを参照してください。😄>
<特殊文字・記号や罫線を使いたい人はこちらを参照してください。>

![]()
日本のブログでよく利用されているWEBサービスロゴのアイコンフォントまとめと利用方法

この記事が気に入ったらサポートをしてみませんか?
