
Yahoo!ショッピングで売上UP‼ヘッダーとフッターでお店の魅力をもっと伝えよう‼
■上下を遊ばせない
ヤフーショッピングのストアクリエイターProはとてもよくできていてパーツとパーツを組み合わせるだけでストアを構築できるつくりになっています。この仕組みのおかげで、あまりHTMLの技術が無くても簡単にストアレイアウトをすることができるのが魅力の一つです。
まずおさらいしておきたいのが
ショッピングモールは商品ページが入り口
と、言うことです。張り切ってお店のトップページを作っておいても、 見てもらえない可能性が充分あるのです。
つまり、もっと重要なのは「ヘッダー」「フッター」なのです。
商品ページについてくるこのエリアに
「どれだけお店の魅力を訴求できるか」
が、カギになっています。
ではそこにどんな内容を入れておけばいいのか?
例えば一例としては、
● セールや期間限定のイベント情報 (旬の話題や値下げ情報など)
● おすすめ商品 (売りたい商品などの露出を増やす)
● 商品ランキング (何が売れているのか?売れているものを欲しがる)
● 取り扱い商品カテゴリー一覧 (こんな商品もあるのかという気づきを提供)
● 会社概要 店舗評価レビュー (このお店は信用できるのか知りたい)
● 配送について (送料はいくらか?納期は?運送会社は?)
などがあります。もちろんこれらはほんの一例です。
要は、これらのエリアで
今、このお店でお買い物をしたくなるような情報
を提供しなくてはなりません。
例えば、この商品を今すぐ欲しい!と思ったお客様には
「○○時までのご注文で即日出荷!」などの文言は強力な後押しになります。
もしくは、もっといろいろな時計を探したいお客様にとって
「時計50%OFFセール」や他の時計が陳列されていたらもっと他の時計を見たくなるでしょう。
ですので、トップページのフリースペースをどうするか?と頭を悩ませるよりもヘッダー、フッターからどのような導線を作るか?ということにまずは注力しなければなりません。
しかしながら、どんどんバナーが作れてランディングページもホイホイ作れればそれに越したことはありませんが人手や時間などでそう簡単にいかないこともあります。
そこでまず活用したいのが
ナビゲーションメニュー → 「カスタマイズメニュー」の3つの表示パターン、
● 特集
● 商品紹介
● リンクのみ
この3つの表示パターンです。
これらのストアパーツはテキストやURLを入力するだけでOK!という大変便利なパーツです。
それでは一つずつ使い方を紹介します。
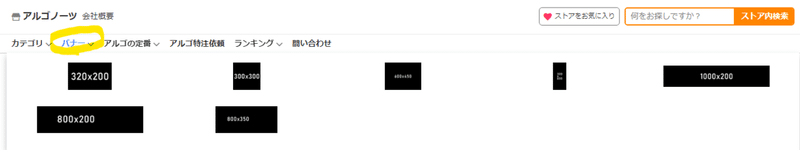
■ 特集
バナー画像や説明文を加えたリンク集が簡単に作れるパターンです。画像の表示サイズが固定されており、横4:縦1の比率でバナーを作成すると最も無駄な余白がなく表示させることができます。商品を並べるのは他に最適なパターンが用意されているので、こちらでは特集やカテゴリへの誘導に向いています。

■ 商品紹介
商品コードを指定するだけで商品画像、商品名、価格が表示出来るパターンです。メニュータイトルを工夫すれば様々なアプローチができます。

■ リンクのみ
8文字までのメニュー名のみ表示させてクリックでリンク先に飛べるパターンです。シンプルに訴求できる、需要のある内容に向いています。例えば、「新商品」や「新入荷」というメニュー名でストア内検索の全商品検索結果新着順に繋げたり、「メルマガ登録」など既定のリンクが目立たないものを用意して促すのも良いです。
![]()
以上で紹介した3つの表示パターンを活用することでヘッダーを最大限活用して魅力的な情報で固めてお客様を離さないお店作りをしていきましょう!
さて、次の項目ではお客様に買ってもらうためにはどのような商品ページにすればよいか考えていきます。
■自動でストアを更新できるサービスの活用
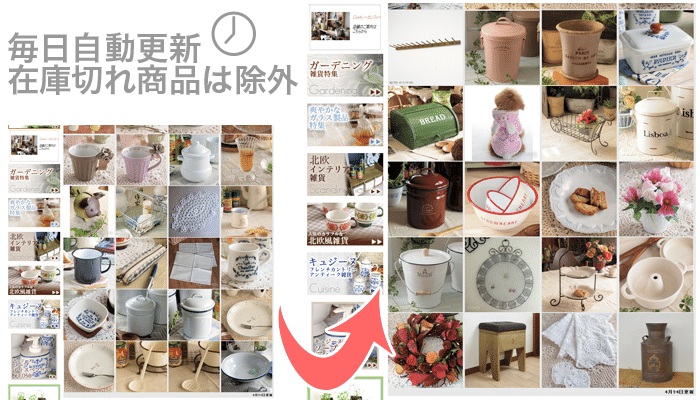
アルゴノーツの人気サービス、「らくらく商品入れ替えサービス」を使えば、毎日自動で売れる商品だけが掲載されるストアが作れます。
ストアのメンテナンス性が高まり、商品の露出も増えることから、なかなか更新に手間がかけられないストア様、商品の入れ替えが多いストア様や豊富な商品をお持ちのストア様にご利用頂いています。
あたかも人が更新しているようにもできますので、とても人気のあるサービスです。

フッターの「フリースペース」「インフォメーション」に設置することで、ストア内回遊を促し、商品ページ下部にある他店商品も並ぶレコメンド枠から他店に流出するのを防ぐ活用ができます。
この記事が気に入ったらサポートをしてみませんか?
