
Figmaで困ったこととその解決策
最近のFigmaブームに乗じて、業務でもFigmaを使いはじめました。
「figma [困ってる事象]」でGoogle検索しても、まだ日本語での情報が少なく、答えにたどり着きづらい状況だなぁと思い、Figmaを使う上で困ったことや気になったことをまとめてみました👐
自分用のまとめですが、誰かが困ったときにこの記事にたどり着いて役に立つことがあれば幸いです。
※ 無料プランでやりくりしているため、ライブラリ機能とかは使っていないです。
※ Macユーザーなのでショートカットは基本Macのものです。
Componentをサクッと挿入したい

SketchではRunnerを使っており、insertでシンボルをバンバンつっこめて便利だったのですが、Figmaにおける代替手段がほしい…。Spectrum.chatで検索してみたところ、要求は上がっていますがスマートな方法はまだなさそう…?
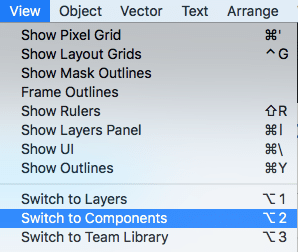
(1) option + 2 でコンポーネント一覧を表示( View → Switch to Components で同じことが可能)
(2) ページをまたいでコンポーネントを表示してくれるため、その中からキーワードで絞り込んだりして選ぶ
option + 1 (Switch to Layers)とoption + 2(Switch to Components)で、レイヤーとコンポーネントを切り替えつつ使っています。
そのうちCommand + / あたりからコンポーネントの絞り込み、挿入もできるようになると嬉しいな…😌
FigmaのComponentでは何がOverrideできる?

もともとSketchを使っていたのですが、Figmaは「これもオーバーライドでできるんすか!?」と驚いたことが多く、分かる範囲で羅列してみました。
※Sketch、色々あってちょっと古いバージョン使っていたので、最新版ではできていたものもあるかもしれません。
Figma独自のOverride仕様
・文字色(テキストの途中からも変えられる!)
・文字サイズ(テキストの途中からも変えられる!)
・コンポーネントに内包されたベクターオブジェクトの色(Sketchのときはベクターの上に色シンボル置いてマスクして、切り替えられるようにしてた)
・コンポーネント内の各アイテムを非表示にできる(SketchはシンボルはNoneにできたり、テキストは空白入れて擬似的に非表示にすることはできる)
FigmaとSketch共通のOverride仕様
・テキスト
・画像(Figmaは簡単な画像加工もできる模様)
・コンポーネント(シンボル)に内包しているインスタンスの変更
・コンポーネント(シンボル)のwidth、height
・CONSTRAINTS設定(Sketchの方が細やかにできるかも?)
SketchでバリバリOverrideを使っていたためFigma移行ちょっと不安だったのですが、蓋を開けてみるとFigmaのほうが柔軟感ある気はしますね。
ただ、仕様が違うためインポート後にだいぶFigma向けに直したりしました。一度直してしまえば、こっちのが楽に管理できるなーって場合も結構あるように思います。
選択中のインスタンスをマスターコンポーネントに変更したい

Go to Master Componentsでマスターコンポーネントへ飛べるのは便利なんですが、そうじゃなくて「今作ったこのパーツを別ページでマスターコンポーネントとして管理したいんや…」というときがありました。
Sketchだとシンボル可したら即座に「Symbols」のほうにマスターを作ってくれるため、同じことがしたい…。
マスターコンポーネントをコピーしてコンポーネント管理しているPageへ持っていったら、インスタンス化してしまってマスターにはならない。
そういうときに、「今選択しているインスタンスをマスターにする!」みたいな機能があればなと…。
有料プランの使い勝手はわからないのですが、無料プランで擬似コンポーネント管理をしている限りはきびしそう…?
(1) コンポーネント化したいパーツを選択し、option + command + k(Create Component)
(2) 右クリック→Move to pageで、コンポーネントを管理しているページへ移動
(3) option + 2または直接作成したコンポーネントをコピーして同じ場所へ挿入
Figmaの海外フォーラム覗いてみたりしたのですが、いい方法が見つからず…ご存知の方はぜひ教えてください😭
Draftsってなに?

チーム、プロジェクトに所属していないファイルたち。
プロジェクトを作成する前にファイルを作ったり、インポートしたりするとまずはDraftsというグループに入るようです。
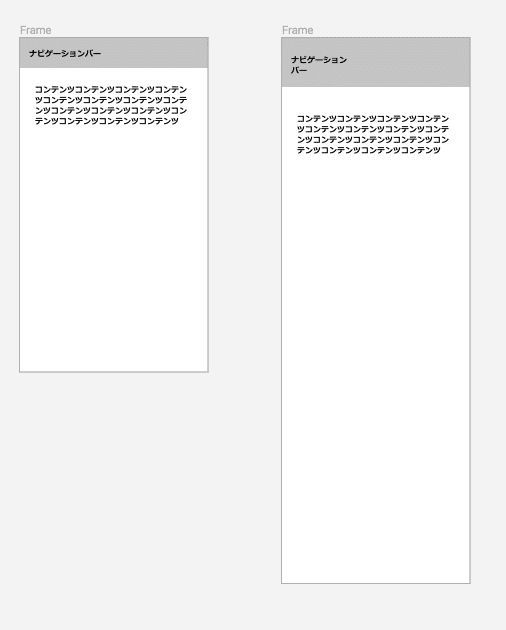
フレームのサイズ変更したとき、内包するコンテンツの大きさが変わらないようにしたい

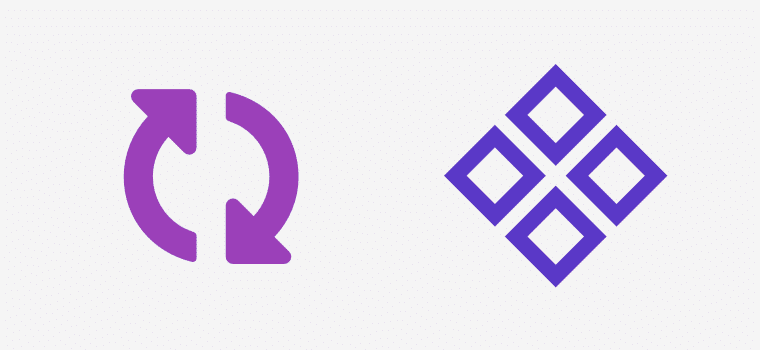
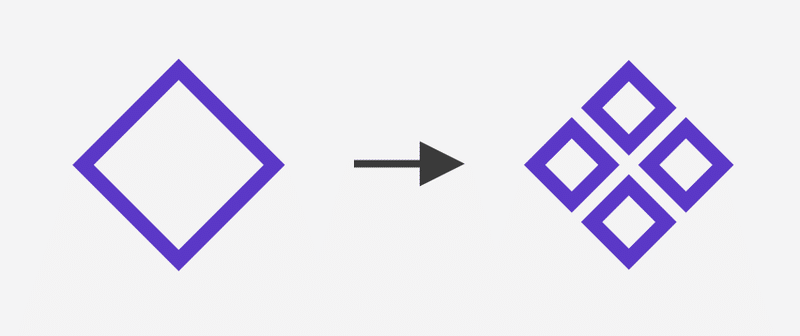
Sketchからimportしたら、基本CONSTRAINTSが「Scale」になっているっぽく?、上図の事象が多発しました。
・各コンテンツの「CONSTRAINS」を「Scale」以外にしていたら上図のようなことはだいたい起こらなさそう
・コンテンツに影響を与えずフレームの大きさを変えるのは、Command(WindowsはCtrl)を推しながら、フレームをドラッグする
地味に面倒だったのでCommand+ドラッグ知ったときはありがたかった…。
フレームとグループの違いは何?
https://blog.prototypr.io/figma-tips-and-tricks-1c07ec13b696
たまたま見つけたこの記事。Figmaではグループよりフレームを使えよ!とのこと。気になったため、違いをまとめてみました。
フレームは、PhotoshopやIllustrator、Sketchでいうところのアートボードに相当しますが、Figmaではフレームの中に更にフレームをつくることができるようです。

グループ化している項目に対し、「Frame」か「Group」か選ぶ事ができる。
フレーム独自の挙動5つをざっくり説明↓
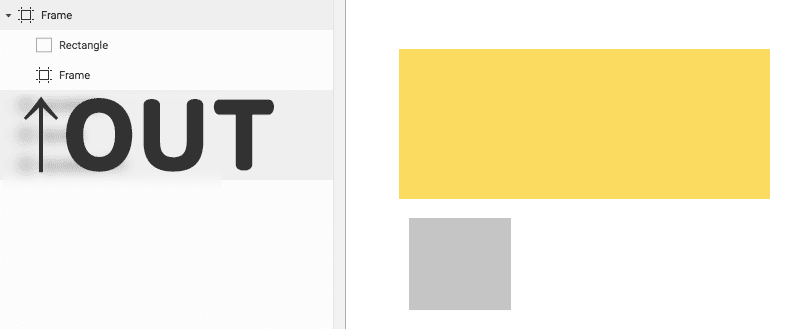
1️⃣ グループへのIN/OUTはレイヤーパネルで行うのに対し、フレームへのIN/OUTは「オブジェクトが画面上フレームに入って」いればIN状態になる


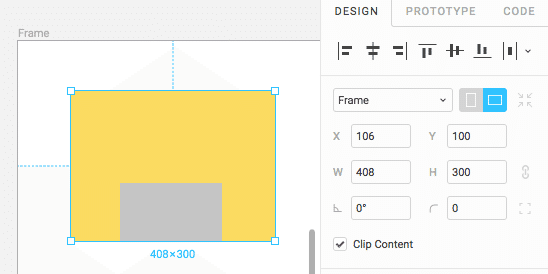
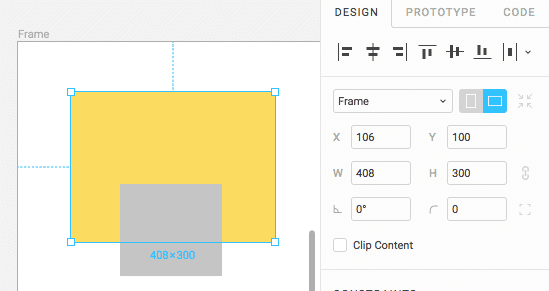
2️⃣「Clip Content」にチェックを入れることで、フレームの外側にはみ出ているものの表示/非表示を切り替えられる


これは確かに便利かも…!
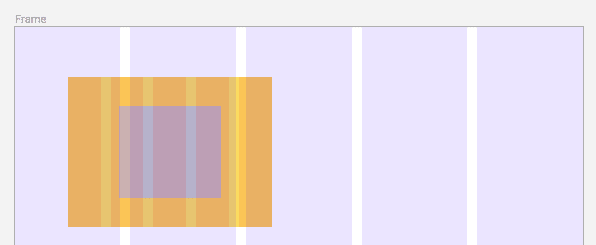
3️⃣ フレーム内に独自のレイアウトグリッド、列、行を持てる

ちょっと図だとわかりづらいかもしれませんが…なるほど〜余白設定とかするときに便利なのかも…。
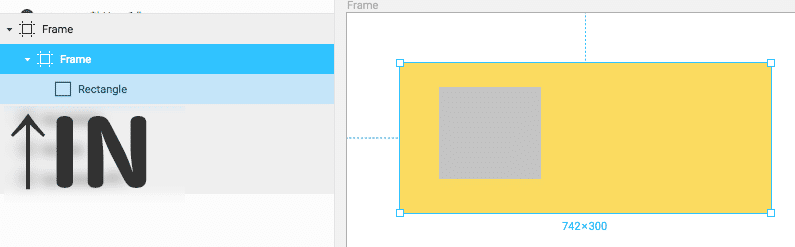
4️⃣ オーバーライドされない限り、すべての子に適用されるレイヤー効果を持つことができる

FrameのほうはMultiply(乗算)してます。レイヤー効果がつけられるんですね。(画像はぱくたそ様より)
5️⃣ CONSTRAINTSを設定するときに、グループだと一番外側の(アートボード的に機能している)フレームまで参照するのに対し、グループをフレームで変えておくことで基準を変えることができる。
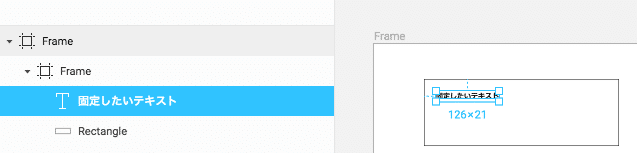
長方形とテキストをグループにしている場合↓

長方形とテキストをフレームにしている場合↓

コンポーネントのOverrideでなにかに上手く使えるかもしれない…
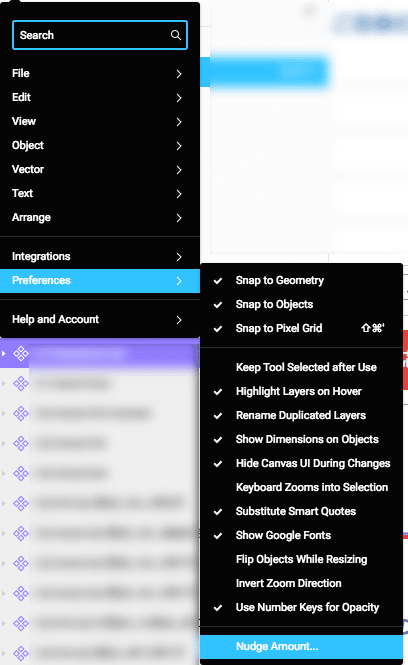
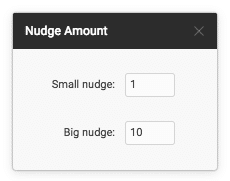
Nudge Amountってなに?


カーソル移動時と、Shiftを押しながらカーソル移動時の数値設定のことのようでした。
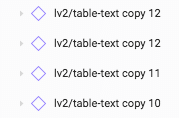
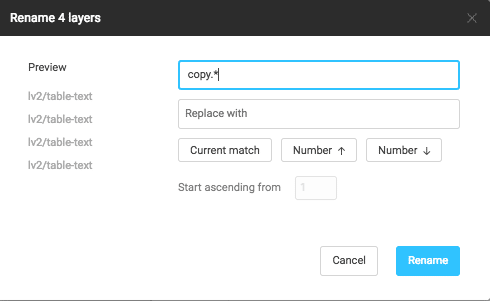
レイヤー名のRenameに正規表現使えるよ
これは困っていたと言うより、「Figmaやりおる!」と思った話です。

上記は、Figmaにインポート前のSketchファイルで「Rename duplicated layers」のチェックを外していなかったために、シンボル名の後ろに「copy **」がついてしまった悲しきレイヤー達…

右クリック→Renameで「Match(optional)」のところに消したい部分を正規表現で入力すると

レイヤー名一発で綺麗になります。Sketchはプラグインでできますが、標準でついているのは嬉しいなぁと🙂
--------------------
以上、Figmaを使う上で最近気になったこととその解決法でした。(解決しなかったこともありますが…)
間違ってる点があったり、もっといいやり方があるよ!という場合にはぜひ教えていただけると嬉しいです🙂
この記事が気に入ったらサポートをしてみませんか?
