
週報2021.05.03-05.09
こんばんは!ありです。
今週も振り返って行きます!
🤲作成したもの・行動
・LINEスタンプ
ご依頼いただいていたスタンプの作成が終わり、審査とリリースも通って発売開始しました!
ココナラでペット専門のLINEスタンプ作成サービスを行なっているので、ご興味ある方はぜひご依頼お待ちしています(^^)
LINEスタンプの売り上げで、保護猫・保護犬団体様が必要としている物資を寄付させていただいています。
寄付内容はnoteで更新しておりますので、ご覧ください。
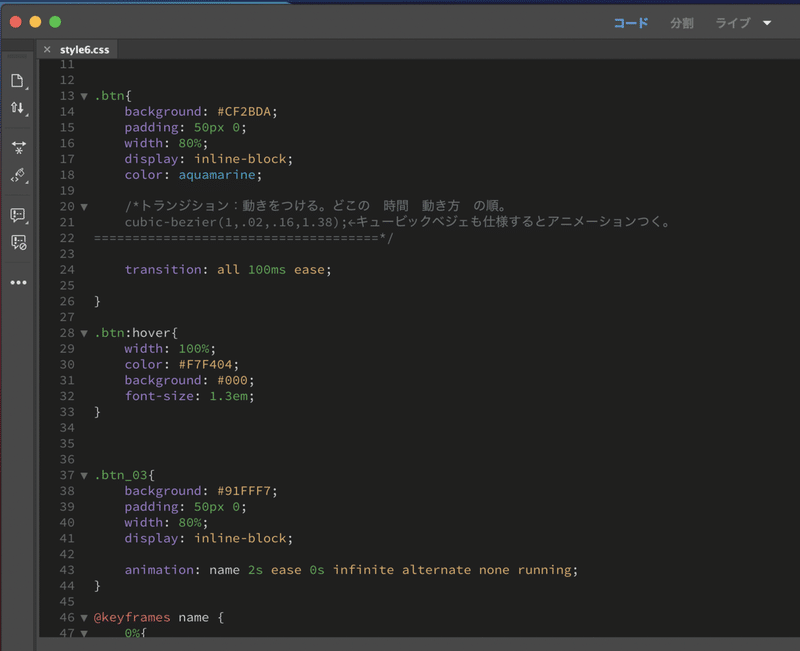
・HTML/CSS
前回動画を見ながら手を実際に動かし、メモも書いて学習していたのですが
学習効率がとても悪いと感じておりメモをすることをやめました。
動画を見て実際にコードを打ち込むだけに絞ってからは動画の進みがとても早くなりました。
そして、メモをしない代わりに動画や項目ごとにエディタを作りそこに直接コードとメモをちょこっと残すことにしました。

現在基礎部分が終わり、応用編に突入です!
・動画作成
動画の素材がないので過去の撮った猫の動画で、トランジションなどを使ってストップモーションの練習などをしました。
「フレーム保持セグメントを挿入」で簡単にストップモーションを作成でき、トランジションのホワイトアウトと合わせて写真を撮っているようなアクションを作成しました。
今度は公開する用に動画作成したいと思います!
撮影に行けなくても、写真同様に動画の無料素材のサイトがあったので
使用して作成してみようと思います!
📖読んだ記事・サイト分析・本
今回は前回よりもう少し細かく分析しました!
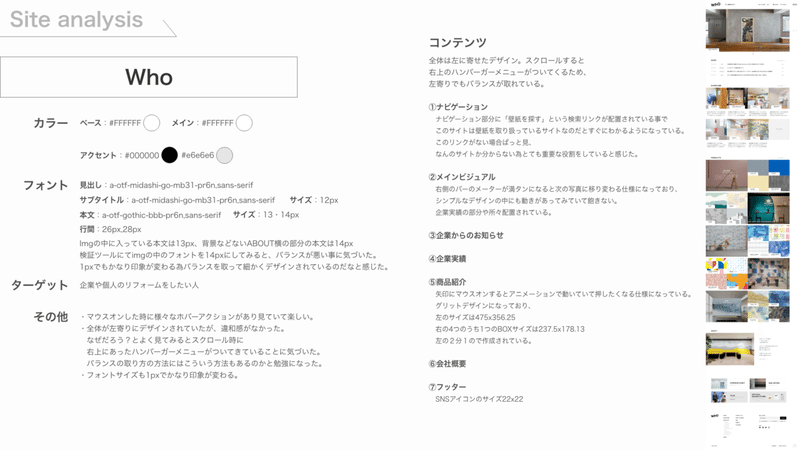
1つ目はこちら

上記画像にまとめてありますが、
一部抜粋↓
マウスオンした時に動きが出る使用になっていて、「押したくなる」仕組みがされていた。
全体的に左寄りのデザインであるのに違和感がなかった。
それは右上にハンバーガーメニューが設置されており、メニューがスクロールと共に下までついてくるのでバランスが取れていると感じた。
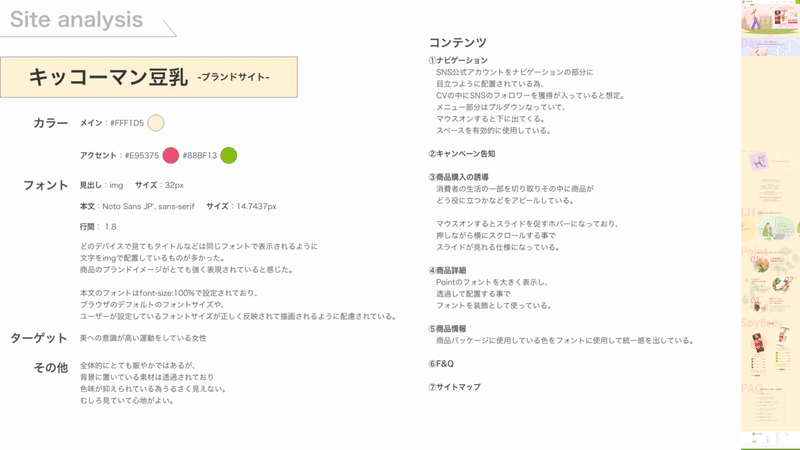
2つ目はこちら

イラストなどが使用されており、全体的に賑やかではあるが素材など透過されており馴染んでいる。
商品詳細のタイトル部分、フォントサイズを大きくしてそのまま置くのではなく透過して装飾として置いていた。
透過はしているが、フォントサイズが大きいので見逃す事がなくしっかりと伝わる。
以上、今週の振り返りでした!
来週は動画1本公開できるようにしたいです。
ではまた!
この記事が気に入ったらサポートをしてみませんか?
