
【AIアニメ】ComfyUI AnimateDiff でInpaintを試す
@toyxyz3さんのツイートで、ComfyUI AnimateDiffでのControlNet Inpaintの活用例が紹介されていました。
ComfyUI AnimateDiff Inpainting test #stablediffusion #AIイラスト #AI #AnimateDIFF #ComfyUI pic.twitter.com/SFtCIHdUgc
— toyxyz (@toyxyz3) October 17, 2023
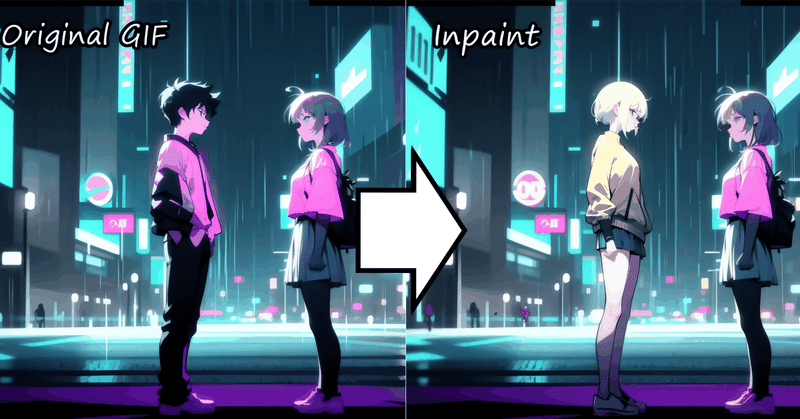
上記の例では、静止画のうちマスクした部分が動画化されています。
この記事では上記のワークフローを参考に「動画の一部をマスクし、inpaintで修正する」方法を試してみます。

必要な準備
ComfyUI本体の導入方法については、こちらをご参照ください。
今回の作業でComfyUIに追加しておく必要があるものは以下の通りです。
1. カスタムノード
次の4つを使います。
ComfyUI-AnimateDiff-Evolved(AnimateDiff拡張機能)
ComfyUI-VideoHelperSuite(動画処理の補助ツール)
ComfyUI-Advanced-ControlNet(ControlNet拡張機能)
ControlNet Auxiliary Preprocessors(プリプロセッサー)
ComfyUI Managerを使っている場合は、いずれもManager経由で検索しインストールできます(参考:カスタムノードの追加)。
2. ControlNet
ControlNet未導入の場合は、以下のモデルをダウンロードします。保存先は"/ComfyUI/models/controlnet/"です。
今回はControlNetのInpaintに加えてDepth(深度情報)を併用します。
描画を安定させるためなので、DepthではなくLineartやOpenposeでもいいと思います。
3. モーションモジュール
今回のワークフローでは「temporaldiff-v1-animatediff.ckpt」を使っています。
ダウンロード先は"/ComfyUI/custom_nodes/ComfyUI-AnimateDiff-Evolved/models/"です。
4. 画像生成モデルとVAE
好きなものを使います。保存先は"/ComfyUI/models/checkpoints/"と"/ComfyUI/models/vae/"です。
マスク画像とDepth画像の用意
今回は元動画から適当なフレームを切り出し、これをもとにマスク画像とDepth画像を用意しました。これを全てのフレームに適用します。
ただし構図が変わる動画の場合は、マスクをフレームごとに作成する工夫が必要になりそうです。

マスク画像は、ペイントソフトの消しゴムで適当に人物を削り、透明化してPNG形式で保存したものです(ComfyUI上でもマスクできます)。
Depth画像の作成方法については、こちらの記事で紹介しています。
参考までに今回使用した素材として、元動画(16フレーム分割済み)、マスク画像(コピー16枚)、Depth画像は以下にあります。
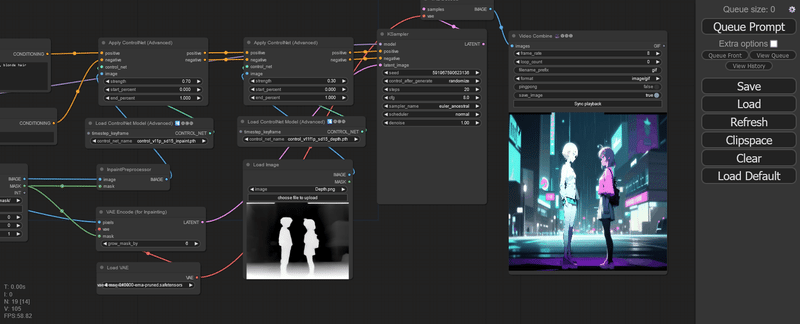
ワークフロー

今回使用したワークフローはこちらです。デスクトップにダウンロードし、ComfyUI画面にドラッグ&ドロップすると読み込めます。
ワークフロー左下のノードで、元動画フレーム(input)とマスク画像(mask)を置いたディレクトリを指定します。
なおマスク画像は同じものをコピーして16フレーム分にしています(今回は構図が一定の動画のため)。
「Queue Prompt」で実行すると、元動画とマスク画像をControlNet Inpaintで処理し、マスク部分が置き換わった動画が生成されます。
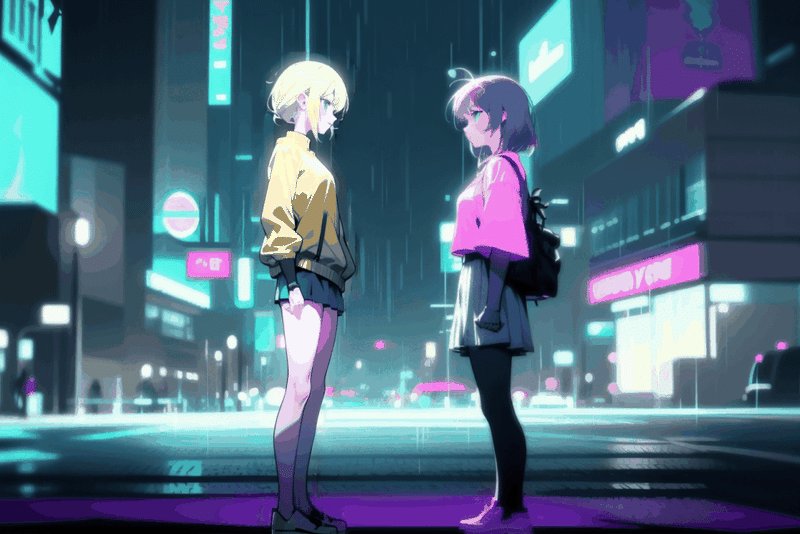
アウトプット

マスクの範囲を変えることで、顔だけを修正したり、人物全体を消すこともできます。


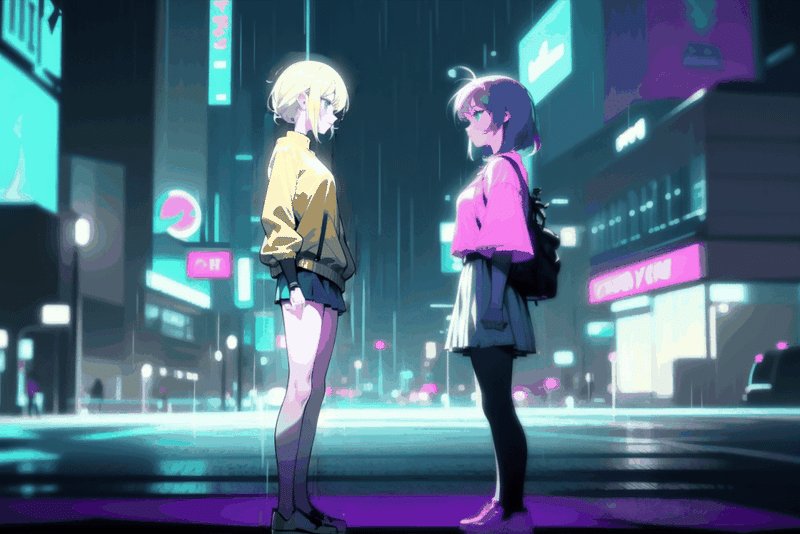
inpaintでは、どうしてもマスクした範囲がぼやけてしまい、つぎはぎ感のある動画になりがちです。
このような場合、生成動画を(必要に応じて縮小したあと)アップスケールにかけると、マスク箇所が目立たなくなります。
関連記事
ComfyUI AnimateDiffについての記事は、以下のnoteにまとめています。
