
Shopifyの3種の神器を使いこなそう!
私達ARCHETYPでは、Shopifyの知識・技術UPのために定期的にShopify勉強会を行なっています。
前回のおさらいはこちら(Shopifyのcheckout.liquidでできること)
今回は、3種の神器(cart attirbutes、Line Item Property、Customer note)の使い方について勉強しました!
この3つを使えるようになると、お客様へ提案できることが増えるのでぜひ参考にされてください。
・3種の神器とは
・Cart attributes
・Line Item Property
・Customer note
・まとめ
3種の神器とは
・カートアットリビュート(cart.attributes)
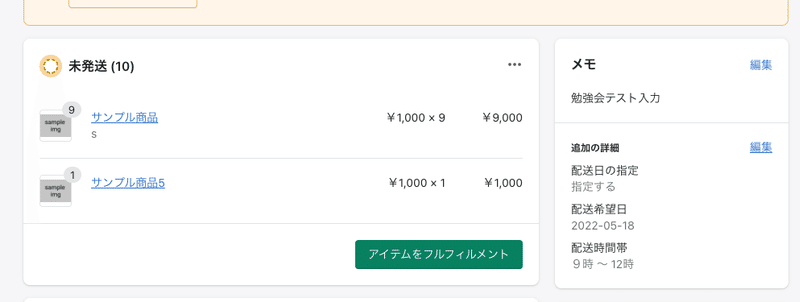
カートに特定の情報を持たせ、管理画面や注文履歴に表示出来る。(例:配送日時とか)
・ラインアイテムプロパティ(line_item.properties)
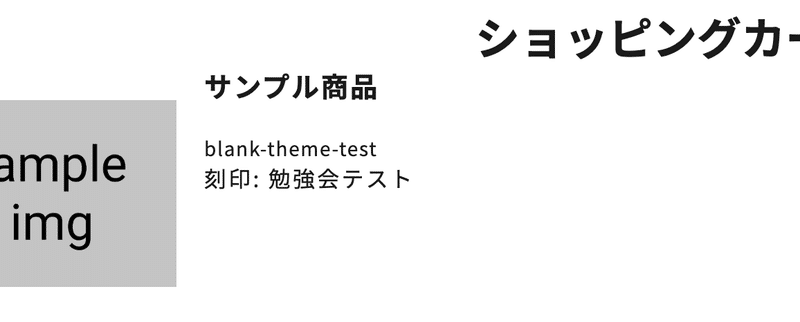
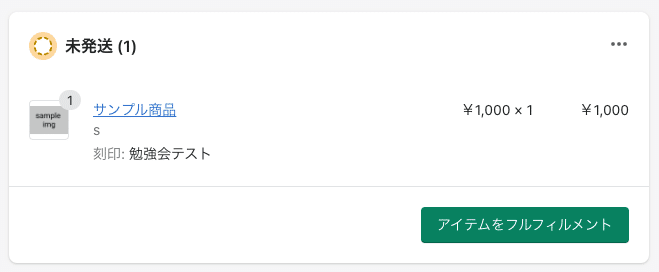
商品にオプションの項目以外のデータを持たせることができ、管理画面や注文履歴に表示出来る(例:刻印やのしなど)
・カスタマーノート(customer.note)
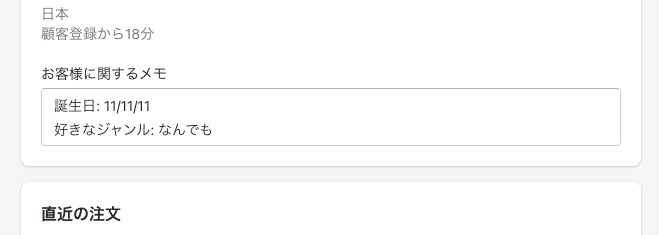
顧客情報に特定のデータを持たせ、管理画面に表示出来る
cart.attributes
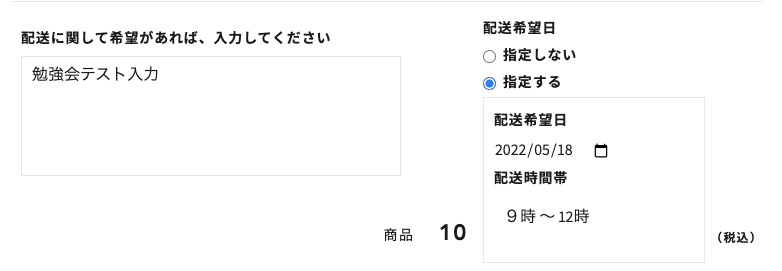
・カート画面に、特定の項目を追加する
・UIジェネレーターを使ったり、エンジニアさんが特定の情報をカートに組み込む


line_item.property
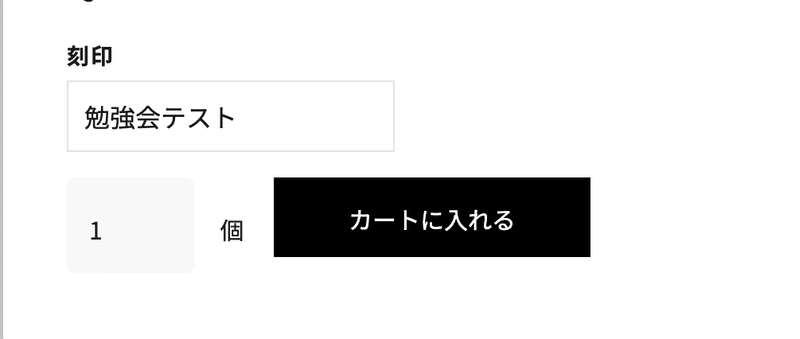
・商品詳細画面に、特定の項目を追加する
・UIジェネレーターを使ったり、エンジニアさんが特定の情報を商品詳細に組み込む



customer.note
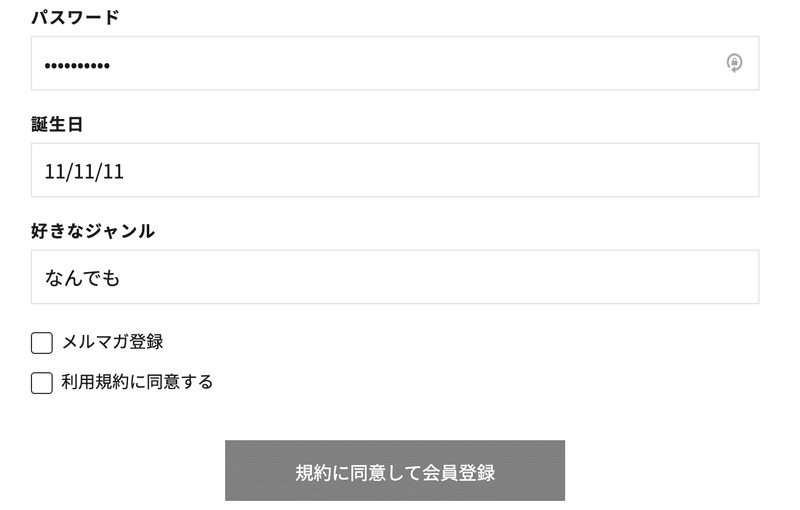
・顧客の新規登録時に任意のデータを取得できる
・エンジニアさんに新規登録ページに組み込んでもらう
・管理画面に登録できるが顧客のマイページには、表示できない
・note項目なので、アプリなどで上書きされることがある


まとめ
・ラインアイテムプロパティ
商品をカートに入れる時に特定のデータを持たせることが出来る。
管理画面、ショップの画面に表示可能。
・カートアットリビュート
注文に特定のデータを持たせることが出来る。
管理画面、ショップの画面に表示可能。
・カスタマーノート
新規登録時に特定のデータを登録出来る。
管理画面に表示が可能だが、アプリなどで上書きされたりするので注意
やっとcart.attributesをものに出来ましたw
やらず嫌いで…難しそう…とだけ思っていたので、今回きちんとものにすることが出来てよかったです!
フリーランスの方は、お客様に対して提案できることが増えるので、実際に手を動かして学習されてみてください。
あと、
ARCHETYPでは、一緒に働く仲間を募集してます。
少しでも気になった方は、こちらから気軽に応募してみてください!!!
業務委託の方も大歓迎です!!
応募待ってます!!
(エンジニアさん向けの記事も書いているので、よかったら見てください!)
この記事が気に入ったらサポートをしてみませんか?
