
ライブ壁紙:GraphLab
ライブ壁紙を自由に作成できる Android アプリ KLWP でライブ壁紙を作成しました。

グラフの実装実験が目的なので、あんまり実用的ではないかもしれません。
導入には Android 端末と KLWP Pro key が必要です。iOS な方はごめんなさい😥
手順
KLWP(無料)と KLWP Pro key(有料)をダウンロードします
ライブ壁紙:GraphLab をダウンロードします
KLWP を開き、左上メニューから [プリセットの読み込み] を選びます
2 でダウンロードしたファイルを指定します
右上の保存ボタン💾をタップして壁紙を反映します
ホーム画面に戻ります
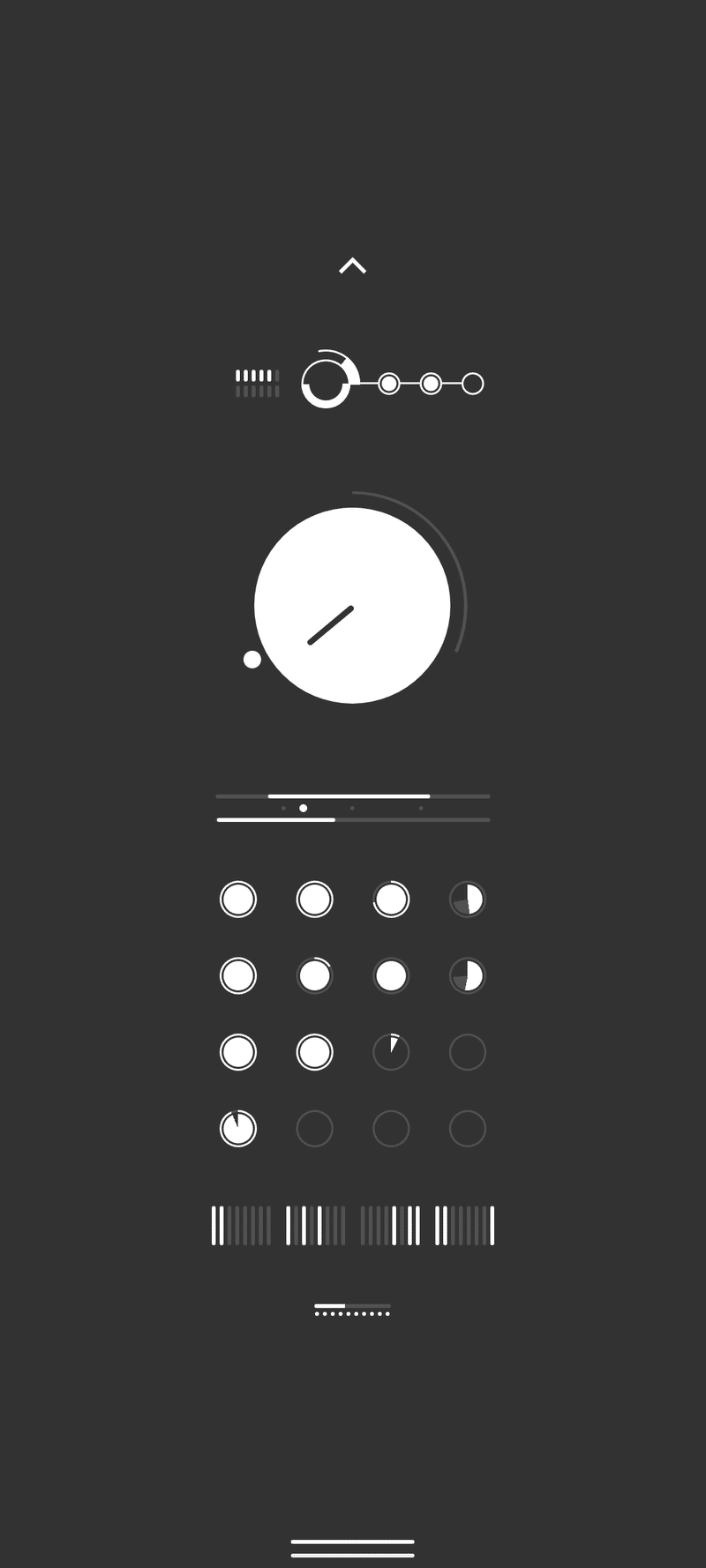
表示
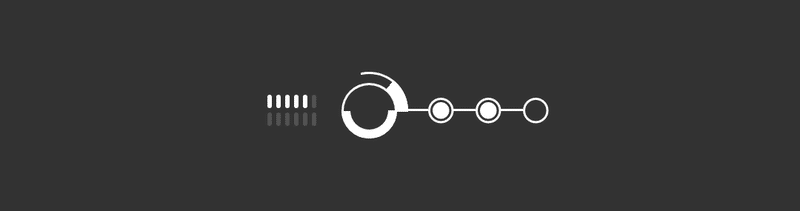
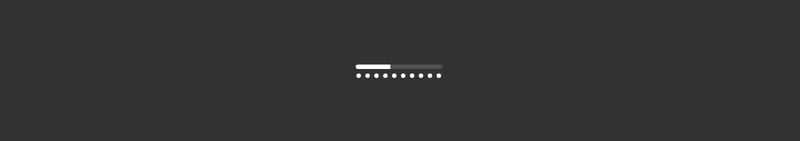
通知の有無

通知が一件でもあればインジケーターを表示します。
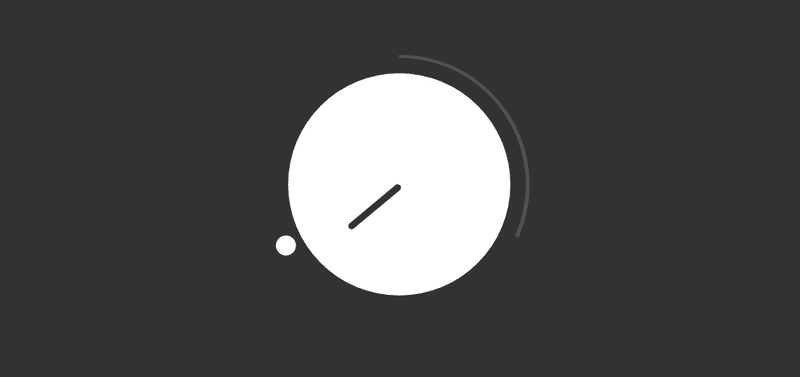
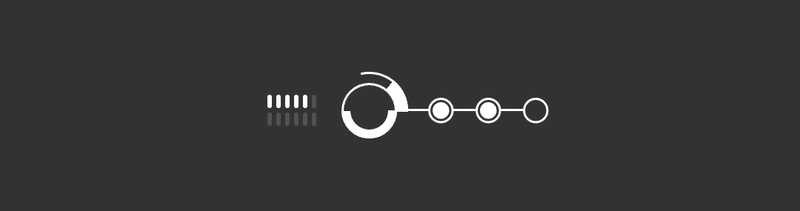
日付

左から、月、日の一の位と曜日、日の十の位です。
左の 12 セグメントのうち、点灯しているセグメント数が月を表します。日付例Aは5月を示します。
中央の複雑な同心円の内側のボーダーよりも内側には日の一の位を表示します。見方はこんな感じです。
複雑な同心円の内側と外側のボーダーの間に曜日を表示します。4時方向を月曜日とし、円環を7等分したセグメントです。土日のみ外側のボーダーがつきます。日付例Aは日曜日を示します。
右側の3つのドット状セグメントは日付の十の位です。点灯しているドットの数が日付の十の位を表します。
上記により日付例Aは5月22日(日)になります。
時刻

大きな円の中の針が時針、小さな円が分針、外側の薄いボーダーが秒を表します。
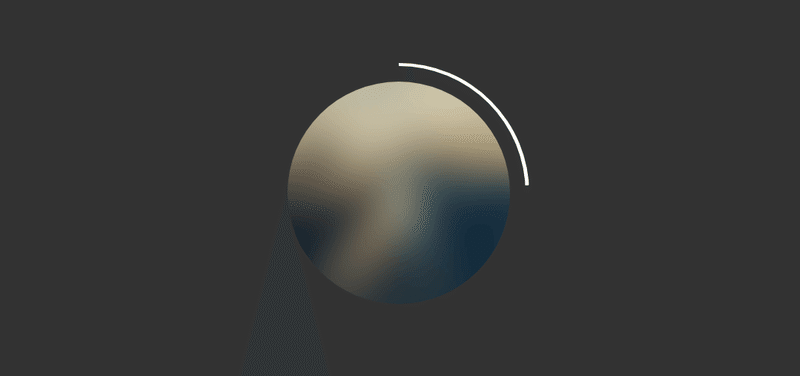
再生中の曲のジャケット(ぼかし)

任意のメディアプレイヤーアプリで曲を再生すると時計の代わりにそのジャケット写真をぼかして表示します。外側のボーダーは一周を曲の長さとしたときの再生位置を表します。
ちなみに例のジャケットはアニメ エイティシックス 第一期エンディングテーマの Avid (SawanoHiroyuki[nZk]:mizuki) です。しゅき。
このライブ壁紙の UI もエイティシックスの UI の影響を受けている気がします。。
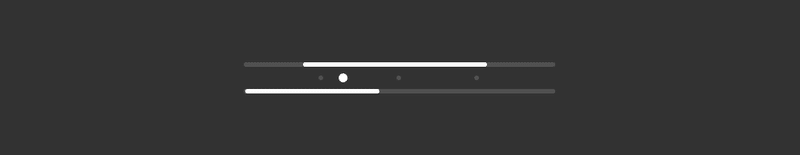
日の出日の入 / 月の出月の入

上のバーが日の出日の入、下のバーが月の出月の入、真ん中の明るいドットが現在時刻を示します。バーの左端右端がそれぞれ当日の 0:00, 24:00 に当たり、明るい領域が太陽・月の出ている時刻です。
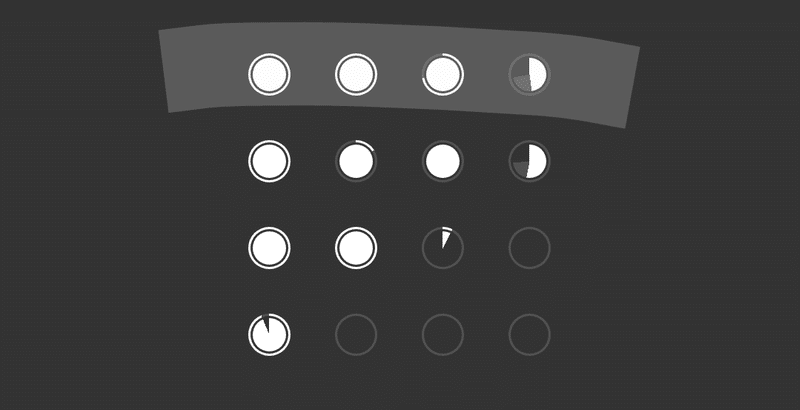
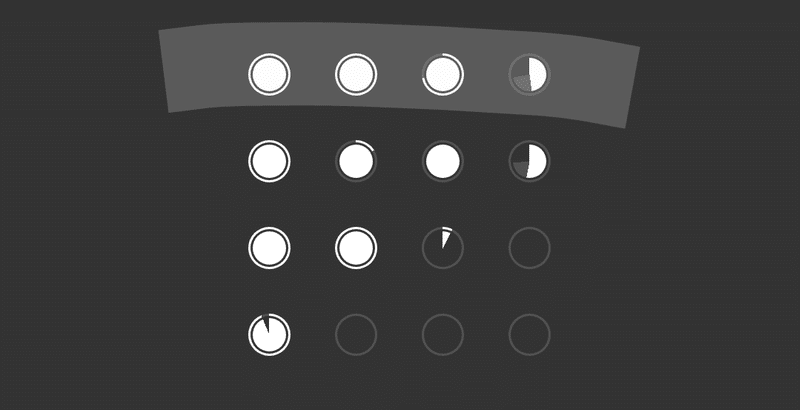
スマホのバッテリー残量

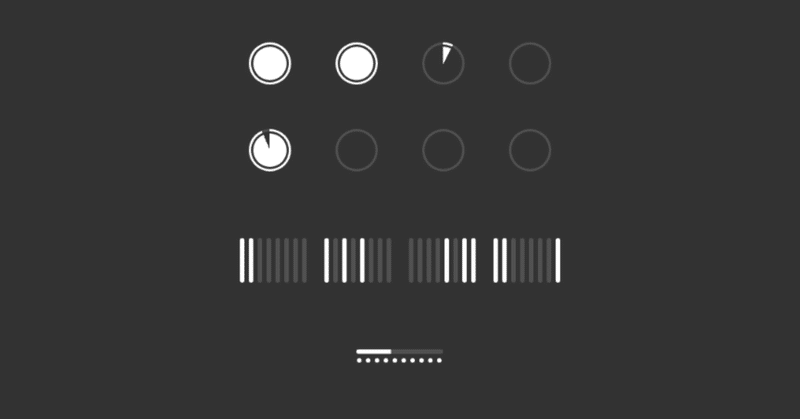
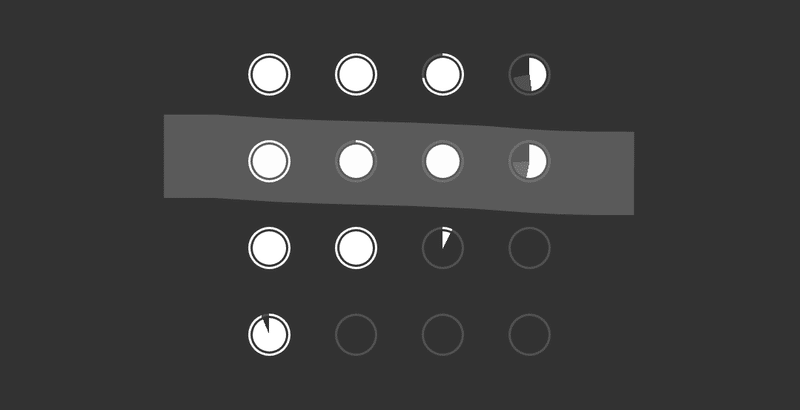
4x4 の円グラフのうち、1番上の段です。4つの円グラフは 100% を4分割したもので、それぞれ 0-25, 25-50, 50-75, 75-100% を表します。
明るい円グラフは現在のバッテリー残量を表します。
薄い影は過去1時間の最大のバッテリー残量を表します(途中で充電していなければ1時間前のバッテリー残量のなるはずです)。急速にバッテリーを消費した場合などにすぐ気づくことができます。
外側のボーダーは当日の残り時間を表します。就寝時に充電をするサイクルでスマホを利用している場合、一日のバッテリー運用の目安になります。
今月の利用可能データ残量

4x4 の円グラフのうち、上から2番目の4つです。割合はバッテリー残量のグラフと同様です。
明るい円グラフは今月の利用可能データ残量を表します。
薄い影は1週間前の時点の利用可能データ残量を表します。急速にデータ残量を消費した場合にすぐ気づくことができます。
外側のボーダーは今月の残り日数割合を表します。月のデータ利用ペースの目安になります。
注意
KLWP を月の途中から使い始める場合、データ残量は正しくありません。次の月からデータとして有効です。
スマホのストレージ空き容量

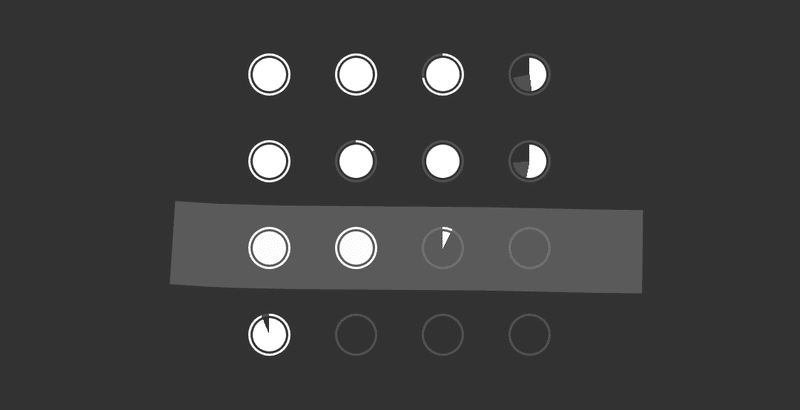
4x4 の円グラフのうち、上から3番目の4つです。割合はバッテリーのグラフと同様です。
明るい円グラフと外側のボーダーはスマホのストレージ空き容量を表します。
スマホのメモリ空き容量

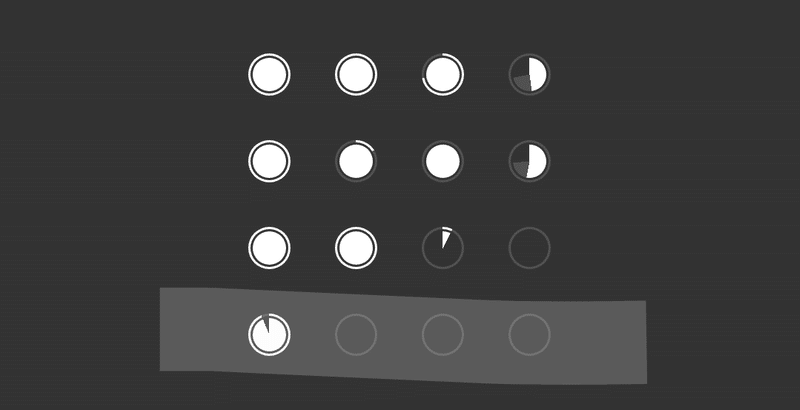
4x4 の円グラフのうち、一番下の4つです。割合はバッテリーのグラフと同様です。
明るい円グラフと外側のボーダーはスマホのメモリ空き容量を表します。
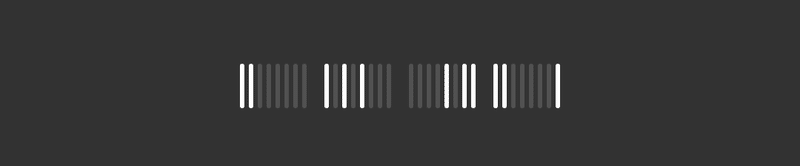
IP アドレス

スマホのネットワークインターフェイスの IPv4 アドレスを2進数表示します。
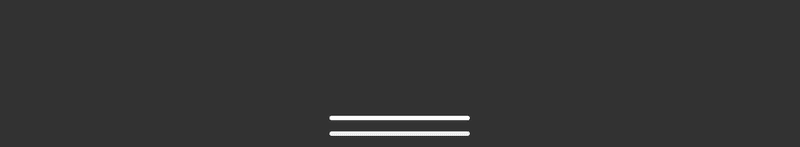
スマホの音量 / 接続中 Bluetooth イヤホンのバッテリー残量

上はスマホのメディア音量、下は接続中の Bluetooth イヤホンのバッテリー残量(10% 単位)です。
充電中インジケーター

スマホを充電中、バーが点滅します(下のバーは Android デフォルトのジェスチャナビゲーションのバーです)。急速充電の場合、より速く点滅します。充電していない場合はバーを表示しません。
カスタマイズ
お好みで表示を変更することができます。設定変更はすべて [最上位] の [グローバル変数] から行います。
各設定を変更したら、右上の保存ボタン💾をタップして壁紙を反映してください。
nDataMax: 月々の通信量上限 (GB)
お使いの端末の月々の通信量上限を設定してください
デフォルトで 20 (GB) となっています
色
cTop: 全体のグラデーション色(上側)
cBottom: 全体のグラデーション色(下側)
cBase: ベース色
cBack: 背景色
nBatInt: 充電中点滅
バッテリー充電中インジケーターの点滅間隔です
おまけ:コンセプト
右脳でとらえる日付

日付表示はビジュアルを重視していて機能的には難ありな感じはありますが、この表示にもいちおう狙いがあります。
我々は「昨日が2X日だったから今日は……」というやりかたで今日の日付を思い出すことがあります。近い記憶を補助材料として、あいまいな情報を絞り込むことをしているんだと思います。
日付の10の位を(近い記憶にゆだねて)思い切って削り(右端に追いやり)、日付の一の位をビジュアル的にとらえることで、今日の日付を思い出すときにそこから構築できないかなという試みです。
曜日も近くに置いており、合わせて何となくの形でふわっと記憶しやすくなってい(るといいなぁと期待してい)ます。
nセグメント x 円グラフ

離散的な数値を表示するのに適した(よくある LED ライトバーなどの)nセグメント表示と、各指標の割合と変化を視覚的にとらえやすい円グラフを組み合わせてみました。
おおよその数値をセグメントの数で把握した上で、詳しい変化を知ることができないだろうかかという試みです。4セグメントでだいたいの数値をとらえた後、詳細が必要な場合には先頭のセグメントの変化をみるという視線移動を期待しています。100%を4分割しているので、円グラフの変化のとらえやすさは単純に4倍になってい(るような気がし)ます。
⚠ ご注意 ⚠
ロックされているグローバル変数を変更すると、ライブ壁紙の表示が崩れる場合があります
KLWP を月の途中から使い始める場合、利用可能データ残量は正しくありません(次の月からデータとして有効です)
その他
本ライブ壁紙は自由に変更することができます。KLWP に詳しい方はご自身でお好みに変更なさってください
申し訳ありませんが、ホームアプリ(ランチャー)や KLWP の使い方に関してはご自身でお調べください😣
こちらもどうぞ
この記事が気に入ったらサポートをしてみませんか?
