
ドット絵と色について
waveお返事記事です!
以前にいただいた以下の質問への回答です。
・細かいデザインをどのようにデフォルメしたらいいかわからない(特に装飾が多いキャラだとどんどん画面がごちゃごちゃしていき、全体的に汚くなり、何が描かれているのか分からなくなります)
・色選びが洗練されていない(自分もasepriteを買ってみたのですが、配布されているパレットは使いづらく、asepriteのグラデーション機能を使ってもなんだか野暮ったくなってしまいます)
一つ目の質問については、以前に記事でお返事しております!▼
後編、大変長らくお待たせいたしました。質問くださった方見てくれてるかな……!
色選びについては私もずーっと悩んでいることで、記事を書き始めるにあたって時間が経ってしまいました。

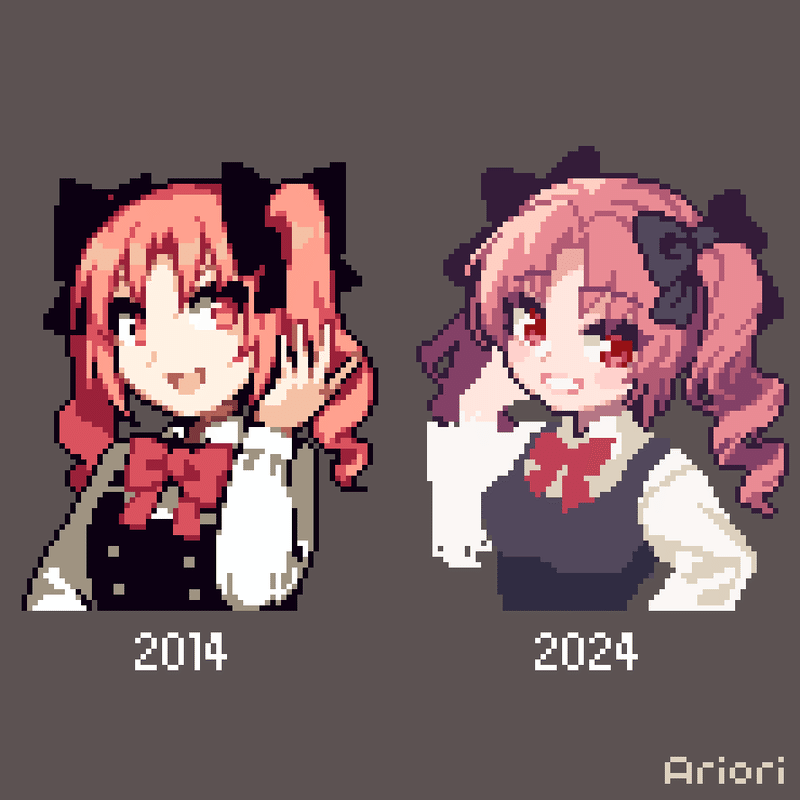
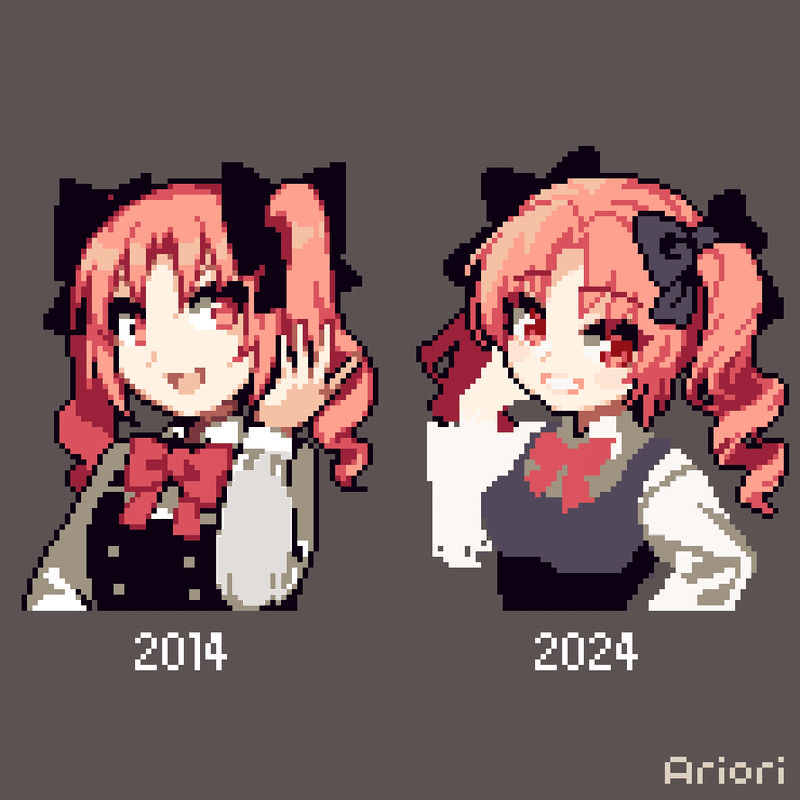
例えば、最近こういう絵を描いて(描きかけなんですが)みました。こうして見ると、多分10年前より今の色選びの方がずっとよく見えると思うのですが……

古い方のパレットで新しい方を塗ってみると……全然これでも悪くなくない!?って感じは……しないでしょうか!
つまり、色選びには正解がなく、一般的によく見えやすい方法をお伝えすることはできるけど、それはあくまでも手法の一つでしかないですよ!という話です。この記事の中でいくつかの例を出しますが、改善前とされるものも全然不正解ではないってこと。
ここまで前置き!
さて、そういうことでどんな感じで書いていくかだいぶ悩んでいました。
質問者さんのドット絵は拝見できていないので、もしかしたら的外れになるかもですが、私が初心者の頃に引っかかったポイントを2点に絞ったので、それについて書きます!
……という書き出しで、書いてたんですけどねえ!
私の言いたいことが全て完全に載っている記事があったので、そちらをまず貼らせていただきます。
これはイラストの記事なんですけど、マジでこれです。これを読んで実践したらいい感じになると思います!以上です。
……という紹介で終わるのもなんなので、私の過去ドット絵を見ながら、今の自分だったらこういう色の改善をするかな~というのをやっていこうと思います。
ガチで古いやつ持ってきました。せめてそういう方向で身を切っていきますよ~~!
予備知識として、色の三属性(色相・彩度・明度)とコントラストを知っていると記事が理解しやすいものになります。
→色相・彩度・明度
→コントラスト
(どちらも外部リンク)
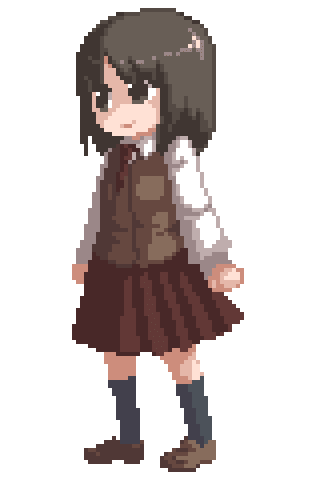
彩度・コントラストが低すぎる

なんかグレーみありすぎるパターンです。
スカートの色が特にコントラスト弱く、沈んでる感じですね。多分ダークな雰囲気にしたかったのですが……。
今回は記事用に見えやすい大きさに拡大していますが、小さいサイズで表示するドット絵は、こういう色使いをするとぼんやり見えてしまいがちです。

シンプルに彩度・コントラストを上げてみました。
無彩色(白・黒・グレー)はどうしましょうとなりますが、無彩色は使わず、ほんのりでも色味のある色を使うのがおすすめです。
無彩色は個人的には扱いが難しく、明確に目的がなければ使わないです。
今回の調整例では、白の影は服の色と馴染むベージュ系に調整してみました。白の影色は水色とか紫とかピンクとか、色んな流派があります。


最近のもので、白の影が水色だったり緑だったりの例です。
色相の変化がない・または少ない

これはガチ打ち始め頃のドット絵ですね~。

髪の部分を大きく変えています。そもそも昔のやつはミクさんのキャラデザと比べて青すぎる!
髪の部分の色を詳しく見ていきましょう。



明るい方から順番に、黄緑→青緑→水色と変化しているのが分かるかと思います。このように、ベースの色と陰影の色相をずらすと、よい印象に見えやすいです!

茶色だったら……


渋みの色でも結構ずらします。



まとめ
無彩色を使わない
コントラストを強める
色相をずらす
これがお伝えできる答えになります。
そして最後になりますが、asepriteのグラデーション機能は使用しないことを個人的にはおすすめします。グラデーション機能で作成したグラデーションは変化が定量で、どうしても色がグレーがかってしまうからです。
ベースとして使い、後から調整するならいいかもしれません。
だいぶとりとめなくなってしまいましたが、参考になりましたでしょうか……!
まだまだ整理できていないなという気がするので、色についてはまた機会を作って別記事も書いていきたいところです。
あとはskebでアドバイスを開けてみているので、もしよろしければそちらに絵を送っていただけると、もっと具体的なアドバイスができると思います。
以前書いた記事でも色の話を結構していたので、最後に貼っておきます。
この記事が気に入ったらサポートをしてみませんか?
