
これが実現したら天国すぎないか?!Adobeの最新技術をチラ見せ「2018 Adobe MAX Sneak Peeks」
はいっ!
というわけで、2018 Adobe MAXに来ているわけですが、Adobe MAX毎年恒例の名物イベントに「Sneak Peeks」というのがあります!これはAdobeの研究機関「Adobe labs」が現在開発中の最新技術を技術者本人がプレゼンテーションしてチラ見せ(Sneak)するというイベント。今年はゲストにコメディアンのTiffany Haddishを迎え、Adobeエバンジェリストの Paul Traniさんが司会でハイパー最新技術を紹介してくれました。

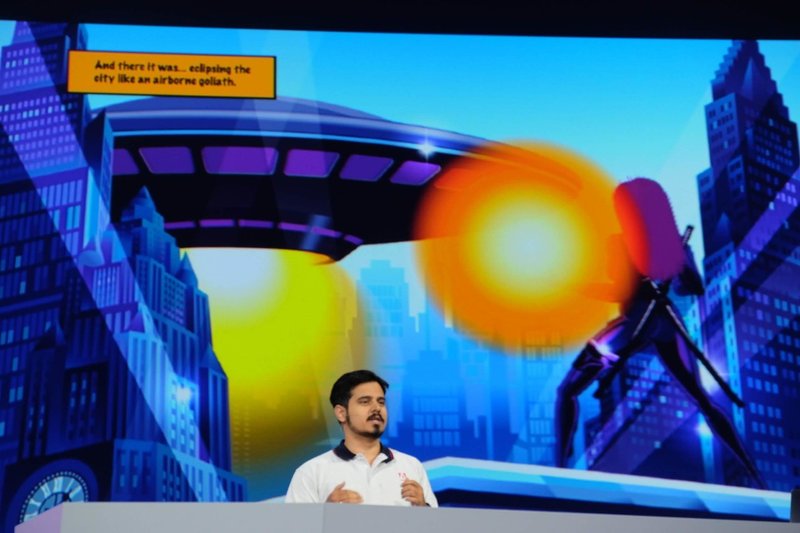
1.FABIN RASHED
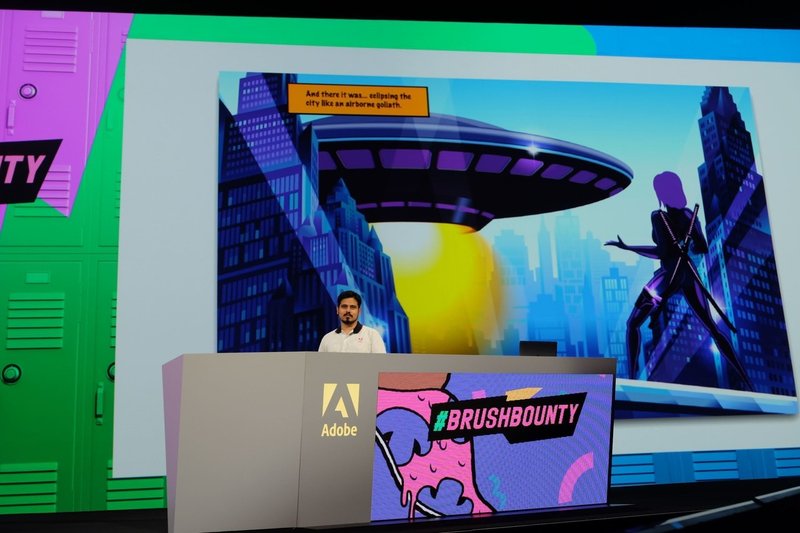
#brushbounty

まずはFABIN RASHEDさんの #brushbounty 。彼らはグラフィック・ノベルを作っていますが、400ページもあるので描くのが面倒!!!!そこで、インタラクティブな画像ジェネレーターを開発してしまいました。Photoshopのブラシが動画になったというシロモノです。

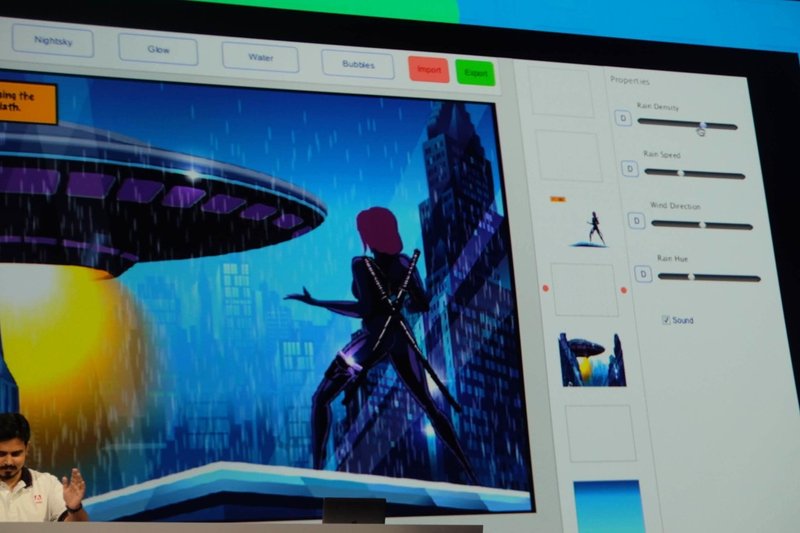
こちら、雨のブラシ。降る量やスピードなども変更することができます。

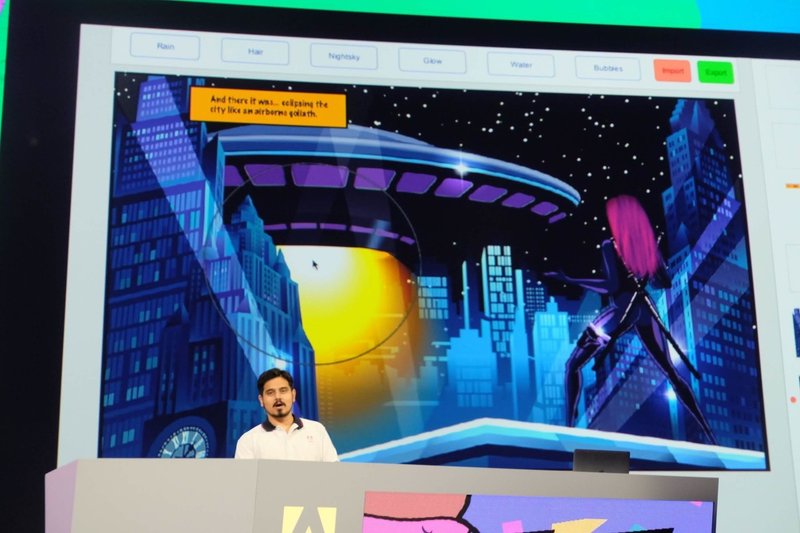
風にたなびく女の子の髪だって、ワンタッチで長さや色を変更することができます。ちなみに背景ですが、「夜景」というボタンひとつで夜になっておりますので上の画像と見比べてみてください。

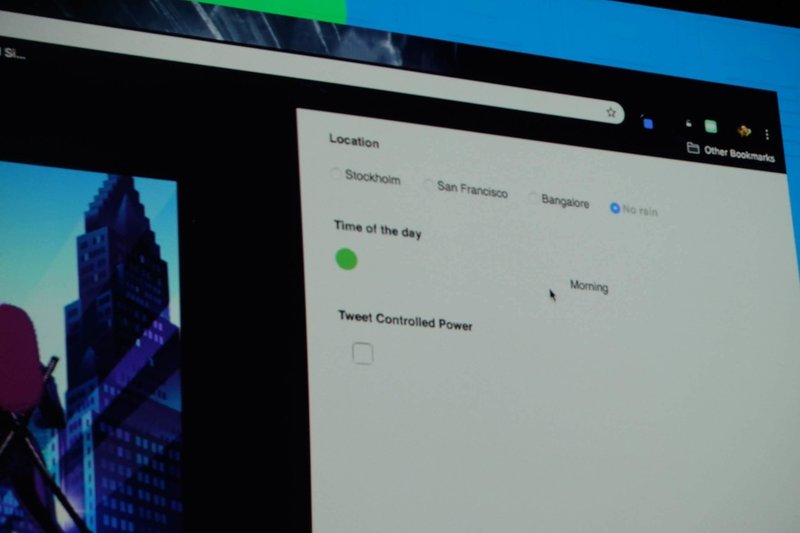
さらに、ロサンゼルスやストックホルムのいまの天候とシンクロさせたり、現在時刻とアニメ内の時間を合わせたり、

ハッシュタグのツイート数の多さによってスーパーパワーで作られた光るボールの大きさを変えるということも出来ます!
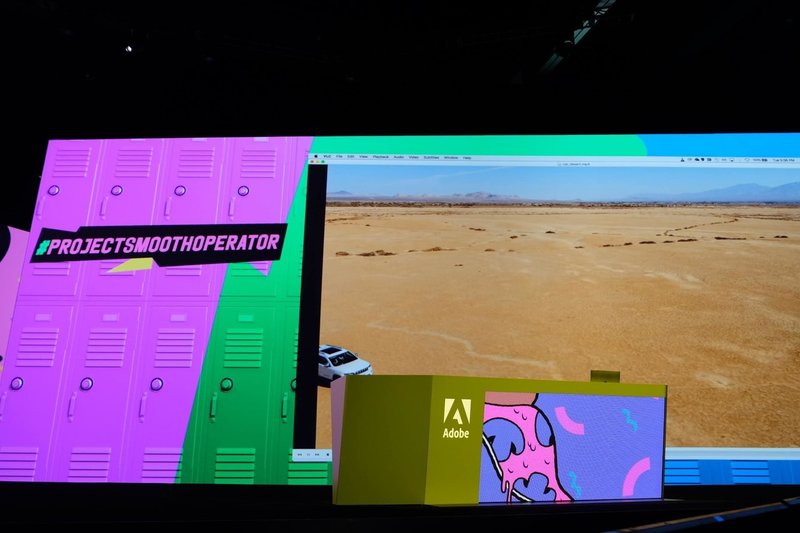
2. Nicolas Huynh Thien
#projectSmoothOperator

はい、次はNicolas Huynh Thienの #projectSmoothOperator 。

例えば砂漠を車が走っている映像。インスタにアップしようとすると、車が切れちゃったりしますよね。これを調整するには、動画編集ソフトを開いて編集しなくちゃいけなかったんですが...

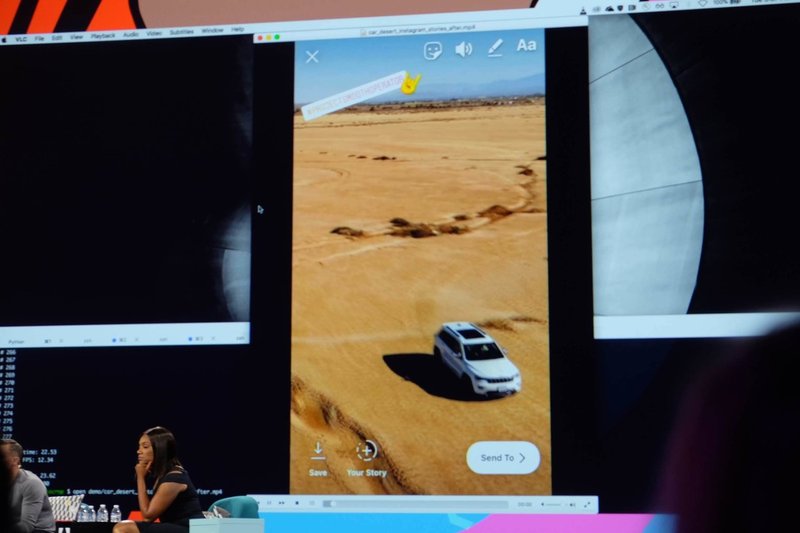
Adobeセンセイが車を認識してトラッキングしてくれるので、、

いつだって車がど真ん中にある映像がワンタッチでできちゃう!Adobeセンセイが機械学習で「これは価値のあるコンテンツだから追いかけよう」としてくれるそうです。

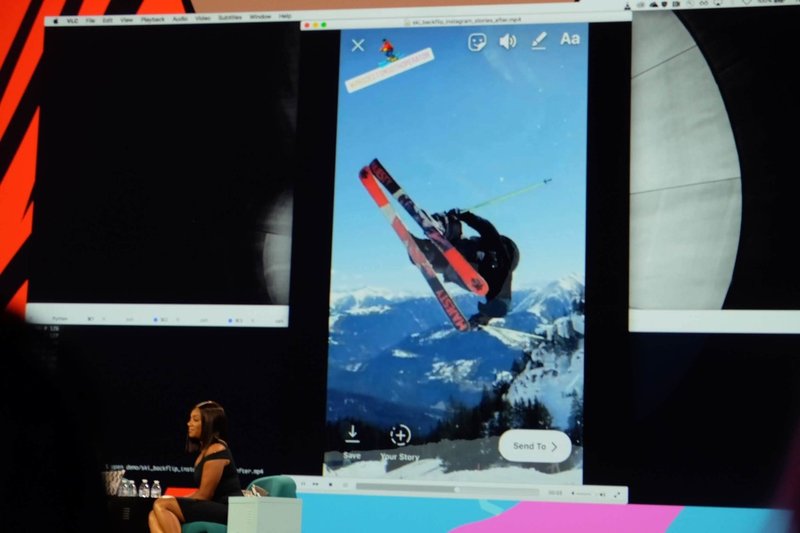
スキーヤーもこの通り!
3.Amanda Ghassaei
#FantasticFold

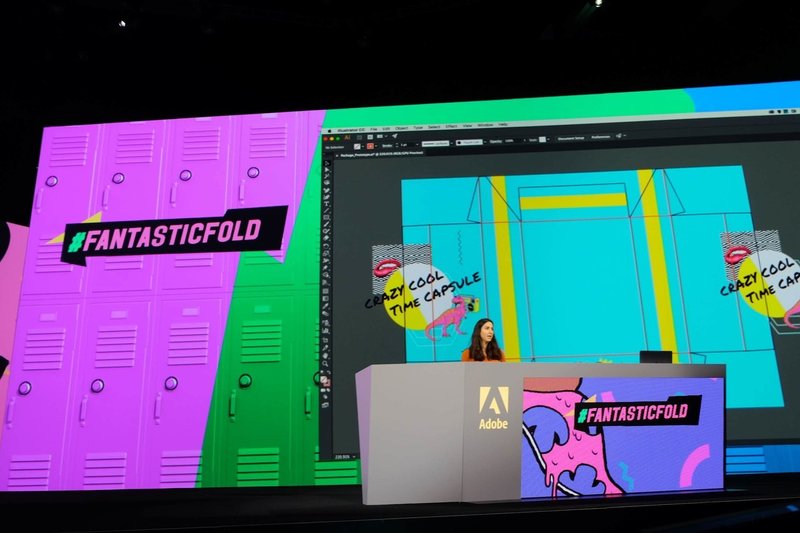
はいっお次はAmanda Ghassaeiの #FantasticFold 。パッケージデザイナーの定番の悩みは、デザインしたものを立体にアラインメントすること。よいデザインが出来ても、きちんと配置できないとダメなパッケージになってしまう!

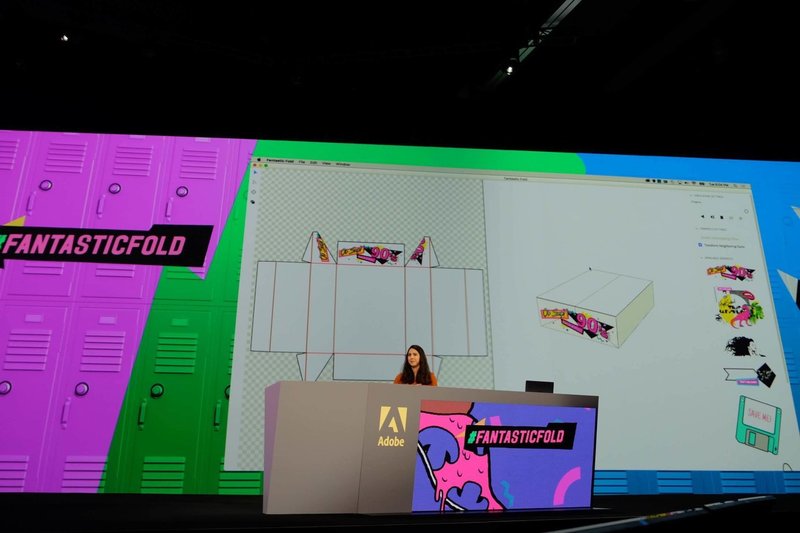
これを解決するのが #FantasticFold 。2Dのグラフィックを、ドラッグ&ドロップだけで3Dに展開してくれます。これをAdobe Dimension CCに書き出せば、まるで本物のようなイメージに!

さらに!日本人にもおなじみの折り紙も、このツールを使うと大進化。

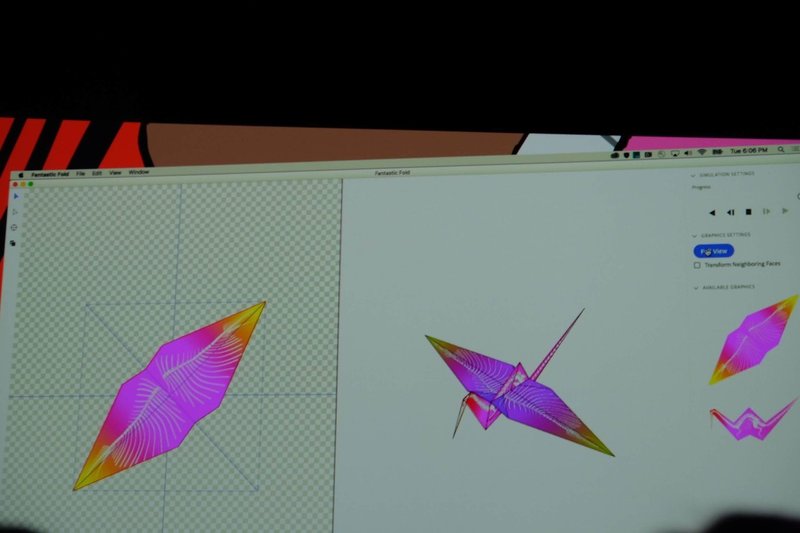
折り鶴の展開図に...

恐竜の、複雑なパターンを展開!

ダイナソー折り鶴が簡単にできてしまいます!

実際にプリントアウトした鶴
4. Yaniv de Ridder
#ProjectWaltz

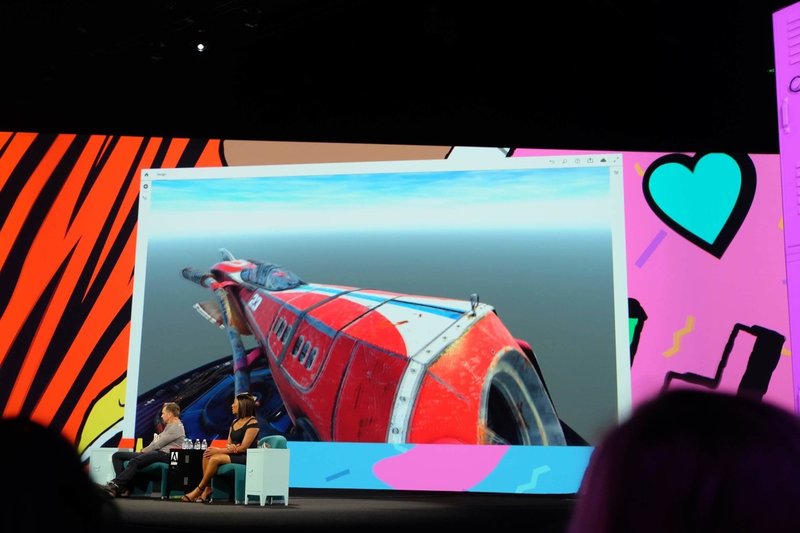
続いてはYaniv de Ridder の #ProjectWaltz !ARのツールです。

スマホを動かすことで、3Dのオブジェクトをあらゆる方向からまるでそこにあるように見ることができます!手で持っているような複雑な動きをキャプチャできるのがすごい!
5. Praveen Kumar Dhanuka
#Fontphoria

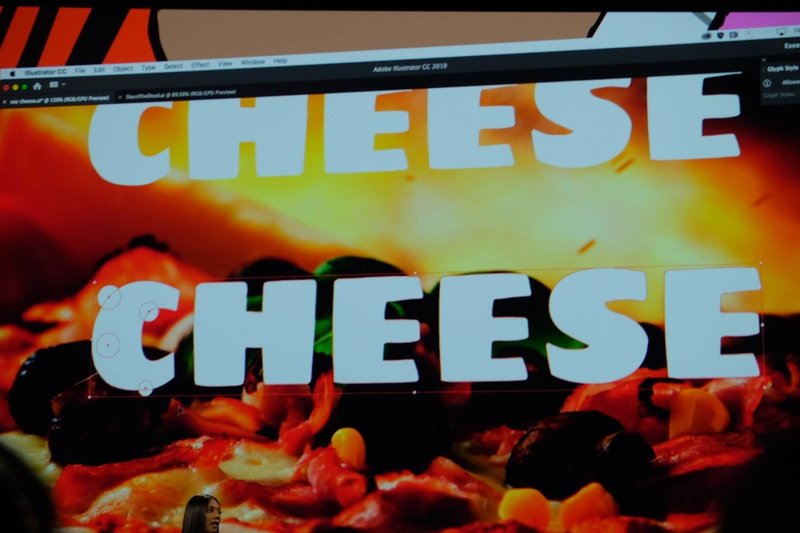
会場の反応がとんでもなかった、Praveen Kumar Dhanukaの #Fontphoria。
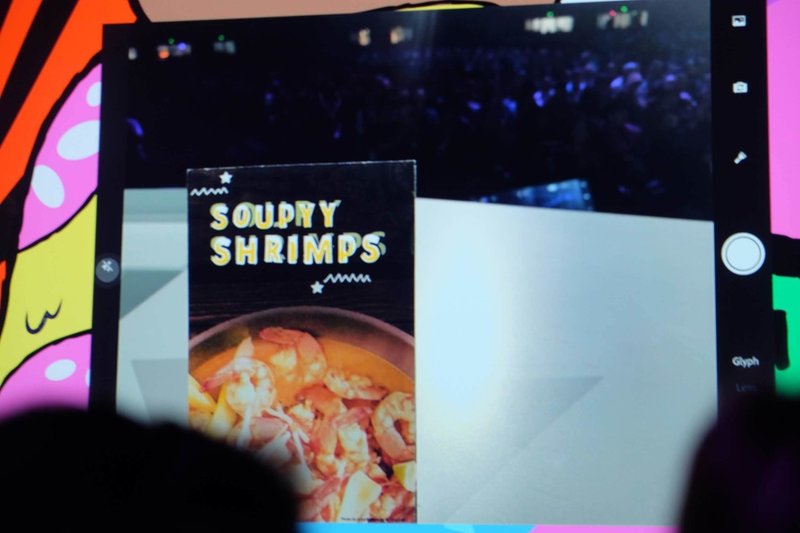
ええっとまず、このCHEESEって文字を穴あきチーズみたいに加工したいと思います。

まあ普通はこうやって手でひとつひとつ直していかなければならないのですが.. #Fontphoriaなら、

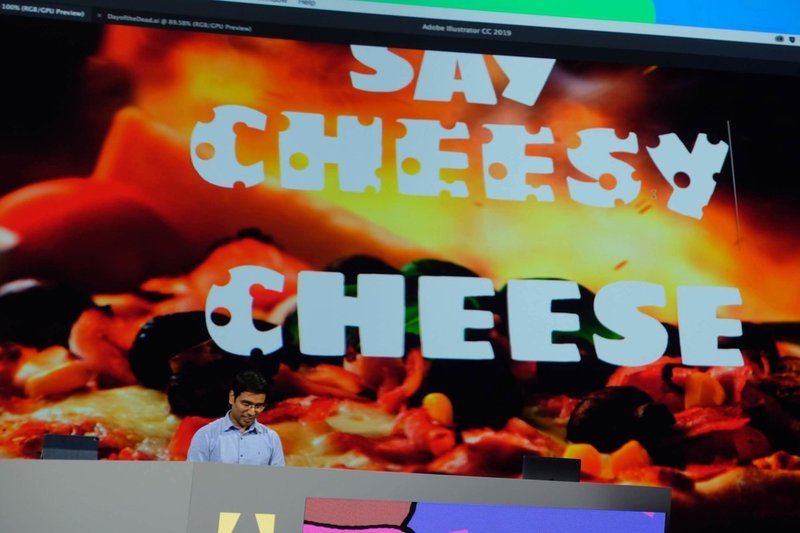
一文字に適応したスタイルを、ライブで文字に反映することができるんです!ライブなので、スタイルを維持したままCHEESEをCHEESYに書き換えちゃったりして..

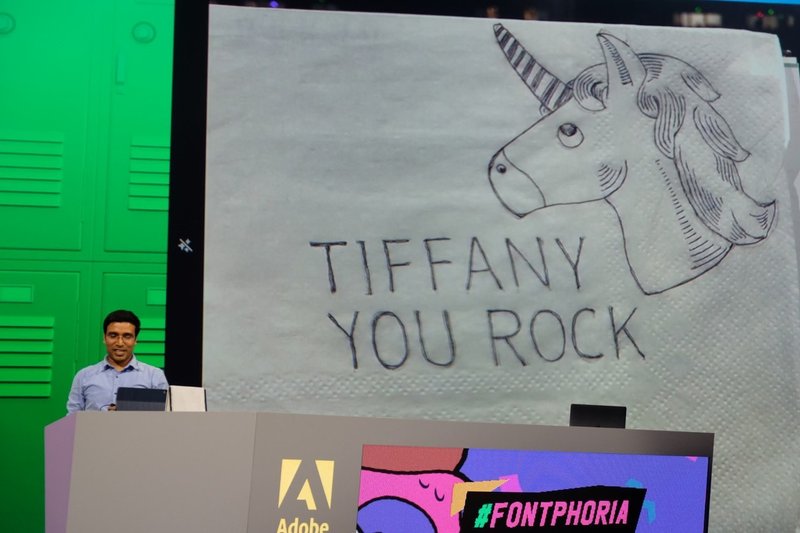
なんとなんとなんとキーボードで入力している文字だけではなくて、手書きの文字にも対応しています。すごすぎ!

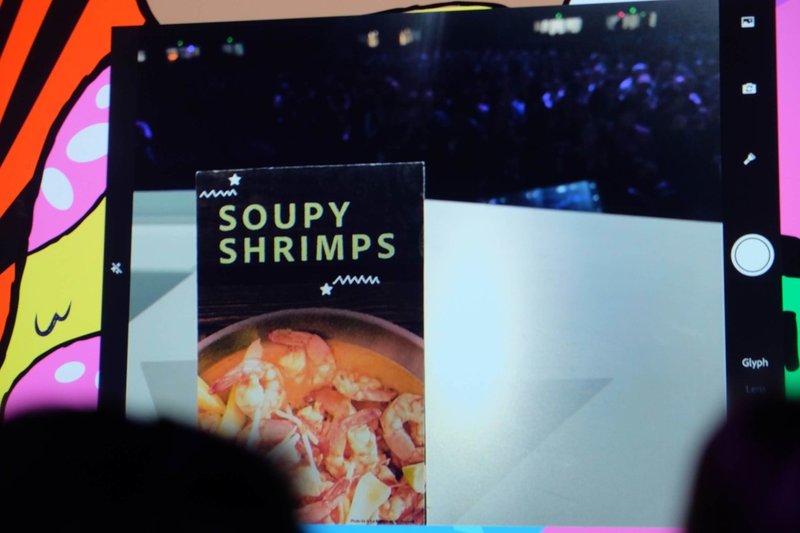
で、Adobeにはキャプチャして近いフォントを選ぶという機能もあるのですが、フォントだけじゃなくて、写真のスタイルそのものも取り入れられるというハイパー機能が。

似たスタイルのグリフをスタイルに適用し、文字まで書き換えられるとは。。


そのスタイルを、そのへんにある文字を認識して差し替えるなんてこともできます。

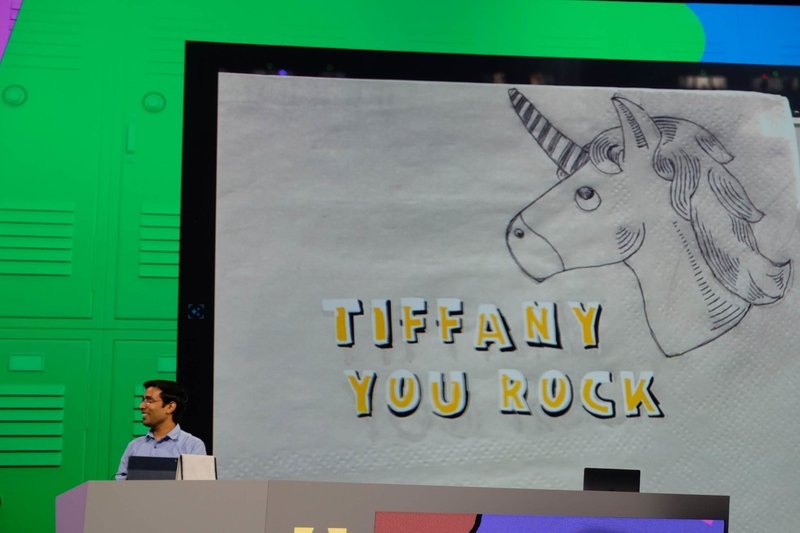
さらに信じられないのが、手書きの文字まで

スタイルを適応できるという!!!もう意味わかりません!!認識すごすぎ
6.Joon-Young Lee
#ProjectFastMask

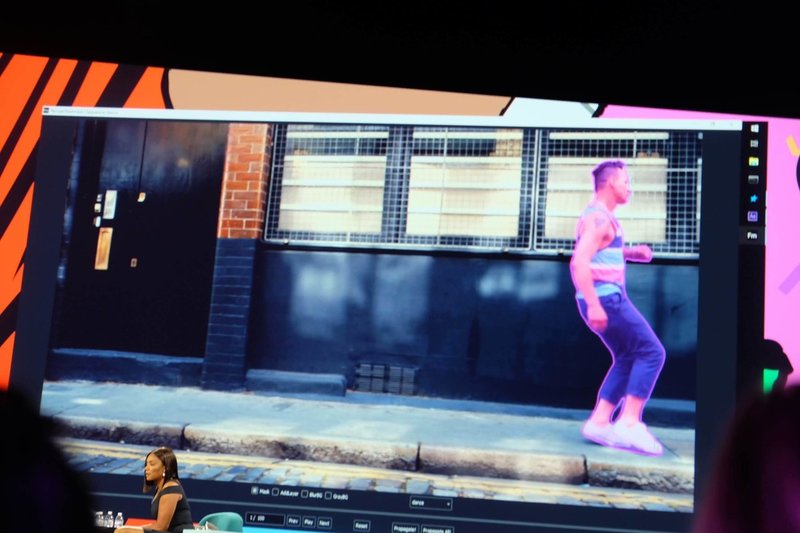
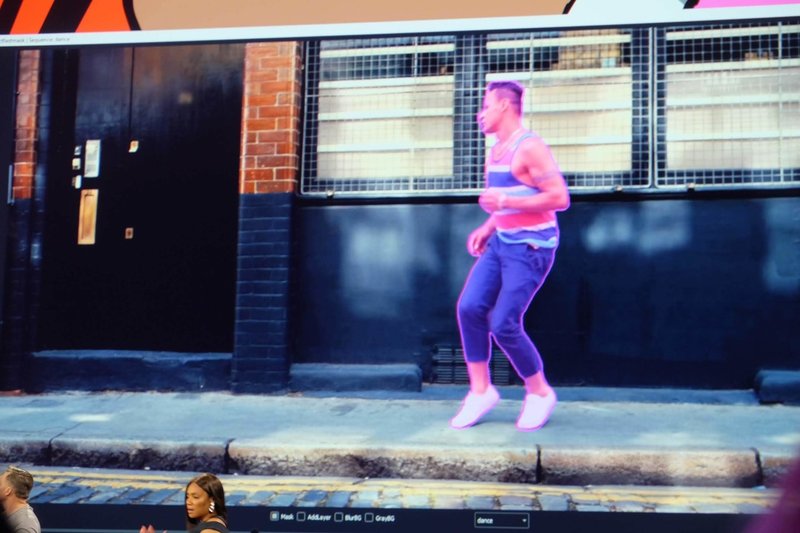
はい、Joon-Young Leeさんの #ProjectFastMask 。クリック三回でビデオのマスキングと編集ができるというシロモノです。

踊っている人(動画です!!!!!!!!!!!!)を一瞬でマスクして...


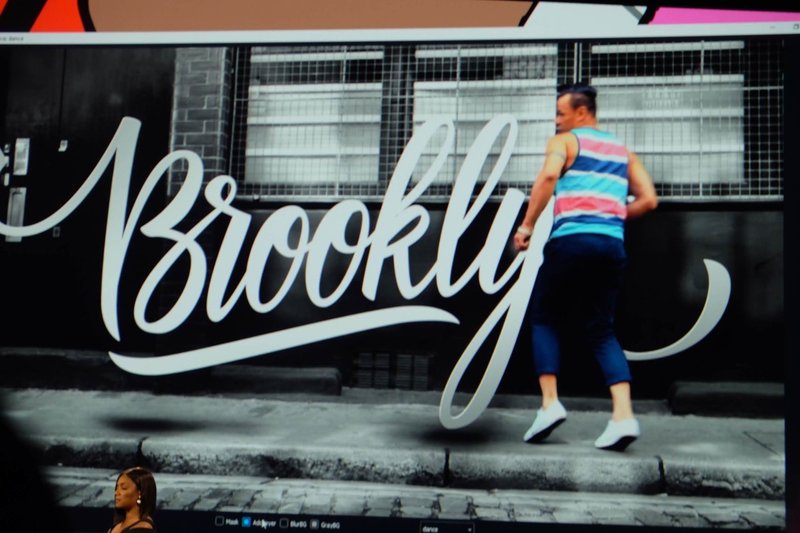
背景をモノクロにしてグラフィックを入れこんじゃってます!!!一瞬で!



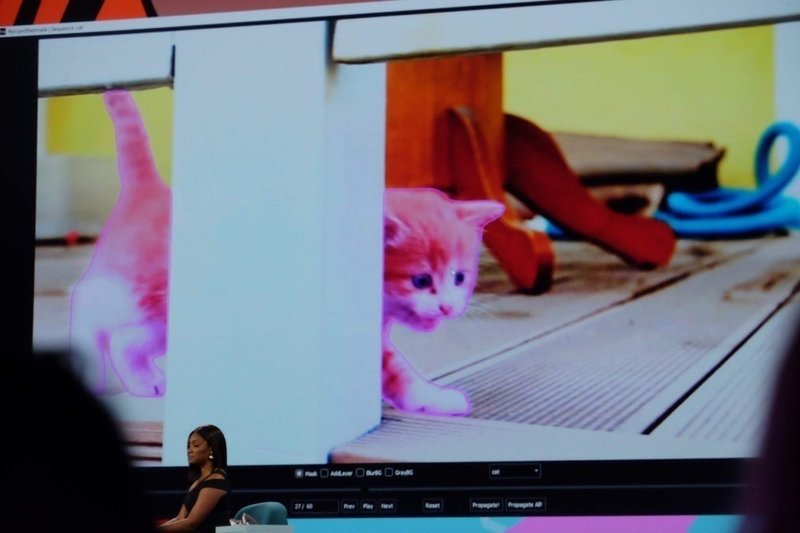
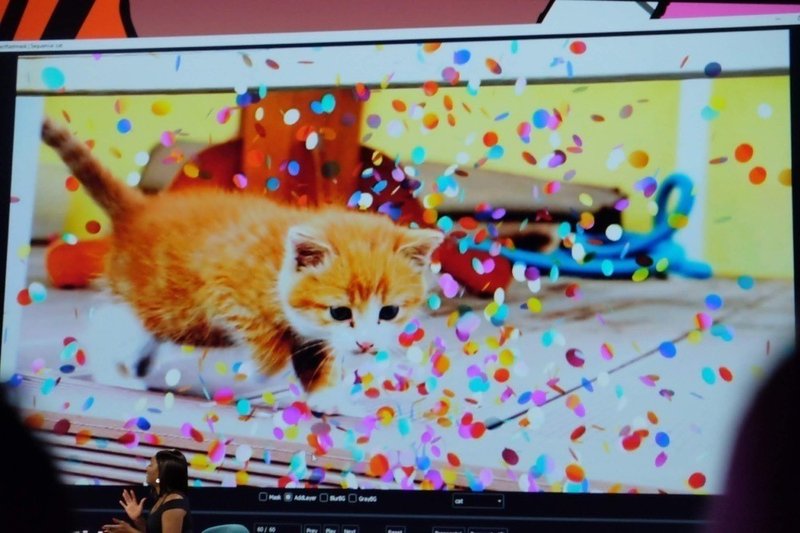
マジで認識が半端ないので、猫ちゃんが柱の後ろを歩いても大丈夫、ちゃんとマスキングし続けてくれます。いままでは一枚一枚カットアウトしていたのが、実現すればかなり編集が楽になるでしょう。
7. Giorgio Gori
#ProjectModelMorph

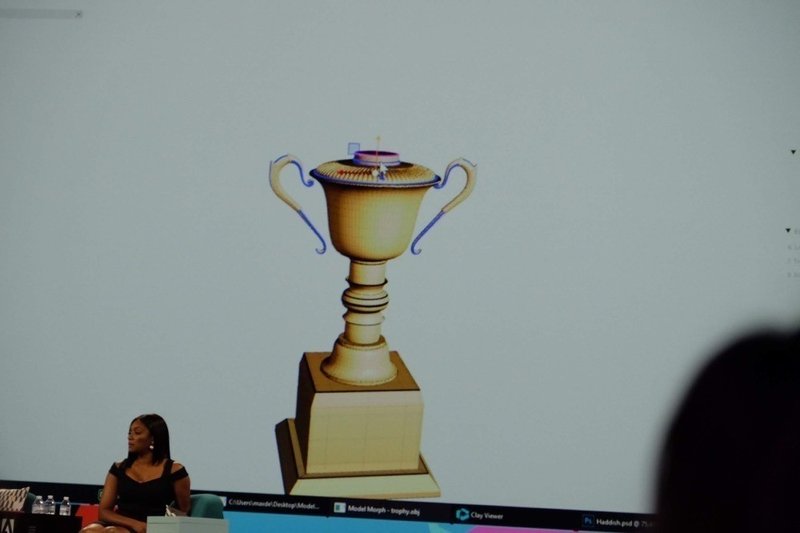
Giorgio Goriさんの #ProjectModelMorph 。これまでの3Dツールでは、オブジェクトの形を変えるには3万もある頂点をいちいち変えなければなりませんでした。しかし!! #ProjectModelMorphなら 、バーテックスを編集しなくても自動的に対の部分を判断してくれるので、オブジェクトの形ごとゴリっと変えることができます!


自由自在!
8.Long Mai
#MovingStills

Long Maiさんの#MovingStills。「写真を動画にしたい」というのが彼の願い。静止している写真を動いているように見せます。Adobeセンセイが写真の中身を理解してカメラワークを生成しているそうです。


ボタンひとつでアニメーションしているように見える!
9. Zeyu Jin
#ProjectKazoo

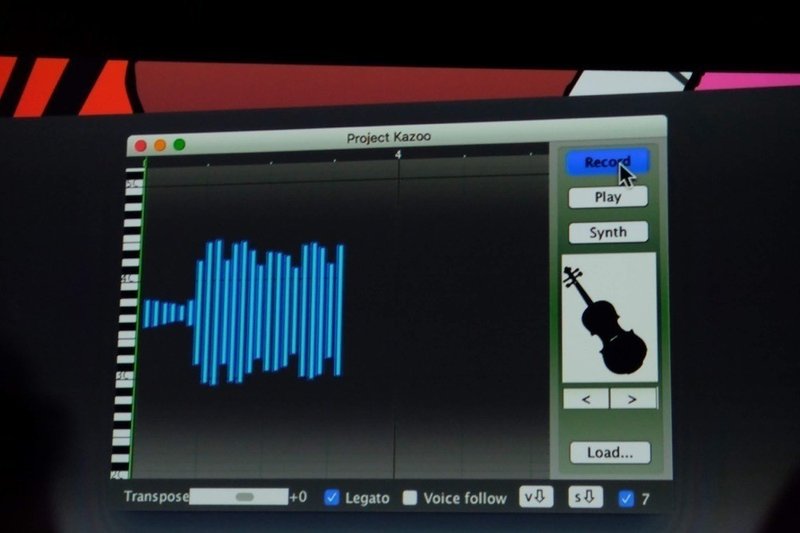
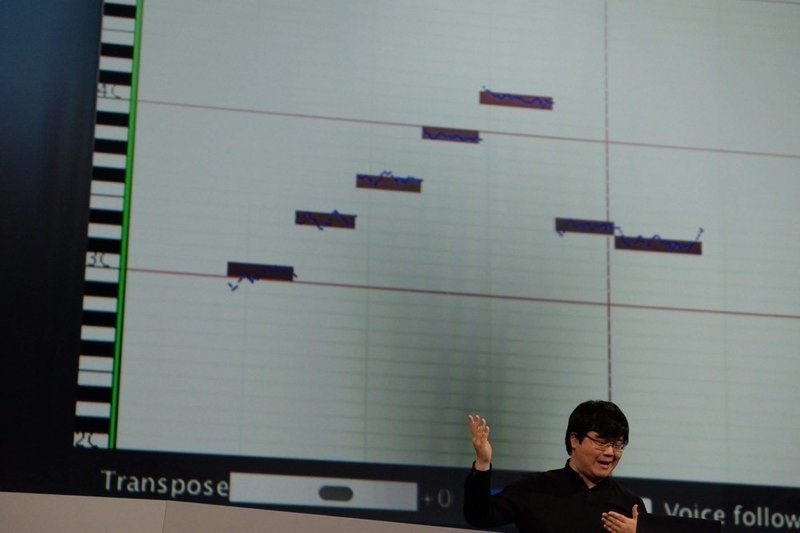
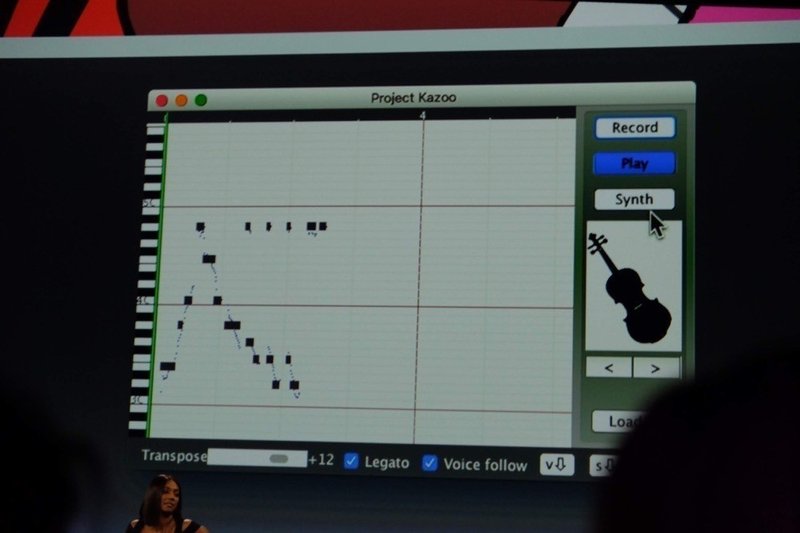
Zeyu Jinの #ProjectKazoo は音楽業界に衝撃?!

めっちゃ音痴だというZeyuさん。パソコンに向かって歌うと、そのメロディが

自動的に音符になって

バイオリンの音になって再生されます!もう鼻歌を音楽にするというのが一瞬でできる。リコーダーの音をサックスに変えたり、喋り声をバイオリンで再現したり、もうやりたい放題!
10. Vineet Barta
#ProjectGoodBones

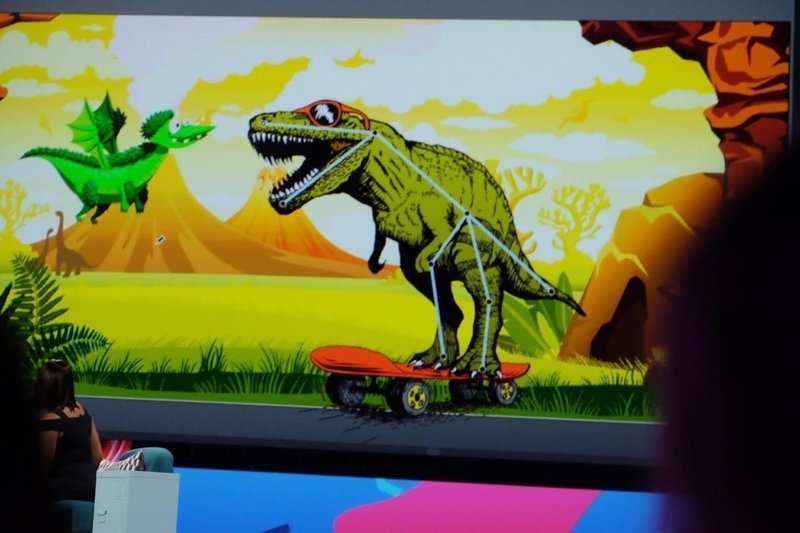
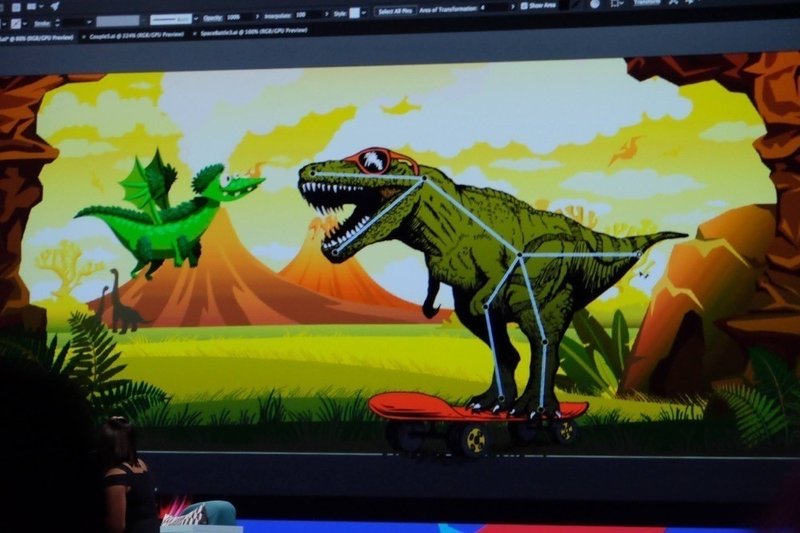
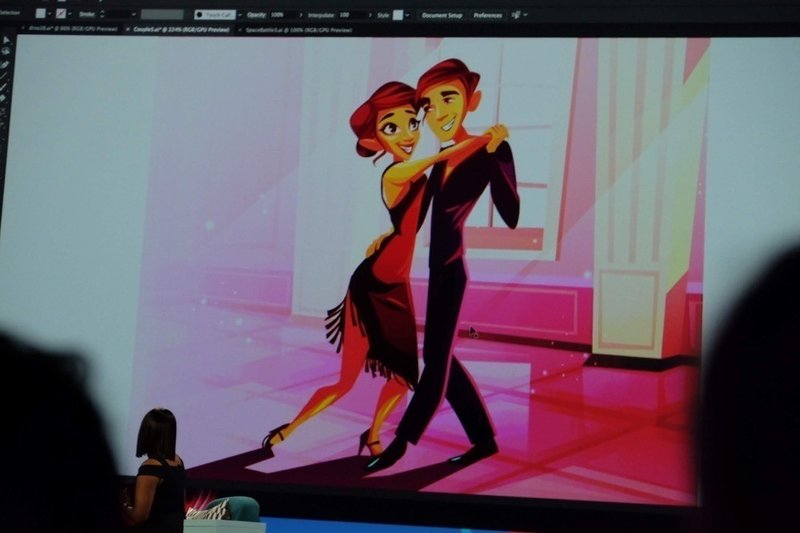
最後はVineet Bartaさんの #ProjectGoodBones 。

これまで、キャラクターの動きを変えるにはいちいち描きかえなければいけなかったのですが、 #ProjectGoodBones ではベクターグラフィックスのキャラクターに勝手にボーンを入れて、自在に形を変えることができます!

うわめっちゃ変わってる!!!!

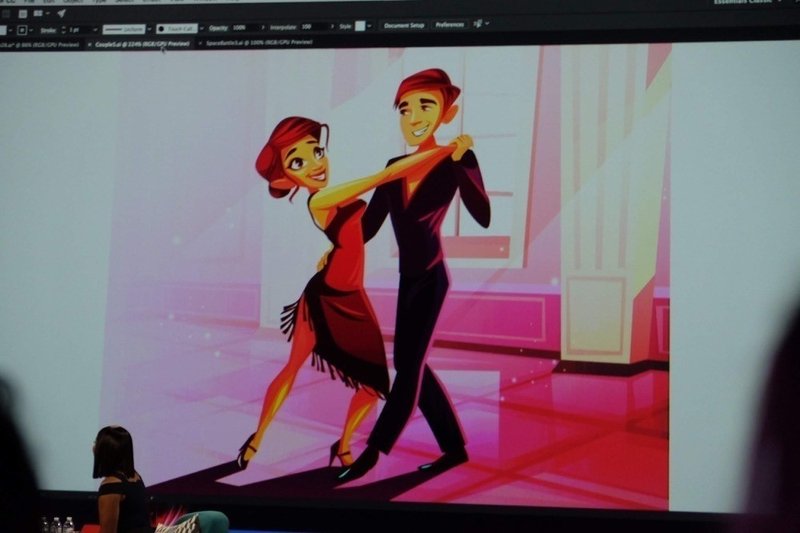
離れた二人のダンサーも...

あっという間に親密に!

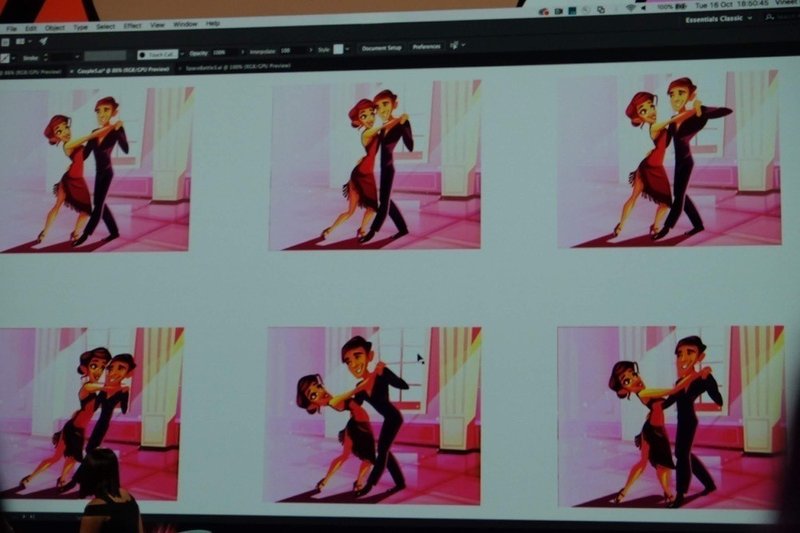
何パターンものイメージを、ボーンを動かすだけでインスタントに作ることができます。

もうクライアントも怖くない!ボーンを動かすあいだは補完されるので、その動きを利用して、アニメーションを作ることもできます。いやーすごいわ..
全部気になる〜〜!と言う人はこちらで動画公開中!ぜひチェックしてみてください〜〜!
この記事が気に入ったらサポートをしてみませんか?
