
インタフェースデザインの心理学を読んで活用してみた📖
アオです。
今回は、「インフェースデザインの心理学」を読んで、ビジュアルデザイン検討時にすぐ活用できる項目をピックアップしてみました。
✍️はじめに
📖インタフェースデザインの心理学とはどんな本?
人の行動原理を理解したデザインとは、どのようなものなのか? また、ユーザーを混乱させずに目的の結果につなげるには、どうすれば良いのか? この問いに対して、100個の指針が実践例とともに紹介されてる本です!
では、本題に移ります。
✍️ 1,顔を利用する
人には、顔認識専門の脳領域があるようです🧠
webサイトなどで人の顔が使われていると、私たちは無意識的に注目してしまいます。
人の顔を使用することによって、感情の共有や視線誘導も可能になります。人の表情を使うことでユーザーに感情を共有したり、目線を使うことで対象物などユーザーの注目を引くことができます。

💡ポイント
・注目してほしい部分には人の顔を使ってみる
✍️ 2,アフォーダンスに配慮する
※アフォーダンスとは?
どのように操作ができるのかを示す、視覚的な手がかりやヒントのこと。
タッチスクリーンのスマホやタブレットでは、マウスを動かしてポインタをもっていけないですね。そのため陰影があるボタンや立体的なボタンであれば、視覚的な手がかりがあるため押せるボタンであると判断しやすいです。

💡ポイント
・オブジェクトでできる操作の手がかりを示してあげる
・紛らわしい手がかりは使わないように注意する
✍️3,提示する情報は3~4つに絞る
心理学用語でマジカルナンバー4と呼ばれ、同じようなものにミラーの法則(7±2)があります。
人は4個までの情報であれば短期記憶で覚えたり、情報処理ができるようです。つまり選択肢が5個を超えると認知負荷が増し、悩んだり、難しく感じてしまいます。情報が5個を超えた時の工夫として、3~4個の情報のカタマリを1つとして、カタマリを3~4個つくることです。
身近な例えでいうと、電話番号やクレジットカード番号ですね。
並べられた数字を3~4つのカタマリにすると覚えやすくなります。
📱電話番号 : 012-3456-7890
💳クレジットカード番号 : 0123-4567-7890-1234
webデザインでは、ナビゲーションメニューやフォーム等のカテゴリ分けに使えます。

💡ポイント
・相手に提示する情報は4個までに限定する
・情報を限定できない場合は、3~4個の情報が入ったカタマリを3~4個作る
✍️ 4,忘れることを前提にしたデザインにする
記憶が時間の経過とともにどのように減少するか示す曲線のことをエビングハウスの忘却曲線といいます📉
初めて覚えたことを復習しない場合、20分後に42%,1時間後に56%,1日後に74%,1週間後に76%,1ヶ月後に79%を忘れてしまうようです。
webデザインでは、ユーザーが覚えていると仮定するのではなく、ドロップダウンメニューなどを使ってどのような選択肢があるのか情報を提供します。
💡ポイント
・ユーザーが忘れることを前提にデザインする
・本当に重要な情報であればデザインの中に含める形で提供する
・すぐ見つけられる方法を準備しておく
✍️5,クリック回数は増やしても良い
脳が意識的に処理できる情報はわずかしかありません。そのため、一度に大量の情報を与えてはいけません。
そのための方法として、段階的開示を行います。
※段階的開示とは?
人がその時その時点で必要としている情報だけを提供すること。
段階的開示を行うと利用者は何度もクリックする必要が生じます。
しかし、クリック回数は重要ではありません。
そこで、 「目的に辿り着くまでにクリックは少ない方が良いんじゃないの?」と思うかもしれませんが、ユーザーはクリックの度に適度な情報を得ながら先へ進めるのであれば、クリックは意識しないようです。
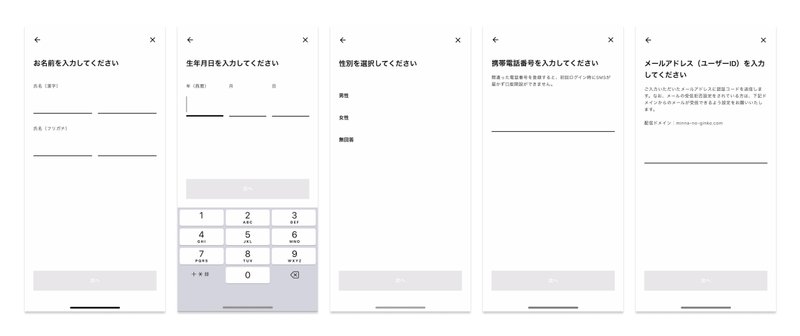
最近良いなと思ったみんなの銀行の入力フォームなのですが、これも段階的開示に含まれるのかな🤔


💡ポイント
・段階的開示を行う。ユーザーが必要としているときに必要な情報を示す
・クリックを増やすかユーザーに考えさせるかで迷ったらクリックを優先
✍️まとめ
今回は、「インタフェースデザインの心理学」を読んで、ビジュアルデザインを検討時にすぐに活用できる項目をピックアップしてみました。
紹介した項目以外にも、機能やサービス自体を考える際に参考になるものがいくつもあったのでこれから上手く使っていけたらなと思います。
最後までお読みいただきありがとうございました😊
〜📕本の紹介〜
💡この本がおすすめの方
・UIデザインやアプリ開発に興味がある方
・心理学に興味がある方
・ユーザーの行動や反応を理解し、それをデザインに反映させたい方
この記事が気に入ったらサポートをしてみませんか?
