
[eFootball2024]amabo Kit Viewerで使用可能なUV/ノーマルマップ画像の作成方法について
UVマップとノーマルマップの区別
私が作成した「amabo Kit Viewer」ではユニフォームの素材の立体感を表現するための画像が追加できます。画像の種類は以下の2つです。

UVマップ
ややこしいですがblenderにおける「UV」とは全く関係ないです。とりあえず適当に名付けたので名称変わるかもしれません。公式の内部データではキットマップと呼ばれているようです。
これは機能的にはエンブレムやロゴのバンプ(凹凸のこと)、ユニフォームのエンボス加工を表現するために用います。

ノーマルマップ
こちらはユニフォームの縫い目やしわ感を表現するために用います。
また、エンブレム自体の立体感を強調したい場合にもノーマルマップでの表現が可能です。

実をいうと、eFootballのユニフォームデータはこの3種類の画像で構成されています。amabo Kit Viewerでは、今後のエディット機能搭載を前にこれらの表現を疑似的に表現する機能を搭載しています(PES2021以前はテクスチャのみであったため、実際にUVマップとノーマルマップが搭載されるかは不明)。
画像の作成方法
UVマップ
UVマップの作成はペイントソフトを用いて原則手作業で行うしかないのが現状です。ただし、手元にレイヤー分けされたテクスチャ画像があればその作成方法はかなりシンプルになります。
ベースとなるテンプレートと、凹凸表現の色分けを指標化した画像を添付しておきます。ダウンロードして参考にしつつ、以下の説明を見てください。
https://www.dropbox.com/sh/4ao19h6mk0f66ha/AACJXp6sCE0bQSJ0ryFmGs9ma?dl=0

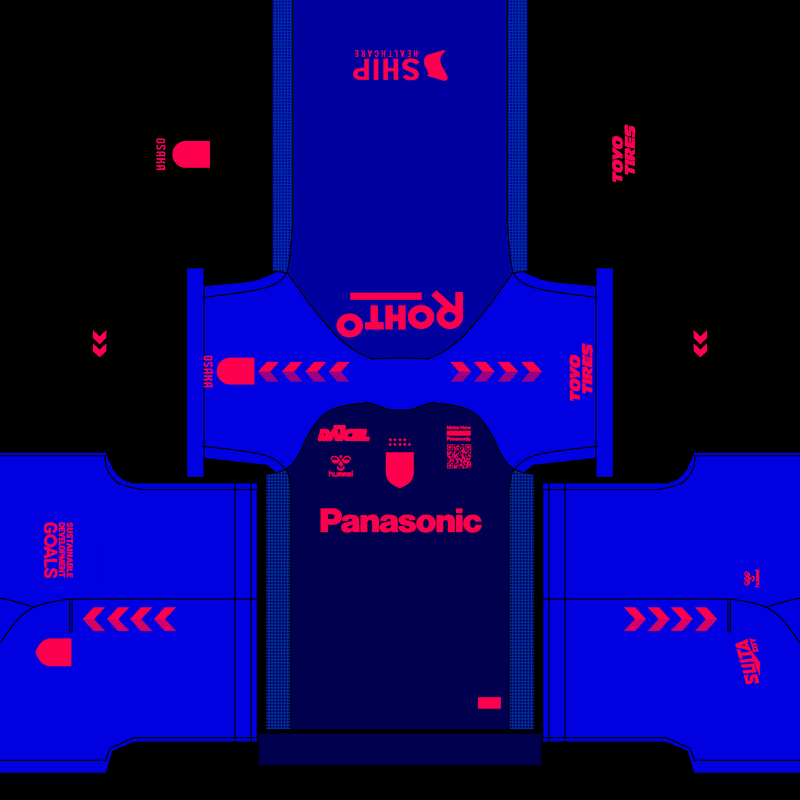
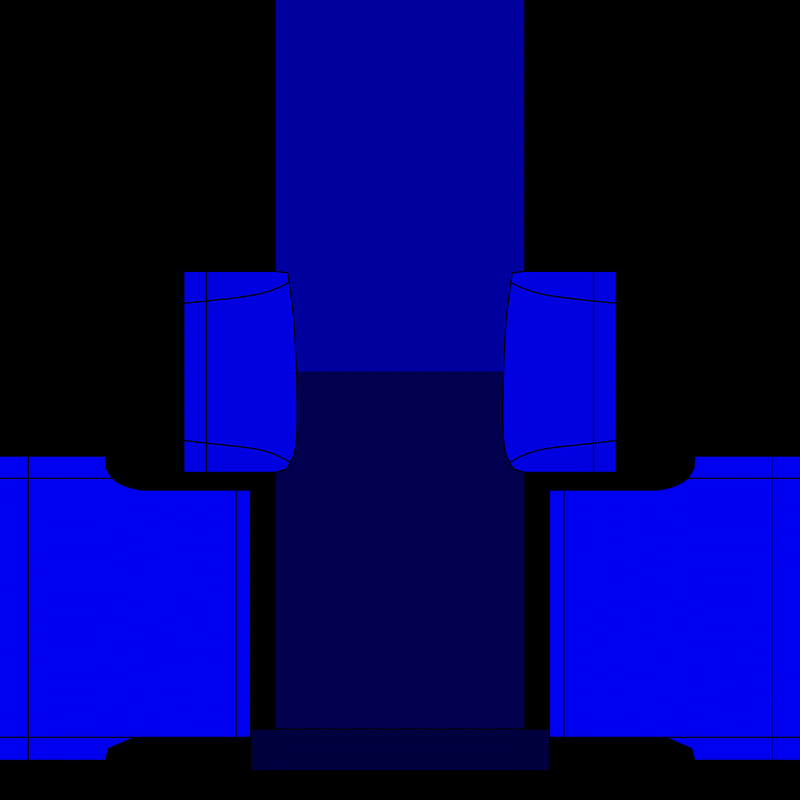
UVマップは上画像のテンプレートを基準に作成します。レイヤー分けしているテクスチャ画像がある場合は土台となるレイヤーを複製し、縫い目は#000000の完全な黒色でなぞり、正面、背面、袖部、襟部はそれぞれ異なる色で塗ります。色の違いは公式準拠によるものですが、分けてある理由としてはおそらく素材の違いを表現するためだと思います。
※PESMaster Kit Creator等のツールで作成したテクスチャ画像の場合
PESMasterで作成したユニフォームデータはレイヤー分けされていないため、上述の作成方法が困難である場合があります。その場合の解決策として、PESMaster上で土台となるレイヤーのみを別途作成する方法があります。
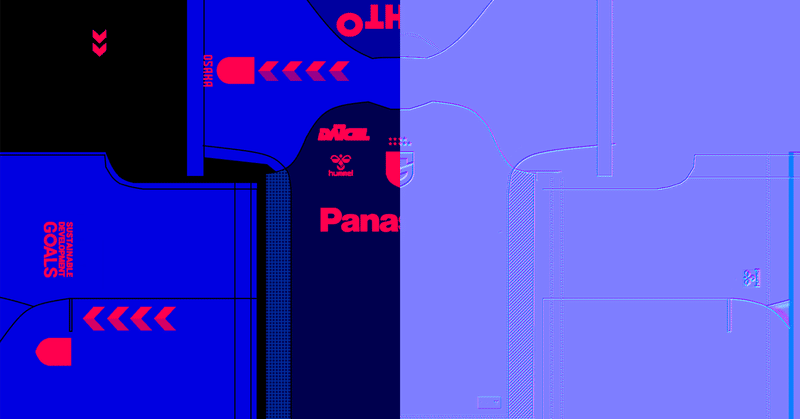
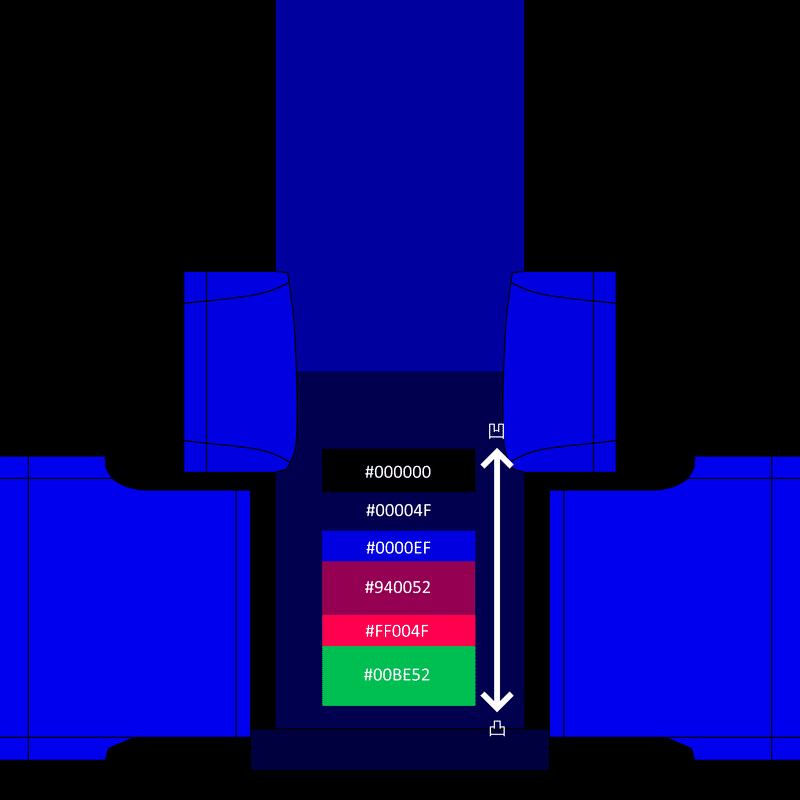
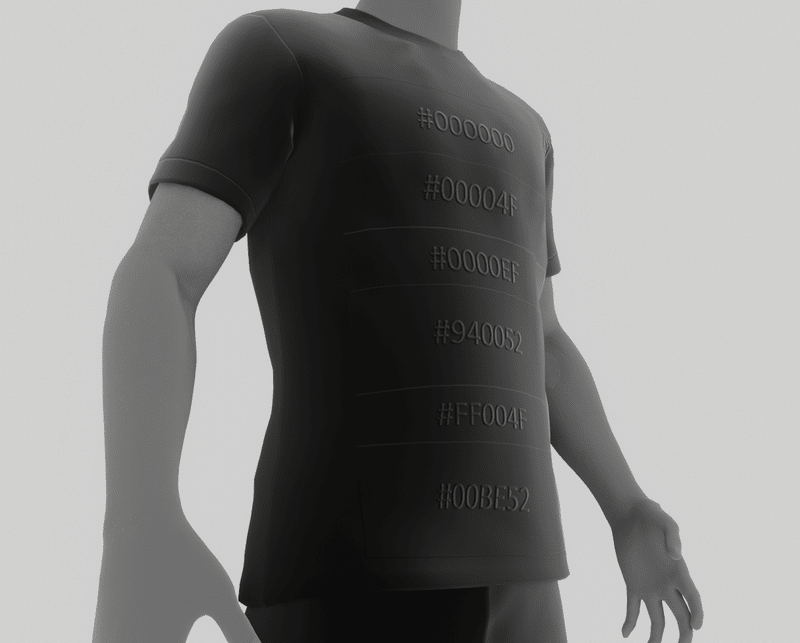
テンプレートの配色をもとに全体図ができたら、次はエンブレムやロゴ、ユニフォームのエンボス加工などディテールの作成に移ります。ディテールの作成に際しては以下の指標が参考になります。

ユニフォームの正面カラーが#00004Fですので、ここでは黒色のみが凹表現、それ以外は全て凸表現となり、その強弱が色分けされています。
実際にキットビューアに反映した場合は以下のようになります。

余談ですが、最も凸表現が強い色は白色です。ただ、公式では上画像の指標にある配色以外使用されていないため、ここでは省きました。
土台が完成したら、エンブレムやロゴ等を配置していきます。ここでもレイヤー分けされている場合は複製し、すべてのオブジェクトを#FF004Fで塗りつぶします。
UVマップの作成方法については以上となります。
ノーマルマップ
ノーマルマップは2通りの作成方法があります。
「Normalmap-Online」を用いてブラウザ上で作成する
blenderでベイクする
しかしながら、後者の方法はblenderを触っていないと面倒なのでお勧めしません。というよりも、前者の方法で作成しても十分に高品質なマップが作成可能ですし、より簡単だと思います。
「Normalmap-Online」はブラウザ上で画像からノーマルマップを作成してくれるサイトです。
NormalMap-Online - 画像をブラウザ上にドラッグ&ドロップし法線マップを生成出来るWebアプリが登場! |3D人 http://t.co/B53RvjuXdI pic.twitter.com/5WfoKfG539
— 3D人-3dnchu- CG情報ブログ (@ymt3d) July 4, 2014
作成方法は以下の通り。
テクスチャ画像を用意し、ノーマルマップで表現したい部分のみを残し、それ以外の箇所は消しておく(このとき、エンボス加工ではない場合ユニフォームの模様も消しておく)。別名で保存する。
保存した画像を「Normalmap-Online」にドロップし、出力されたノーマルマップを保存。
ペイントソフトを開き、微調整と修正を施す。
Normalmap-Onlineでノーマルマップを作成する際には、Invertの項目内のHeightのボックスにチェックを入れます。この作業を忘れると凹凸が逆になってしまうので要注意です。

※(追記)キットビューアではあらかじめノーマルマップを反転するノードを使用しているのでこの作業は現時点では必要ありません。エディット機能搭載次第変更する可能性があります。
3つ目の微調整と修正について少し説明します。以下の画像を参照してください。

左は公式のノーマルマップ、右はNormalmap-Online製のノーマルマップです。色が若干異なるので、Normalmap-Onlineで出力された画像をそのまま使用するのではなく、ペイントソフトで公式の色合いに寄せる必要があります。
手順は以下の通りです。
新規で下層レイヤーを追加し、追加したレイヤーを#7F7FFFで塗りつぶす。
出力されたノーマルマップのブレンドモードを「オーバーレイ」に変更する。

上述の手順を試すと、画像のように同じような色合いになります。尚、使用するペイントソフトによって方法は若干異なる場合があるので、わからない場合はスキップしてもいいと思います。
ノーマルマップの作成方法については以上となります。
余談ーeFootballに流用可能か?ー
eFootball2024で3作ぶりにエディット機能搭載の可能性があります。キットビューア通りの表現となるかどうかは蓋を開けてみなければわかりませんが、一応公式準拠の3種類の画像を用意しているので問題ないと思います。仮にユニフォームエディットでUVマップ、ノーマルマップが追加できる場合には、この記事が大いに役立つと思っています。エディット解放のその時を楽しみにしています。
それでは次の記事でお会いしましょう。
この記事が気に入ったらサポートをしてみませんか?
