運用業務の際の手順
こんにちは!エンジニアのむーみんです。
Webサイトが公開されたその後も、そのサイトは動いています。
今回は、Webサイトの運用業務の時の手順をご紹介します!
1、公開前のデーターのバックアップ
サーバーへのアップは慎重に行いますが、
「ファイルを誤ってアップして上書きしてしまった!」
「元のデータに戻したい!」そんなトラブルも起こるかもしれません。
そんな時に助けてくれるのが過去のデーターです。
必ずサーバーアップの前にはバックアップをとります。
2、差分のチェック
公開済みのデーターと今回更新する分の差分を確認します。
特にCSSやJavaScriptはclass名が他のページでも使われていることがあり、影響が出る場合があるので念入りに確認します。
①コードの差分を出すときは差分ツール
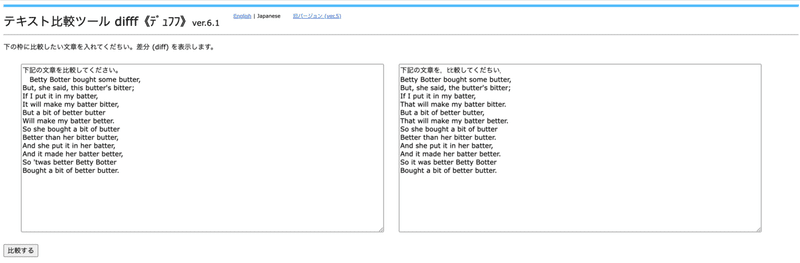
「テキスト比較ツール difff《デュフフ》」(フリーツール)
https://difff.jp/
などを使うと便利です。
<確認方法>
それぞれのコードを入れて差異を確認します。

②ファイル全体の差分を確認する場合
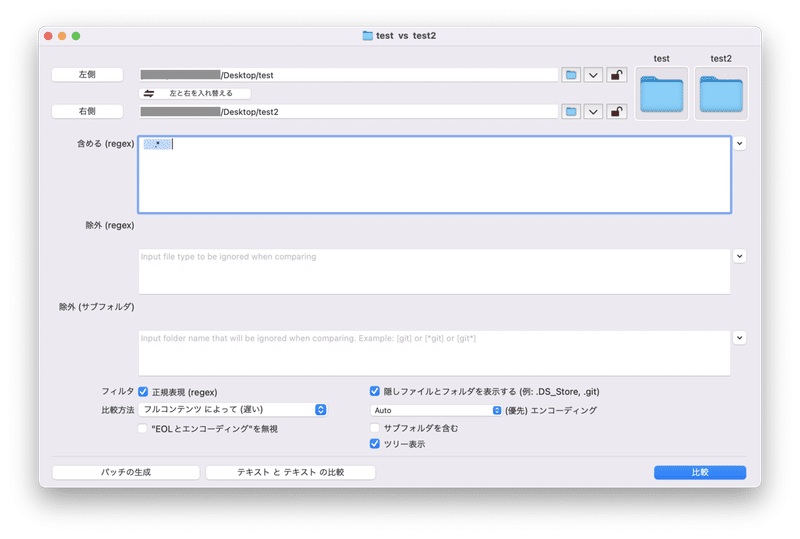
「CompareMerge」
mac用の無料マージツールを使っています。
無料版だと200ファイルまでの比較
https://apps.apple.com/jp/app/comparemerge-lite/id1459748650?mt=12
・有料版(¥1,720)
https://apps.apple.com/jp/app/comparemerge/id478570084?mt=12
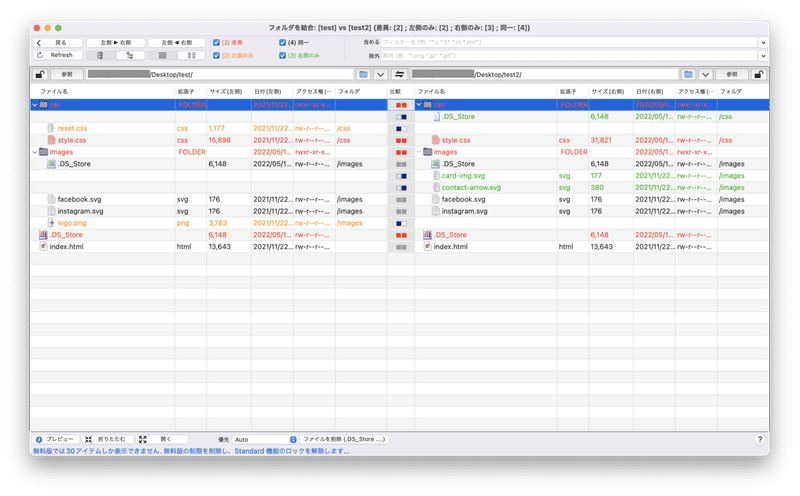
<確認方法>
「左側」と「右側」にパスを入力し「比較」ボタンを押下する

赤色がファイル差異がある箇所で、オレンジがファイル有無の差異です。
ファイルをダブルクリックすると詳細まで確認することもできます。

ここで問題がなければ、サーバーにアップします。
公開後は、今回の更新分のページと、すでに公開されている他のページを公開チェックリストを元に確認して、終了です。
おまけ
ウインドウのタブに一時的に名前をつけることができる拡張機能
https://chrome.google.com/webstore/detail/rename-tab-title/kppndhfiaenbiioipolacicknfmdcdep?hl=ja&gl=JP
![]()
例えば、WordPressを使った更新作業の際などでテスト環境と本番環境のダッシュボードの見た目が同じでもタブの名前を変えるとわかりやすくなりました。
いろんなツールを駆使して、正確で確実に運用業務を行なっていきたいです!
それではまた〜!!
この記事が気に入ったらサポートをしてみませんか?
