
LINEスタンプの作り方-オートアクションのつかいかた-
前回の記事
LINEスタンプの作り方-準備から絵を描くところまで-
の続きになります。
保存までの記事にしようと思っていたのですが
あまりに長くなったのでオートアクションの説明のみになっています。
お詫び(2020年11月23日)
zipファイルのオートアクションにミスが有りました。
前回の記事からzipファイルの差し替えをお願い致します。
お手数おかけします><;
--------------------------------------------------------
01・オートアクションを登録しよう

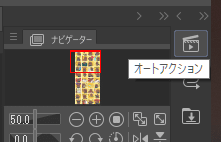
こんな感じの、You Tubeアイコンみたいなところから
オートアクションが使えます。
--------------------------------------------------------
非表示になっちゃっているひとは
【ウィンドウ】から【オートアクション】にチェックを入れてください。
ウィンドウの結構下の方にあります。
--------------------------------------------------------
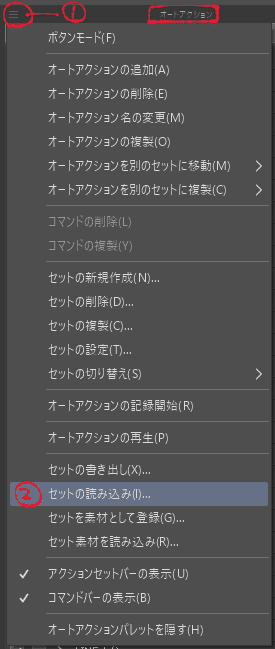
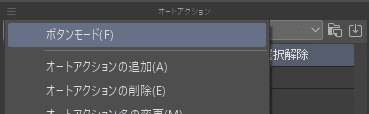
オートアクションアイコンをタップして開いて

①の≡をクリック
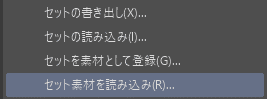
②の【セットの読み込み】をクリック
最初にダウンロードしたセットから
【もつのLIN制作アクション.laf】を読み込んでください。

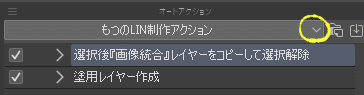
これでオートアクションが追加されました。

ちなみにオートアクションのセットは
上の黄色い丸をつけたところから切り替えられます。
他の人もいろんな便利なオートアクションを出しているので
使うと良いです。

ちなみに普段使う場合はボタンモードに、
自分でオートアクションを作ったり編集する場合は
ボタンモードを解除して使うと使いやすいはずです。
………………………………………………
(おまけ)
今回の説明は保存してもらったデータなので
【セットの読み込み】で追加しましたが
CLIP STUDIO ASSETS からダウンロードした
オートアクションを追加する場合は

【セット素材を読み込み】です。
………………………………………………
02・オートアクションをコマンドバーに登録する
これは作業を楽するためなので必ず必要な工程では無いのですが
今回に限らずよく使うオートアクションや
色、ブラシ、ツールなどを
コマンドバーに登録するのはめちゃめちゃ捗ります。
よかったら覚えてみてください。

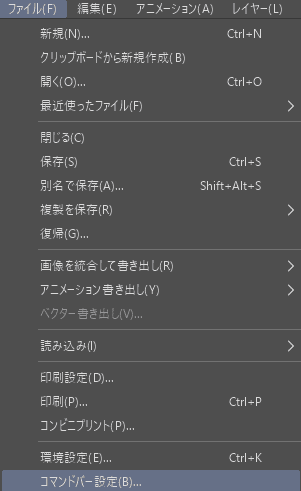
【ファイル】から【コマンドバー設定】を選びます。
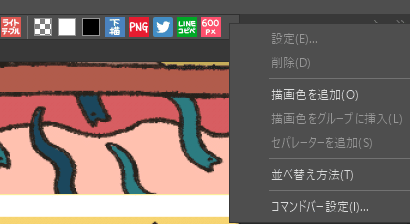
パソコンのひとはコマンドバーのなにもない場所で右クリックでも
こんな感じに出ます


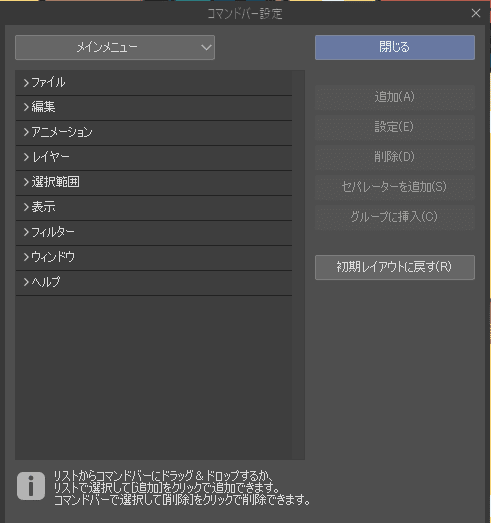
そうしたらこんな設定窓が出ますので

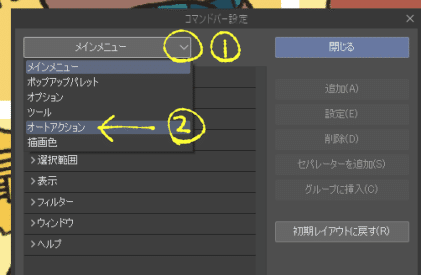
①をクリック
②のオートアクションを選んで

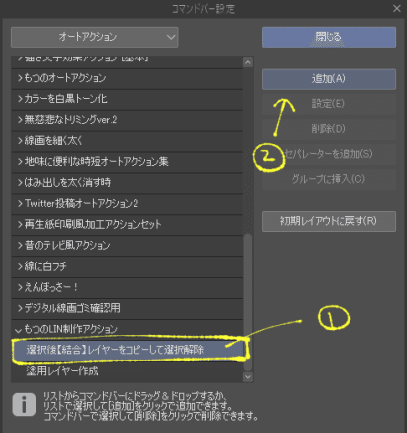
もつのLINE制作アクションを開いたら
①【選択後『結合』レイヤーをコピーして選択を解除】
をえらんだ状態で
②追加をクリック。

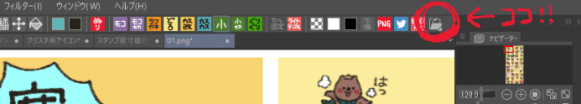
そうすると音もなく上画像の丸をつけたところに
オートアクションが追加されています。
※point 1 ブックマークバーのアイコンの変更
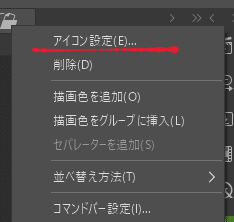
このままでも良いのですが、なんのアクションだかわからないので
追加されたアイコンを右クリックしてください
(iPadの場合は長押しです)

アイコンを設定をクリック

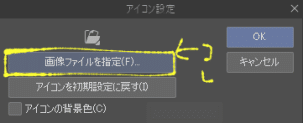
画像ファイルを指定をクリック

これを開いてください。
最初に保存してもらったセットの
オートアクションフォルダに入っています。
保保存になっていることは気にしないでください。
ミスです。
今気づきました。

そしたらアイコンが設定したものに変わります。
これは自分で作ったアイコンも指定できるので
自分でわかりやすいのを作ると良いです。
作るアイコンのサイズに決まりはないです。
真四角で作っとけば大丈夫。
ちなみに私は100pxで作っています。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
03・オートアクションを使って保存していく

次に、さっきまで使っていた
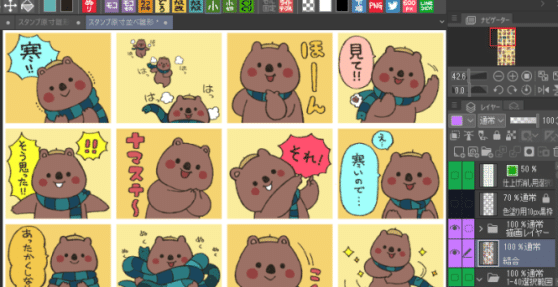
【スタンプ原寸並べ雛形 .clip】はそのままに、
【スタンプ原寸雛形 .clip】を開いてください。
ひらいたらそのままで【スタンプ原寸並べ雛形 .clip】に戻ってください。

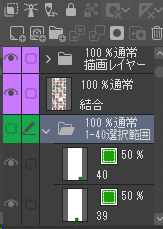
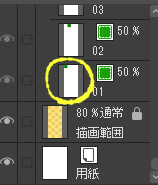
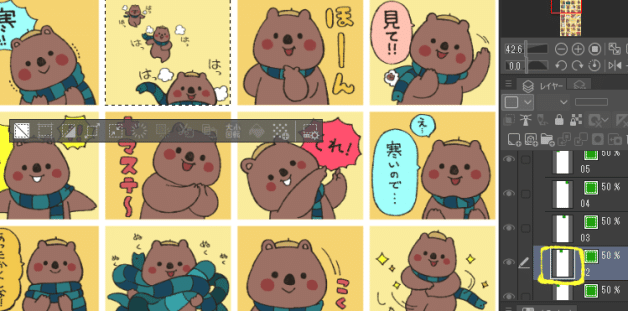
このずっと閉じていた【1-40選択範囲】フォルダを開いてください
このフォルダは目玉マークをいじらないで良いです。
非表示のまま使えます。
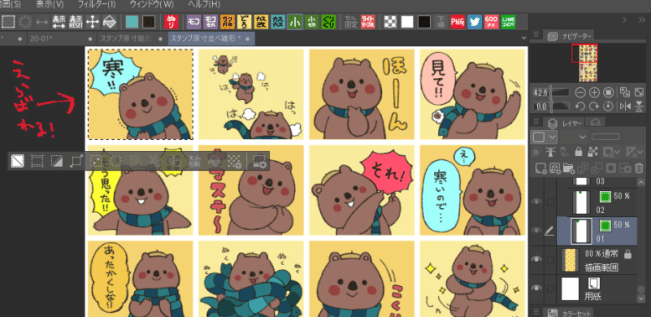
ここからの作業が面倒で申し訳ないのですが

まず01のサムネ部分をダブルタップしてください

こんな感じで1コマ目が選択されます。
(白紙だと説明できないので
私が作ったスタンプのファイルを使って説明しております)
したら、さっきコマンドバーに登録した

これを押してください。
これで今、【結合レイヤー】にある1コマ目がコピーされました。
そのまま
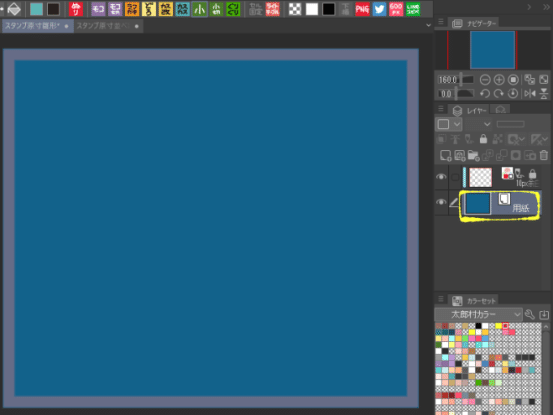
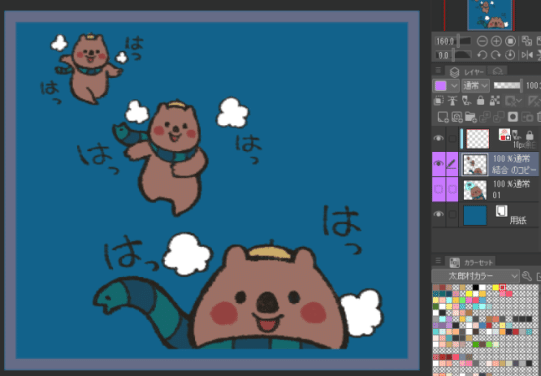
【スタンプ原寸雛形 .clip】に移動して

最初は用紙を選んだ状態でペーストします。
上に上にペーストされていくことが大事なので次は
最後にペーストしたレイヤーを選択してペースト、
していくようになります。(ペーストした時点で選択されているので
特に意識することはないのですが)
この説明分かりづらいな。
多分やればわかります。
ちなみにこの後こっちのファイルは位置合わせしていくので
大きめ表示にしておいたほうが良いです。

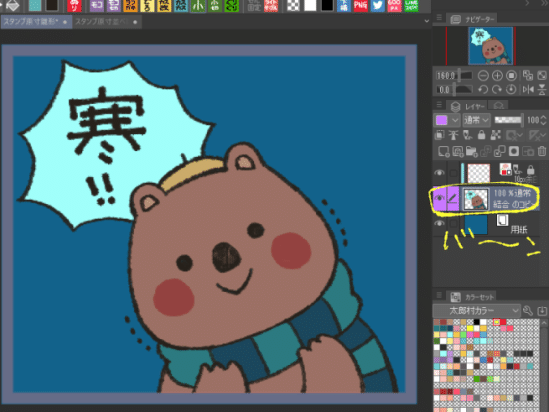
こんなふうにペーストされます。
好きずきですが個人的には

こんなかんじで1コマ目は01という感じでレイヤー名を
変更しながらやっていくといいと思います。
レイヤー名を変更したら非表示にします
【スタンプ原寸並べ雛形 .clip】に戻ってください。
ここの挙動が面倒で申し訳ないのですが

選択が結合レイヤーになってしまっているので
(元のレイヤーに戻すアクションがどうしても組めませんでした)
ぐいーーっと下に戻って

02のサムネをダブルクリック
そうすると今度は2コマ目が選択されるので

またこれを押します。
__________________
・【スタンプ原寸雛形 .clip】にペースト
・位置調整
・ファイル名変更
・非表示にしたら
・【スタンプ原寸並べ雛形 .clip】のファイルに戻り
・次の選択レイヤーまで戻りサムネをダブルクリック
・選択されたらオートアクションクリック
__________________
この繰り返しになります。
最初のうちはこのnoteを別端末で見ながらやると
わかりやすいかなあと思いますが(スマホでも見れるはず)
多分すぐ慣れます。
ちなみに今回の説明1コマ目は位置調節が必要なく
しっくりしてしまったので
2コマ目の様子も見せます。

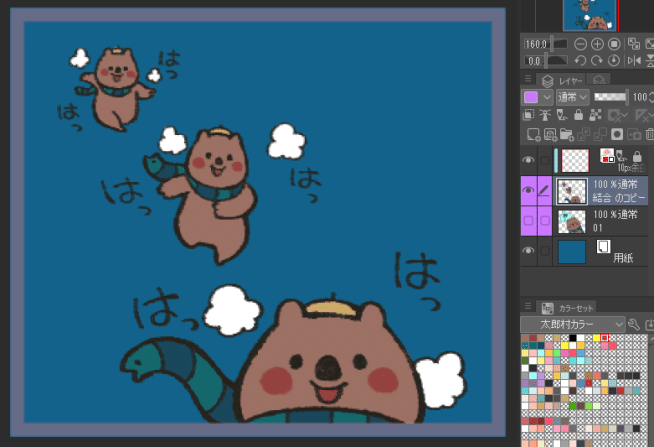
ペーストした時点ではこんな感じで下がズレているので

こんな感じの【レイヤー移動】ツールを使って
良い位置に持っていってあげます
(これは私が全体の感じを合わせるために自作したアイコンなので
デフォルトはこれのかっちりした感じのアイコンです)

こう。
周りのうっすらしている枠が規約の10pxあけろやの目印です。
ここにかからないように気をつけてください。
いい位置にしたら

ファイル名を変えて

非表示

こっちに戻る。これの繰り返しです。
がんばって40個(少ない人はその個数)移動させてください。
手間はかかりますが、きっと簡単です。
なぜこのオートアクションを作ったかというと
選択ツールとレイヤー移動ツールの切り替えが
地味に面倒だったからです。
これでオートアクションを使いつつ
描いた絵を他のファイルに移動していく作業が終わりです。
--------------------------------------------------------
最初に書いたとおり、これは私のように
並んだときの全体のバランスを考えながら作りたい人向けの
作業方法です。
まったく気にせず1コマ目から作業していいんだがってひとは
原寸サイズのファイルを作って、
ばんばん描いてそのまま保存すればいいだけです。
--------------------------------------------------------
次回は保存とアップロードについての
説明ができればと思っています。
そだ、前回サポートしてくださった方が2名いらっしゃいました。
ありがとうございます!
有料記事でもないし皆さんにお金を使わせることはないと
思っていたのでビビりましたが、嬉しかったです。
しかして、めちゃありがたいのですがこういうサービスは
結構中抜があって、もったいないので、くれないで大丈夫です!
もししたい発作が出てしまったらプロフィールに
ほしいものリスト貼っといたのでそっちからがうれCです。
この記事が気に入ったらサポートをしてみませんか?
