
【MMD】エフェクトメイキング【msTC中心】
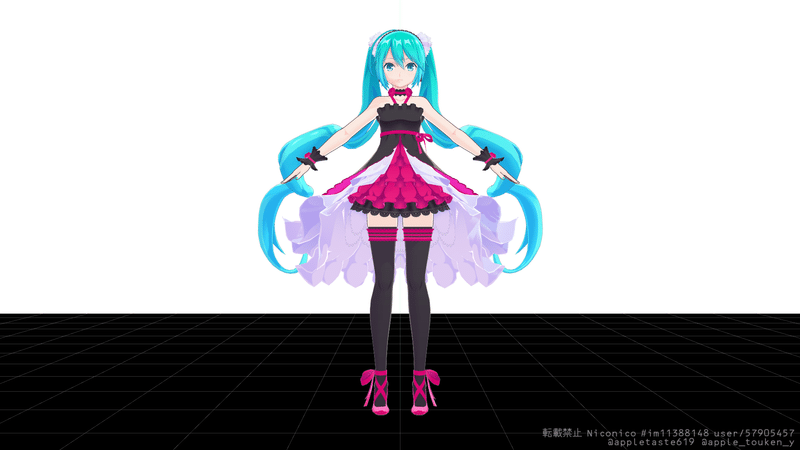
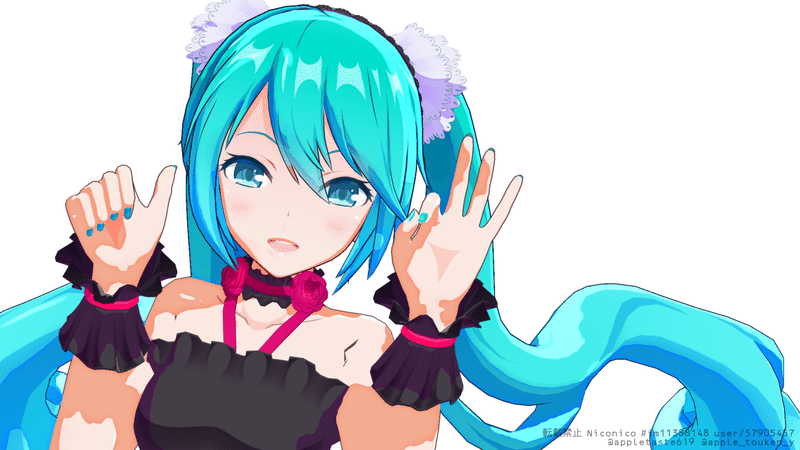
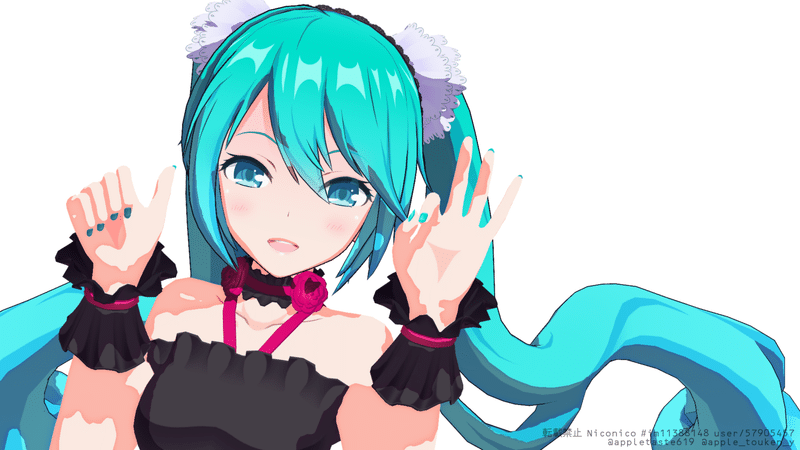
こちらの画像のメイキングです。
主にエフェクトに関する説明です。
長い!

お借りしたもの
◆ツール
MikuMikuDance(以下、MMD)(樋口優様)
MikuMikuEffect(以下、MME)(舞力介入P様)
PmxEditor(以下、PMXE)(極北P様)
◆モデル
どっと式初音ミクTYPE2020-II(どっと様)
◆スカイドーム
単色スカイドーム(しゃち様)
◆ポーズ
指ポーズ(じぶん様)
◆エフェクト
ExcellentShadow(そぼろ様)
Dippen(サンフラワーふじ様)
補正系エフェクト(ましまし様)
・msColorCorrection
・msEdgeBlending
・msGradation
・msPowerDiffusion
msToonCoordinator ver2.1(以下、msTC)(ましまし様)
ray-mmd-1.5.0(Rui様)
PostDropHair(P.I.P様)
PostSphereDraw(セルゆかり様)
◆一部参考にした動画
参考動画1(DiipenやSMAA)
参考動画2(msTC分割)
下準備(エフェクトの改良)
ExcellentShadowの品質を上げる
方法の参考は、参考動画1です。
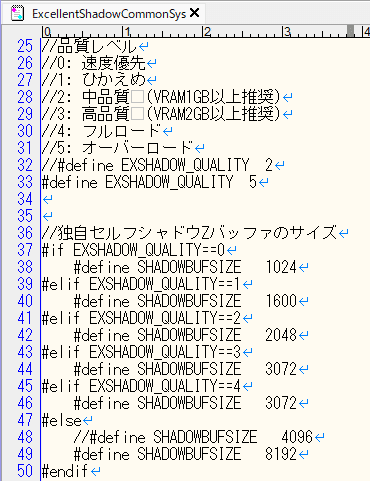
ExcellentShadeowはExcellentShadowCommonSystem.fxを編集して品質を上げます。
これは今後どんな静止画・動画を作る時にも使えるので、上書き保存しちゃいましょう。
画像で8192となっている数値は、お使いのMMDが重くならない程度に大きくすると品質が良くなります。

msTCを2つに分ける
方法の参考は、参考動画2です。
肌とそれ以外で影色を分けられるように、以下の5つのファイルはコピーして別名保存しましょう。
・Shade.fx→(コピー)Shade2.fx
・Shade.x→(コピー)Shade2.x
・msToonCoordinatorController.pmx→(コピー)msToonCoordinatorController2.pmx
・ShadeColor\ShadeColor_Auto.fx→(コピー)ShadeColor\ShadeColor_Auto2.fx
・ShadeColor\ShadeColor_common.fxsub→(コピー)ShadeColor\ShadeColor_common2.fxsub
以下、編集の仕方です。
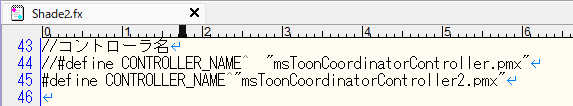
・Shade2.fx
44行目のコントローラ名を変更します。
msToonCoordinatorController.pmx→msToonCoordinatorController2.pmx
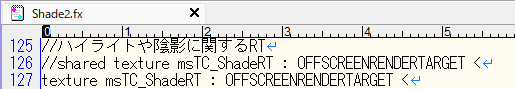
125行目先頭のsharedを削除します。
shared texture…→texture…


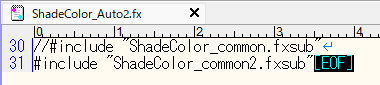
・ShadeColor\ShadeColor_Auto2.fx
30行目のファイル名を変更します。
ShadeColor_common.fxsub→ShadeColor_common2.fxsub

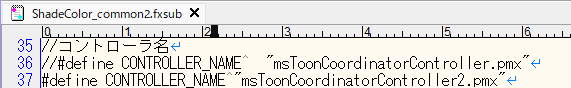
・ShadeColor\ShadeColor_common2.fxsub
36行目のコントローラ名を変更します。
msToonCoordinatorController.pmx→msToonCoordinatorController2.pmx

作成1(メイン)
スカイドームとモデルを読み込む
単色スカイドームとどっと式ミクを読み込みます。ミクは後で改造することが考えられるので、この段階でコピーして別名保存したモデルを読み込みます。
どっと式初音ミク_TYPE2020-II.pmx→(コピー)どっと式初音ミク_TYPE2020-II_01.pmx

ポーズ等を先に付ける
まずは表情とポーズとカメラを付けます。
上半身をひねってカメラ目線、という風にしたいので、そのようにポーズを付けます。(これ背景ないし上半身ひねらなくてもできたのでは……?)
入れた表情は以下の通り。
・目「笑い」「コッチミンナ」
・口「あ」「口角上げ」
・眉「にこり」
・その他「照れ」
「コッチミンナ」と「照れ」は1.00でほかは少しずつにしてます。
ポーズは、上半身や上半身2、腕系は自分で付けて、指部分はお借りした指ポーズをベースに好きな風に変えています。
カメラは少しZ回転を入れて動きがある風にしてみました。

重力は右斜め後ろに流すようにして画面内に動きを付けましょうか。

エフェクト1(msTCの下準備)
こちらの「最低限の使い方」に従い、まずはShade.xとShade2.xとExcellentShadow.xを読み込みます。
エッジはmsTCを経由しないでみようと思うのでEdge.xは入れません。
次に、msToonCoordinatorController.pmxとmsToonCoordinatorController2.pmxを読み込み、その両方にdefault_v2.vmdを読み込みます。

MMEの「エフェクト割当」で以下のように設定を行います。
・Mainタブで(default)とPMXモデルにMain\SimplePaint_EgeOff.fxを割り当てます。
・MainタブでExcellentShadowSSAO.fxとExcellentShadow.xのチェックをOFFにします。
・1つ目のmsTC_ShadeRTタブでExcellentShadowSSAO.fxとExcellentShadow.xのチェックをONにします。
・2つ目のmsTC_ShadeColorRTタブでもExcellentShadowSSAO.fxとExcellentShadow.xのチェックをONにし、さらにShadeColor_Auto2.fxを割り当てます。

エッジが消えたので腕の付け根のぐちゃぐちゃも見えなくなりましたね。
ただし、このモデルは顔と髪のライン(主線)は材質で作られているので消えません。
エフェクト2(msTCの調整)
ここが本番!
MMEの「エフェクト割当」で以下のように設定を行います。
これで、肌とそれ以外を別々のコントローラで制御できるようになります。
・1つ目のmsTC_ShadeRTタブで肌にあたる材質にShade\Shade_OFF.fxを割り当てます。
・2つ目のmsTC_ShadeRTタブで肌以外にあたる材質にShade\Shade_OFF.fxを割り当てます。
ついでに、白目や瞳、ハイライトにもShade\Shade_OFF.fxを割り当てて影を出さないようにしてみました。これは好みなので真似しなくてもいいです。
msToonCoordinatorController.pmx(肌以外)はちょっと彩度抑えめにしてみました。
msToonCoordinatorController2.pmx(肌)は彩度は高めで、ちょっとピンク寄りにしてみました。明度も少し上げたので落ち着きが出ましたね。

エフェクト3(モデルを改造&Shade_*.fxを新規作成)
さて、上の画像では手のひらや鎖骨、前髪下の影はテクスチャに直接書き込まれています。
しかしこの部分もmsTCに任せて同じ影色で描写できるようにしましょう。
・テクスチャの改造
顔のテクスチャ「Dif_Face.png」を編集して、前髪影をメインの肌色で塗りつぶします。耳は今回映ってないからそのままでいいです。
ただし、別名で保存しておいた方がよいでしょう。
肌のテクスチャ「Dif_Skin.png」を編集して、こちらも影部分をメインの肌色で塗りつぶします。鎖骨などの線はそのままでもいいかな。
これも別名で保存しておきましょう。
・改造したテクスチャの適用
PMXEでどっと式初音ミク_TYPE2020-II_01.pmxを開きます。
材質タブから「Mt_Face」を選択し、テクスチャに「tex\Dif_Face_01.png」そ指定しましょう。
同じ様に「Mt_Skin」のテクスチャは「tex\Dif_Skin_01.png」を指定しましょう。
遠目からでは見えにくいですが、テクスチャが変更されていることを確認できたら上書き保存しましょう。

・msTC用ファイルの新規作成
先ほどテクスチャの改造で消した影部分を、msTCで影が出せるようにしましょう。
ただし前髪の影は別のエフェクトで出すので、ここで作業するのは肌の材質のみです。
「Dif_Face.png」を編集して、影色になっているところを青色で塗りつぶします。
また、そのほかは黒色で塗りつぶします。
この画像はmsTC内に「Character」などとフォルダを作ってその中に保存しておきましょう。
ファイル名は分かればなんでもいいので「Dif_Face.png」でよいでしょう。
わたしは色んなキャラでこの作業をしているため、今回はCharacter\99_others\21_dotMikuType2020_2という深めの階層に保存することになりました。
Shade\Shade_ExShadow.fxとShade\Shade_common.fxsubを「21_dotMikuType2020_2」内にコピーします。
コピーしたShade_ExShadow.fxの34行目で「Dif_Face.png」を指定します。
ファイル名もわかりやすい方がいいので「Shade_Dif_Face.fx」に変更しておきます。

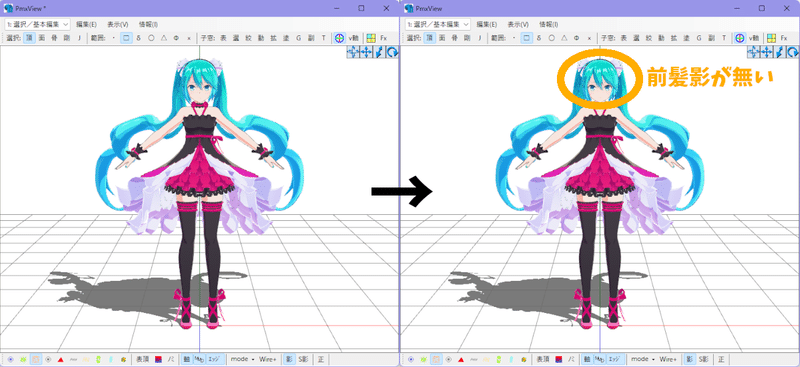
ここでMMDを開きなおし、2つ目のmsTC_ShadeRTタブで「Mt_Skin」に「Shade_Dif_Face.fx」を適用すると、以下の画像の様になります。
手のひらや鎖骨が周りの影と馴染んで綺麗です。

照明の調整
テクスチャ改造で鼻の線を消したので、代わりに鼻に影を出しましょう。
msTCで鼻の影を強制的に出すこともできますが、今回は照明の角度を調整していい感じに影を出します。
これはお好み・モデルとの相性を見て調整してみてください。

エフェクト4(Dippen)
トゥーン風(アニメ塗り風)の場合、細くていいので少しエッジがあるとよりメリハリがあるように感じます。
今回はDippenというエフェクトでエッジを付けてみましょう。Croquis改などもよいエフェクトなので、お好みのものを探してみてくださいね。
参考動画1を真似して、Fixed(Dippen).xとVMD\DippenController.pmxを読み込みます。
さらに、コントローラにはBasic.vmdを読み込みます。
MMEの「エフェクト割当」のDSWorldタブから、Other\DSフォルダ内の好きな太さのDS.fxを割り当てましょう。
わたしはケバくならないように顔のパーツは太さ0.0に、そのほかの細かいパーツは0.5などに設定しています。

https://youtu.be/_Pux7COdjJ8?si=dMevoGcUjz2mKcnM&t=465
エフェクト5(PostDropHair)
テクスチャ改造で前髪の影を消したので、代わりにPostDropHairというエフェクトで影を出しましょう。
まずはPostDropHair.xを読み込みます。
次にMMEの「エフェクト割当」で以下のように設定を行います。
・DropHairRTタブでMt_Hairに前髪影.fxを割り当てます。
・Mt_FaceとMt_FaceParts以外に影マスク.fxを割り当てます。
影マスクを割り当てた材質には前髪影が落ちないので、変な影を出さずに済みます。
また、アクセサリ操作からZ:-70ぐらいにすると前髪影が出ます。

エフェクト6(PostShereDraw)
今回は使う箇所が無かったのですが、もしもモデルにもとから設定されているスフィアがあれば、それはここまでの作業では見えていません。つまり、ハイライトが思うように出ていない状態になっています。
そこで、PostShereDrawというエフェクトを入れるとハイライトがひ表示され、msTCで制御できるようになります。
MMEの「エフェクト割当」で以下のように設定を行います。
・MainタブでPostSpereDrawのチェックをOFFにします。
・msTC_ShadeRTタブでPostSpereDrawのチェックをONにします。
ハイライトを出したいのが肌かそれ以外かによって選ぶタブが異なりますので注意してください。
ここまででmsTCでの作成はできました。
ここからは調整系エフェクトを使ってもっといい画面を作ってみましょう!
作成2(エフェクトを盛ってよりよく)
エフェクト7(SMAA)
こちらも参考は参考動画1です。
変化はわかりにくいのですが、ジャギーを綺麗にしてくれるエフェクトを入れます。
そんなにジャギーが気になるわけではなかったので、1個だけ入れました。
気になってはいなかったけど、いざ入れるとエッジが綺麗になっています。

エフェクト8(msEdgeBlending)
さらに参考動画1と同じ様に、msEdgeBlendingを入れます。
馴染ませたりシャープにしたりできるエフェクトです。
xファイルとpmxファイルを両方入れて、今回pmsではBlur/Sharpの数値を0.300にしました。

エフェクト9(msColorCorrection)
これもxファイルとpmxファイルを読み込み、pmxで調整します。
今回はコントラスト0.390、黒レベル0.420、シャドウ染度0,150、シャドウ色相0.590にしました。
黒レベルを下げて服の色をかっこよくしたほか、シャドウを青寄りにして服のピンク色の色味が青寄りになるようにしてみました。
元のモデルの色もいいけど、ちょっと変えるのも面白いです。

エフェクト10(msPowerDiffusion)
こちらはディフュージョンと呼ばれる光の拡散を入れます。
xファイルとpmsファイルを読み込み、pmxで調整します。
今回は明度_黒点0.700、明度_白点1.000、透明度0.900にしました。
一気にふわっとしてよりかわいくなりましたね!
拡散光の色相や彩度なども変えられるので、色々試してみてください。

エフェクト11(msGradation)
画面下部にピンク色のグラデーションを少しだけ入れてみましょう。
アニメではパラと呼ばれるようなものかな?(違ったらごめんなさい)
msGradation1.xとmsGradation1Controller.pmxを読み込み、pmxで調整します。名前の通り2を入れて別のグラデーションも同時に入れられます。
今回は角度0.660、幅0.250、色相0.890、彩度0.510、輝度1.000、透明度0.490、深度_有効化0.500にしました。
深度_有効化は、ステージやアクセサリが多いとその影響がよくわかりやすいので、ぜひ試してみてください。
ScreenTex.xやその改変類でも似たようなことができるとは思いますが、これは角度や深度などを変えられるので融通が利きやすいと思います。

完成!
以上! これで今回の画像は完成です!
この記事はあくまで一例ですので、全く同じ様に真似して練習していただいても、これをベースに違うエフェクトを試していただいても構いません。
特にエッジや色味調整などのエフェクトは様々ありますので、たくさん試してみていただきたいです。
少しでもみなさんの作品作りによい影響を与えられますように!
よかったら記事の「スキ」やニコニコ静画のマイリスト、コメントなどしてくださいね。
この記事が気に入ったらサポートをしてみませんか?
