
デザインの基本日記 「アクセント編」
イラストやアイコンなどは上手く使えばデザインの品質をぐっと上げてくれる。文章や写真を配置し何かものたりない。クールな印象を受ける。ワクワク感やフレンドリーな感じを少し演出したいのに... 。そういう時に効果的なアクセントになる。

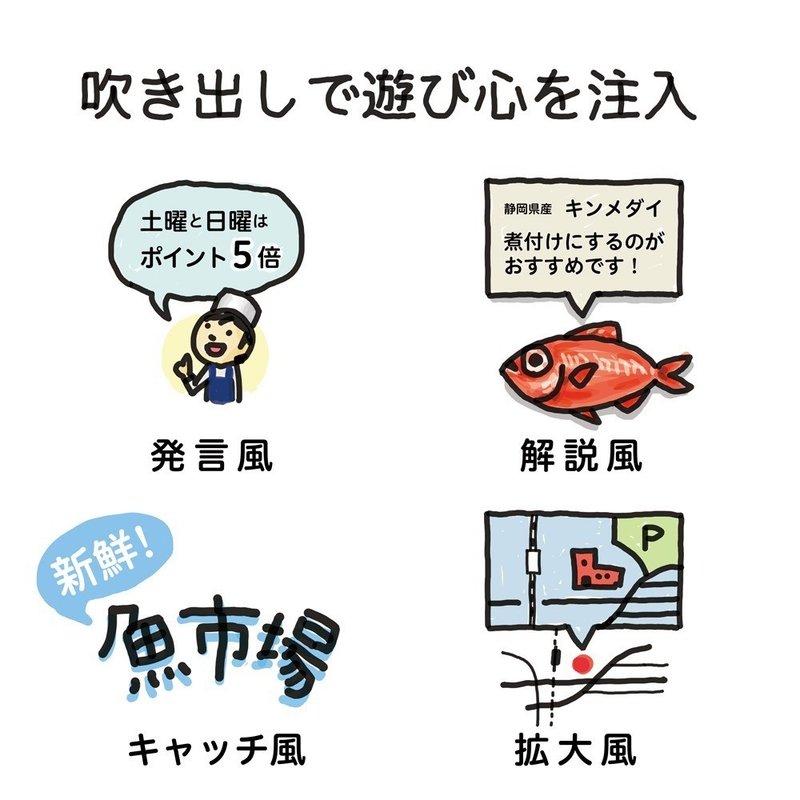
吹き出しは色々な場面で簡単に使えるアクセントだ。ただ、説明を添えるのではなく吹き出しで囲ってあげることで、印象が和らぎ説明の意図も届けやすい。

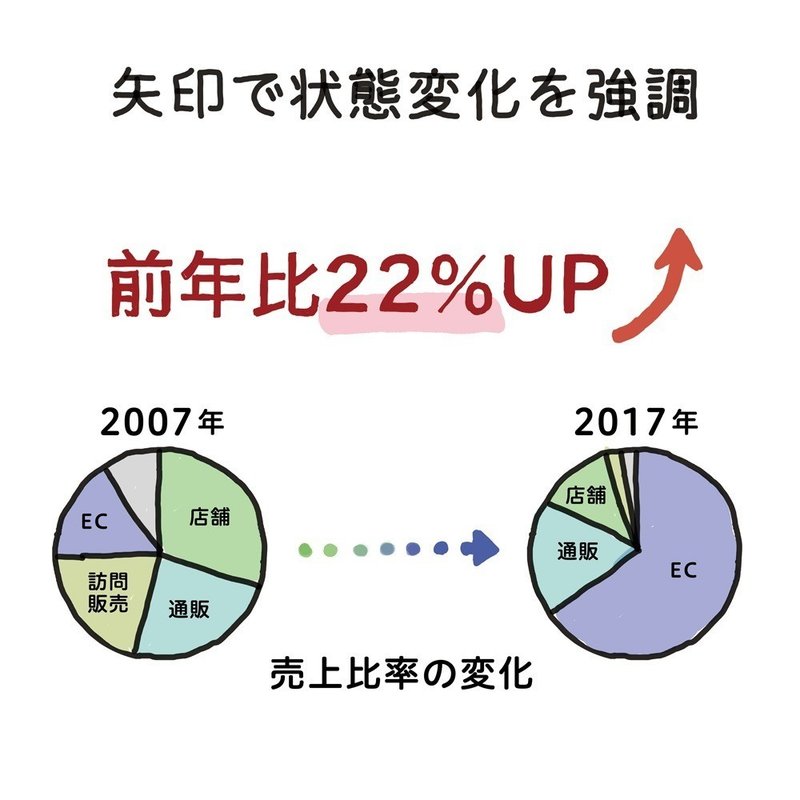
矢印もまた、使いやいアクセントだ。特に数字やデータなどの状態を表す場合、簡単に矢印などで図示してあげると雰囲気が和らぐ上に説明もわかりやすくなる。矢印の形や色使いも工夫すると尚よい。

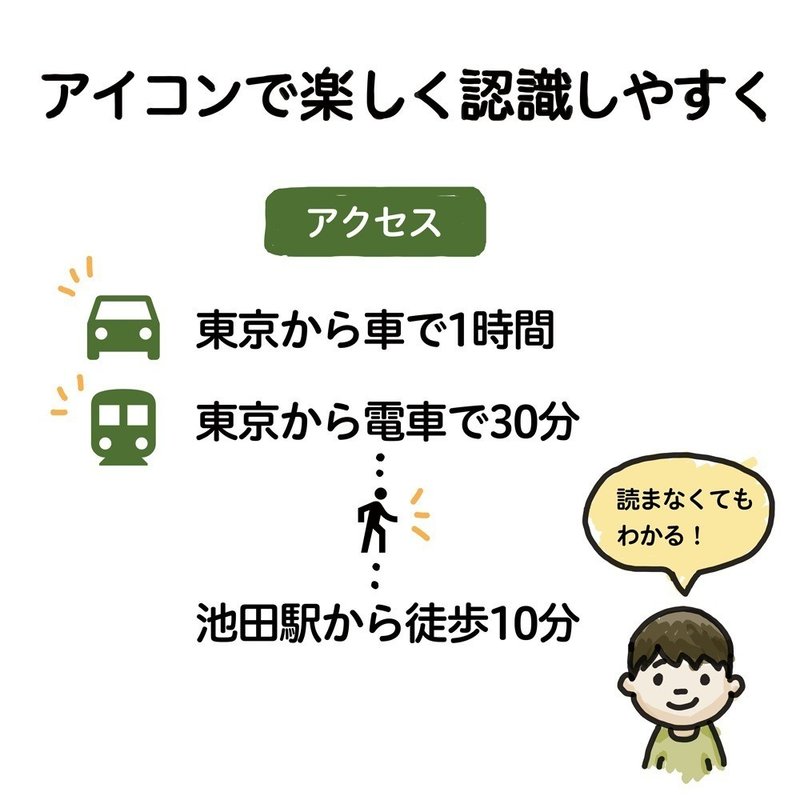
簡単なアイコンなどは素材として用意されてることも多い。文章や説明の補足として添えてあげると、アクセントになるだけでなく意味がより直感的に捉えやすくなる。添えすぎはよくないが、少しおいてあげると効果的なアクセントになる。

絵が下手だと思い、なんとなく嫌煙している人も多いが、イラストの基本は幾何学形態と考えると楽だ。記号的に描きながら、徐々に味付けしてして形にすれば描きやすい。プロのイラストレータが描くような魅力的なものではなくとも、少し添えてあげるだけでユーザーの目にとまりやすい。

ちょっとしたイラストをうまくデザインの中に取り入れることで、雰囲気が和らぎ、見ているユーザーはワクワク楽しくなる。まずは落書きだと思って、簡身近になるものを紙に描くことから始めるとよい。
この記事が気に入ったらサポートをしてみませんか?
