
レストランMegrivaのロゴ / インタラクションをデザインするということ
THE GUILDの奥田(@alumican_net)です。普段はインタラクションデザイン、プログラミング、UX〜UIデザイン、また作家としてインスタレーション作品の制作をしています。
この度ご縁があり、7月5日に中目黒にオープンしたイタリアンレストラン Megriva(メグリヴァ) さんのロゴをデザインさせていただきました。お店の宣伝も兼ねて、その過程をご紹介いたします。
目次
・名前の由来
・コミュニケーションの設計
・実装
・アイデアの水平展開
・インタラクションをデザインするということ
名前の由来
まず何度もブレストをおこないながら、人と料理が巡り会ってゆくイメージからMegriva(メグリヴァ)というお店の名前が生まれました。(すぐそばの目黒川 = meguro river にも掛かっていて可愛い)

最初の打ち合わせでのメモ
コミュニケーションの設計
まず、お店がお客さんにとってどういった存在になってゆくのだろうかを話し合い、「巡る時間の中で、お店が人や人、人や料理を繋ぐ存在であってほしい」という想いがはっきりしてきました。
そこから、「一人一人が、自分とお店との特別な繋がりを感じられる感覚」をデザインできないか考えました。そして「自分とお店を繋ぐ特別なアイテムを持ち帰ることができる」というアイデアが浮かびました。
アイテムとして、持ち帰ることが自然であるショップカードをそのようにデザインすることにしました。
実はブレストで「太陽と月」というシンボルのアイデアが出ていました。太陽と月は巡りゆく時間の象徴であり、イタリアの幸福のシンボルであり、オーナーシェフである吉田勝明さんの「明」の文字でもあります。この2つのシンボルをコミュニケーションの媒介に使おうと思いました。


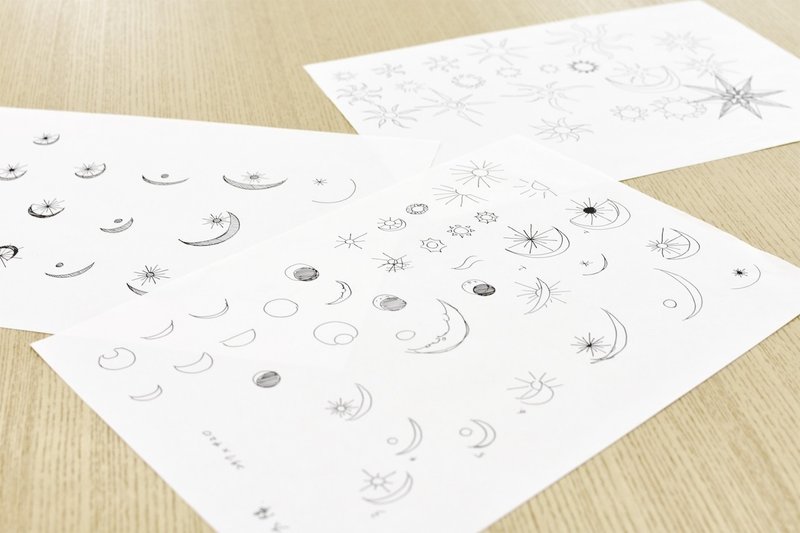
初期のアイデアスケッチと
レーザーカッターとポスカを使ったプロトタイピング
ショップカードには大きな余白があり、そこに月と太陽の2つのスタンプを押すことで、ロゴとカードが完成するシステムを考えました。人の手で押すのでどうしてもズレてしまい、2度と同じロゴは生まれません。スタンプの片方をお客さんが押すのも良いかもしれません。その一連の行為がお店をより強く印象づけ、記憶を形あるものとして持ち帰ることができるのではないかと考えました。
このシステムは少し手間がかかるので、個人のお店だからこそ実現できるという強みがあります。また必ず会話を介すので、お店の枠を超えてシェフとお客さんという人間同士の繋がりを築きやすい点も重要です。
実装
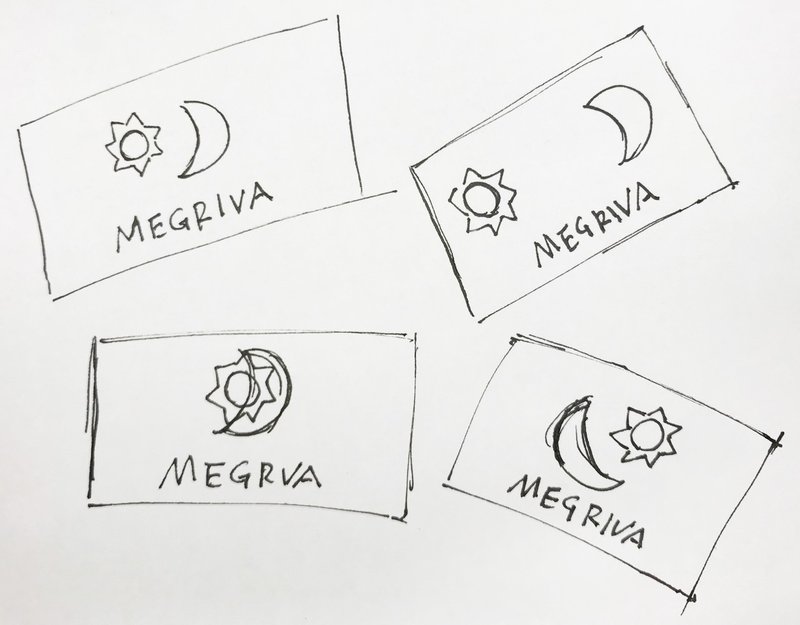
要素同士の位置関係が自由なので
・要素同士の相対座標や角度が変わってもMegrivaだとわかること
・かすれても認識できるようにシンプルな形であること
を制約条件として形をつくっていきました。


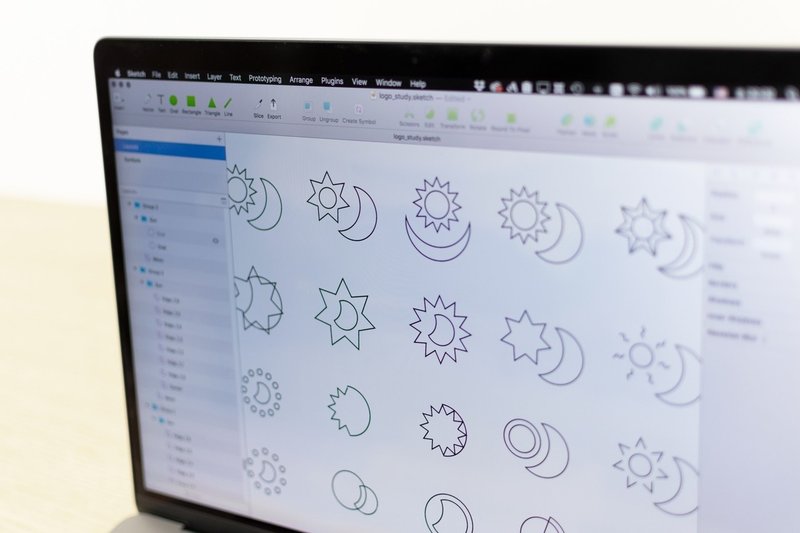
まず手描きで自由にアイデアを膨らませ、次に制約を満たせる形のバリエーションを検討しました。(バリエーション出しにはSketchが便利)

シンボルとセットになるロゴタイプには、お店の向かう姿やシェフの人柄を込めました。しっかりとしたセリフ書体で王道感を持たせつつ、字間を少し空けて新しさや爽やかさを、インクのにじみでアナログの安心感を与えました。

狙った位置に押せないことを確認
印刷用紙には凹凸のあるものを選びました。凹凸があるとスタンプがかすれやすいので、アナログ感を強く演出できます。
アイデアの水平展開
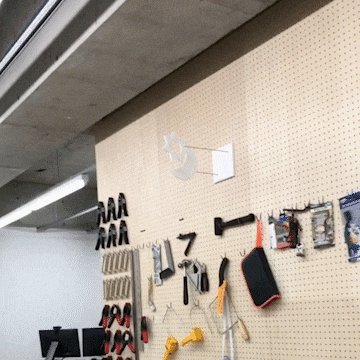
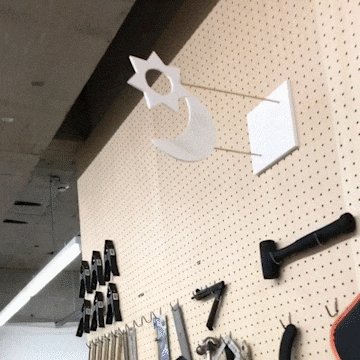
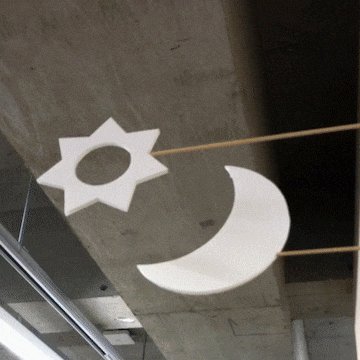
お店の外壁に取り付け金具があったので、ショップカードの考え方を展開して看板を設置しました。太陽と月をかたどった2枚の板を空間を空けて配置することで、視点によって見え方が変わる仕掛けを考えました。


原理検証のためのプロトタイピング
来店時、お店に近づきながら動くロゴを発見できるかも知れませんし、お店を出るときに教えてもらって楽しむ最後のオマケなのかも知れません。いずれにしろ、お店とお客さんの会話の種になってくれれば良いと思っています。

Megrivaは、そんなデザインに込めた願いを十二分に叶えてなお、あまりあるくらい料理もお酒も美味しい素敵なお店です。目黒川のほとりで、常に変化し続ける新しさと、いつでも帰ってこれる安心感が両立する場所です。是非、ご予約の上お立ち寄りください。
Facebookページ
https://www.facebook.com/megriva.tokyo/

オーナーシェフの吉田勝明さん、めちゃめちゃいい人
この度は本当におめでとうございます
インタラクションをデザインするということ
冒頭に自己紹介したとおり、私はインタラクションデザイナーでありプログラマーです。
私が普段やっていることは「入出力が生む感覚の設計と実装」といえます。ある人間の行動に対して、何を返せば、どんな感覚を与えることができるのかを考え、実現します。
この考え方は、画面の中でプログラムされた表現にとどまらず、画面の外側の世界にも適用可能です。例えば今回のショップカードにおいては「2度と同じ座標を生成できない」という本来であればエラーとなる入力を、「決して同じものにならない見た目を生み出す」というランダムな出力装置として捉えなおすことで、アナログな手法でダイナミックアイデンティティ(※)を実現しています。その結果できあがるのは、自分とお店の唯一無二の繋がりという感覚です。
インタラクションは関係性を考える基本のアイデアです。緻密なインタラクションを考えることは、ものづくりにおいてより重要な要素になっていくと感じています。
※ ダイナミック = 動的という意味の通り、定められたルールによって無限のロゴパターンを生成するCI・VIのシステムです。ダイナミックアイデンティティは組織の柔軟性や人材の多様性を表現する目的だったり、ロゴをメディアを超えて柔軟に定着させる目的で採用されることが多いのですが、今回はそれぞれのお客さんを主体としてお店のロゴを動的生成する目的で使用しています。














Credit
Client: Katsuaki Yoshida (Megriva)
Art Direction / Design: Yukiya Okuda (THE GUILD / Shouwakiden Inc.)
Assistant Design: Yuuka Okamura (Shouwakiden Inc. / Tama Art University)
サポートいただけると実験の費用に使い、記事として還元します。
