
Notionをもっと便利に!自分だけのホーム画面を作る
はじめに
NotionのTipsやテンプレートを発信しているrieです。
前回は、Notionの新機能「ホーム」について解説しました。
(↑ちなみに2024年4月末段階でも、わたしが日常的に使っているワークスペースにはまだ降りてきていません…)
ちょっとややこしいのですが、前回解説した新機能の「ホーム」は、公式が提案する新しいホーム画面です。
今回解説するのは、自分でカスタマイズするホーム画面となります。
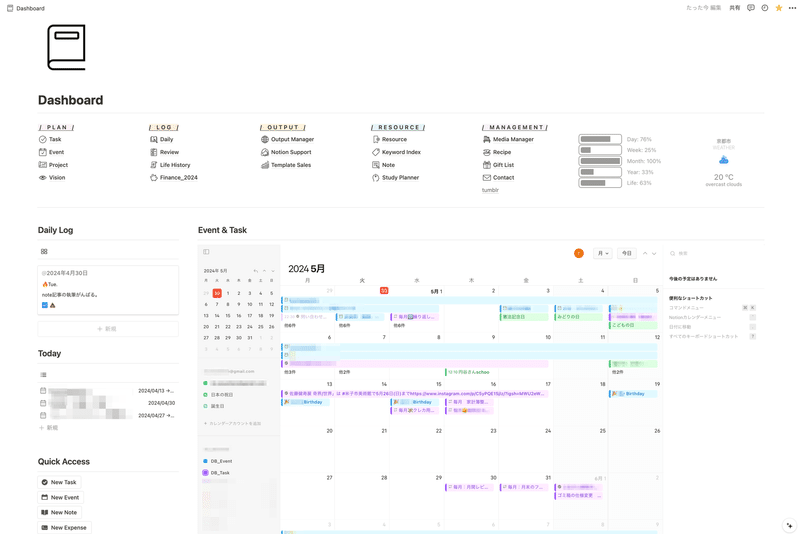
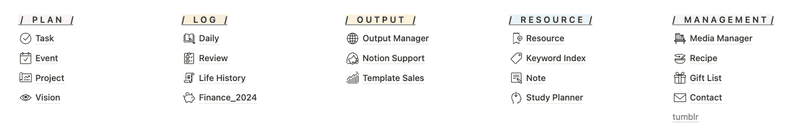
わたしの現在のホームはこんな感じです!今回は、この作り方を解説します。

この記事はこんな方におすすめ
Notionがごちゃごちゃしてきたので整理したい
サイドバーがややこしくなってきた
必要なページやデータベースにすぐアクセスしたい
ホーム画面を作りたいがどのように構成すればいいかわからない
おすすめいただいています!
いい記事…!👏 https://t.co/egr3a1sG5p
— Rei 📚 Notionライフハック1万部突破! (@rei_notion) May 6, 2024
rieさんのホーム画面作成解説✨
— とうまろ/ Notionをプロのツールに変える (@heytoumaro) May 6, 2024
とても丁寧に解説されているのでこれから初めてNotionでホーム画面を作ってみたい!という方にとてもオススメです👍 https://t.co/zorPHErh3c
Notionで自分だけのホーム画面を作るNote。自作ホームを開く頻度が下がっているので、Noteに記載されているメリットを取り入れたホームへの改修熱が高まりました。 https://t.co/7kz42Og60G
— 金田 (@kaneda_aaaa) May 6, 2024
記事拝見しました❗️
— あさぎ|今すぐ実践したくなるNotion術 (@asagi_notion) May 6, 2024
解説もとても分かりやすく、Notion内のページが整理できずに困っている方はもちろん、始めたばかりの方にもぜひお勧めしたい内容でした👀 https://t.co/YcCUwi7OIH
めっちゃわかりやすい.....
— しょうさん|伴奏するクリエイター (@0517liberty) May 6, 2024
解説?というか、本当に仕様書って感じですね🫧
すごい.......🎈
5月中に私なりのホーム画面作成してみます!!! https://t.co/X0Kzys4NVM
なぜ「ホーム」を作るの?
「ホーム」を作るメリットは主に2つです。
ワークスペースの全体像がわかりやすくなる
よく使う情報にアクセスしやすくなる
Notionは、仕様上無限に階層化ができます。ページの下にサブページを作成すると、サイドバーでもページ構成が確認ができます。
ページ構成がシンプルで、現状サイドバーだけで管理がうまくいっている人は、特に「ホーム」は必要ないかもしれません。
わたしも最初はシンプルに始めましたが、Notionにハマるほどページが増えていきます。サイドバーがどんどん下に伸びていってしまったり、階層が見づらくなったり、よく使うページに辿り着くのが大変、ということが起こり得ます。
そこで、ホームからどこにでもアクセスできるという状態を作り、目的のページがパッと目に入りやすくなるようにしました。
ホームを作ることで、サイドバーの利用頻度が減るので、サイドバーを隠して画面を広く使うことができるのもメリットと言えます。
また、タスクの新規追加など、頻繁に行うデータベースへの入力も、都度「タスク」のページに行って、データベースがある場所から新規登録して…と入力するという過程が手間になったりします。
常に「ホーム」を開いておき、よく使うページやデータベースに「ホーム」からすぐにアクセスできるようにしておくと、日常的に使いやすくなります。
“ここを見ればNotionの全体像がわかる”
”使いたいページにすぐアクセスできる”
そんな自分だけの「ホーム」を作って、ページを見やすく整理してみましょう!
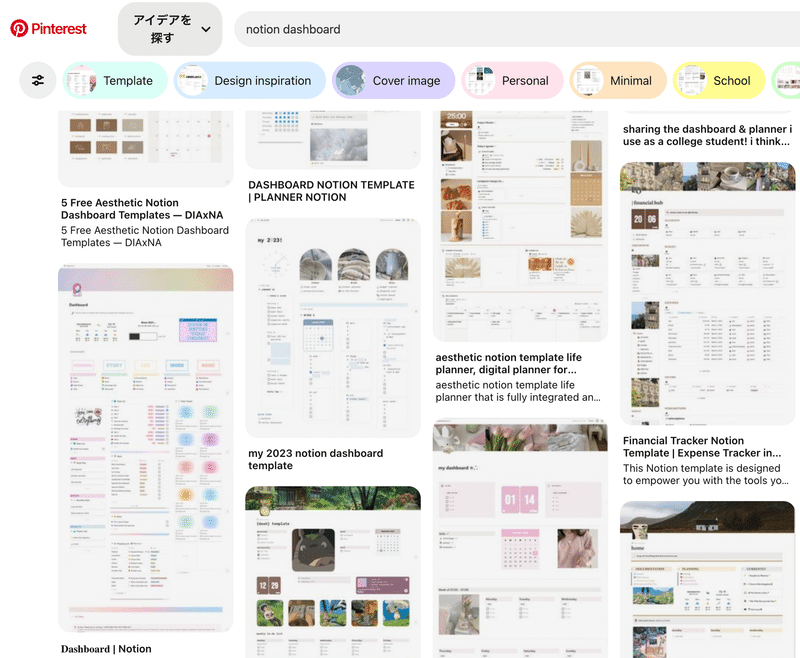
みんなの「ホーム」を見てみる
「ホーム」は「ダッシュボード」とも呼ばれています。
Pineterestで「Notion Dashboard」と検索してみると、いろんなユースケースが見つかります。(探すだけならアカウント登録なしでも調べられます)どんな感じにしたいか、イメージを膨らませてみてください。

🏠 🏠 🏠
STEP 1: ページの作成と設定
「ホーム」となるページの作成
まずは、ワークスペース内に新規ページを作成し、タイトルに「ホーム」などのページ名をつけます。

「ホーム」として表示するための設定
デフォルトでは、アクセス時に開くのは「最後に閲覧したページ」が表示されるようになっているかと思います。
下記の設定は、アクセスの都度、作成した「ホーム」を開きたい場合についてです。
ブラウザ版では単純に「ホーム」のページのURLをブックマークなどしておいても良いです。
https://www.notion.so/ja-jp にアクセス時に「ホーム」を開きたい場合、またはアプリを使っている場合は、下記のように設定します。
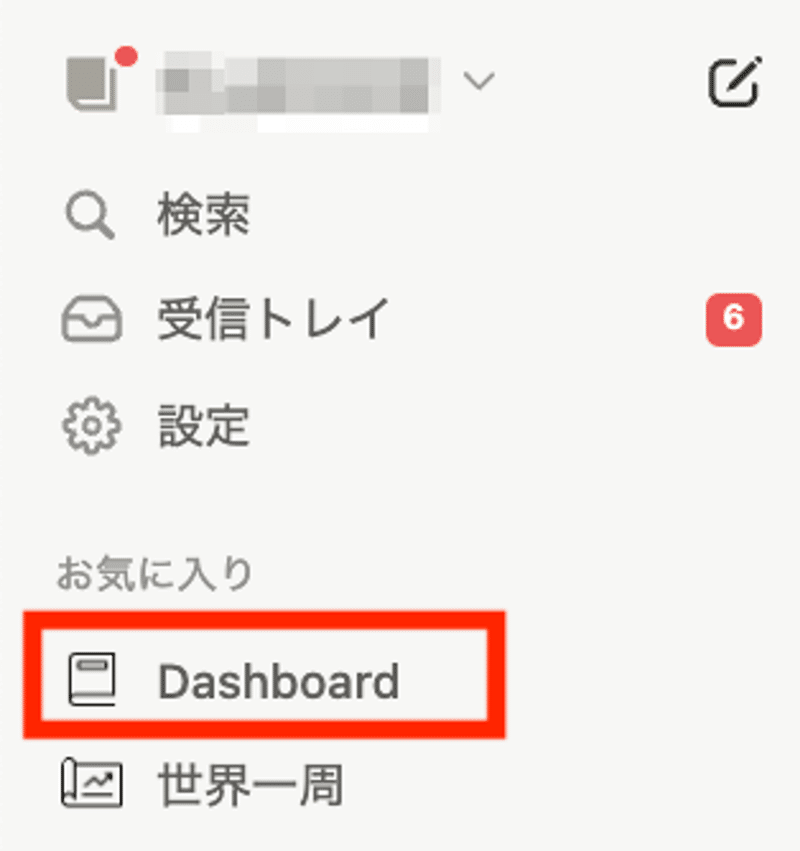
1 .「ホーム」をサイドバーの最上部に置く
(デフォルトでは、サイドバーはお気に入りセクションが一番上に表示されるので、「ホーム」のページ右上で⭐️お気に入り登録して、お気に入りセクションの中で一番上にする)

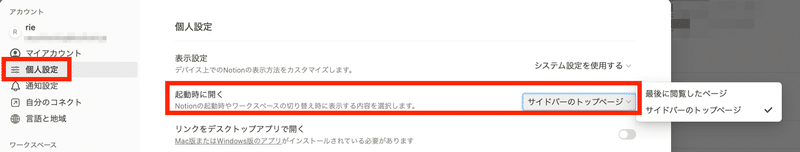
2 . 設定画面>個人設定>起動時に開く>「サイドバーのトップページ」を選択

STEP 2: ページを整理しておく
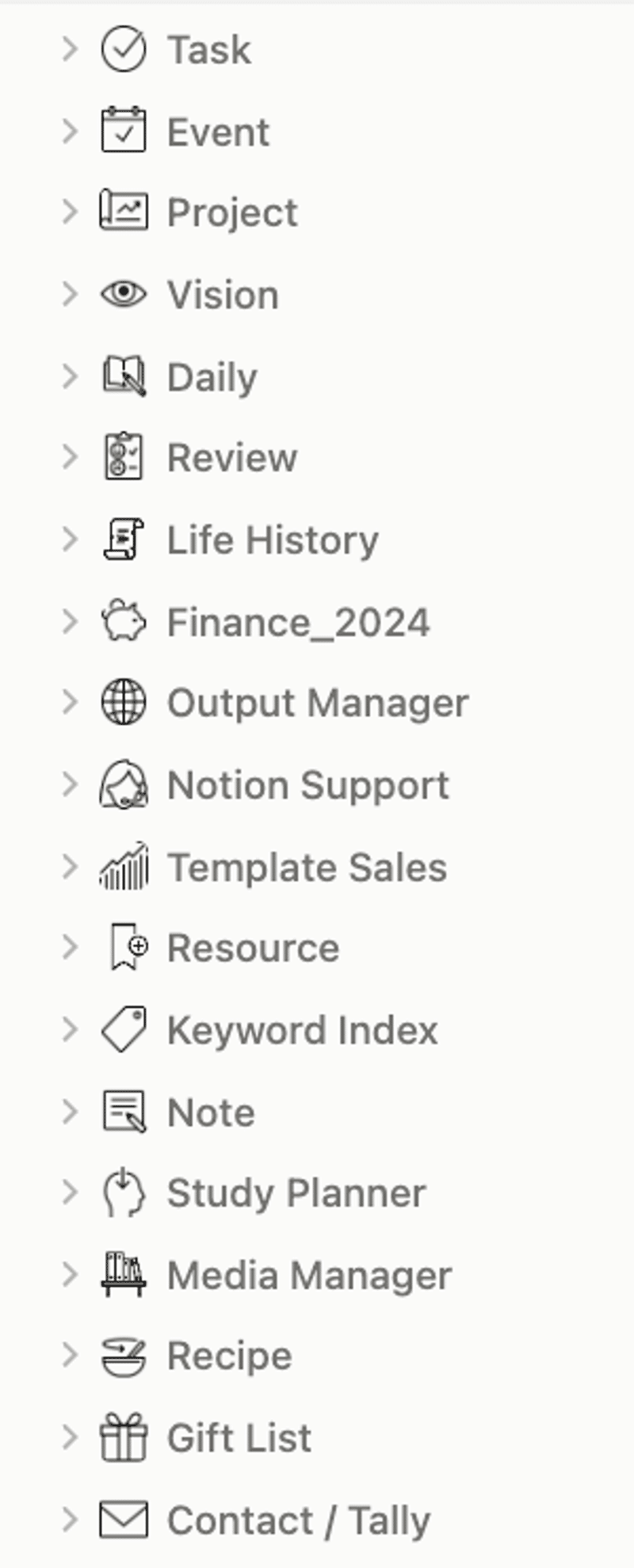
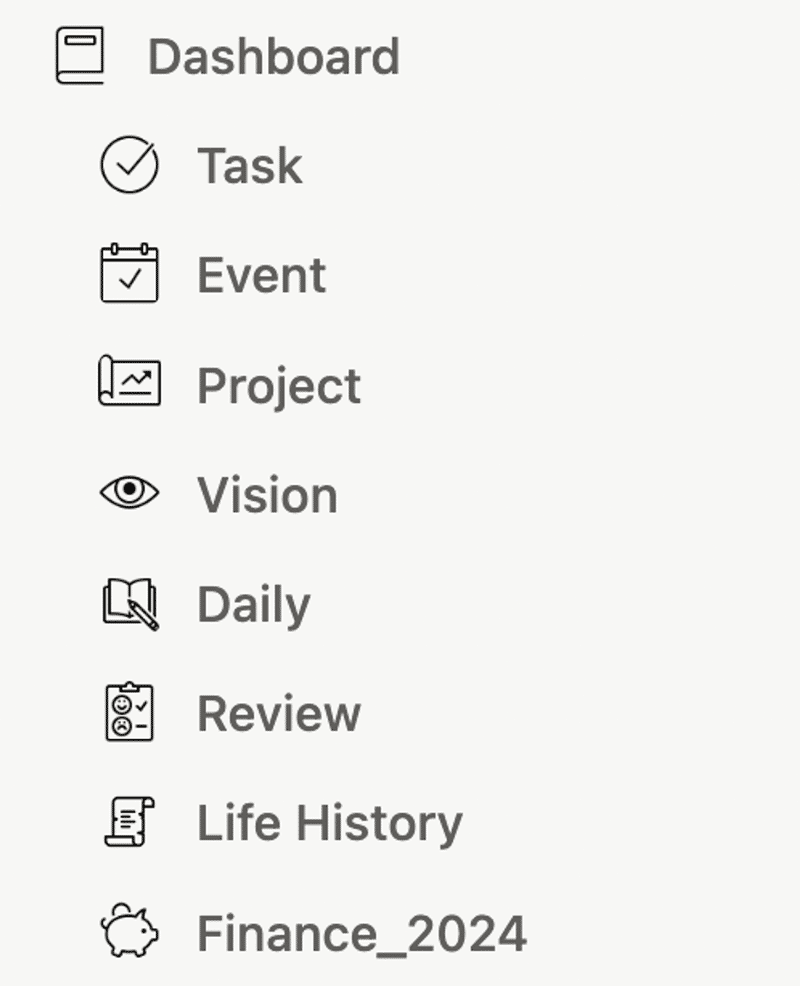
ホームに表示するページを整理します。わたしは19ページありました!

(わたしの場合は、この他にダウンロードしたテンプレートを置くページ、アーカイブのページなどがありますが、いずれも利用頻度は低いので、ホームには含んでいません)
ページ整理のポイント
ホームに表示する各ページタイトルは簡潔に(サイドバーで見切れないくらい)
ページが多すぎる場合はページ内にサブページを作って階層化します。階層が深くなりすぎると探しづらいので、目安として2〜3階層程度に収めるのが◎
同じような性質のページが単体でたくさんあり、データベースになっていない場合は、データベースにまとめることも検討します。
使わなくなったページは、ワークスペース内に別途「アーカイブ」ページを作成し、その中にバックアップとして入れておきます。
⚠️ 注意点
2024年6月から、「ゴミ箱」の仕様が変わります。これまではゴミ箱に入れても、自動的に完全削除されることはありませんでした。6月以降はゴミ箱に入れてから30日後に自動的に削除されます。使う可能性がある場合は、「アーカイブページ」を作成し、その中に入れておくようにするのがおすすめ)
「専用ページを作るまでもないが、後から見返したいメモ」(わたしの場合は旅行の持ち物リストとか、いつも買うコンタクトレンズの情報とか)は、「メモ(ノート)データベース」などを作っておき、なんでも入れておけるようにしておくのがおすすめ。
どこにあったかな?と迷いにくくなります。(もっと細かく管理したくなったら、後から専用ページを作り、再構成することもあります)
STEP 3: 「ホーム」にページを格納する
STEP1で作成した「ホーム」の中に、STEP2で整理した各ページをサイドバーからドラッグ&ドロップで入れていきます。
複数列表示で並べます。「/5列」などで複数列のレイアウトができます。ページ上部か、左側に並べるとスマホでも見やすい

STEP 4: よく使うリンクを貼る
特に、Notionを日常的に開く習慣をつけたい人におすすめです。
例えば、SNS / ショッピングサイト / 銀行口座 / Canva / Googleフォト / Youtube など、いつも使っている外部ツールのURLを貼っておくのも便利です。

Notionのホーム画面からいろんなツールにアクセスできるようにしたことで、「ホーム画面を常に開けておく」という習慣ができました。すべての情報にNotionからアクセスできる!という感覚をつかめます。
STEP 5: データベースに即アクセス
よく使うデータベースは、ホームからアクセスしやすくしておきます。
ポイントは、「リンクドビュー」「ボタン」です。
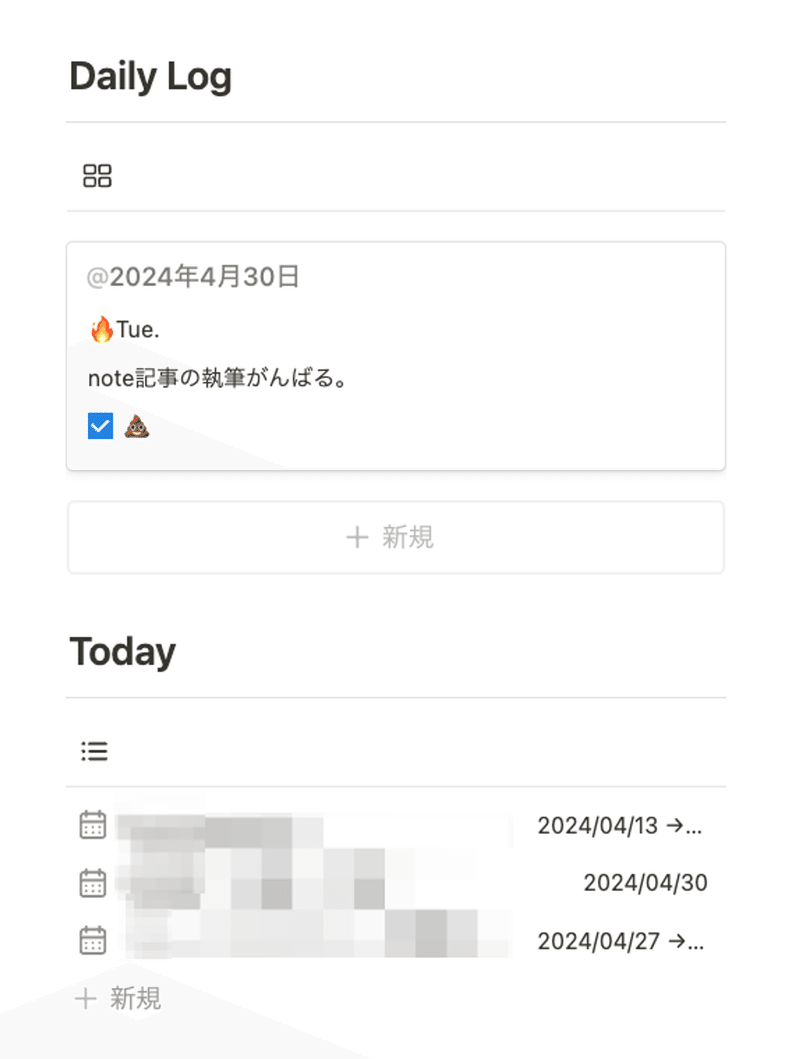
「リンクドビュー」をつくる
リンクドビューは、データベースをワークスペースのさまざまな場所で表示できる機能です。
わたしは、タスクデータベース、予定データベース、日記データベースから、それぞれ今日をフィルタリングして、すぐに確認できるようにしています。

👉 How to リンクドビュー
1. リンクドビューを置きたい場所で「/linked」と入力
2. 表示させたいデータベースを選択
3. 既存のビューを選択するか、新たにビューを作成する
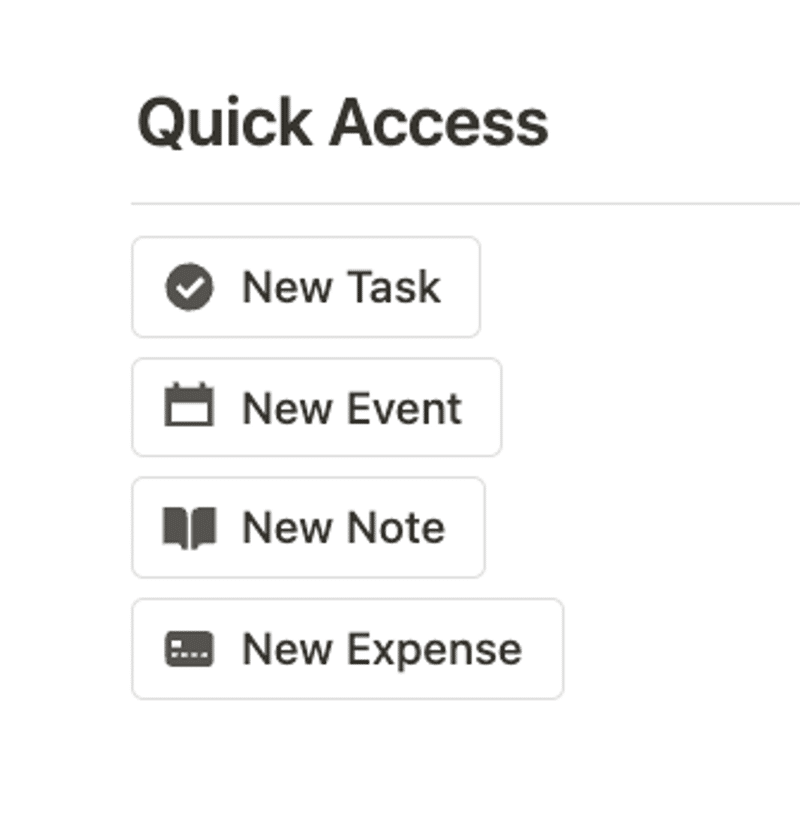
「ボタン」をつくる
ボタンを設定しておくと、データベースページへの新規追加、既存ページのプロパティ編集がワンクリックで可能です。
例えば、新規タスクの入力や今日の習慣チェックなど、頻繁に行う入力はボタン化しておくとサクサク入力できます。
トライしてみたい方は参考にしてみてください。


👉 How to ボタン
1. ボタンを置きたい場所で「/button」と入力
2. ボタン名称を入力
3. 「アクションを追加」をクリック
4. 「ページを追加」(=データベースにページを新規追加)、または「ページを編集」(=既存ページのプロパティ編集)などを選択
※「ページを編集」は既存ページのプロパティが書き変わります。意図しないページが編集されないようにフィルタリングの設定に注意!
5. データベースを選択し、行いたいアクションを登録
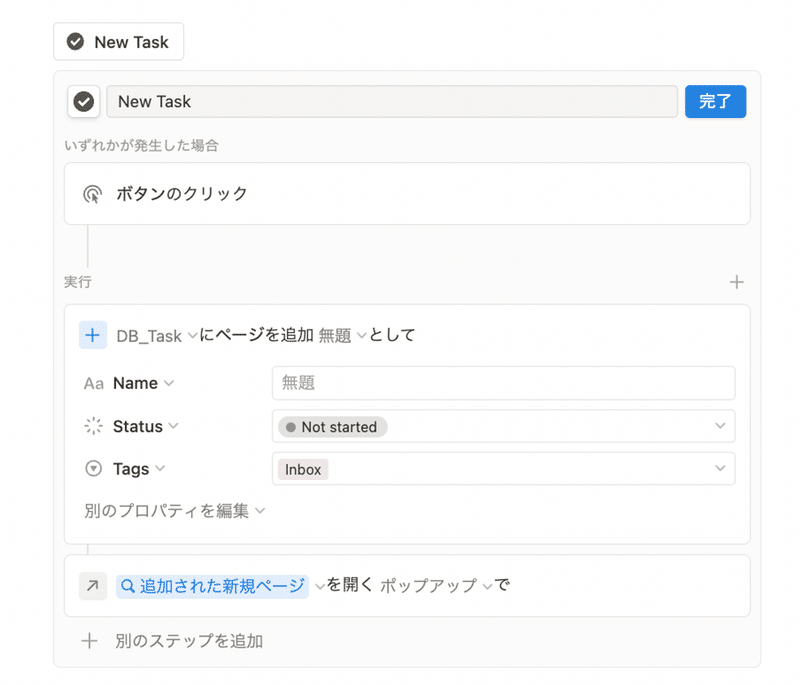
設定例:ボタン機能の「ページを追加」を使い、新規タスクを「DB_Task」データベースに追加する場合

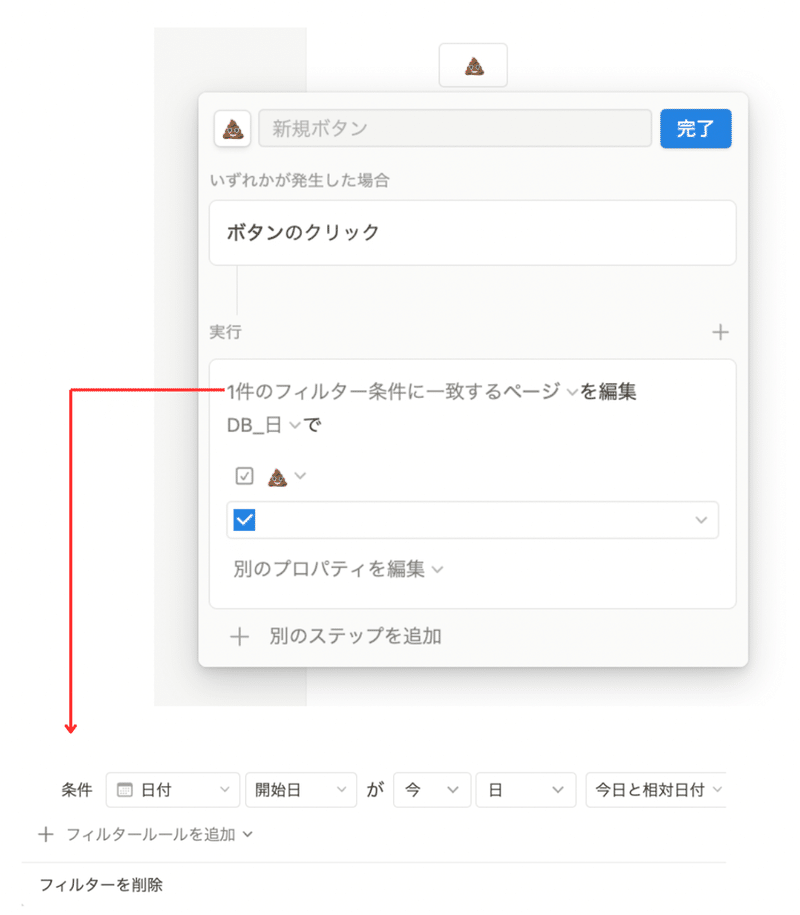
設定例:ボタン機能の「ページを編集」を使い、「DB_日」という日記データベースの今日のページに対して、💩プロパティにチェックを入れたい場合

Notionカレンダーを使ってみる
Notionカレンダーを使うと、複数のデータベースを参照し、統合して表示することができます。ブラウザ版は、Notionカレンダーをページ内に埋め込むことができます。(アプリ版利用時はNotionカレンダーが表示されないようです)
Notionカレンダーについては下記の記事を参考にしてください。
STEP 6: 開くのが楽しくなる仕掛け
ウィジェットや好きな画像を貼ったり、アイコンをカスタマイズしてページを開くのが楽しくなるようなページにしてみましょう。
ウィジェット
無料で使える楽しいウィジェットもいろいろあります。


↓この記事でさまざまなウィジェットを紹介しています。
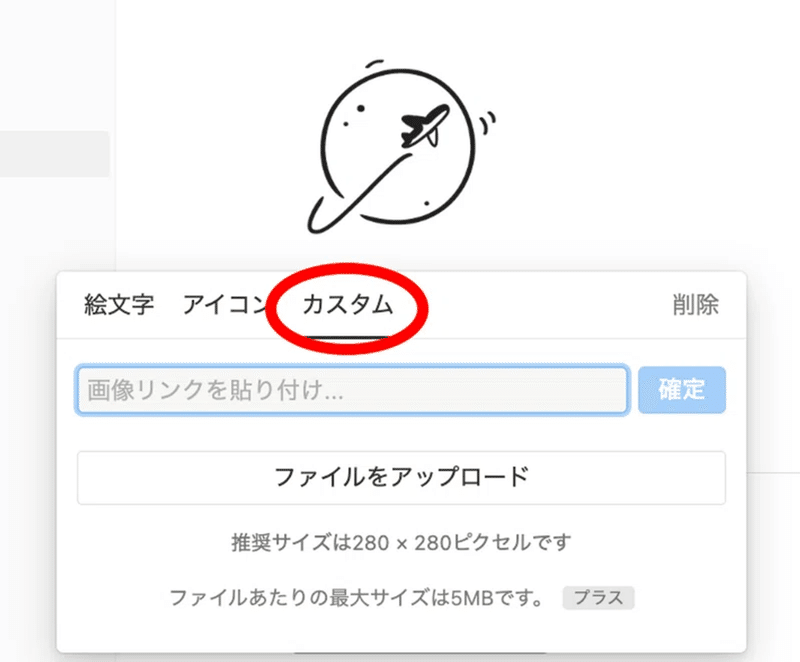
カスタムアイコン
こだわり派は、ページアイコンも変えてさらに自分仕様に!
わたしは今はicons8の「iOS Outlined」を使っています!シンプル&細いくっきりとしたラインで見やすいです。

アイコンはページ上部で変更できます!

↓この記事でアイコンをいろいろ紹介しています
補足: Wiki機能も便利
さらに作成したホームを「Wiki」化すると、サブページも含めてデータベースとして整理できます。ページの階層が複雑になってしまっている方、チームで利用している方はWikiの利用もおすすめです。
作成した「ホーム」右上の•••アイコンから、Wikiに変換をクリックして試してみてください。(同じところから元の状態に戻せます)
通常のデータベースと同様に、プロパティでページの分類などもできます。
Wiki機能についてはまた別の機会に取り上げます。(書籍「今すぐ使えるNotion」でも触れています)
🏠 🏠 🏠
おわりに
今回は、自分だけのホーム画面を作る方法と、ポイントを解説しました。
もしお役に立てましたら、「スキ!」お願いします❤️
引き続きNotionの解説や、テンプレートを公開予定です。よろしければフォローお願いします!
わからない点はXなどでお気軽にDMください!
おしらせ
📘3/1書籍発売しました!
Notionの解説書を発売いたしました!電子書籍もあります。
特典にテンプレート10点やワークシートをつけており、実際にNotionのページ上でも機能を体験できるように作っています。これから使ってみたい方は、ゼロからのスタートでOK!使い始めたけど難しい機能につまずいてしまったという方も、ぜひご覧いただけると嬉しいです。

↓ 本の詳細や、みなさんからいただいたレビューはこちらから
🎉Notionテンプレートギャラリーにおすすめクリエイターとして掲載されています

👏Notion公式テンプレートギャラリーの日本語トップページ「おすすめのクリエイター」にて再度ピックアップしていただいています🙏 https://t.co/0EyHrWJK8c pic.twitter.com/q86wntXYDZ
— rie | 「今すぐ使えるNotion」3/1書籍発売 (@rie_anywhere) March 20, 2024
🎉スタディプランナーをピックアップしていただきました
👏#SUZURI (@suzurijp)のデジタルコンテンツカテゴリーにて、「注目のピックアップアイテム」としてNotionテンプレート「スタディプランナー」を掲載いただきました!
— rie | 「今すぐ使えるNotion」3/1書籍発売 (@rie_anywhere) May 8, 2024
出品ページはこちら💁♀️https://t.co/Q2K02WcJ07 pic.twitter.com/DTOu9e71YS
Instagramはじめました

Notionをこれから始める方はこちら

この記事が気に入ったらサポートをしてみませんか?
