
阿修羅ワークスプラグイン講座44 テンプレートをカスタマイズして吹き出しにする ゲット・ツイート・イン06

ところでゲット・ツイート・インのデザインって変更できるんですか?

テンプレート機能で可能です。
デフォルトでは、Twitter公式のテンプレートと、ゲット・ツイート・インオリジナルのテンプレートの2種類が用意されています。
これまで表示として使用していたのは、ゲット・ツイート・インオリジナルのテンプレートです。

オリジナルのテンプレートだとまだTwitterっぽいので、Twitter臭さって消すことができるんでしょうか?

テンプレートを編集すれば可能ですよ。

例えばよくある吹き出し風にできちゃったりしますか?

可能です。
ちょっと面倒ですがやってみましょう。

よろしくお願いしますっ!

吹き出しは最低限アイコン画像、ユーザー名、ツイート内容の3つあればOKです。
テンプレート内のプレースホルダ(独自変数)に置き換わります。
説明は省きますが、以下のようにテンプレートをHTMLで作ります。
<div class="getwin-sb-left getwin-sb_box getwin-sb_w100 getwin-sb_flex">
<div class="getwin-sb_wrap getwin-sb_flex getwin-sb_div">
<!-- アイコン -->
<div class="getwin-sb_ava_box getwin-sb_relative getwin-sb_ava getwin-sb_f_n getwin-sb_div">
<div class="getwin-sb_icon_wrap getwin-sb_relative getwin-sb_div">
<div class="getwin-sb_ava_wrap getwin-sb_mp0 getwin-sb_div">
<div class="getwin-sb_ava_effect getwin-sb_relative getwin-sb_oh getwin-sb_radius getwin-sb_div" style="width: 96px; height: 96px; background-color: transparent;">
<img src="{{USER_ICON}}" data-src="{{USER_ICON}}" width="48" height="48" class="getwin-sb_ava_img getwin-sb_w100 getwin-sb_h100 getwin-sb_mp0 getwin-sb_img ls-is-cached lazyloaded">
</div>
</div>
</div>
<div class="getwin-sb_name getwin-sb_ta_C getwin-sb_mp0 getwin-sb_div">{{USER_NAME}}</div>
</div>
<!-- /アイコン -->
<div class="getwin-sb_bal_box getwin-sb_relative getwin-sb_w100 getwin-sb_div">
<div class="getwin-sb_space getwin-sb_mp0 getwin-sb_div">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1" height="19" viewBox="0 0 1 1" fill="transparent" stroke="transparent" stroke-miterlimit="10" class="getwin-sb_db getwin-sb_mp0">
<polygon fill="transparent" stroke="transparent" points="0,1 0,1 0,1 0,1 "></polygon>
</svg>
</div>
<div class="getwin-sb_flex getwin-sb_mp0 getwin-sb_div">
<div class="getwin-sb_bal_wrap getwin-sb_div">
<div class="getwin-sb_bal getwin-sb_relative getwin-sb_talk getwin-sb_shadow getwin-sb_div">
<div class="getwin-sb_quote getwin-sb_div">
{{TWEET_LINKED_TEXT}}
</div>
</div>
</div>
</div>
</div>
</div>
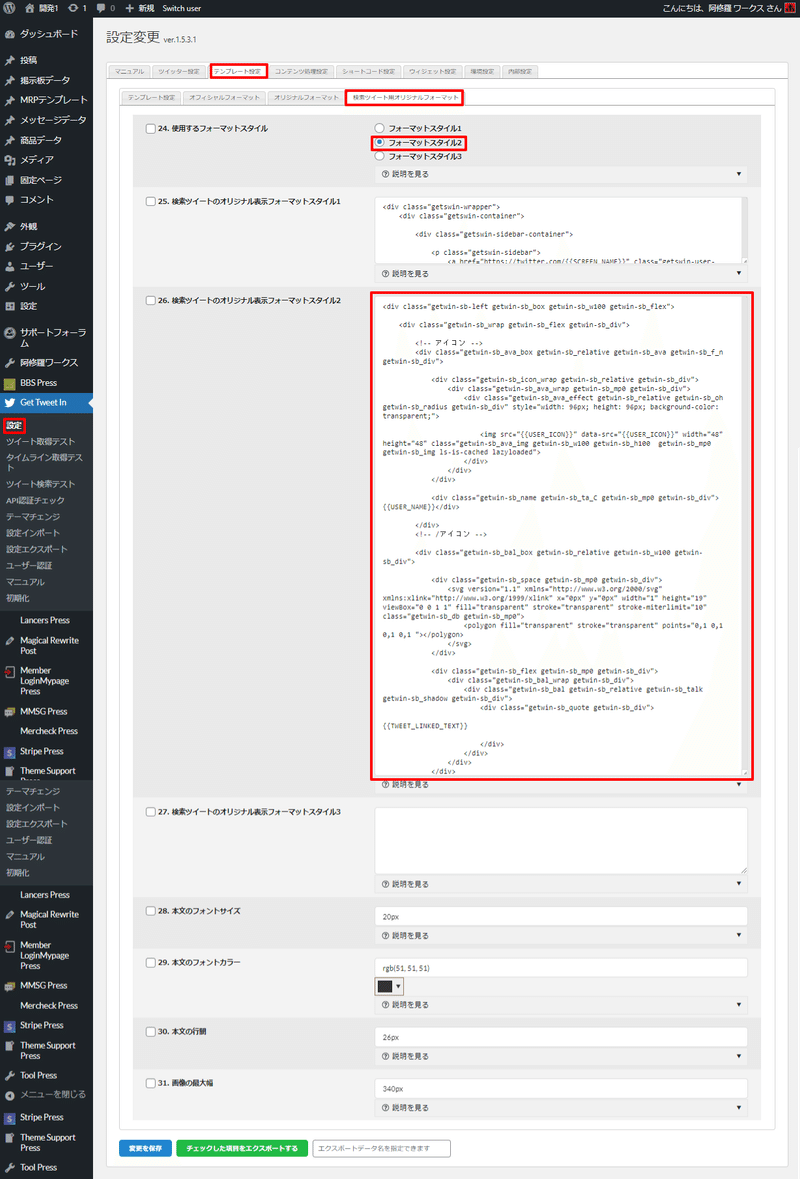
</div>これをダッシュボードの左サイドメニューにある [ Get Tweet In ] → [ 設定 ] をクリックして、 [ テンプレート設定 ] タブ → [ 検索ツイート用オリジナルフォーマット ] タブをクリックします。
「使用するフォーマットスタイル」を「フォーマットスタイル2」に変更し、「検索ツイートのオリジナル表示フォーマットスタイル2」のテキストエリアにさきほどのHTMLを貼り付けます。

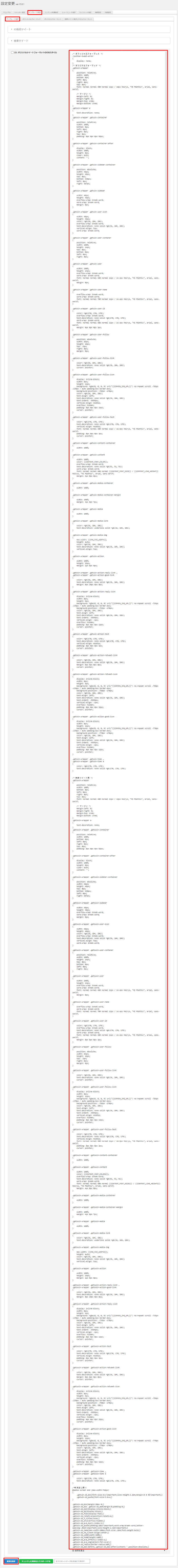
次にスタイルシートを追加します。
[ テンプレート設定 ] タブをクリックして「オリジナルツイートフォーマットのCSSスタイル」のテキストエリアに以下のスタイルシートを最後に追加します。
/*吹き出し用*/
@media screen and (max-width:768px)
{
.getwin-sb_box{font-size:3vw!important;line-height:1.8em;margin:0 0 5%!important;}
.getwin-sb_quote{font-size:3.8vw;}
}
.getwin-sb_box{margin:20px 0;}
.getwin-sb_box .getwin-sb_mp0{margin:0;padding:0;}
.getwin-sb_bal{display:inline-block;}
.getwin-sb_db{display:block;}
.getwin-sb_flex{display:flex;}
.getwin-sb_relative{position:relative;}
.getwin-sb_f_n{flex:none;}
.getwin-sb_oh{overflow:hidden;}
.getwin-sb_ava_box{z-index:3;}
.getwin-sb_quote{padding:10px!important;word-wrap:break-word;letter-spacing:.05em!important;line-height:2.4em!important;}
.getwin-sb_name{max-width:100px;font-size:.8em;font-weight:bold;}
.getwin-sb_ta_C{text-align:center;}
.getwin-sb_w100{width:100%;}
.getwin-sb_h100{height:100%;}
.getwin-sb_ava_effect{z-index:1;}
.getwin-sb_ava_img{object-fit:cover;}
.getwin-sb_radius{border-radius:50%;}
.getwin-sb_bal:before,.getwin-sb_bal:after{content:'';position:absolute;}
.getwin-sb-left .getwin-sb_shadow{box-shadow:2px 2px 3px 0 #888;}
.getwin-sb_talk{padding:10px;min-height:45px;border-radius:10px;}
.getwin-sb_talk:before,.getwin-sb_talk:after{width:0;height:0;}
.getwin-sb-left .getwin-sb_talk:before{top:18px;border:6px solid transparent;}
.getwin-sb-left .getwin-sb_talk:after{top:19px;border:5px solid transparent;}
.getwin-sb-left .getwin-sb_talk{border:1px solid #ddd;background:#fff;margin:0 auto 0 15px;}
.getwin-sb-left .getwin-sb_talk:before{border-top-color:#ddd;border-right-color:#ddd;left:-12px;}
.getwin-sb-left .getwin-sb_talk:after{border-top-color:#fff;border-right-color:#fff;left:-10px;}
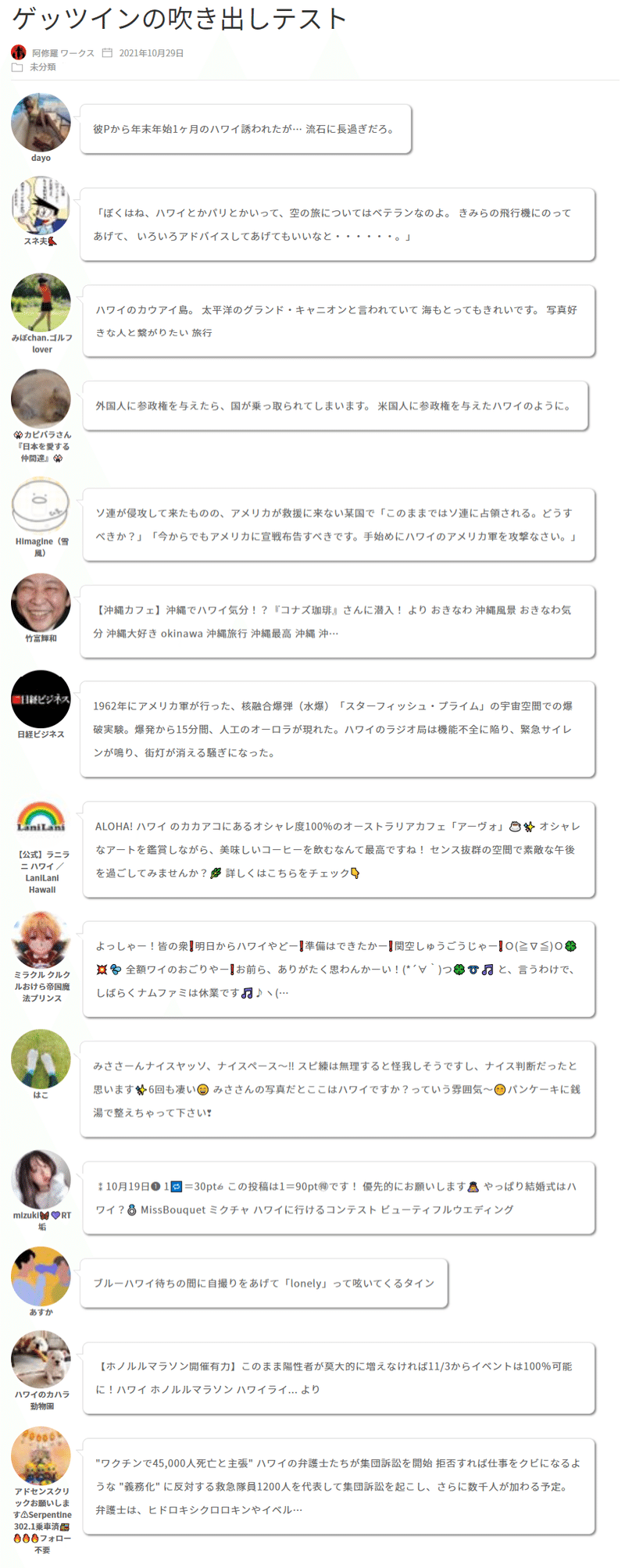
最後に [ 変更を保存 ] ボタンで保存して完了です。
細かいところはお好みで調整して下さい。


おおっっーーー。すごーーーい!!
【宣伝】WordPress魔改造阿修羅ワークスのサークルやってます
https://note.com/asuraworks/circle
この記事が気に入ったらサポートをしてみませんか?
