
【第二弾】「ユーザーは文章を読んでくれるはず!」という、押し付けの危険。テスト結果と考察
こんにちは!かけだしUIデザイナーのガラナです。
「webサイトのモックアップで意気揚々とユーザーテストした結果、白目を剥きました。テスト結果と考察、改善方法」の第二弾です。
ユーザーテストの結果、「ユーザーは◯◯してくれるはず」という期待を押し付けてデザインしている部分がたくさん浮き彫りになりました。。。
今デザインしているのは、E2D3のWebサイトです。
【E2D3とは】誰でも簡単にデータビジュアライズを楽しめる世界を目指す非営利団体。Excel上でデータビジュアライズを作成できる無料アドインソフトを公開中!詳しくはこちら
ー検証した部分
【データビジュアライズに馴染みがない層】に【E2D3の価値をわかりやすく伝える】ことができているか
ーテスト協力者
あえて、データビジュアライズに詳しい「20代エンジニア男性」Tさんと、全く詳しくない「中学校の先生」Fさんに、ご協力いただきました。どんなところに二人の理解の差が出るか、比較できることを期待しました。


Tさん、Fさん、前回のMさんをプロットするとこんな感じ。

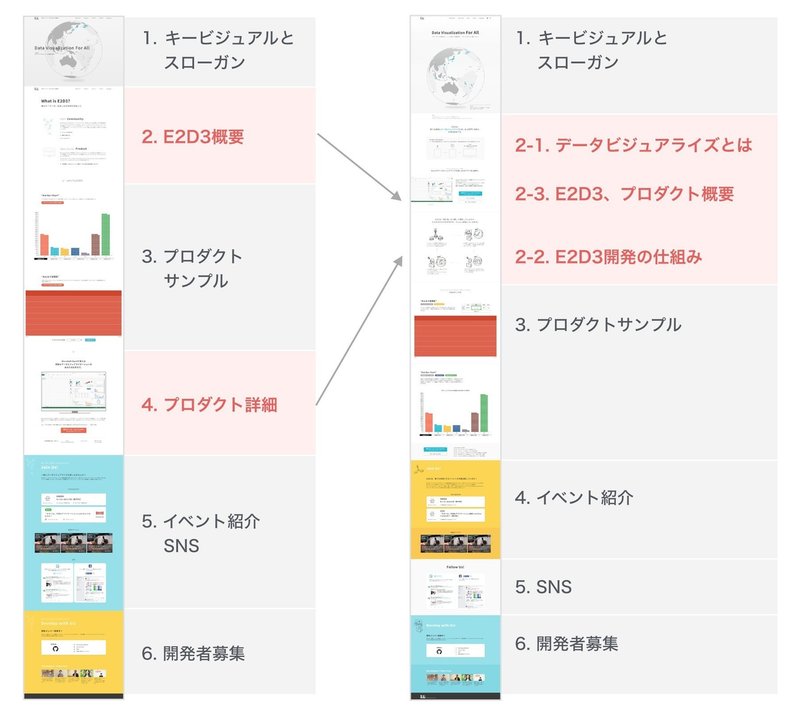
ー前回からの改良点
前回のテストのモックアップよりも、文言を精査・簡素化し、頭に入りやすい流れを考え直し、構成も一部変えています。

それでは検証結果!
画像は実際に検証に使ったプロトタイプ画像と、お二人の反応を載せてます。
その下に、【目標】【結果】【原因】をまとめました。
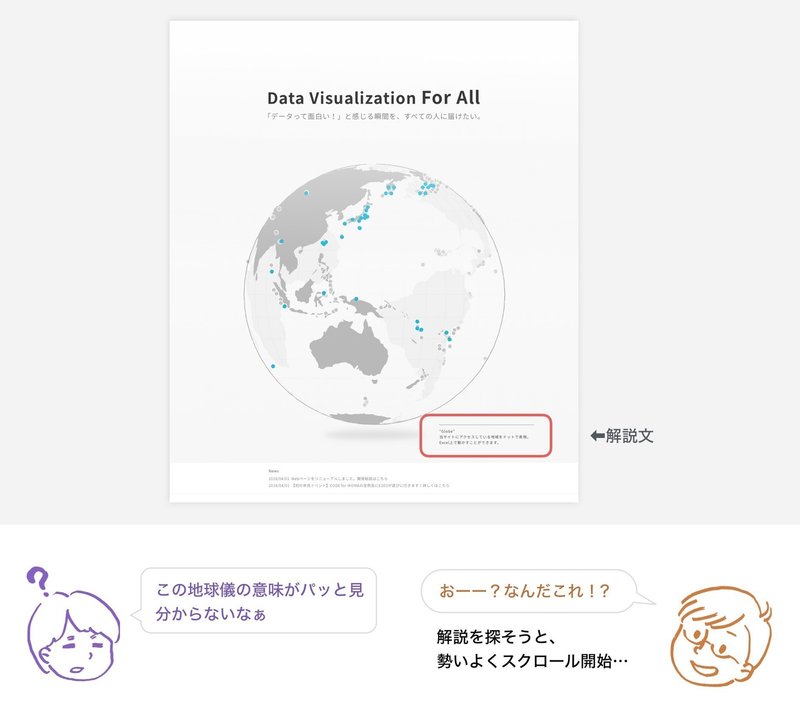
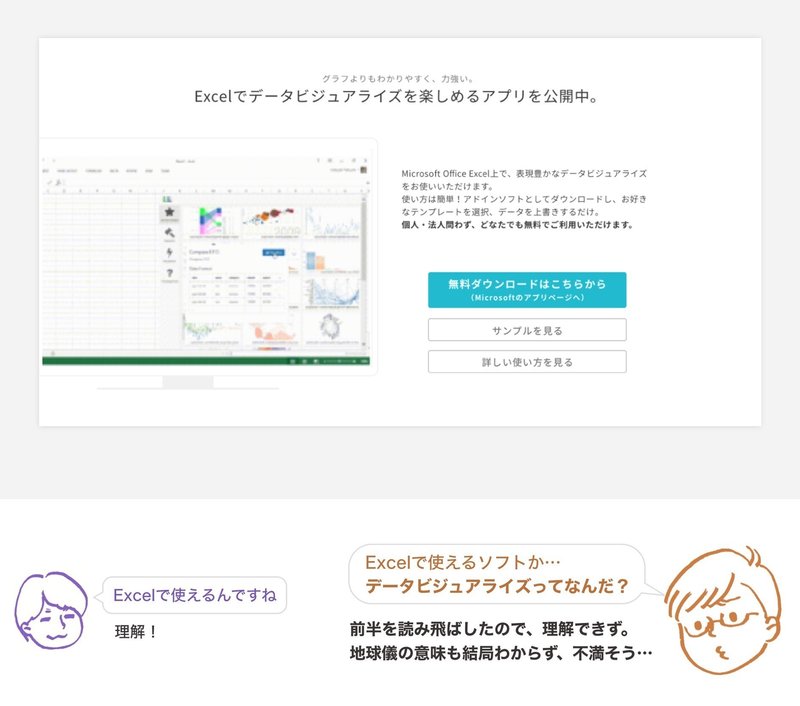
E2D3の公式Twitterのgif動画を見て、アクセスした想定です。
1

【目標】E2D3のデータビジュアライズサンプルが目に飛び込むデザインにより、ユーザーの興味を引く。(※「当サイトにアクセスしている地域をドットで表現。Excel上でも動かすことができます」という解説文を右下に配置。
【結果】二人とも、地球儀の意味がパッと見で理解できず。
【原因】地球儀の標題と解説文を見落とした。
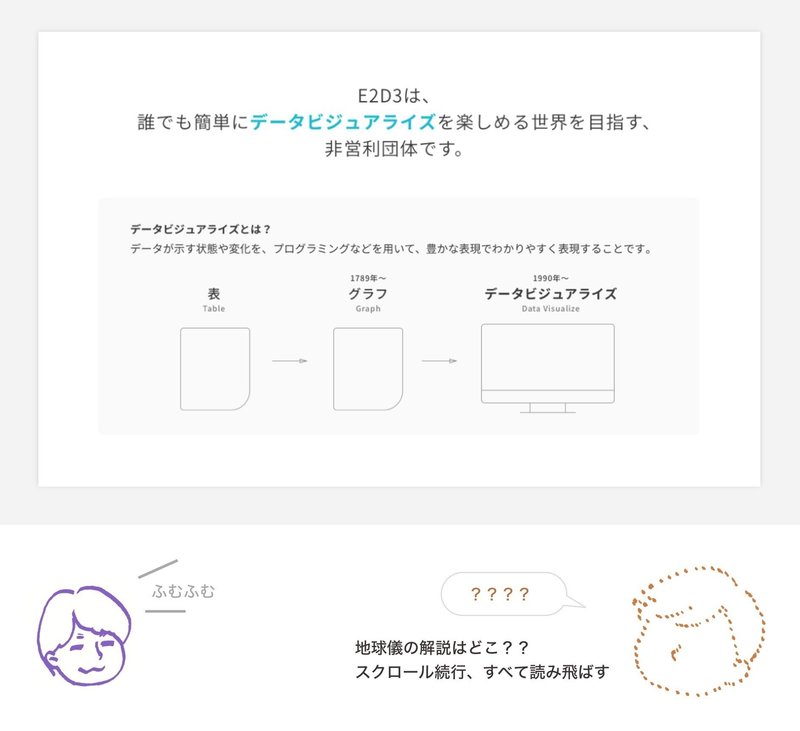
2

【目標】E2D3とデータビジュアライズとは何かをざっくりと掴める。
【結果】Fさん:地球儀の意味を探していたのに、E2D3の解説が始まり混乱。読み飛ばす!
【原因】地球儀とは内容が変わっていることが明示されていない。
3

【目標】E2D3のプロダクトが、Excel上でデータビジュアライズを可能にするアドインソフトだと理解できる。
【結果】Fさん:データビジュアライズがまだ理解できておらず、置いてけぼりの状態に。読み飛ばす!
【原因】1〜3を通して解説が文言に頼っており、ユーザーが「解説をすべて読んでくれるだろう」という期待ありきの構成になっている。
4

【目標】設計図を公開して開発していることで、ひらめきがひらめきを呼び、誰もが開発者になれることが把握できる。
【結果】エンジニアのTさんしか理解できず。Fさん、無になる!
【原因】OSS開発に馴染みのない人にとって、内容が複雑。ここにも「文章を読んでくれるだろう」という押し付けが…
5

【目標】E2D3のサンプルを体験することで、興味を引く。
【結果】ビジュアルは楽しんでもらえたが、操作対象部(右上の緑の四角に自分のタイムを入力して、走らせることができる)をそもそも認識できず。
【原因】赤いトラックと動くアイコンに視線が集中、右上には目が行かない。
18.00という数値と「自分のタイム」が結びつかない。
(本記事では、E2D3の解説部分のテスト結果のみ抜粋して書いてます)
エンジニアであるTさんがわからなかった部分は、FさんやMさんにも理解しづらいところだと思うので、早急に改善せねば、です。
ーーーーーーーーーー✂︎ーーーーーーーーーー
Tさんからのアドバイス
「エンジニアであれば、Githubのアイコンがあれば共有公開してることが瞬時に判断できますよー。
インタビューや、イベントの講演者も、SNSのアイコンがあれば『あの人か!』ってすぐわかります。」

ソフトウェアのアイコンや、SNSの人物アイコンを活用すれば、文章に頼らず直感的な表現ができそうです!
ーーーーーーーーーー✂︎ーーーーーーーーーー
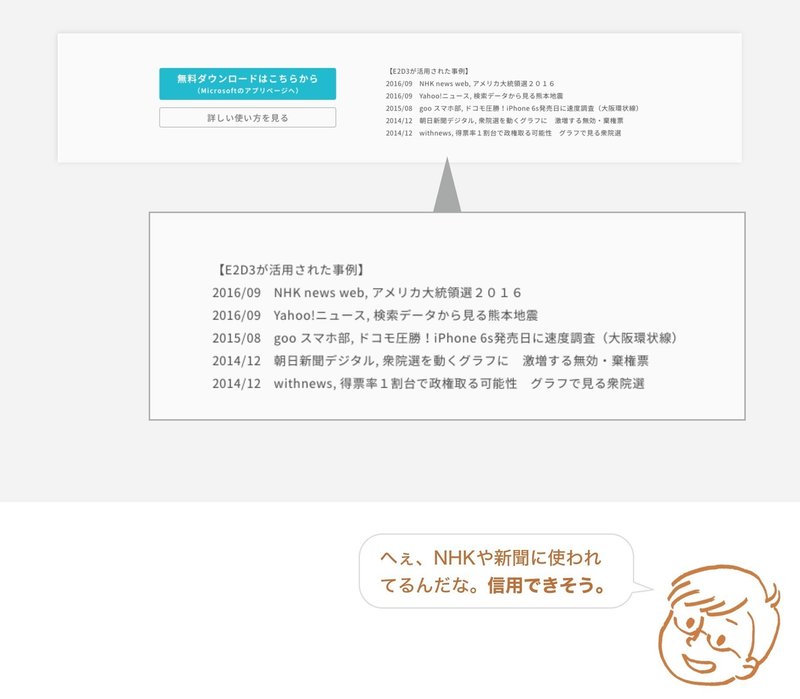
Fさんにインタビュー
Q. 教師として、学校で新しいソフトの導入を検討する時に、重要視する点はなんですか?

確かに、Fさん、【E2D3が活用された事例】に食いついてくれてました。

E3D3は教育現場で使ってもらうことを視野に入れているので、参考になるご意見でした!
今回の結果を元に、今週末また改良したプロトタイプを作りますー!
「ユーザーは文章を読んでくれるはず!」という、押し付けをできるだけ排除して…!どう改良したかは、次回の記事で。
おまけ。
前回の記事がはてブに載りまして、そこで見かけたコメント。


もう、これやん!!!一生懸命わかりやすく伝わる文言とかイラストとか試行錯誤してるけど、これでええやん!!
しかし残念ながら、メンバーに共有したところ、「ヤダ」との事で採用されませんでしたので、「表かっこよく作れる君」よりもわかりやすく伝わる表現を、デザイナーとして模索していきます。
ユーザーテストのやり方とか、結果のまとめ方とか、探り探りなのでご意見やアドバイスいただけるととてもありがたいです。
お読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
