
【Ae】モーション周期表をチョコチョコと
はじめに
4月終わっちゃいましたね~
毎月noteの記事一本投稿で軽い振り返りを目標にしていたんですけど完全に忘れてましたよ。めちゃめちゃめちゃめちゃめちゃめちゃ忘れてましたよ。
日常に追われて自分で決めたことを後回しにしてしまうので、そこも直したいですね~。
なんの脈絡もないけど本編どうぞ。
※なんか書いてたら長くなったので「モーション周期表あれえええええじ」まで飛んでも問題ないです。
行動行動行動
学ぶってむずいね
皆さんは映像制作をする中で学んだり目にした知識を活かすことが出来ていますか?
僕の体感では1割は活かすことが出来て、3割は記憶の中にあるけど使い道がわからない、残りの6割は「後でやろう」とか全く覚えていないとかです。
ここで僕が着目したのは3割の「記憶の中にあるけど使い道がわからない」という部分です。
この3割の中から少しでも1割側に持っていけば確実に作品の幅は広がると考えました(根拠ないけど)。
じゃあ何すんの?
なんか書いてて回りくどいなって思ったので、結論を書くと「使い道がわからない技術を無理やり使う」です。
正直これが絶対正しいとは思っていないけど、一旦行動してみようということで始めました。
みなさんの中に考えすぎて行動に移すまでに体力使っちゃうとかっていう人がいたら、思いついたら一旦行動してみてください。
それが自分にとって楽しいと思えることだったら意外と気軽にやれちゃいます。
具体的には?
自分の記憶と経験を照らし合わせると「基本機能をきちんと使えてるの?」ってところに疑問をもってしまう状況なので
モーション周期表をアレンジして作ってみよう
ということを始めることにしました。
皆さん大好きモーション周期表ですね。
リンク踏むの怖かったら自分で調べてみてください。
リンクの先にある映像を一つ一つ自分なりにアレンジして作ることで使い方や機能の理解を深めるってのができると思いました。
そんで実際に4つほどやってみました。
ポイントがあったら書く予定です。
モーション周期表あれえええええじ
※noteに映像を載せれないっぽいので途中のモーション画像だけ。。。gifも重くて載せれなかった
軌道
まず1つ目がOrbit=軌道です。
これは完全に軌道という単語に引っ張られて作りました。これは円がぶつかる瞬間にインパクトつけるみたいな感じで、まだアレンジを続けたいですね~

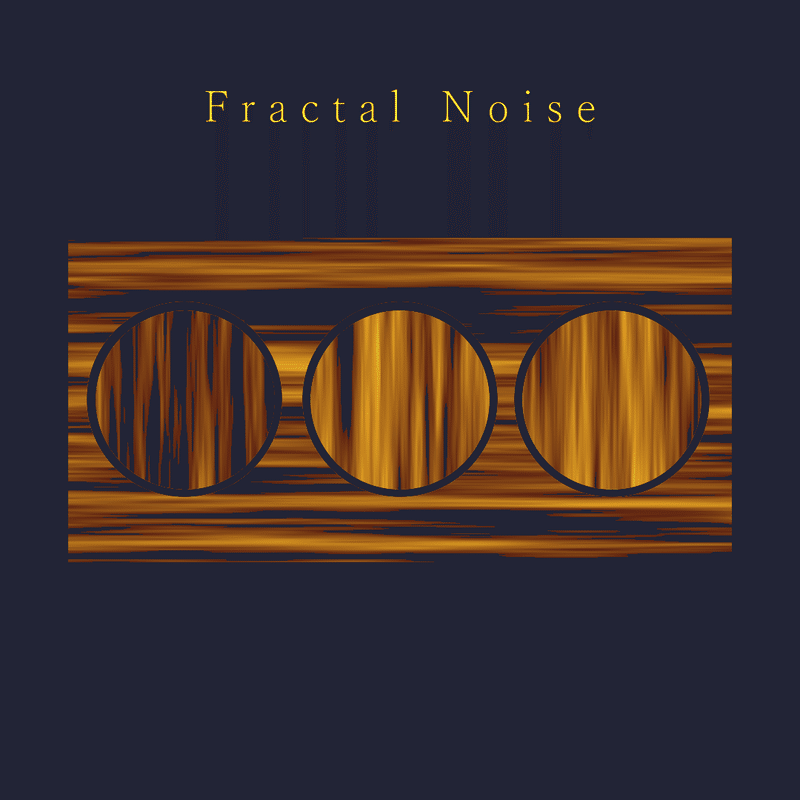
FractalNoise
フラクタルノイズは標準で入っているエフェクトですね。エフェクトを使用すること自体は問題なかったのですが、四角の中にある3つの円の周りに縁みたいなのを作るのにちょっと苦戦しました。
二色しか使っていないので円の下に背景色の少し大きめの円を乗せれば簡単にできるのですが、自分の思いついた方法の中で自分が自信のない方法で実装しました。
図形の型抜きですね。これかなり良かったです。この経験を元にいくつかエフェクトを作れる気がしました。

Offset
これちょっとややこしかった!単純に破線をいじるだけなんだけど、数値調整をちゃんとしないと線が移動するときに破綻する。
ポムポムした感じのモーションにしたのでいつかみんなに見てほしい。

LineWeight
普段はサイズの調整で波紋っぽい画を作ってたんですけど、今回のアレンジを通して線幅も変えたほうが絶対にいいじゃんってなったので僕の勝ちです。gg。

おわりの挨拶
これからもモーション周期表見ながら色々やるのでまた経過報告します~。
最後まで読んで頂いてありがとうございました~。
Xのアカウント貼っておくので激フォローお願いしますm(_ _)m
この記事が気に入ったらサポートをしてみませんか?
