
【Aseprite】アニメーション以外にも使えるタイムライン機能【ドット絵】
こんにちは、りんご味です🍎🍏
前回の記事で描いたイラストで、アニメーションせずにタイムラインを活用していたので、その活用方法をご紹介します。
使用ソフト
Aseprite
活用のきっかけ
前回のドット絵を描くとき、初めに「とりあえずこんなバランスかなー」と描き始めました。
その際、ベースとなる主線、肌色、目、髪…とレイヤーを分けて描き足していました。
しかし、一通り描き終わった後に「やっぱり顔のバランスを変えよう!」と思い至ったのです。
レイヤーを増やしてもよいのですが、せっかくタイムライン機能があるので活用しました。

活用方法
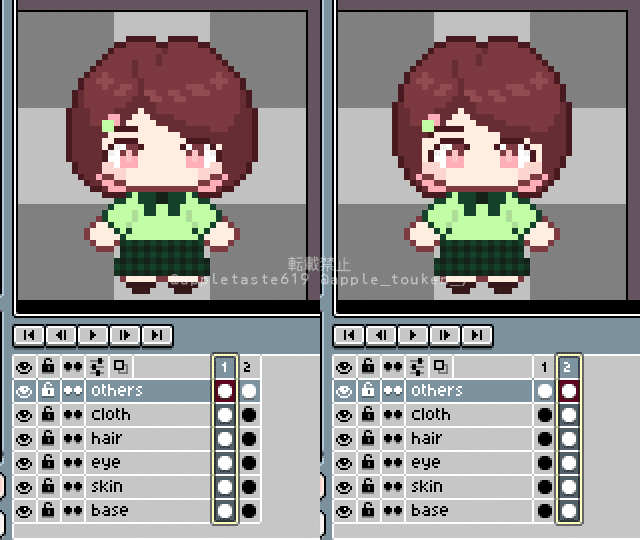
画像の通り、1フレーム目に調整前、2フレーム目に調整後を描きました。
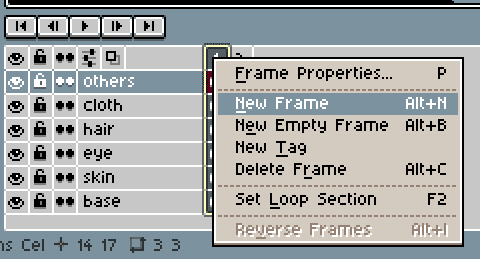
Asepriteは2種類のフレーム追加方法があります。今回は前者です。
・New Frame (Alt+N)
選択中のフレームをコピーして新規フレームを作る
・New Empty Frame (Alt+B)
空っぽの新規フレームを作る


1フレーム目をコピーして2フレーム目を新規作成しました。そしてその2フレーム目で消したり描いたりすれば、調整前も残したまま描き換えられます!
フレームを移動すれば見比べるのも簡単です。
今回はしなかったのですが、同じテンプレート(ベース)を使って複数キャラを描くときにも、同じファイルでフレームを分けて描くことができると思います。
ただ、そうするとパレットの色がどんどん増えていって1キャラにどの色を合計いくつ使ったのがわかりにくいので、好みによると思います。
色を使い回すなら適しているかも!
おわりに
今回の記事は短めに、自分の気付きを書いてみました。
まだまだドット絵は始めたばかりでノウハウも少ないのですが、またこうしてちょっとしたことでも記事にして共有していきたいと思います。
(ドット絵以外のイラストも全然描いてこなかった人です……!)
ご覧いただきありがとうございました!
またお会いしましょう。
この記事が気に入ったらサポートをしてみませんか?
