
【AIアニメ】ComfyUI AnimateDiffでIPAdapterを試す
今回はComfyUI AnimateDiffでIP-Adapterを使った動画生成を試してみます。
「IP-Adapter」は、StableDiffusionで画像をプロンプトとして使うためのツールです。
入力した画像の特徴に類似した画像を生成することができ、通常のプロンプト文と組み合わせることも可能です。

必要な準備
ComfyUI本体の導入方法については、こちらをご参照ください。
今回の作業でComfyUIに追加しておく必要があるものは以下の通りです。
1. カスタムノード
次の2つを使います。
ComfyUI-AnimateDiff-Evolved(AnimateDiff拡張機能)
ComfyUI_IPAdapter_plus(IP-Adapter拡張機能)
ComfyUI Managerを使っている場合は、いずれもManager経由で検索しインストールできます(参考:カスタムノードの追加)。
2. モーションモジュール
AnimateDiffで使う動画生成用のモデルです。ここでは動きの大きい「mm_sd_v14.ckpt」を使います。このモデルは24フレームまでの動画を生成できます。
保存先は"/ComfyUI/custom_nodes/ComfyUI-AnimateDiff-Evolved/models/"です。
3. IP-Adapterモデル
ControlNetと同じように、IP-Adapter用モデルをロードして使用します。ここでは基本モデルの「ip-adapter_sd15.bin」を使います。
保存先は"/ComfyUI/custom_nodes/ComfyUI_IPAdapter_plus/models/"です。
4. 画像エンコーダー(Clip Vision)
画像エンコーダーとして「SD 1.5 model」も使用します。
保存先は"/ComfyUI/models/clip_vision/"です。
5. 画像生成モデルとVAE
好きなものを使います。
保存先は"/ComfyUI/models/checkpoints/"と"/ComfyUI/models/vae/"です。
6. IP-Adapterに参照させる画像

好きなものを使います。正方形の画像を選ぶと楽です。Clip Visionではエンコーダーが画像を224×224にリサイズする処理を行うため、長方形の画像だと工夫が必要です(参考)。
自然なアニメーションを生成したい場合は、画像生成モデルの画風とできるだけ一致する参照画像を選びます。
参照画像は、ワークフローを読み込み後「Load Image」ノードにドラッグ&ドロップします(またはinputフォルダに保存しておきます)。
ワークフロー

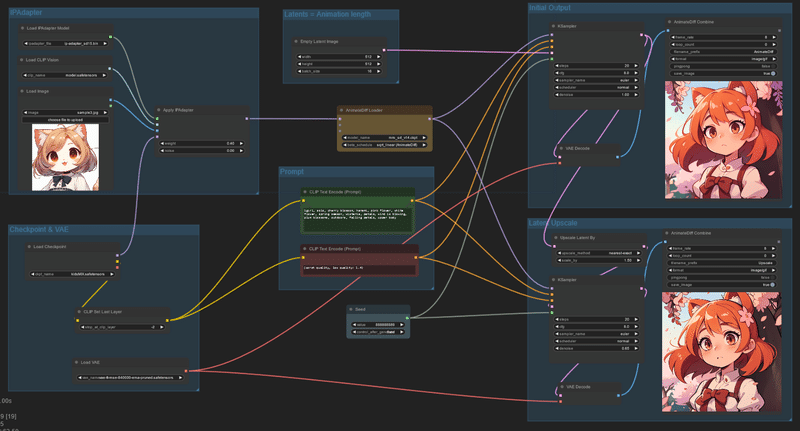
今回のワークフローは以下になります。ComfyUI-AnimateDiffのサンプルをもとに、IP-Adapterに関するノードを追加したものです。
デスクトップに保存し、ComfyUI画面にドラッグ&ドロップするとワークフローを読み込みます。
モデル名やプロンプトなど各項目を必要に応じて修正してください。
初期設定では、フレーム数(バッチサイズ)16の動画を生成するようになっています。
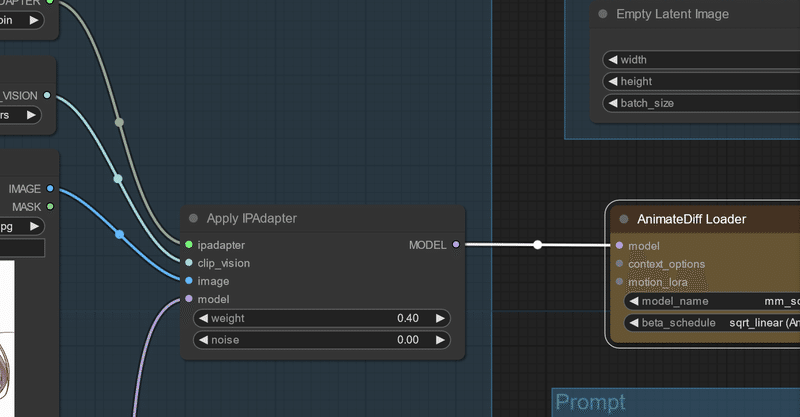
左上の「Apply IPAdapter」ノードの"weight"を変えると、参照画像をどのくらい強く反映させるかを調節できます。

アウトプット
「Queue Prompt」を実行すると、512x512のサイズで生成後、1.5倍にアップスケールします。サイズや倍率はGPU環境に合わせて調整してください。

通常のAnimateDiffよりもVRAM容量をかなり消費するので、いつもより画像サイズを小さめに抑える必要がありそうです。
アップスケールは、IP-Adapterを外したワークフローで別途処理する方が合理的かもしれません。
ControlNetとの併用
IP-AdapterとControlNetの併用もできます。以下の例は、こちらの記事のワークフローにIP-Adapterを組み込んだものです。
*AIアニメ: ControlNet+IPAdapterテスト #AnimateDiff #ComfyUI #aiart pic.twitter.com/ffGZbCsC9x
— Baku (@bk_sakurai) October 5, 2023
関連記事
ComfyUI AnimateDiffについての記事は、以下のnoteにまとめています!
