
トヨクモユーザーフェスでご紹介したCSSカスタマイズ
トヨクモさんのユーザーフェスでご紹介したCSSカスタマイズです。
実際に動いているフォームは、kintone hiveページからご覧いただけるので、ぜひ参加お申込みもお待ちしております!
タイトルの調整

/* ロゴの中央寄せ */
.ui.large.inverted.pointing.menu > *{
margin: 0 auto;
}
/* ロゴエリアの背景色(グラデーション) */
.ui.large.menu{
background:linear-gradient(105deg,#a73a26,#e95504,#f5aa00);
}
/* フォームタイトルの調整 */
h1.ui.header {
font-size: 30px;
letter-spacing: 2px;
text-align: center;
color: #a73a26;
background:none;
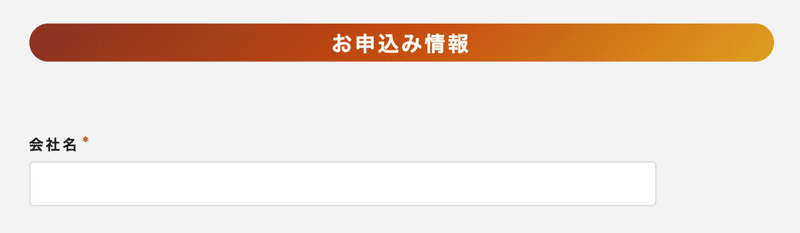
}見出し(h2)の調整

h2 {
color: #fff;
background:linear-gradient(135deg,#a73a26,#e95504,#f5aa00);
font-size: 25px;
text-align: center;
border-radius: 1em; /* 角丸 */
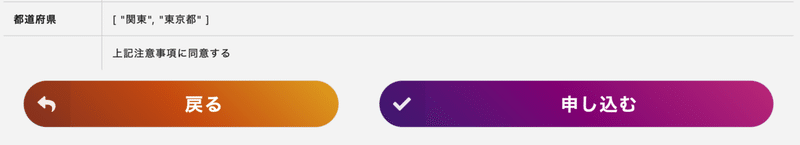
}ボタンの調整

.ui.button{
letter-spacing: 2px;
font-size: 25px;
margin: 0 auto;
border-radius: 10em;
}
/* 進むボタン */
.ui.button.teal{
width: 50%;
background: linear-gradient(-135deg, #df2e86,#a40081, #541b85);
border: 1px solid #e3e7e8;
}
/* 戻るボタン */
.ui.button.orange{
width: 40%;
background: linear-gradient(-135deg, #f5aa00,#e95504, #a73a26);
border: 1px solid #e3e7e8;
}そのほか、以下の記事でもカスタマイズをご紹介してます。
この記事が気に入ったらサポートをしてみませんか?
