
notionを使って5分でアプリ作成してみた
Notionといえば、データベースをカスタイマイズして作れることがメリットで、データベースは自分なりに構築している方も多いと思います。
ただ、Notionを使っていないユーザーから見るとデータベースの自由度が高く、逆に使いにくいと感じる人も多いというのがデメリットととしてありました。
そんな課題を克服できるサービス「Notion Apps」が登場したので早速、使ってみました!

5分でアプリ作成してみた
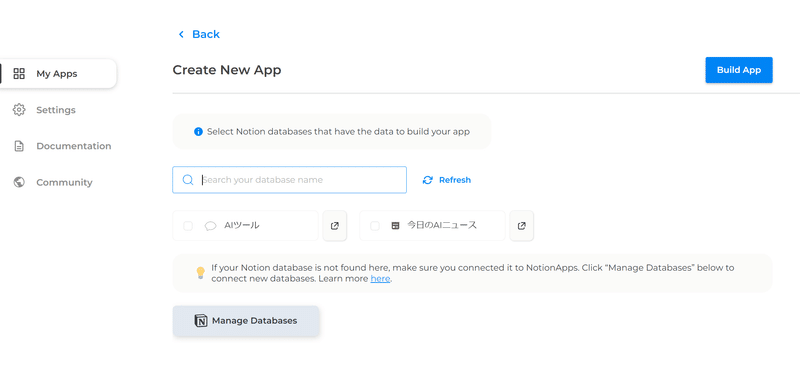
アカウント登録してCreate New App
Create New Appをクリックして使用するnotionのデータベースを選択
「Manage Database」で使用するデータベースを繋ぎこむことができます。

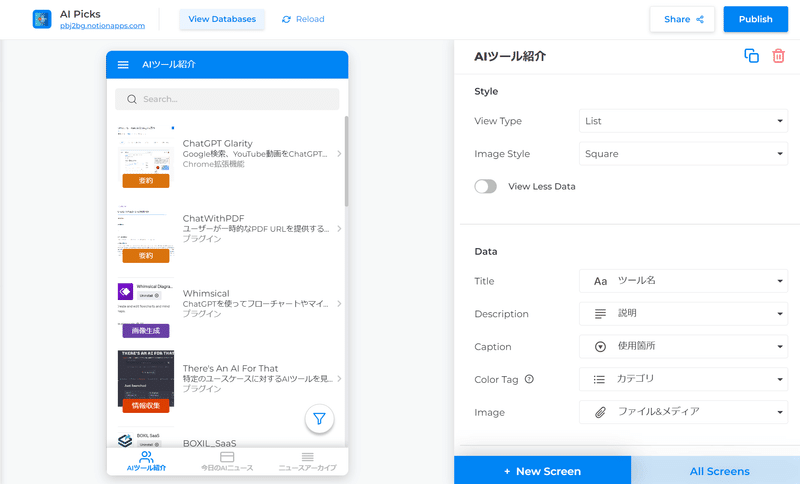
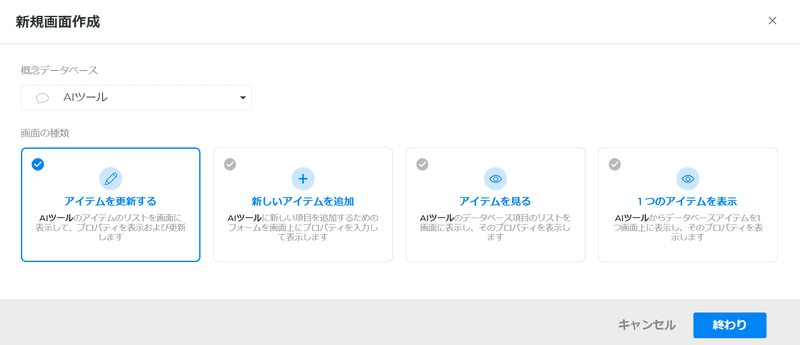
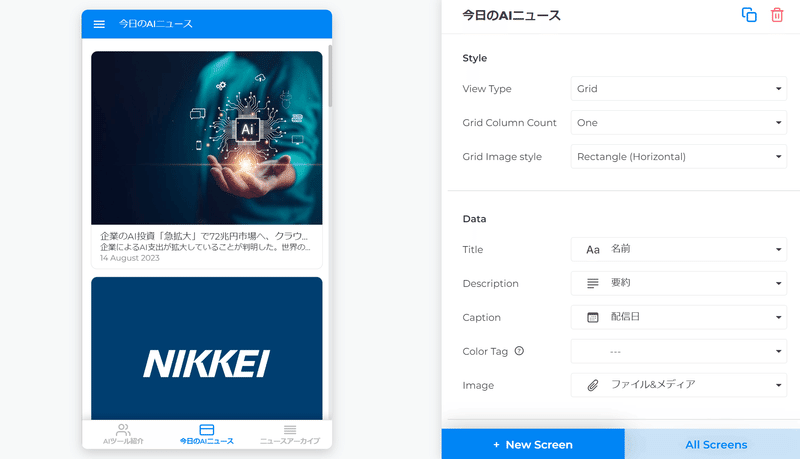
1ページ目を作成
基本的にはデータベースの何をどのように表示させるかを決めていきます。
StyleではグリッドかListかの表示形式を選択します。
Dataではnotionのプロパティの情報のどれを表示させるか、どう表示させるかを決めることができます。

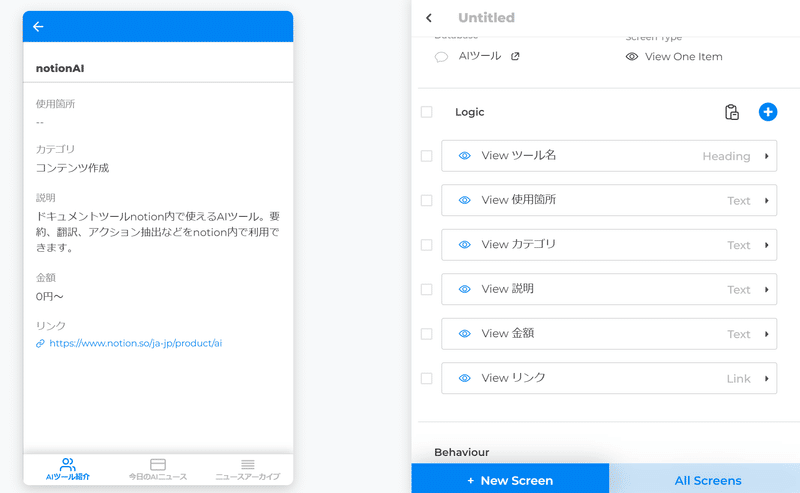
サブページを作成
Open item on clickを使うことで、1ページ目のデータをクリックした後に表示させるサブページのカスタマイズができます。
Notionデータベースの中から詳細で表示させたいデータだけを見せることができます。
表示順や表示方法のカスタマイズも可能です。

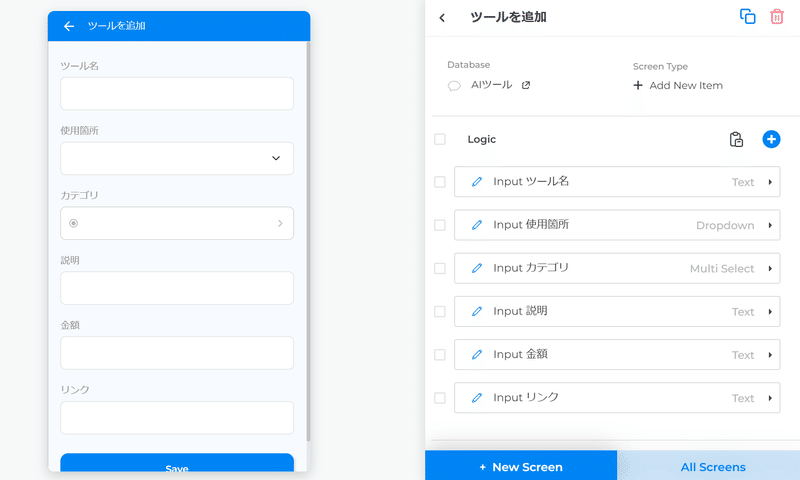
データベースの追加ができるページ作成
「Add New Data」を使うとアプリ上からデータベースの追加ができる画面を作成できます。
Googleフォームのような簡単なフォーム画面が作れるので、notionで直接入力するより使いやすいUIでデータベースへの追加ができます。
どの項目もフォームに表示させるかもカスタマイズ可能です。

オプションで細かい設定を変更
Search:検索ボックスを付けることができます。
Allow Scan:バーコードスキャンで検索できるようにできます。
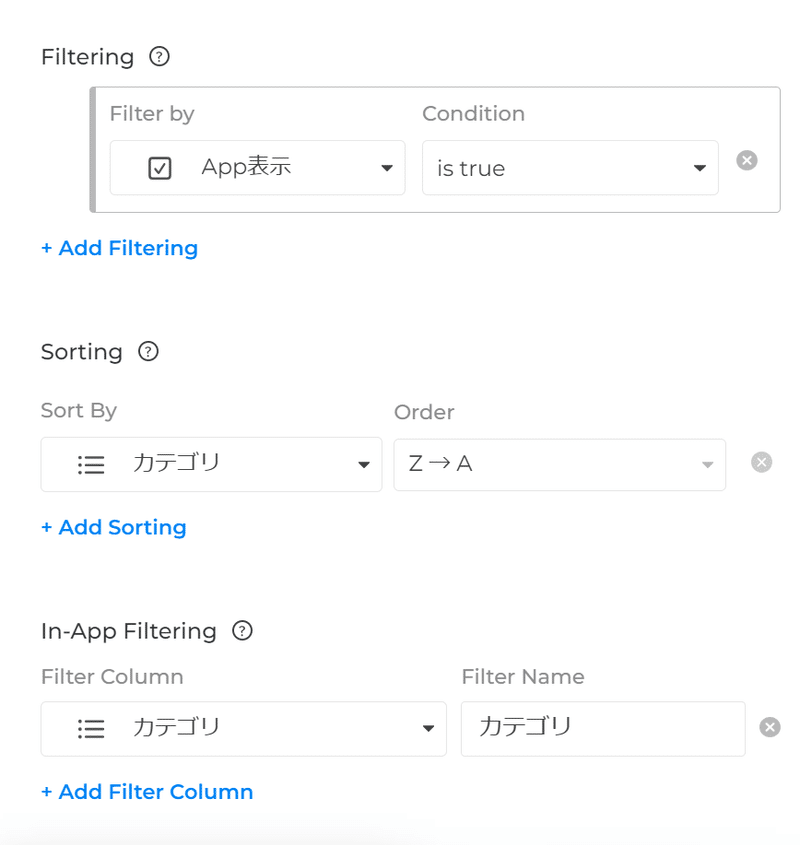
Filtering:データベースの中で表示させるものをフィルタリングできます。
Sorting:表示順を変えることができます。
In-App Filtering:アプリ内にフィルタを付けて、ユーザーがフィルタをかけれるようにします。
私はこんな感じでデータベースの中からアプリに表示させるものを限定できるようにフィルタリングの設定をしています。

2ページ目を作成
「New Screen」をクリックすることで、新しいページが作成できます。
便利なのはページごとに違うデータベースを選択できる点です!

表示する項目やフィルタリングなどを設定します。

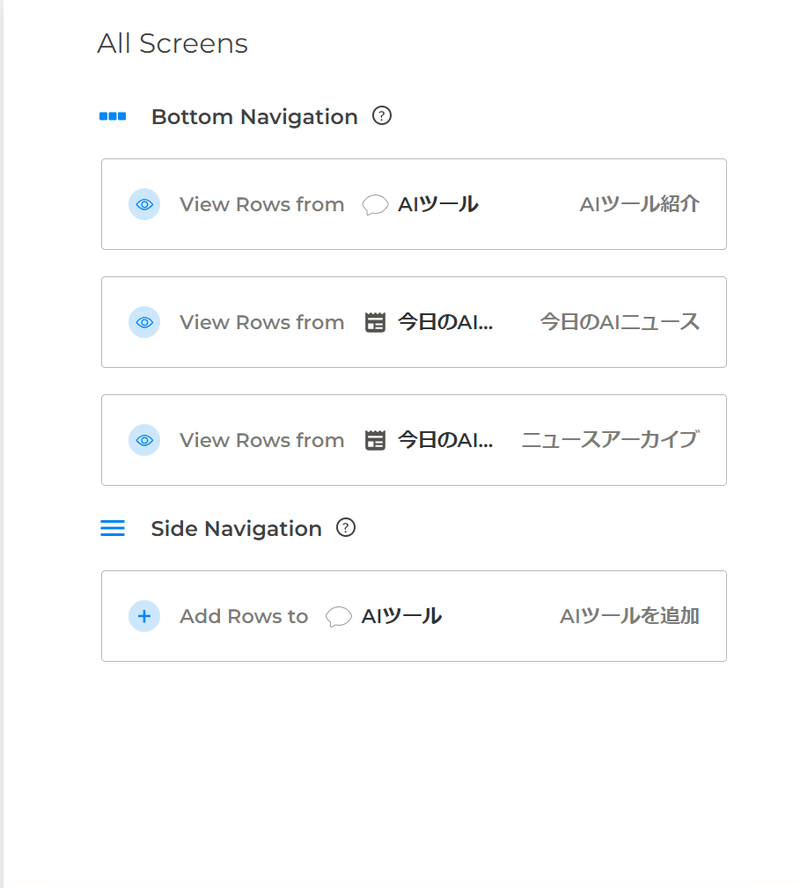
ページ全体の設定をカスタイマイズ
複数ページある場合、ページは「ページ下部のボタン」表示もしくは「サイドナビゲーション」表示が選べます。
タブの名前、表示順もカスタマイズできます。

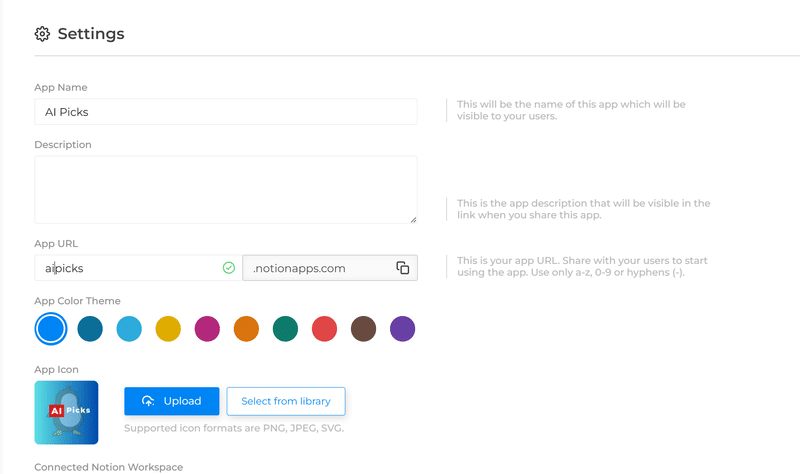
アプリのロゴ、名前、URL、テーマカラーなどが「Setting」ページで設定ができます。

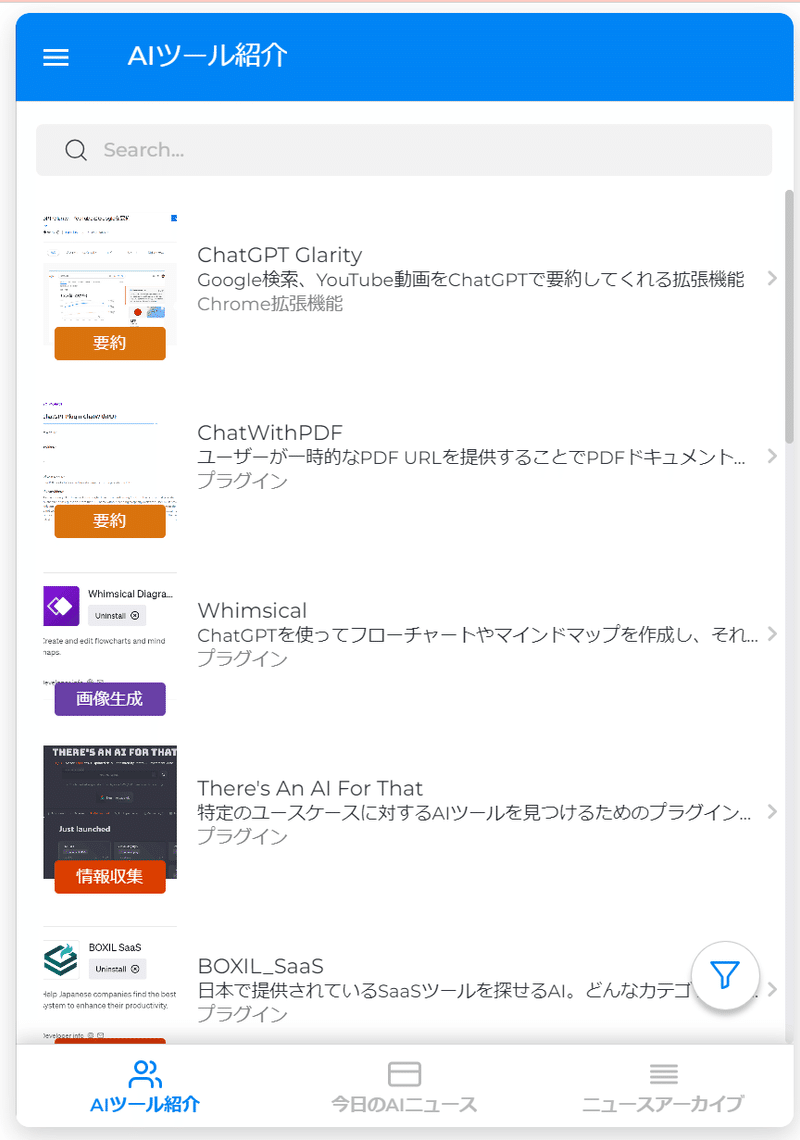
アプリが完成
AIニュースレターで紹介している使えるAIツール、最新のAIニュースを集約したアプリを作成しました!
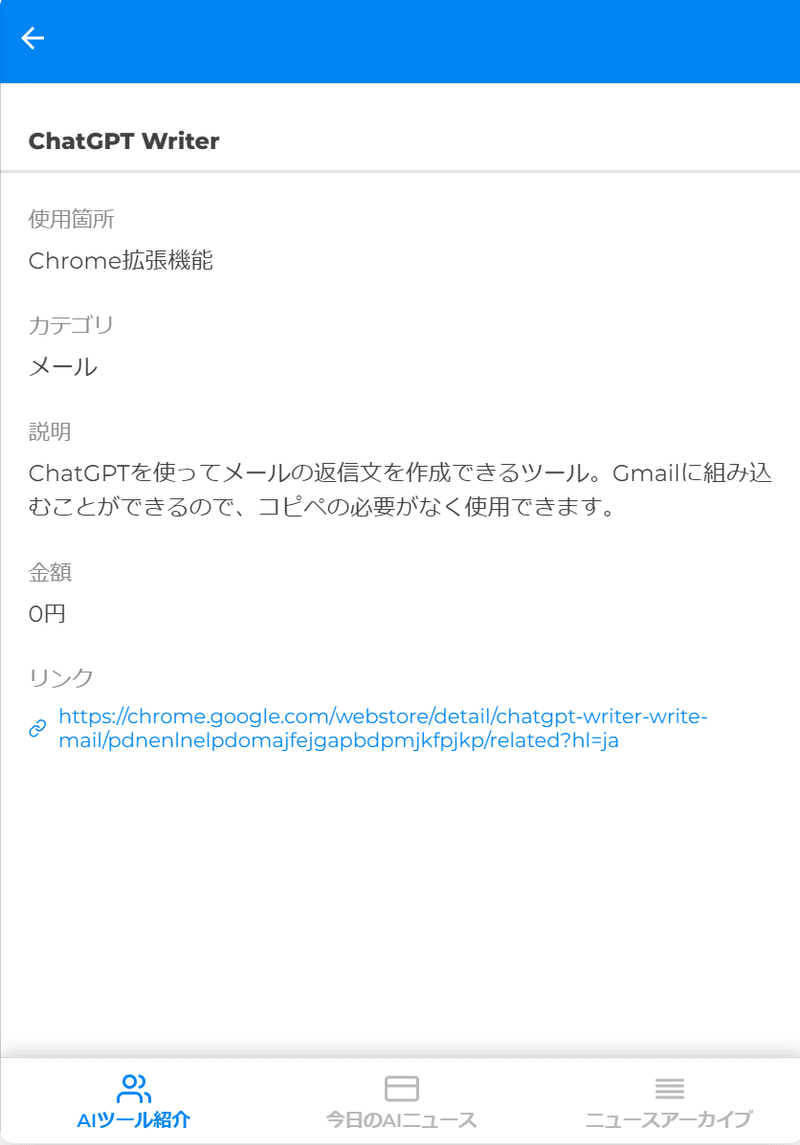
おすすめのAIツールを紹介

データベースの内容をもとに表示させたいものだけ表示できるのが便利!

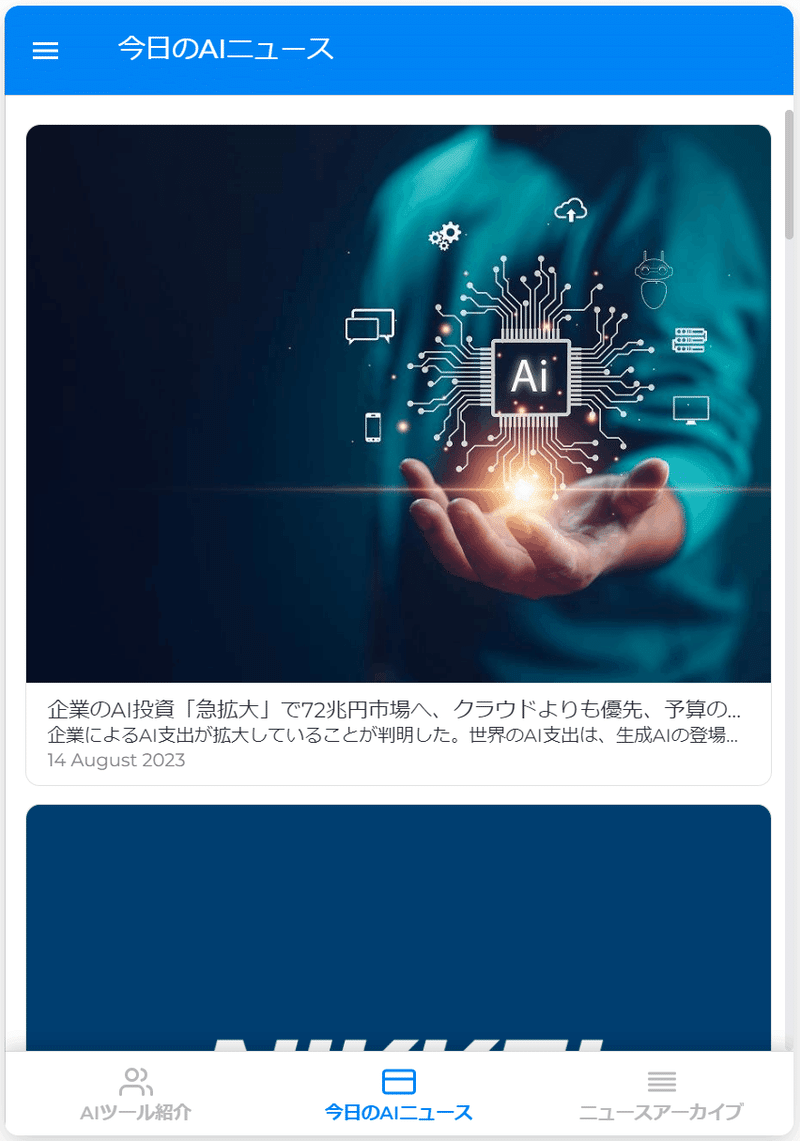
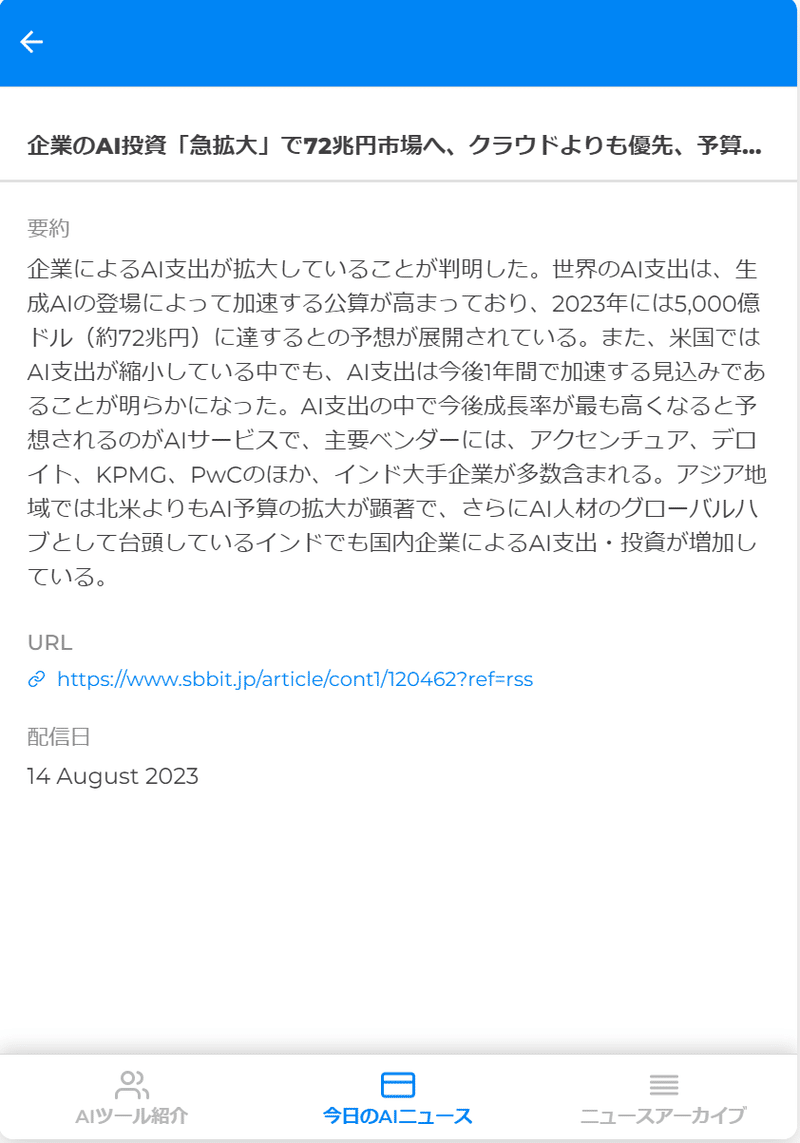
最新のAIニュースを掲載
ギャラリービューだとスタイリッシュに表示できて、パッとみnotionで出来ているとは思わないデザインです!

newsの要約はnotionAIのプロパティを使って表示させています。

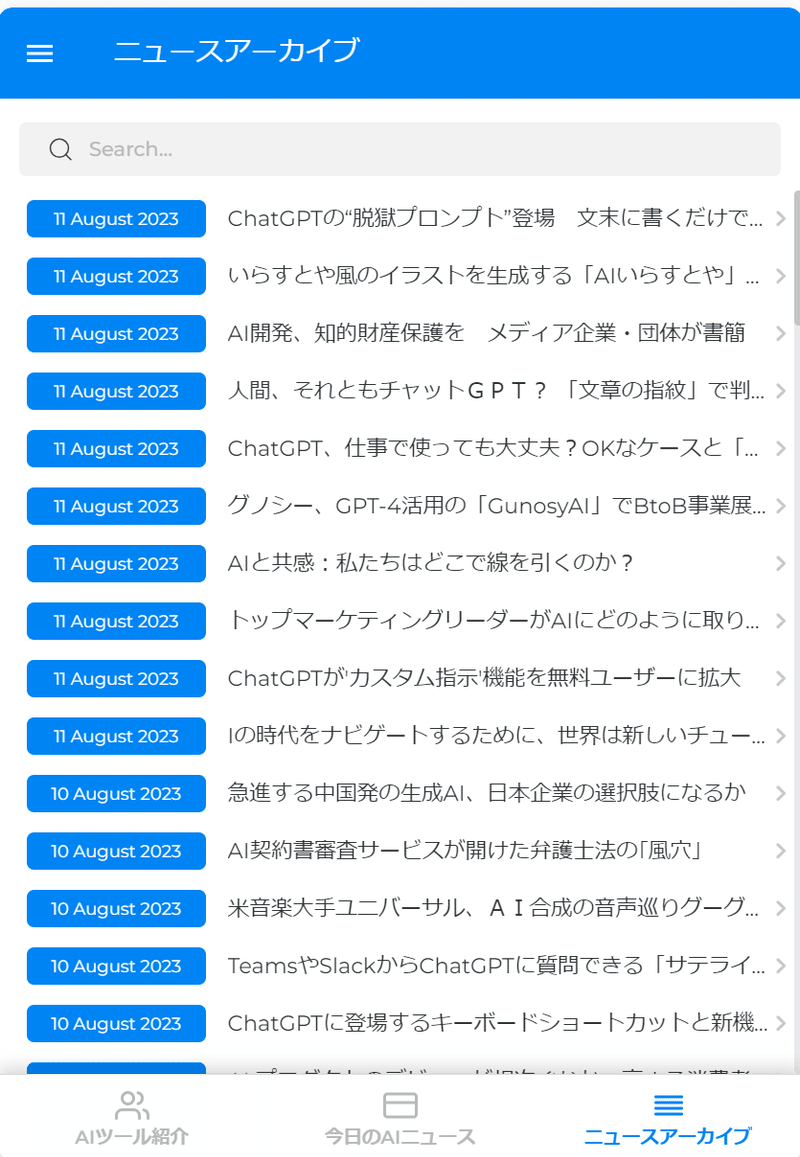
ニュースのアーカイブを掲載

完成したアプリ
因みにニュースレターは平日、毎日配信中です!
Notion Appsの活用法
notionAppsの一番のメリットは既存のデータベースを使って簡単にノーコードで作成できる点です。(notionユーザーじゃなくても使える!!)
また、共同編集でデータベースへの追加が誰でもできるので簡易的なホームページとして使うだけでなく、コミュニティ運営などでも使えるかなと思います。
Twitterでも色んな使い方をしている方がいました!
NotionのDBからノーコードでアプリが作れるNotionAppsめちゃくちゃいい!
— チャベス (@ChabesuB) August 10, 2023
奥さんと行きたいところを記録、共有するアプリがサクッと作れた!
奥さんはPCとNotionは使わないけどこのアプリ経由でNotionのDB にデータを作成、更新、保存できる!
自分はPCからNotionとSave to Notion で!
最高!! pic.twitter.com/n76bVoqTUk
【アプリ動画あり】NotionサポーターのDiscordくまりえ配信の中でたむらさんとNotionAppsを触ってましたが、こいつはいいぞ・・・!
— 熊倉 佳彦|いとなみ|Notion公式アンバサダー&テクニカルコンサル (@yoshihiko_k) August 7, 2023
NotionDBと接続して
・ページをリスト/ギャラリー表示
・ページ詳細
・入力フォーム… https://t.co/IgGhy7JMX7 pic.twitter.com/iMJ1LApi8J
この記事が気に入ったらサポートをしてみませんか?
