
Shopifyのメタフィールドについて理解を深めよう
私達ARCHETYPでは、Shopifyの知識・技術UPのために定期的にShopif勉強会を行なっています。
今回は、3月30日に行なった勉強会の内容について共有していこうと思います。
Shopifyのメタフィールドとは
特定の要素に対して、Shopifyのデフォルト設定以外の情報をもたせたい時に使う(個人的な理解)
メタフィールドを使用すると、通常では管理画面で取り込めない特定の情報を保存することができ、Shopifyストアの機能や外観をカスタマイズすることができます。
(Shopifyヘルプセンターより )
例えば…
商品に販売開始日データを登録したい
顧客に誕生日を登録したい
メタフィールドを使う時の流れ
管理画面または、アプリから設定する > データを登録する > 内容を表示する (フロント側からデータを登録する?)

◆ メタフィールドで使えるデータの種類・コンテンツのタイプ(Shopifyデフォルト)
データ登録する時にしよう出来るデータのタイプ
(詳細、Shopifyヘルプセンター)
色
日付と時刻
ファイル参照
JSON
測定 (寸法・重量・量)
数値(整数・少数)
評価
リファレンス(ページの参照・商品の参照・商品バリエーションの参照)
テキスト(単一行、複数行、プリセット)
trueまたはfalse(チェックボックス)
URL
上記の11種類
(Shopifyデフォルトをしようする場合11種類だが、アプリによっては扱えるタイプは注意が必要)
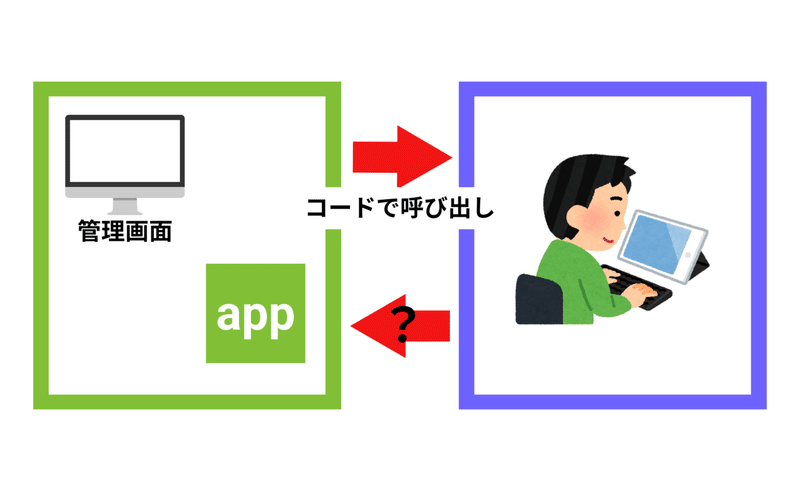
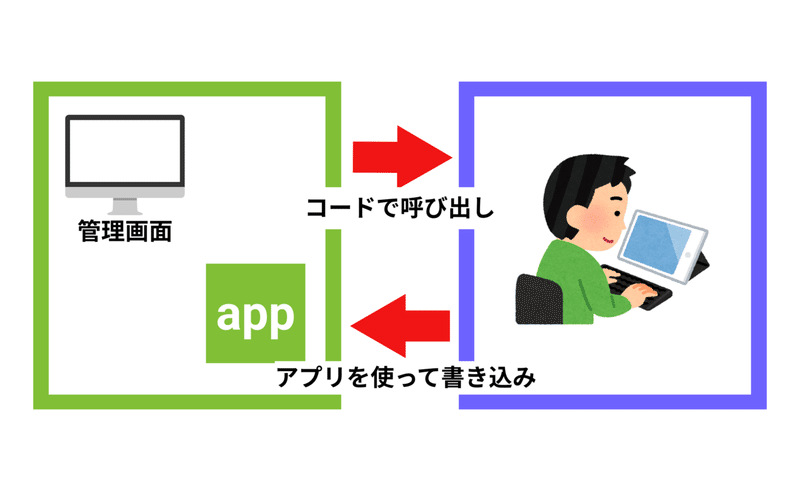
◆ フロント側からデータを取得したい時
ショップの利用者側からメタフィールドにデータを登録したい時は、専用のアプリが必要になってきます。
例えば、お客さまの誕生日情報を取得したい時は、Customer Fieldsなどが必要になってきます。

まとめ
・メタフィールドとは管理画面で取り込めない特定の情報を保存し、表示や機能カスタムができる
・登録できるコンテンツはShopifyデフォルトは11種類
・フロント側からメタフィールドデータを登録する場合、専用アプリが必要
勉強会では実際に管理画面 > コード書き込み > 表示の確認まで行いました!
次回の勉強会は、テンプレート構造を理解しよう!になります。
ARCHETYPでは、一緒に働く仲間を募集してます。
少しでも気になった方は、こちらから気軽に応募してみてください!!!
応募待ってます!!
この記事が気に入ったらサポートをしてみませんか?
