
【ゼロから始めるブログ生活】サーバ・ドメインを借りてワードプレスを設置しブログをカスタマイズして記事を書き始めるところまで徹底解説してみました。
どうも、小川順一です。
今回は「ブログの始め方」をサーバーの借り方など本当に0ベースの部分から解説しました。
このnoteをみて、あなたもぜひブログライフを始めてみてください!
▼大まかな解説内容・ブログサービス選び
・はてなブログの始め方
・ワードプレスの始め方
・サーバーの申し込みの仕方
・ドメインの借り方
・ワードプレスの基本的な初期設定
・ワードプレスのテーマについて
・ワードプレスのテーマJINのカスタマイズ方法について(小川のカスタマイズ方法を全公開!)
など、完全初心者の方でも1日でブログを始められる状態まで持っていくことを目的にこのnoteを作りました。
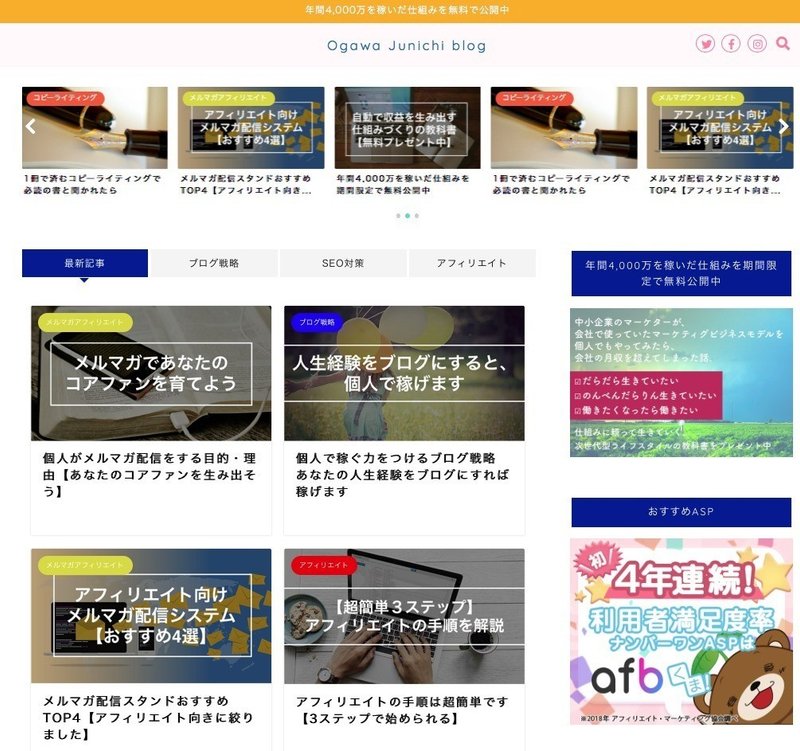
▼こんな感じのブログを作れるようになります。


それでは、本題に入りましょう。!

無料ブログか、ワードプレスか
ブログを始めるには、当然ブログサービス(プラットフォーム)を選ぶ必要があります。
選択肢としては2つで、無料のブログサービスを選ぶか、独自ドメインとサーバーを借りてワードプレスというプラットフォームを利用するかです。
どちらが良いかについては、もうどこに行ってもワードプレスが推奨されるため、今更の説明も不要かもしれないですね。
一応、判断基準となる特徴を述べておきます。
■ワードプレスの特徴
・SEOに強い(アクセスが集まりやすい)
・多機能で便利(カスタマイズ自由!)
・無料ブログより信頼性の高いブログとして見られる
・突然消される心配がない
・ドメインとサーバー代がかかる(2つ合わせて月額1,000円ほど)
■無料ブログの特徴
・始めるのがカンタン
・無料!
・ブログを複数つくりやすい
・突然消される可能性がある
くらいです。
始めるのがどうしても面倒でやる気なくしそう!!という人は、まずは無料ブログから始めましょう。
無料ブログなら、はてなブログがオススメでなので、これからはてなブログの開設の仕方を説明していきます。
はてなブログの開設の仕方の後に、ワードプレスのはじめ方について解説します。

無料ブログの始め方(例:はてなブログ)
では、はてなブログの始め方を解説していきますね。
①はてなブログにアクセスしよう
はてなブログはこちら
②ページ右上のブログ開設ボタンを押そう
![]()
③はてなIDを作成するために必要項目を入力しよう
迷いようがないので、指示に従って入力してくださいね。
④登録したアドレスにメールが届くので確認しよう

本登録URLを押すと、かんたんブログ作成ページに飛びます。
ブログのURLを決め、公開範囲は「すべての人に公開」を選び、ブログを作成ボタンをクリックしましょう。
⑤ログインをしたら、ブログ記事を書き始めよう

以上、たった5つのステップではてなブログは始められます。
簡単だね!
続いて、ワードプレスの始め方を説明します。

ワードプレスの始め方
ワードプレスには、あなた専用のサーバーとドメインを借りる必要があります。
■サーバーを借りよう
僕がおすすめしているのは、エックスサーバーです。
理由は、実際に自分が使用しているしメジャーだから。笑
※実際には僕が登録したのはエックス2サーバーという別サービスでしたが、エックスサーバーへと統合されました。
では、エックスサーバーの申し込み方法を解説しますね。
①公式サイトにいこう
エックスサーバー公式サイト
実際にはWpXレンタルサーバーという名前ですが、これはエックスサーバーの中でも、ワードプレスに最適化されたものです。
申し込み後、ワードプレスの開設と連携がカンタンにできます。
僕がこのサーバーをおすすめする最も重要なメリットですね!
あとは、使っている人が多いので何か困った時には調べれば色々と解決策が出てくる点も良いです。笑
②サーバーを申し込もう

料金は、月間1,500円ほどです。申し込み期間を長くすれば長くするほどお得になりますよ。
申し込みの仕方はサイトを見ればかなり分かりやすく解説してくれているので、ここでは省略しますね。
③ドメインを借りよう

エックスサーバーの管理画面に、ドメインと言う項目があり、ここから新規お申込みができます。
ドメインの種類は様々ありますが、サイトの信頼性を高めるためにも「.com」「.jp」「.net」から選ぶことをおすすめします。ドメイン名は何でも良いです。
自分は年間で1,382円だったため、月115円のコストでした。
缶コーヒー1本を我慢して支払おう。笑
説明通りの手順で申し込めば良いため、ここでは割愛しますね。
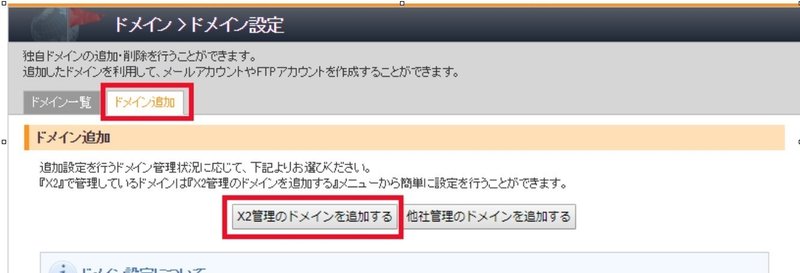
④ドメインを設定しよう

ドメインを借りたら、サーバー管理ツールを開き、ドメインを設定しましょう。

上記の赤字ボタンを押したら、あとは先ほど申し込んだドメインを選択し追加ボタンを押せば完了です!
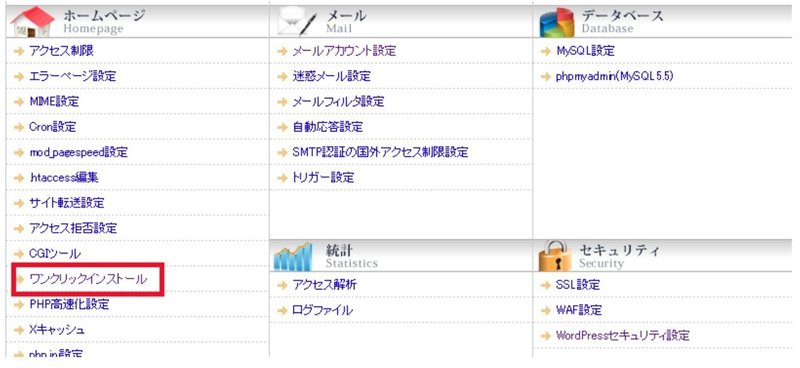
⑤ワードプレスを開設しよう

サーバー管理ツールの「ワンクリックインストール」をクリックしましょう。

ドメインを選択し、「追加インストール」の「ワードプレス日本語版」のインストール設定をクリックしましょう。
あとは必要情報を入力し、インストールをするボタンをクリックすれば完了です!
以上5つのステップで、ワードプレスの準備も整いました。
無料ブログよりは手間がかかりますが、
あとは実際にブログを始めるだけです!

ワードプレスでブログを始める準備をしよう
①ワードプレスにログインしよう
ワードプレスをインストールした際にもらえるURLをクリックすると、下記のログイン画面に移ります。
わからない場合は、
http://取得したドメイン名/wp-admin
と入力すればログイン画面にいけますよ。
同じくインストールの際にもらえるユーザーID(または登録したメールアドレス)とパスワードを入力してワードプレスにログインしましょう。

②ワードプレスのテーマを選ぼう
ワードプレスをする上で重要なのが、テーマ選びです。
テーマとは簡単にいうと、ブログの外観のテンプレートです。
実際には見た目だけじゃなく、どんなワードプレスの機能面にも影響が出るもので、無料でも有料でもさまざまなテーマが配布されていますね。

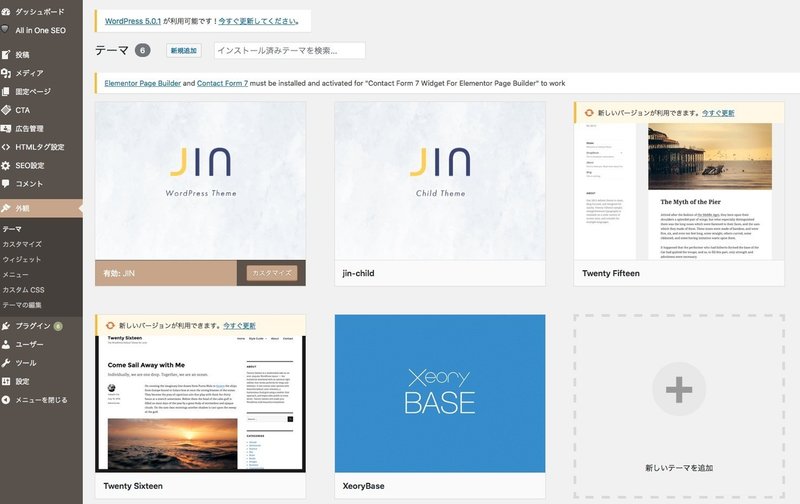
ワードプレスにログインしたら、左側にある「外観」の「テーマ」をクリックしてみてください。上記のような画面が出てきます。
これら複数あるテーマの中から、あなたの好きなテーマを選んでいきます。
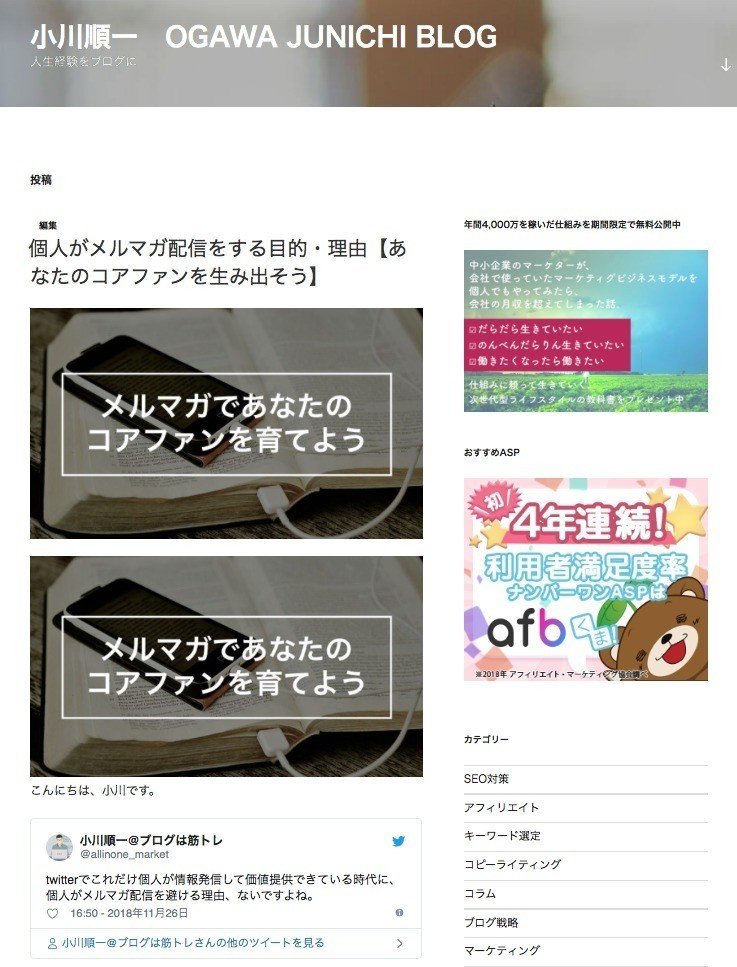
実際にテーマによってどんな風に見た目が変わるのか、僕のブログを例に説明しましょう。
僕が使っているのは、「JIN」というテンプレートです。
公式サイトから14,800円で購入できます。
JINの場合のブログの外観はこちら

そして次に、ワードプレスに初期設定されている「Twenty Seventeen」をみてみましょう。

本当に最低限の形を整えた感じですね。笑
はじめは初期設定だったとしても問題はないと思いますが、やはり見劣りはしてしまいます。
次に、バズ部という有名なサイトが提供している「XeoryBase」というテーマをみてみましょう。僕は初期の頃、このテーマを使っていました。

設定がJIN用にカスタマイズされているので一部おかしな表示がされていますが、右のサイドバーが先ほどのテーマよりはマシになっていますね。
とてもシンプルなデザインなので、無料のテーマとしてはおすすめかなと思っています。
ただ、有料のデザイン性、カスタマイズの自由度を味わってしまうと、もう無料テーマには戻ることはできません。笑
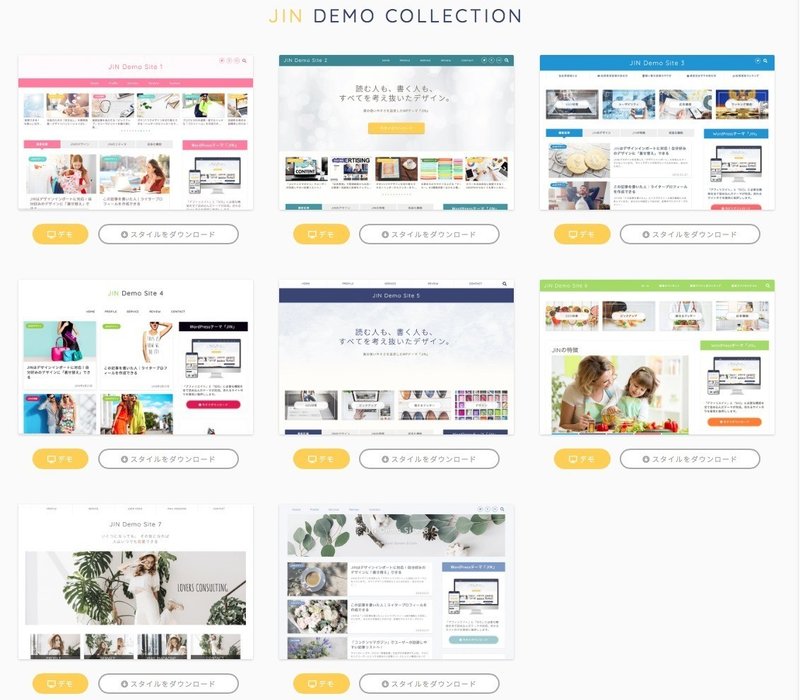
ちなみにJINは下記のようにさまざまな外観の種類が用意されています。
あなたの好きなデザインを選んでみてください。

結局、はじめはどうすれば良いの?
これは、スタートの負担を減らすか、後々の負担を減らすのか、あなたがどちらを選びたいかによります。
■スタートの負担を減らしたい場合
無料のテーマで始めましょう。まずは記事を書きたいんじゃあ!という方はこちら。ブログのカスタマイズで力尽き、肝心のブログ記事を書くことができないという本末転倒な結果を避けることができます。
■後々の負担を減らしたい場合
もし無料のテーマでカスタマイズをした場合、有料のテーマにした際に不都合が起きる可能性があります。その場合、細かい修正の作業が必要になるので面倒です。
個人的には、まずは無料のテーマでさっさと記事を書き始めることを推奨します。
③ワードプレスの最低限の設定をしよう
ワードプレス画面の左側に「設定」という項目があると思います。
この項目を押すと出てくる「一般」「パーマリンク設定」は始めに設定をしておきましょう。
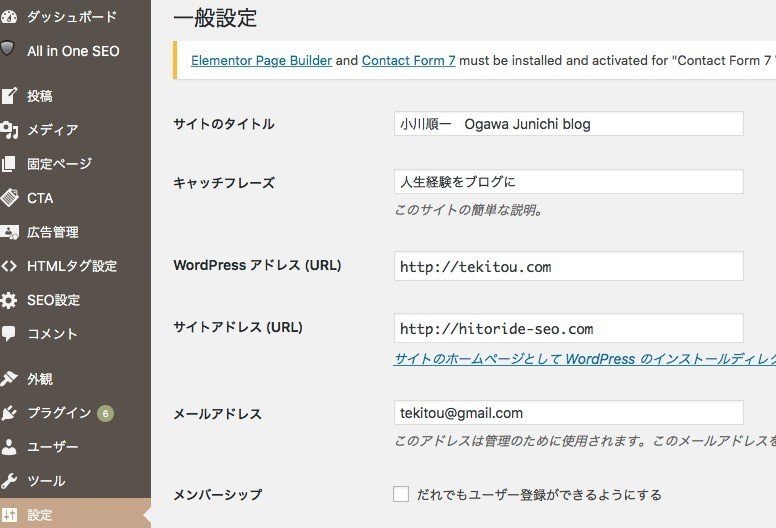
■一般設定

こんな感じで項目を埋めていきましょう。
サイトのタイトルやキャッチフレーズは後で何度でも変えられるので好きなものにしておけばOK。
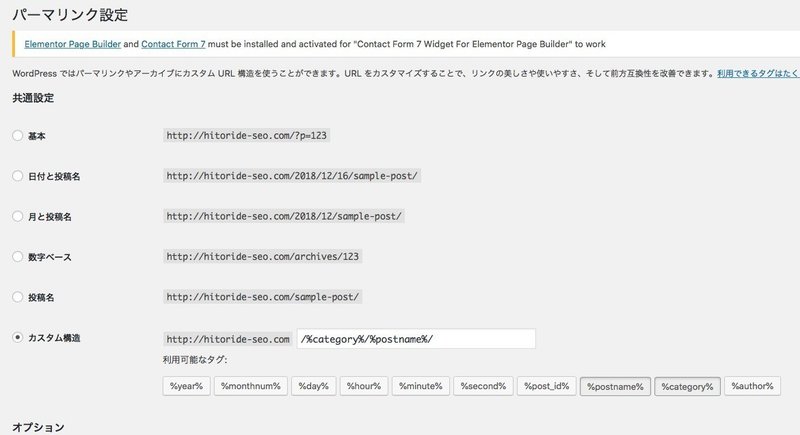
■パーマリンク設定

記事のURLに関わる設定で、画像の通りに「カスタム構造」を選択して、「%category%」「%postname%」を選んでおきましょう。
④ブログ記事を書こう
いよいよブログ記事の執筆に入ります!
■まず、ワードプレス画面のメニューの「投稿」の「カテゴリー」を選んでください。

ブログに作るカテゴリの名前とスラッグを入力して、新規カテゴリーを追加を押せば完了です。
例えば僕の場合は「SEO対策」というカテゴリ名で「seo」というスラッグをつけています。
このカテゴリをつけると、記事を投稿したときに
http://hitoride-seo.com/seo/記事を作るときに設定するURL/
のようなURLが作られることになります。
ブログは、TOPページ→カテゴリページ→個別記事ページという構造なので、記事を書く前に必ずカテゴリは作っておきましょう。
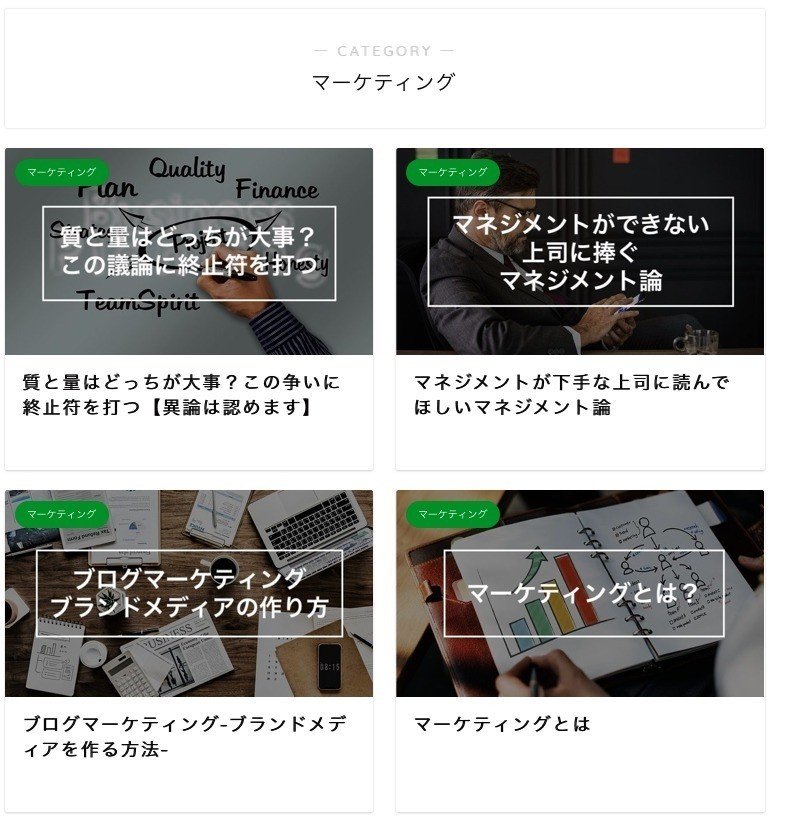
基本的に特殊な設定をしなければ、カテゴリページは下記のように表示されます。

マーケティングというカテゴリの中に、マーケティングをカテゴリに設定した記事が最新記事から順に表示されます。
■いよいよ、個別記事を書いていきます
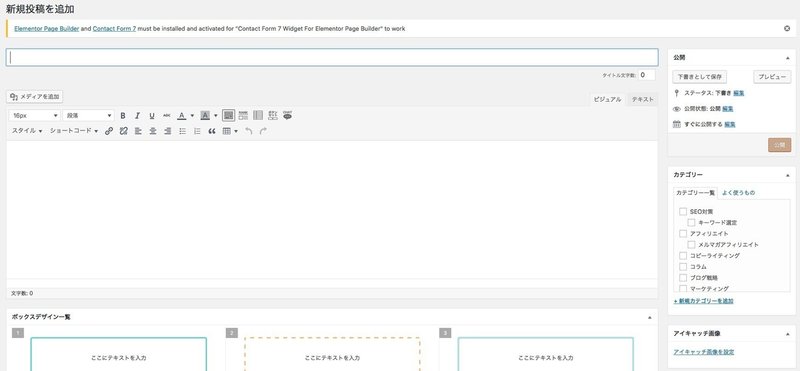
ワードプレスのメニューの「投稿」の「新規追加」を選択してください。

テーマによって多少の設定画面の違いは見られますが、だいたい上記のようなつくりです。
※JINの場合は右側にアイキャッチ画像というものがあり、ここに画像を登録すると先程のマーケティングカテゴリ記事の一覧のように、記事ごとにアイキャッチ画像が設定されます。テーマによってアイキャッチの設定の仕方は異なるので、JIN以外のテーマの場合は調べてみてください。
本題に戻り、まずは右側のカテゴリを選んでください。
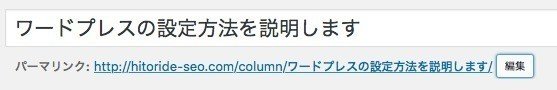
その後に、記事のタイトルをつけましょう。(タイトルはいつでも変更できるのでまずは適当につけてOK)

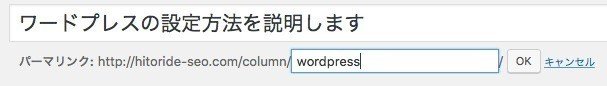
上記のようにリンクが出てくるので編集を押して、下記のように好きなURLを設定してOKを押しましょう。URLはローマ字で記事内容に沿ったものがベストです。

続いて、記事を書いていきます。
ビジュアルエディタかテキストエディタか

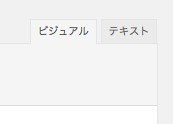
投稿画面の右上に、ビジュアルとテキストを選ぶ場所があります。
ビジュアルは以下のようなイメージ。

これがテキストになると以下の通り。

テキストは多少の知識が必要になるので、基本的にはビジュアルエディタを使用します。
基本的な記事の書き方(細かい部分はテーマによって異なります)
僕はよく記事の一番上にメインキャッチ画像をつけています。
つけるかつけないかは自由ですし、ブログの雰囲気にもよるかと思います。
つけるのであれば、下記画像の左上の「メディアを追加」というボタンを押して、持っている画像をアップロードすれば簡単に入れられます。
テキストは普通に入力すればOKで、見出しをつけたり太字にしたり下線を引いたり文字の色を変えたりリンクをつけたりする場合は、メディアを追加の下にあるメニューにさまざまな機能が搭載されています。
(これもテーマやプラグインによって異なります)

ちなみに上のツイッターの埋め込みも、ツイートのリンクを貼れば自動で表示されます。(これもテーマによる。JINを選んでおけば間違いないですね。)

基本的には、上記画像のようにひたすらテキストを入力していけばOKですね
「段落」という項目の「見出し2」を選択すると上記の青帯のような見出しがつくのですが、これもテーマによって外観が変わります。
以上、ワードプレスの設定からブログの基本的な書き方までの解説でした!
これであなたもブログライフを始めることができます。
まずはガンガン記事を書いていきましょう!
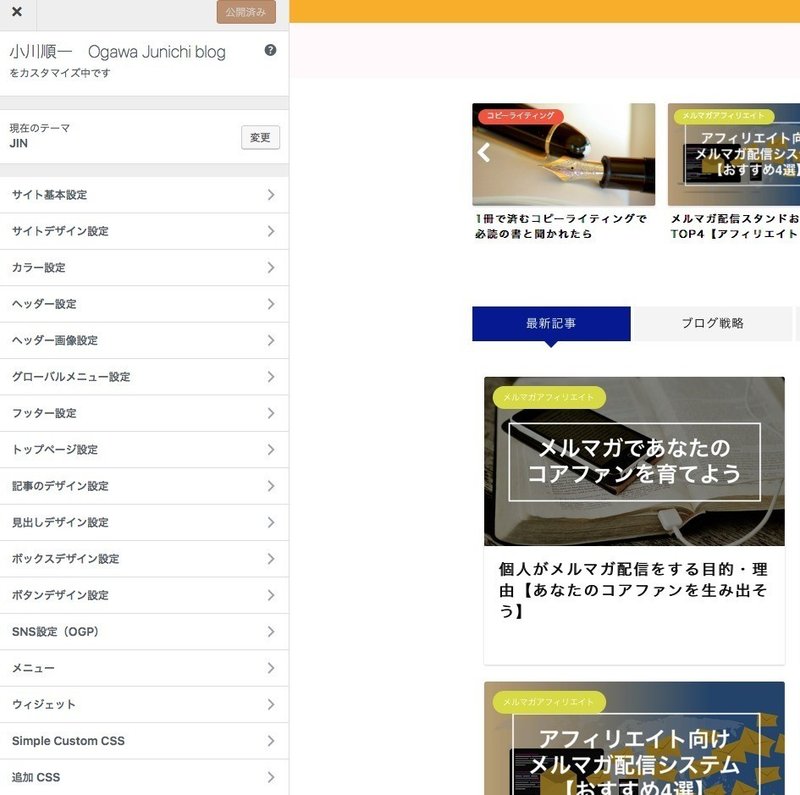
ここからはJINのテーマを選んだ人向けの解説になります。
JINはこんな感じでさまざまな細かいカスタマイズができるようになっています。

ここからは、僕がJINでどんな設定を選んでいるかを解説していきますね。
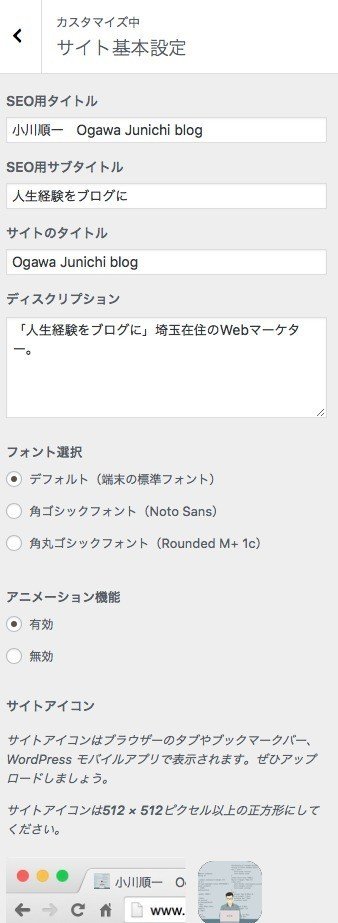
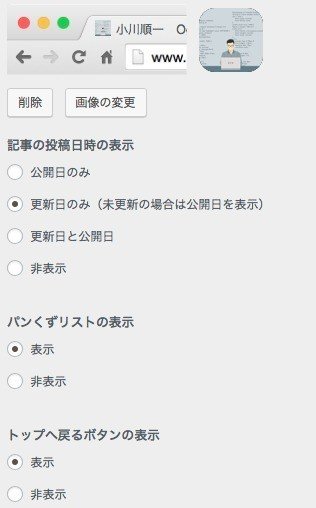
■サイト基本設定
ここは特に特殊な設定はしていません。


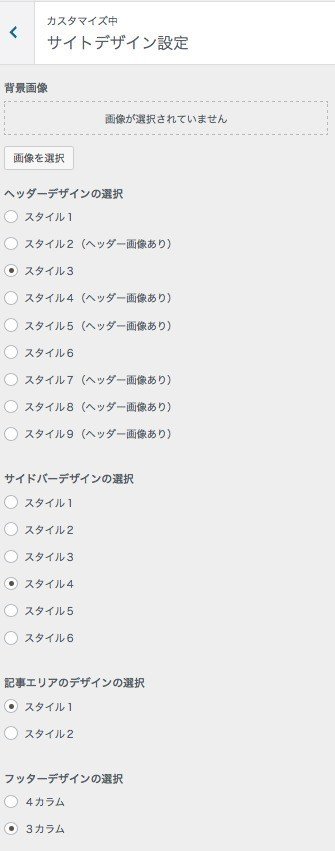
■サイトデザイン設定
ここはかなり悩みましたね〜。
ヘッダーデザインなどは色々試してみることをおすすめします。

■カラー設定
ここはそんなにいじっていなかった気がします。

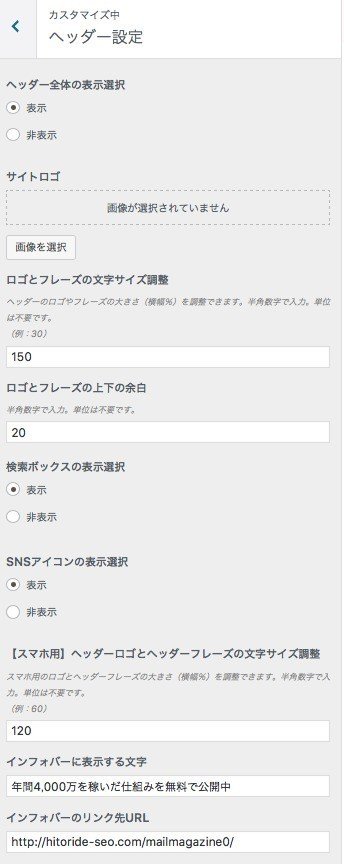
■ヘッダー設定
ここはロゴを使用していないので参考にならないかもしれません。

■ヘッダー画像設定、グローバルメニュー設定
昔はヘッダー画像設定していたのですが、今はやめてしまったので割愛。
グローバルメニューもいらないなと感じ、今は設定していません。
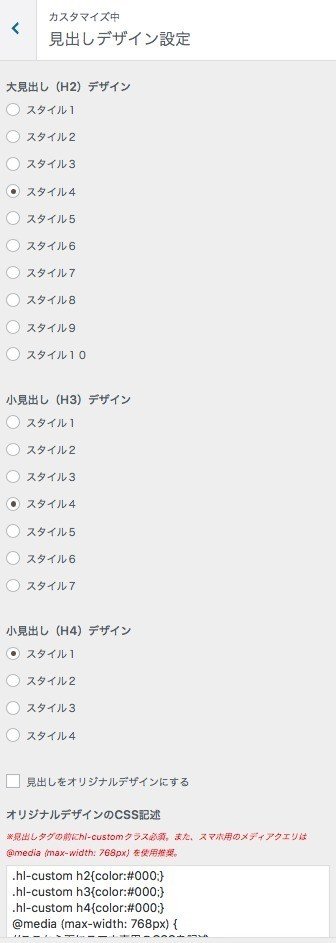
■見出しデザイン設定
一番下のオリジナルデザインのCSS記述は何か入れていますが、最終的にオリジナルデザインは使用していません。

■ボックスデザイン設定、ボタンデザイン設定、SNS設定
こちらも何もいじっていないので割愛。
この辺のデザインに凝りだすといくら時間があっても足りません…笑
■メニュー

それぞれ説明していきますね。
スマホメニュー
スマホの固定フッターのメニューです。

説明に「fas fa-user」のような文字列を入れるとアイコンが表示される機能があります。下記のような感じ。

上記画像の下にあるのがフッターメニューで、アイコンは下記サイトから自由に種類を選ぶことができます。
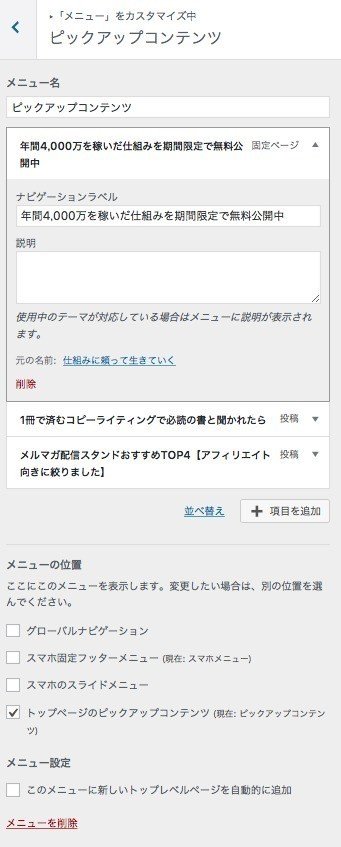
ピックアップコンテンツ
下記画像のようなもの。見せたい記事を自由に選ぶことができます。


■ウィジェット
僕はサイドバーしか設定していません。

以上、JINの設定についてでした!
ここまでご覧いただきありがとうございました。
まだ、プラグインの設定など突き詰めればキリがないほどブログの設定は突き詰めることができます。
ですのでまずは、上記の設定を終わらして記事の執筆に集中することをおすすめします。
今回の内容以外にも、こんな設定について知りたい!などあれば随時アップデートを検討しますので、ご意見お待ちしております。
連絡先:hitorideseo@gmail.com
それでは楽しいブログライフを!
この記事が気に入ったらサポートをしてみませんか?
