
TIS V Finalに出したマルチスタイルイントロの解説と制作過程
はじめに
こんにちは。
ついに TIS V も最終ラウンドということで気合を入れて、8パートのマルチスタイルを作成しました。
↓↓イントロのリンク (絶対見ましょう)
https://scratch.mit.edu/projects/990757901/
折角1か月もかけて作ったので、各パートの解説や制作過程を書いておこうかと思ったのですが、Scratchのプロジェクトの説明に載せるには長すぎるので、noteで書くことにしました。
イントロ視聴のついでに、是非読んでいってもらえると幸いです。
各パート解説
Part1

丸ChevronとWaveと薄いPinwheelを組み合わせたデザイン。結構良い発想だと思います。
Waveに関しては過去に作ったやつを若干改良して使いまわしたものです。
デザインや動きが全体的にまとまっていて、いい感じに作れたと思います。
Part2

とあるマルチスタイルのパートからインスピレーションを得たパートです。(↓原作)

星型Chevronだけでは情報量が少なすぎたので、左上と右下のDotsに加えParticleを多めに配置してみました。
それでも微妙に何かが足りない気がしたので、途中にFlameをつけてみたら思ったよりも見栄えが良くなりました。
Textの動きも良くできていると思います。
ちなみにこのテキストのフォント、絶妙に作るのが大変でした。ポップな感じを出すのって意外と難しいんですよね。
Part3

VortexArtzさんのイントロのリメイクです。(↓原作)

Chevron上に若干の陰影がついていたりします。
魚眼を用いたTextの疑似3D回転や、デザインの枠線化など、色々と工夫を凝らしてみました。
Part4

中央に丸でくりぬいたひし形Chevronを配置、その周りをPinwheelで囲ったデザイン。
Textのデザインと動きがかなりうまくいったと思います。
後半は音ハメのタイミングが少なかったため、見ていて飽きないように動きの目立つLineWaveとSpiralを配置してみました。
Part5

3Dです。
なんとこれ、Text全体の座標入力を1日で終わらせています。まあその大半の時間をWの座標入力に費やしたんですけどね。
Textの動きにはかなり苦戦しました。普段3Dを作らないので、色々な人の3Dイントロを見ながらなんとか作り切りました。
背景のデザインは結構気に入っています。そこはかとなく幻想的な雰囲気を出せたのではないでしょうか(?)
Part6

BexterzArtzさんのイントロのリメイクです。(↓原作)

6角形Chevronの後ろに+をいっぱい並べたデザイン。大量のParticleやSplineも然り、これぞSpamZoidといった感じ。このデザインをScratchで描画する方法にかなり頭を悩ませました。
このパート、大量にあるSplineやEffectの配置にもかなり苦戦したのですが、最終的にはいい感じの配置にできた (はず) です。
Part7

Asoloさんのコンセプトアートからかなりのインスピレーションを得たパートです。これがAsoloさんInspだということに気付いた人はかなり少ないのではないでしょうか。(↓原作)

もともとはこのコンセプトアートそのままのデザインだったのですが、少し物足りなかったため中央に四角形を大量に並べる感じのChevronをつけてみたら結構いい感じになりました。
後半のTextの動きとEffectの配置はVortexArtzさんを参考にしました。
Part8

網でくりぬいたPinwheelに、ピクセル化したArrowChevronを組み合わせたデザイン。Effectもすべてピクセル化しています。いわゆるピクセルイントロといったものです。
背景に加えてParticleやTextにSplineなどのデザイン、加えてTextやカメラの動きなども非常に綺麗にできたと思います。個人的には一番気に入っているパートです。
制作過程
構想編
このTISの最終ラウンド作品を制作するにあたって、当たり前ですがまず初めにどのようなイントロを作るか考えました。
テーマは「最終ラウンドにふさわしいイントロ」ということで、かなり自由が利きます。
考えた末、私が出した結論は「マルチスタイルでごり押ししよう!」でした。
クソ強い人たちがチームを組んででマルチスタイルを作ってくるのに、単品のイントロで対抗することは不可能だろう、という訳です。
そこで私は8パートのマルチスタイルを作ることにしたのです。それが期限の1か月ちょっとでできる最大限のパフォーマンスだと推測しました。(実際にそうでした)
次に私は各パートのコンセプトテキストを書くことにしました。私はこのように大規模な作品を作る際、デザインのアイデアが出ずに詰まって完成しない、ということがよくあるためですね。
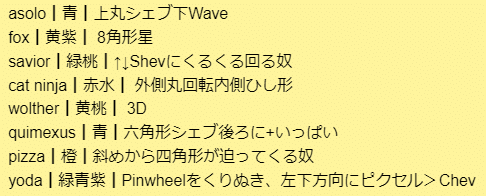
それがこちら

クライアント、色、デザインの3項目をそれぞれ並べたものです。
実はこれ、先述した「アイデアのスランプ防止」以外にも、「色をできるだけ均等に配置させる」「デザインの似たパートができないようにする」という役割も果たしています。
かなり雑ですが、正直これで十分でした。自分の頭の中でイメージが想像できればいいんですよね。
という訳で制作開始。制作の過程を時間を追って書いていきます。
制作編
2/23~25
3連休ということで、Part1~3を作成。
ParticleとSplineは最後にまとめて作る予定なので、まだありません。
ちなみにこの段階では、Part2のフェードインが違ったり、
Part2のFlameがなかったりします。
2/26~3/3
Part4を作成。
細かい色合いやTextの動き、Effectの配置などにかなり苦戦しました。
あとモチベがあまり湧かなかった
3/4~3/14
Part6を作成。
期末試験を挟んでいたこともあって進捗がほとんど生まれませんでした。
実質的に作業したのは4日間くらいです。
3/15~3/16
Part7を作成。
当初は中央の四角形シェブロンは無く、ほとんどAsoloさんのコンセプトアートそのままでした。
3/16~3/17
Part8を作成。
特に何事もなくスムーズに作ることができました。
3/18
Part5のTextの座標入力。
1日で10時間くらい作業しました。
3/19
Part5の背景や、動きなどを作成。
3Dにはあまり慣れていないのでかなり手探り状態で作りました。
3/20~3/22
全パートのParticleを作成。
まとめて作るとスムーズにできていいですね。
3/22~3/23
Part2のフェードイン改良やFlameの追加、Part7の中央に四角シェブロンを追加などいろいろと改良。
3/24
東京へ行っていたので進捗はほとんど無し
3/25~3/26
Part5を除いた7パートのSplineを作成。
こちらもまとめて作ったのでかなりスムーズにできました。
3/27
元の状態だと違和感がかなりあったので、3Dをいろいろ調整。
3/28~
その他のパートにおいても細かい調整をしてついに完成。
といった流れです。本当に間に合ってよかった。
自分でもよくこれを作り切ったなーという感じがします。
おわりに
完全に自己満足な記事でしたが、最後まで読んでいただきありがとうございます。
書きたいことも全部書けたのでここら辺で。
以上、あしばらでした。
この記事が気に入ったらサポートをしてみませんか?
