
放課後のtoioあそび:ロボットお絵描き(1)
ロボットトイtoioで色々「あそんでみた」例を紹介する記事(シリーズにするつもり)です。主に2人の娘と一緒にtoioで工夫してみた例や、ビジュアルプログラミングのちょっとした解説などを気楽に書いている感じの、実質個人的メモです(本業とは一切関係ない個人的な内容です)。
toioでビジュアルプログラミング:お絵描きロボットを作る
toioというロボットトイがあります。レゴ®︎などのブロックや好きなおもちゃ・工作と組み合わせて色々なあそびができる製品ですが、ブロックを使ったビジュアルプログラミングで座標を使って自在に動かすことができるので、7歳の娘と色々あそんでみました。
最初の例として、かなり前ですが、ロボットの軌跡で画面上にお絵描きをするプログラムを娘が作ったので紹介します。いきなり作ったわけではなく、娘にいくつかtoioを動かしたり座標を使って絵を描いたりする例を見せたところ、「ロボットでお絵描きしてみたい」ということで2時間くらいかけてハマって作ったのがこちらです。
(出来てすぐの時はうまく動画が撮れなかったので何度か改良したあとのとりあえずの最終版の動作です)
まず描きたい絵を先にお絵かきプログラム(追って解説するつもりです)で描いてみて、その後紙とペンでどういう順番で描くか下書きし、お絵かきプログラムを改造しながら下書き通りの順番でロボットが走るように作った感じです。といっても娘はほとんどプログラミングをしたことがないので、デバッグというかうまく動かないときにどこに着目して直せばいいかのガイドはしました。

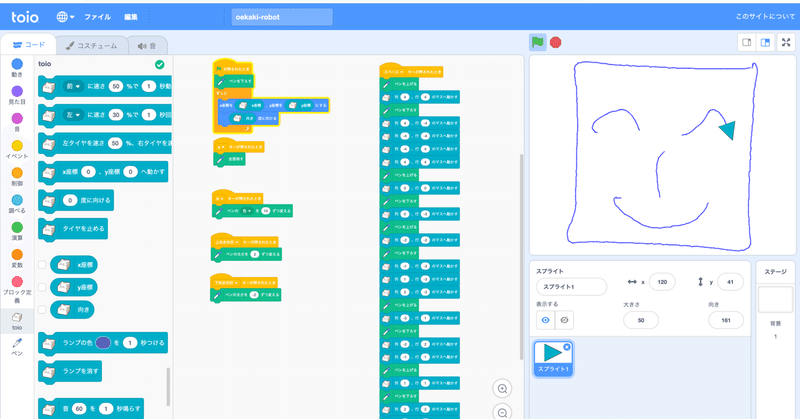
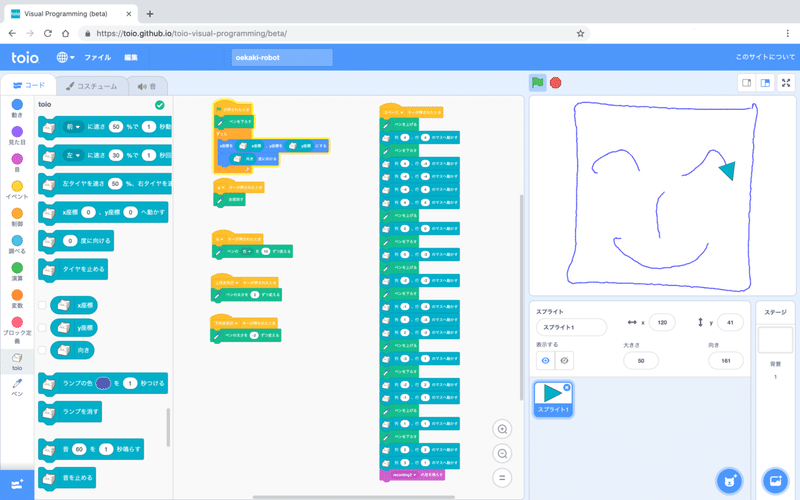
上の画像の真ん中にプログラムがありますが、左側半分がスタート(旗)を押して使うお絵かき部分で、ここはサンプルとして用意した部分。右側半分はスペースキーを押して実行するロボットお絵かき部分で、トイオ・コレクションのマットの裏側にあるカラフルな9x9のマスを利用して座標を行と列で支持することでロボット(toioのキューブ)が自動でお絵かきします。
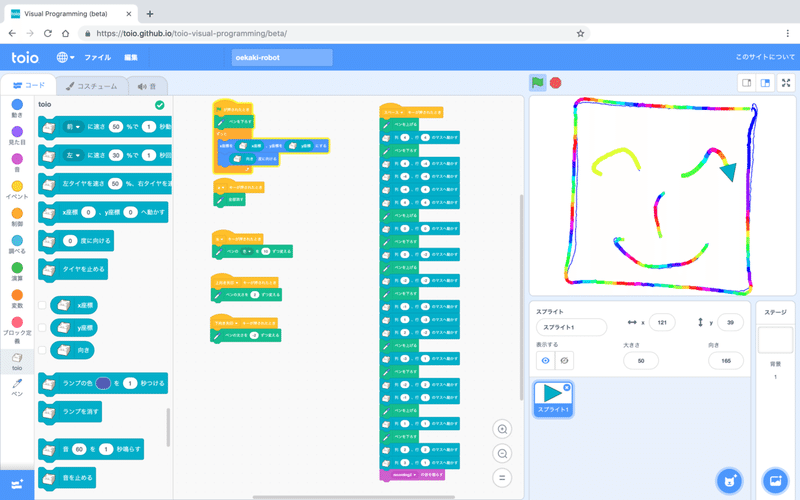
左側の下側には、キーボードを使ってペンの太さを変えたり、Bを押している間色が変わるプログラムがあるので、ロボットが動いている間にキーを押すと下記のように絵が変化して、軌跡は同じでも毎回違う絵を楽しむことができます。

プログラムはこちら。
最初に動いた時は娘ととても盛り上がりましたが、残念ながらビデオに撮り忘れました(笑)。
個人的には、娘に無理にプログラミングを教えるつもりは無いので自然体でやる気があれば、という感じですが、toioを使って目の前でロボットが動き、絵を描いたり、思った通り動いたり動かなかったりというのが思いのほか楽しいようで何よりです。
ということで、今回はまずは作ってみた「お絵描きロボット」を記事にしてみましたが、これからちょこちょこと、作ってみたものや、それがどのように作られているかの解説などを不定期・マイペースに行っていきたいと思います。
(続く)
この記事が気に入ったらサポートをしてみませんか?
