
Basecampで、READYFORのデザインリニューアルを担当しました
2019年10月16日にリリースされた、READYFORのサービスサイトリニューアルにおいて、Basecampはデザインを担当しました。
6〜8月の3カ月間で実施した本プロジェクトには、パートナーの広野萌、デザイナーの貴島衛の二人が担当しています。今回は、本プロジェクトをリードしたREADYFOR プロダクト開発チーム 江藤遥平さんと貴島のふたりで、そのプロセスを振り返りました。
一緒にスクラップアンドビルドを繰り返すチームを求めて
はじめに、デザインをリニューアルしようとなった経緯を教えていただけますか。
江藤:きっかけは、CTO町野(執行役員CTOの町野明徳氏)の入社です。
READYFORは、創業以来「キュレーター」と呼ばれるメンバーのサポート力を強みにクラウドファンディング事業を伸ばしており、リソースの投下もそこにプライオリティが置かれてきました。一方のプロダクト側は、エンジニアリング体制が十分でなかったことに加えて、社内にデザイナーもいなかったため、全体的パッチワークのような進め方が多くなってしまっていました。
このままではプロダクトの品質は担保できず、デザインの統一感もなくなり、社内にナレッジも蓄積されません。こうした長年の課題に向き合っていくために、今年の1月よりCTOの町野が参画しました。
スマートニュースの創業期にも携わった町野とともにプロダクト開発体制を強化していく中で、やっとデザインに注力できる素地が整ったんです。
—— 今回、なぜパートナーとしてBasecampに声をかけられたのでしょうか。
江藤:Twitterやnoteでの発信を拝見するなかで、我々のやりたいことにフィットしそうと感じたからです。一番はその進め方ですね。デザインのプロトタイプに対し、双方で意見を出し合いながら何度もスクラップアンドビルドを繰り返し、進めていく。
我々も、要件を完全に決めてお願いするよりは、チームとしてプロジェクトを一緒に作っていきたいという思いがあり、合致していると感じたんです。
加えて、過去の実績や進め方も開示されており、ノウハウも体系化して日々発信されている。「こういう感じで進めてくれるんだろう」という安心感や信頼もあって、ご相談しました。

—— Basecamp側は相談を受けたとき、どのような印象を抱かれましたか。
貴島:社会的意義の大きさが印象的でしたね。Basecampは、なるべく社会的意義があり、社会を変革させるようなサービスに関わりたいと考えています。そういう意味で、非常にマッチしていると感じました。
また、江藤さんの相談内容が、我々がやるべきだろうと思えたのも大きかったです。単に「デザインをリニューアル」といっても、我々が関わる必要があるのかは内容によってさまざまです。
今回は、一緒に作っていくプロセスを希望されていたことと、デザインのリニューアルと同時に組織にデザインの考え方をインストールしたいという目的があり、自分たちが最大限能力を発揮できるだろうと考えました。
ワークショップはプロジェクトを爆速で進める準備
貴島:話がまとまったのが4月末。5月末にキックオフとなるワークショップを置き、6〜8月の3カ月がプロジェクト期間に設定しました。ただ、ワークショップ段階では、その3カ月で何をどうすすめるかは決めず、その場で具体化していきました。
依頼経緯としても、プロトタイプベースで作りたいというのがあったので、ワークショップの場でお互いの認識を整理した上で、全体を考えられる形をとりました。
江藤:ゆるやかにプログラムを進めていく感じでしたね。最初の数時間はインプットというのが決まっていたくらい。あとはデザインをその場でつくり、それを元に「こういう方針を考えている」「こういう考え方もある」といった議論を重ねていきました。
貴島:ワークショップはクライアントとの合意形成を目的とするのが一般的です。ですが、Basecampではプロジェクトを爆速で進める準備のためと捉えています。逆に言えば、プロセスをいかに効率的に進められるかが、この場にかかっているんです。
——どのような点が、後のプロセスに生きてくるのでしょうか。
貴島:大きくは二つあります。一つはアイスブレイク。基本的にリモートベースが多いので、プロジェクトを進める上で、業務的ではないコミュニケーションを最初にとっておけると、コミュニケーションも安定しやすくなると考えています。
江藤:それは非常に感じましたね。一度顔を合わせてはいるものの、サービスに対しやりとりするのがいきなりSlackだと難しさはありそうだと懸念していました。ワークショップを通し、お互いのキャラクターを理解できたのはすごくよかったです。
たとえば、「貴島さんは若干いじられるキャラなんだな」「広野さんはときおり急に狂気のように語り出すキャラなんだな」とか(笑)。こちらも多分、同じようにキャラを認識してもらえたんじゃないかなと思いますね。
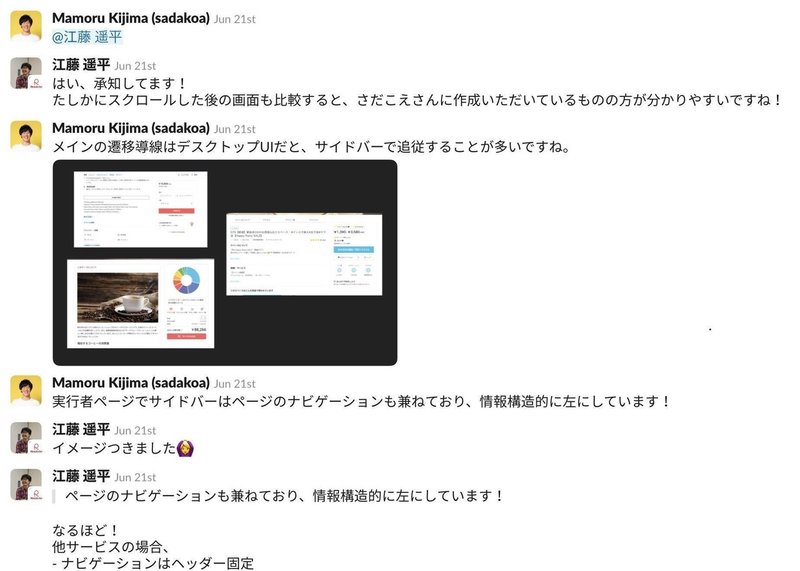
貴島:もう一つは、フィードバックです。ワークショップではその場でFigmaを立ち上げ、ホワイトボードに書かれたワイヤーをデザインに起こし、フィードバックを受けつつデザインをスクラップアンドビルドしていきます。
この進め方を受け入れて一緒にやっていくのは、簡単に見えて難しい。しかもいきなりオンラインで「Figmaにコメント入れてください」ではハードルが高いので、「こういう感じでやりとりをしましょう」とお伝えする意味も兼ねていました。
ただ今回、皆さんの順応の速さには正直驚きました。その場で非常に的確なフィードバックをいただけたので、こちらもすぐ新しいデザインを制作できる。スクラップアンドビルドをワークショップの中でしっかりとできたので、その後のハードルがだいぶ下がりました。

江藤:それでいうと、目の前で貴島さんが作るデザインに対し、坪田さんや広野さんが「こうした方がいいんじゃない」とフィードバックをされていたのを見て学んだというのはあります。
あとは、こちらのフィードバックに対し、すごく柔軟に応えてくださったのも大きかった。やはり最初は怖いんですよ。何か言っても「いやそれはルールなので」といわれるんじゃないかと。なんでも「試しに作ってみましょう」と応えてくださったので、発案しやすかったと思います。
貴島:どんなフィードバックでも新しい発見がある可能性はあります。あの場はとくに発散を目的としていたので、まずは試してみようというスタンスを大事にしました。たとえば、プロジェクト詳細画面では「従来はツーカラムだけど、ワンカラムにしたらどうか」「プロジェクトメンバーを上に持ってきたらどう見えるか」といった声もありましたね。
また、一緒にやっていく上で、リニューアルに関わる全員がデザイナー的目線を持ってもらえることも意識していました。そのためには、機能や体験がどうあるべきといった抽象的議論から、ボタンや細かいスタイリングまで、何でも自由に発想してもらえた方がいい。そう考え、場をつくっていきました。
会議体より、いかにコミュニケーションをスムーズにできるか
—— ワークショップの中で後のプロセスも決めるとおっしゃっていましたが、それ以降はどのような流れで進めていかれたのでしょうか。
江藤:まずは、ワークショップ内で作ったデザインを元に、プロジェクトページや、トップページといったコアページとコンポーネントを作成。その後ユーザーテストをしつつ他ページへ展開していく想定で動きました。途中でCIの公開タイミングが決まり、スコープやスケジュールの調整は走りましたが、おおむねこの流れで最後までいきましたね。
コミュニケーションは基本SlackとFigmaが中心。対面するのも、必要に応じオンラインでという流れで、結果的には2週間1回ぐらいオンラインで話していたと思います。

貴島:Basecampはサイト上でも“オンラインツールを用いること”を条件にしているように、リモートで進める案件が中心です。対面機会も、定例化はしない場合が多いですね。
定例会議があると「会議で話そう」と議論が後ろに倒れる恐れもあります。もちろん、重要な体験や機能など「対面で話した方がいい」ものは都度セットしますが、リアルタイムなやりとりを重視する観点でも、積極的に会議体を置かず、それ以外でできる方法を考えるようにしています。
江藤:むしろ、チャットですぐにレスが返ってくるのには驚きました。言えば答えてくれるし、制作に対しても待ちが発生すこともなく、プロジェクトが文字通り爆速で進むのが印象的でした。
貴島:それは江藤さんのおかげでもあります。プロジェクトに関わる人が多い場合、コミュニケーションコストが上がり、動きも多少鈍くなります。その点、今回は江藤さんがハブになり、社内との情報の展開・集約を担ってくれたので、我々は江藤さんだけと向き合えばよかった。非常にありがたい環境でした。
柔軟な体制を支える、圧倒的な信頼関係
——ただ、プロジェクトを管理する視点でみると、「都度柔軟に動く」というのは明確にスケジュールに落ちないという意味では多少不安もありそうです。江藤さんは、懸念などはなかったのでしょうか。
江藤:正直、まったくなかったですね。というのも、ワークショップを経てスケジュールを決めた段階で、すでに貴島さんが5割くらいはほぼ見えている状態にしてくれていたんです(笑)。
加えて、コミュニケーションも非常に早く、デザインもお願いすればすぐに返ってくる。かかっても1日程度だったので、間違いないだろうと感じていました。
貴島:スケジュール面で不安を感じるときって、基本的には信頼関係がうまくできていないんだと思うんです。我々はその点二つこだわっている部分があります。
一つは、状況を可視化すること。いまどんな作業をしているか、これから何をするのかなど作業内容をできる限りオープンにするよう意識して動きました。即レスできない状態でも、作業内容をオープンにしておけば理由がわかる。それが安心感につながると考えています。
そのためには、気軽にコミュニケーションが取れる場作りも欠かせません。スタンプをよく使ったり、気軽に会話ができたりする状態づくりは常に意識しています。
江藤:基本、スタンプ2個押ししてきますよね(笑)。これいいなと思っていました。

貴島:もう一つは、相手の思考をすぐ形にする。ワークショップの話とも同じですが、作ってみてわかることは結構あります。ドキュメントや会話ベースでは良さそうと思っても、作ると微妙なこともある。考えをすぐに形にすることで、意志決定のスピードも速くできます。そうすれば、スケジュールが心配になる状態にも陥りにくい。
——クライアントも含め、チームの関係性を大切にしているというイメージでしょうか。
貴島:おっしゃるとおりです。依頼された側ではなく、同じプロダクトを作るチームといく意識を持ちたい。一緒にやっていくうえで、どうすればよりよくなるかは考えて動いています。
江藤:その意識は、かなり感じましたね。「こういうサービスだとこうすれば伸びるんじゃないか」「こういう事業特性があると思うんですけど」といった提案や言葉から、背景まで考えてくれているのがすごく伝わってくる。それが信頼の基礎にはあると思います。
貴島:そういった背景もあり、Basecampは意志決定者と直接コミュニケーションできない事業はお断りしているんです。チームは意志決定者に大きく左右されますから。
逆にいうと、ご一緒するのであれば、事業と深く関わりたいですし、チームとしてものを作っていきたい。それをご一緒できるクライアントの方々であれば、自分たちの能力も最大限発揮できると感じています。
自走できるようレールを敷くデザイン
——3カ月かけて取り組まれてきたサイトは、無事リリースされました。Basecampとしては一旦手離れになりますが、リリース後を見据えどのように動かれましたか。
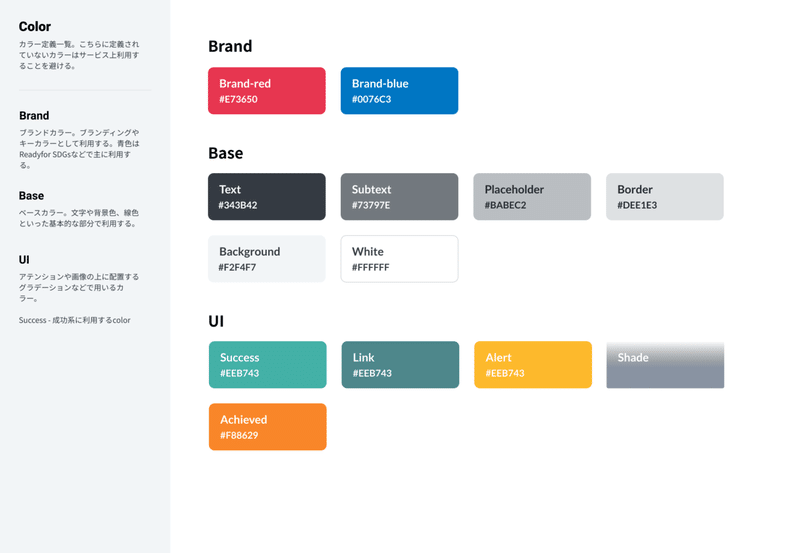
貴島:いい意味で自分たちに依存せず、READYFORの中でデザインが動くようレールを整えるイメージで進めていきました。基本的には今後、READYFORの中でデザインを作っていくことになります。そこも考え、ドキュメントやコンポーネント類はまとめました。
たとえば、単にコンポーネントを用意するだけではなく、デザインファイル内でどう画面を配置するか、コンポーネントを分けるかなどは運用を加味して整理し、マージンの考え方など含め、Figma上には細かにドキュメントを残しました。
江藤:コンポーネントの整理や、開発側と共通の命名規則、ファイル構造の整理など。本当に細やかな部分まで調整いただいたので、社内の運用もかなり変化すると思います。

貴島:あとは、デザインの考え方をインストールするのも今回のミッションだったので、随時その動きもはさんでいきましたね。“これをやってプロセスをインストールする”というよりは、実践できる場面を見つけて取り組んでいきました。
考え方だけ伝えても残らないので、何かしら話せる対象がある場面でつどお伝えする流れが主でしたね。
江藤:都度できそうな場面で考え方をインストールいただいたり、一部のデザインを僕がやってフィードバックをもらったりを繰り返していきました。今回のリニューアル対象ではないですが、後々、僕が組んだページも出ていくことになると思います。
貴島:とはいえ、ここからうまく回るかが肝ですね。
江藤:そうですね。リニューアル以降が本当に重要です。デザインリニューアルしたからといって単純に数字が伸びるものではありません。ここから、コンポーネントを活用し、実際のデータと照らし会わせながら、継続的な改善サイクルを回していかねばなりません。
また、今後はUIデザイナーの採用など社内環境の整備も必要です。せっかくできたすばらしい土台をうまくドライブできるよう、会社としてもデザインに注力すべく挑戦を続けてしていきたいですね。

-------
お仕事お待ちしております😉
https://basecamp.dev/
この記事が気に入ったらサポートをしてみませんか?
