
WEBサイトの表示速度改善|伴野 翔平
こんにちは。AOBEATの伴野です。
AOBEATではWEBサイト構築やデジタル広告の運用を担当しています。
最近では、WEBサイトの表示速度を向上させるために、いくつかの改善に取り組みましたので、ご紹介します。
なぜ、表示速度を上げる必要があるのか?
①ユーザー満足度の向上
最近では、YouTubeやインスタグラムなど、ストレスなく快適に利用できるサービスが多いので、表示速度の遅いWEBサイトに出会うと、とてもストレスを感じてしまいます。
表示速度が速いサイトはユーザーにストレスを与えないため、サイト内を回遊されやすくなり、コンバージョン率の向上にも繋がります。
②SEO対策
表示速度はSEO(検索エンジン最適化)に影響があると言われています。
検索結果での表示順位は売上に大きく影響するため、SEOの観点でも表示速度を上げておく必要があります。
aardvark tea Astandサイトでの表示速度改善
直近では、自社が運営するお茶スタンド「aardvark tea Astand」のサイト表示速度改善に取り組みました。
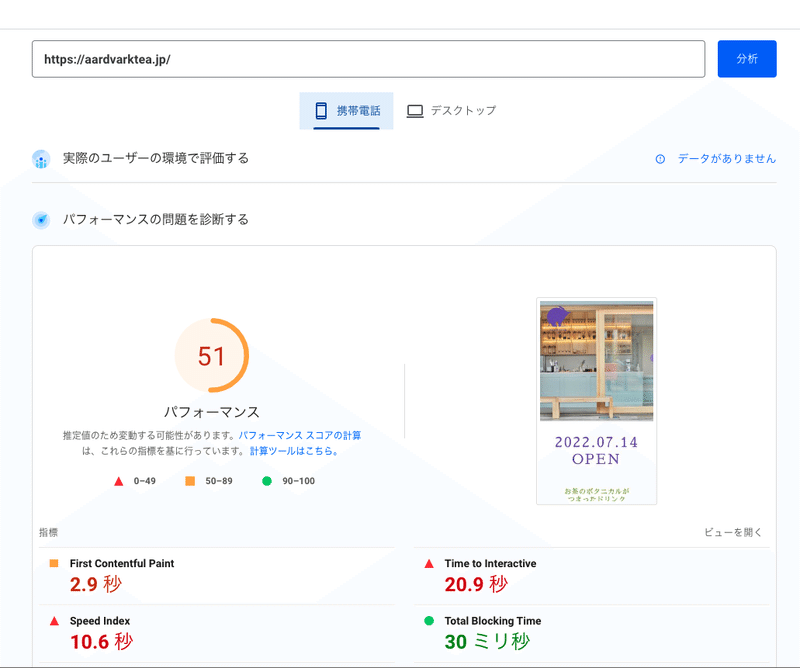
まず、取り組み前の表示速度をGoogleが提供するPageSpeed Insightsを利用して計測します。

スコアは51。イマイチですね・・・
下記作業を実施しました。
①不要なコード削除
ソースコードに不要なコードが存在する場合、その分読み込みに時間がかかってしまうため、コードを点検し、より短く、シンプルに記述できないか検証します。
②画像圧縮
一番影響が大きいのが、画像サイズの調整です。
必要な画像サイズに圧縮しつつ、圧縮しても画質が維持されるWEBツールを使って、写真を調整していきます。地道な作業ですが、一番効果があります。
③画像の遅延読み込み
(最近知りましたが)ファーストビュー以外の画像の読み込みを遅延させることで、表示速度を改善することができます。
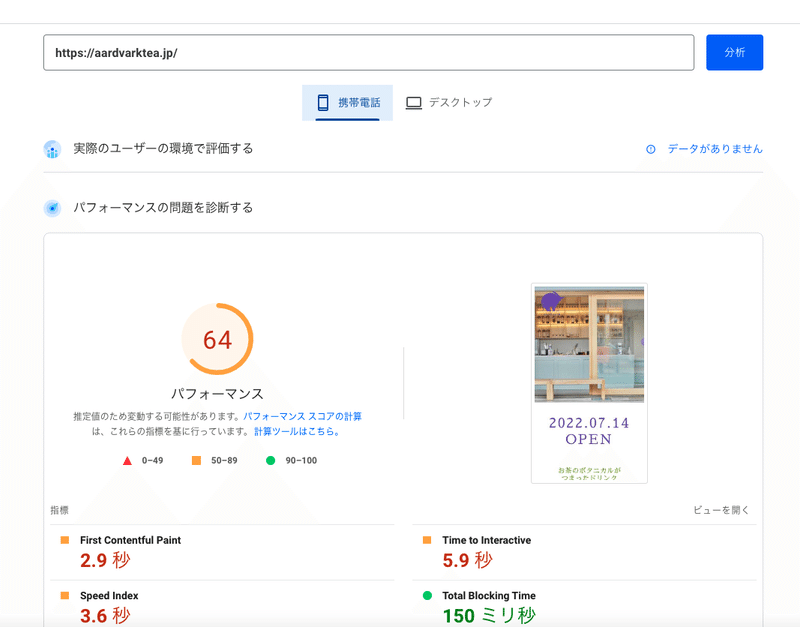
作業後の計測結果です。

スコア64
大分改善されました・・・!
自社サービスである「茶の間」サイトについては、表示速度の向上には以前から取り組んでおり、いいパフォーマンスを出せていますが、最近知った遅延読み込みはまだ導入できていないので、より良くしていくために、順次、実装予定です。
表示速度の改善は、ユーザー体験の向上に繋がり、SEO対策にも繋がる重要な要素ですので、常に意識していく必要があります。
ユーザーがWEBサイトに訪れた瞬間からユーザーの体験は始まっていると思いますので、常に心地良い体験を提供できるよう、改善し続けたいと思います。
