
GA4で「第1階層」ディメンションを作成する
UAで見ることができた「第1階層」等の指標

UAでは「第1階層」「第2階層」「第3階層」「第4階層」というディメンションがありましたが、GA4にはありません。そこで、GTMを使って「第1階層」のディメンションをGA4で設定する方法を解説します。
GTMでカスタムJavaScript変数を作成
1-1. Google Tag Managerにログインし、対象のコンテナに移動します。
1-2. 左側のメニューで、「変数」をクリックします。
1-3. 右上の「新規」ボタンを押して新しい変数を作成します。
1-4. 変数名を「第1階層」として、変数タイプとして「カスタムJavaScript」を選択します。
1-5. スクリプトを以下のように入力し、保存します。階層が無かった場合は、/を返しています。
function() {
var path = window.location.pathname;
var pathArray = path.split('/');
if (pathArray.length >= 2 && pathArray[1] !== '') {
return pathArray[1];
} else {
return '/';
}
}次に、GA4設定タグにカスタムディメンションを追加します。
GA4設定タグでpage_viewイベントのパラメータを追加
2-1. GTMの左側のメニューで、「タグ」をクリックします。

2-2. GA4設定タグをクリックし、「設定フィールド」をクリックします。
2-3. 「行を追加」をクリックし、以下のように入力します。
フィールド名: layer_1
値: {{第1階層}}(1.で作成したカスタムJavaScript変数)
2-4. 変更を保存し、GTMの変更を公開します。
これで、GA4に送信されるデータに、第1階層の情報が含まれるようになります。これを利用して、GA4のレポートで第1階層を分析できるようになります。
第1階層のカスタムディメンションをGA4で設定する方法
GA4プロパティの管理画面でカスタムディメンションを作成
1-1. Google Analyticsにログインし、GA4プロパティに移動します。
1-2. 左側のメニューで、「管理」をクリックします。

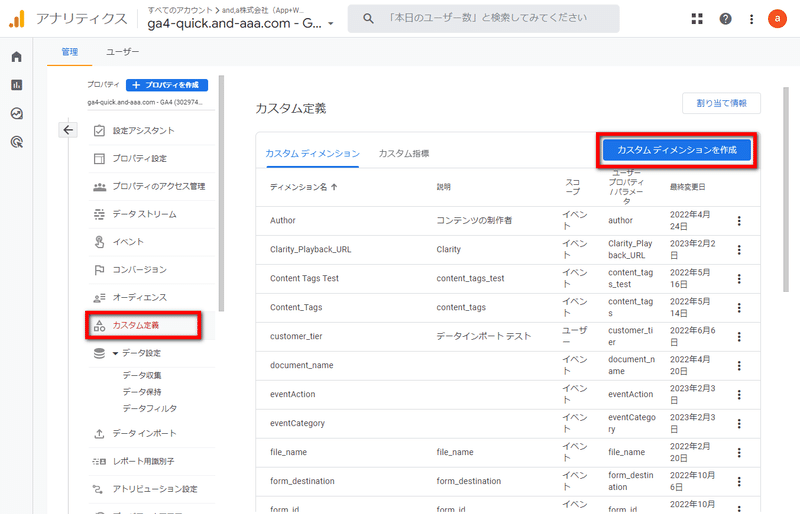
1-3. プロパティ列で「カスタム定義」を選択し、「カスタム ディメンションを作成」をクリックします。

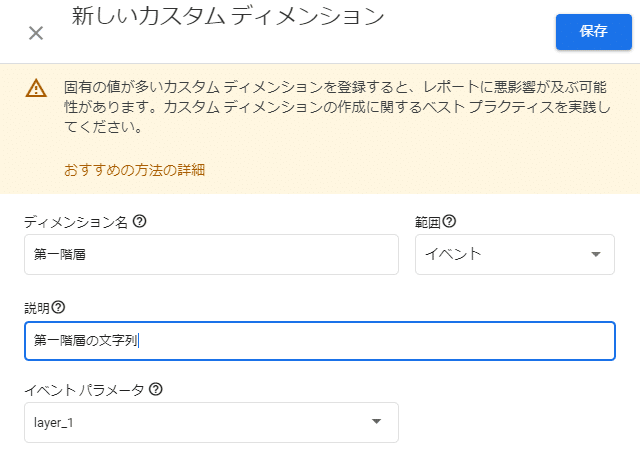
1-4. 「ディメンション名」を「第1階層」とし、範囲を「イベント」とします。「イベント パラメータ」は、GTMで設定した「layer_1」を入力し、「保存」をクリックします。
これで、「第1階層」という「カスタム ディメンション」がGA4に設定され、「探索」で、「第1階層」が選択できるようになります。
レポートにいつ反映されるか
設定内容は、下記に反映されます。
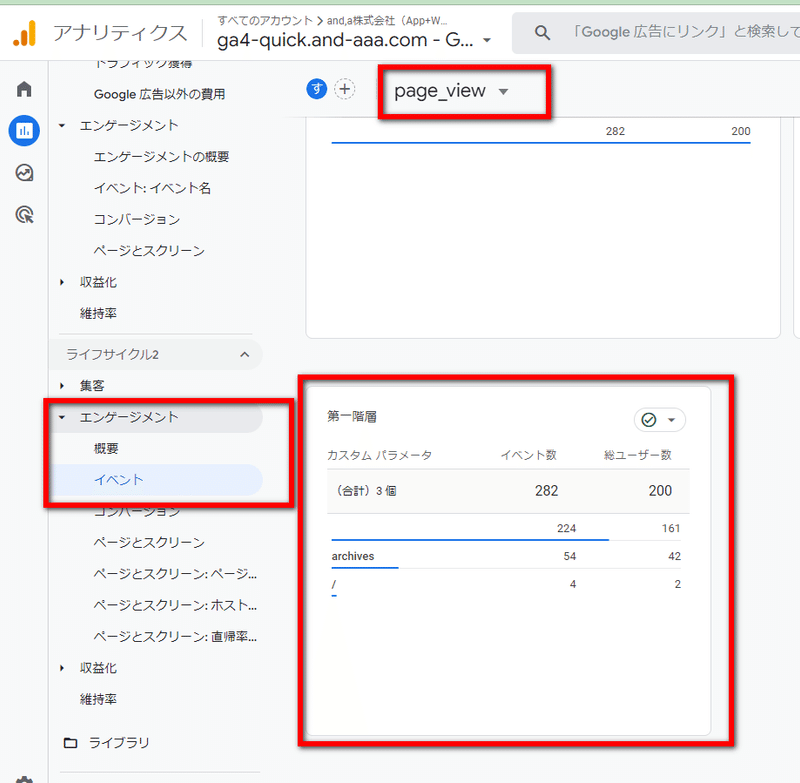
ライフサイクル > エンゲージメント > イベント一覧でpage_viewをクリック > page_viewのイベントページ

page_viewのイベントページにパラメータとして「第一階層」が表示されています。
何時間で反映されるかは、過去の経験から、正確な時間をお伝えすることは難しいと思われます。たとえば、前日の21:00に設定した場合、そのイベントが発生するアクセスがあれば、翌日13:00には反映されていると考えられます。また、経験的に見て、上記の標準レポートと比較すると、探索で反映されるのは、48時間以内であり、標準レポートよりも反映までに時間が掛かると考えられます。
この記事が気に入ったらサポートをしてみませんか?
