
ホワイトスペースの魅力
ホワイトスペースが1つ
ホワイトスペースが2つ
ホワイトスペースが3つ
ホワイトスペース(余白)とは?
デザイン上の何もない空間、すなわち「ホワイトスペース(余白)」です。
「白 」でなければならないというわけではありません。どんなの色もいいですから、「ネガティブスペース」も呼びます。
コンテンツの重要さと同様に、ホワイトスペースは構造的にも読みやすくしてくれます。多くのブランドはホワイトスペースを生かしてプレミアム感とユーザー体験を高めています。

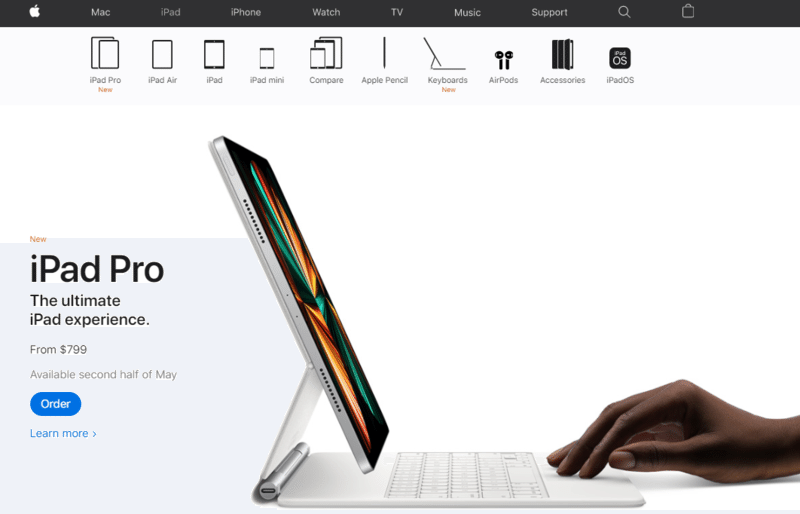
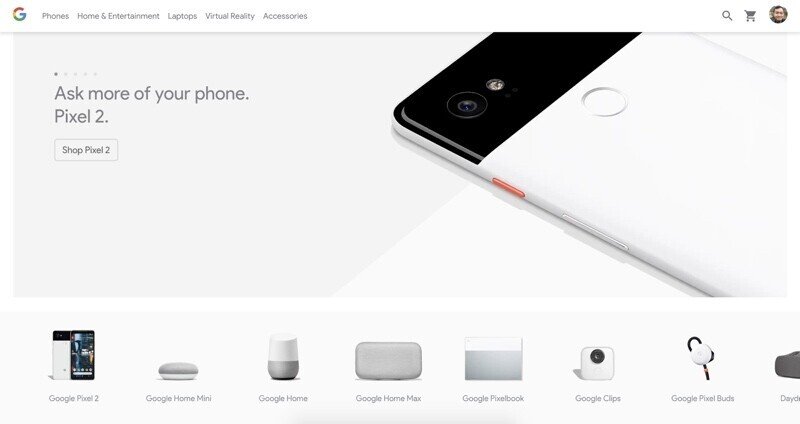
Appleでは、広大なホワイトスペースを使ってシンプルさを表現し、製品の使いやすさを反映させています。
デザイナーたちにとってデザインにホワイトスペースを使用することは料理に調味料を追加することのようです。ホワイトスペースをどうやって効果的に使いましょうか?
今回は、WEBデザインにおけるホワイトスペースの種類について紹介したいと思います。
ホワイトスペースの種類


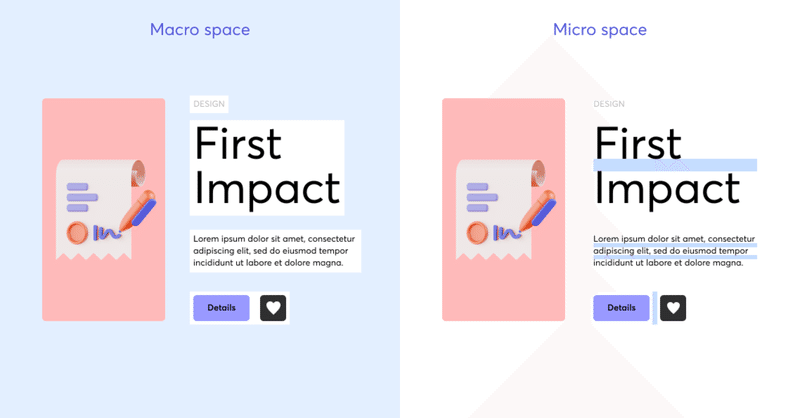
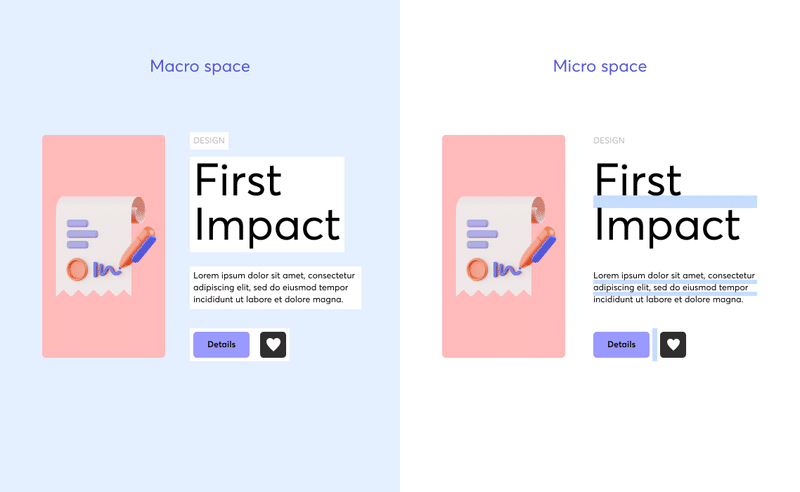
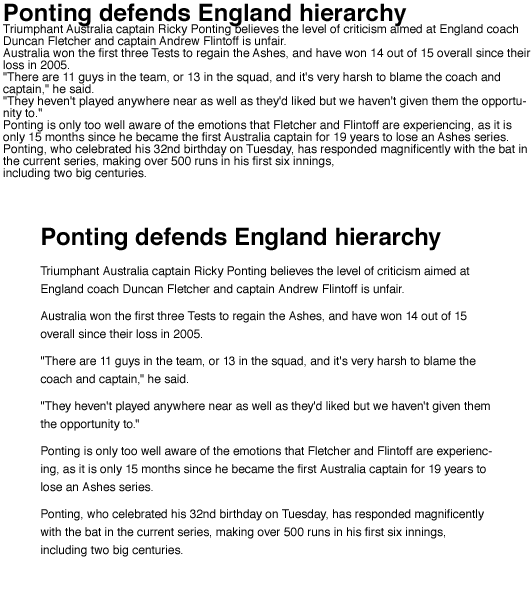
マイクロスペース (Micro space)/ パッシブスペース (Passive space)行間や文字間、パンクズなどの要素間の小さなホワイトスペースのことです。マージンとパディングが該当しす。コンテンツの読みやすさを向上させるために重要です。

下の文書のほうが緊張感なしで読みやすいです。
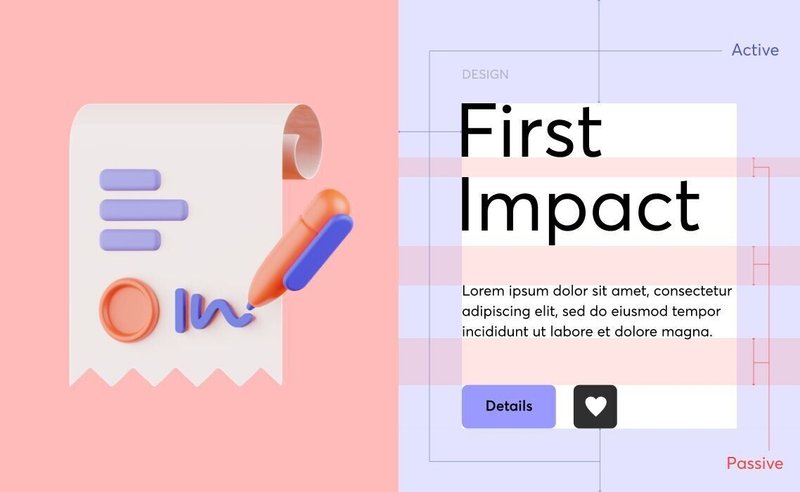
マクロスペース (Macro space)/ アクティブスペース (Active space)
セクション、画像、テキストなどの主要な要素の間にある空白のことです。
ユーザーの視線を誘導するなどの目的をもち、強調や構成に使用されるスペースです。デザインや可読性に大きく影響します。
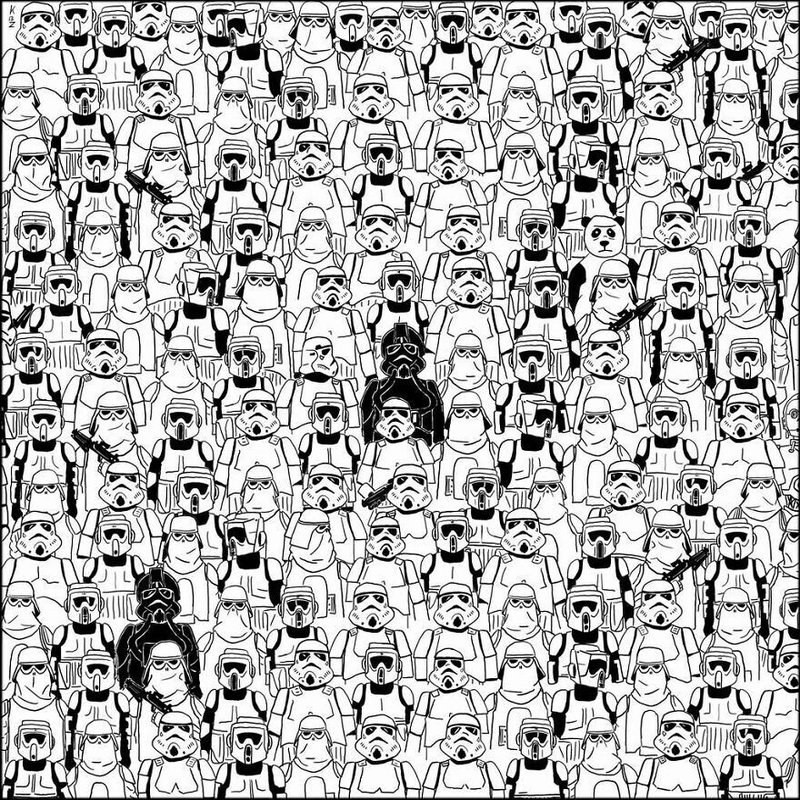
 パンダを見つけられるかな?
パンダを見つけられるかな?
このような画像を見たことがよくあるのがはずだと思います。ほとんどは限定時間以内でその目標を見つけられることが失敗じゃないですか。失敗の理由はキャラクターたちの間にスペースが全くなくて、色が黒と白だけのことで、私たちの視覚がだまされ、それぞれのキャラクターをチェックしなければならなく、目標のキャラを見つけられるのことが時間かかります。

マクロスペースを効果的に応用したサイトはグーグルです。ユーザーの視線が中央に集まり、一瞬でどのような目的を持つページなのかを理解することができるのです。
生活でのホワイトスペース

これはVictorain Gothicスタイルの部屋です。フロアーからシーリングまで空白のままにせずにどちらも装飾品と派手なパータンがあります。美術界では、空間や作品の表面全体をディテールで埋め尽くすことを「ホラー・ヴァキュイ」といい、「ケノフォビア」(空や広い空間への恐怖)とも呼ばれています。

最近の高級なアパートはモダニズムとミニマリズムによりよくデザインされています。物ができるだけ省略して、空いてるスペースが多いです。
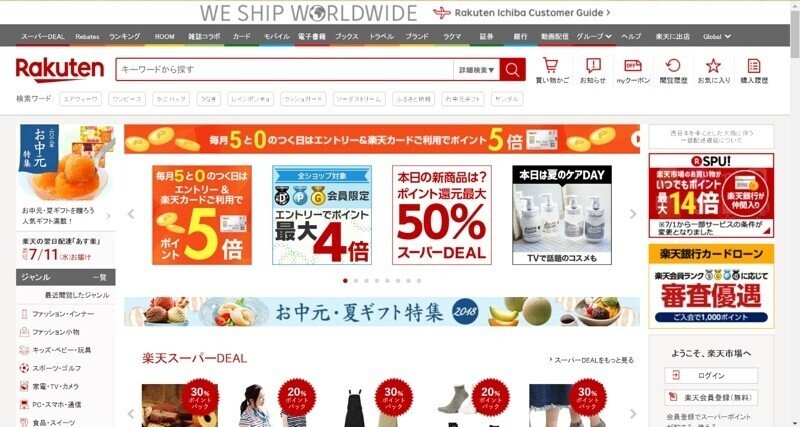
Websiteの場合も、情報が多いサイトもあるし、情報が少なく余白が多いサイトもあります。

楽天:Eコマースサイト。にぎやかで、何もある感じですね?値段が安いから手頃までカジュアルな商品が購入できます。

グーグル:それぞれの商品のストーリに中心して、プレミアム感がはっきりです。値段が高くて、所有することが簡単ではないです。
人の趣味によって、どちらの部屋の選択が違います。
UIデザインでも、目的と対象によって、デザインコンセプトが違います。
とにかく、ホワイトスペースは選択肢だと思います。
しかし、コンテンツの多いページ、メディアページ、Eコマースサイトなどを扱う場合でも、ホワイトスペースを賢く利用することで、より良いユーザー体験を確保することができるはずです。コンセプトは変わりませんが、コンテンツの要件に合わせて変更する必要があります。全体として、一貫性を保ち、ユーザーへの共感を持つことが、ホワイトスペースをデザインに生かすために重要だと思います。
日常生活で、余白についてこのように考えてみましょう。
会話でのスペースはもっと話させます。
空間でのスペースはより広く、より遠くに考えさせます。
音声でのスペースは感覚を最大限に発揮させます。
頭でのスペースは自身にリラックス時間をあげます。
お腹でのスペースはもっと食べさせます。
この記事が気に入ったらサポートをしてみませんか?
