
デザインの基本日記 「文字の表現編」
文字は「文章」としてはもちろん、見出しやキャプション、キャッチ、補足、ロゴなど様々な形態に変化する。そのため、役割に応じて色々な表現を考える必要がある。

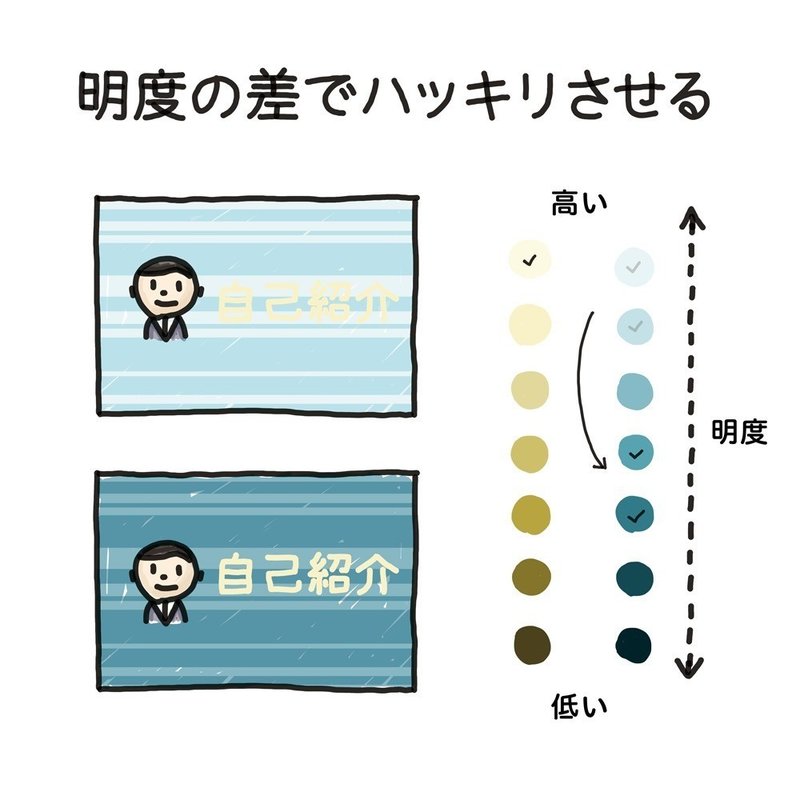
写真や模様を持った背景の上に置くこともあり、可読性の調整をしなければいけないことがある。その場合、もっとも一般的な方法としては背景の色と文字の色との明度差(コントラスト)をつけることだ。もっとも明度が高いのが白、低いのが黒である。白い背景、黒い文字はもっとも読みやすい。

写真を活かしつつ、文字を重ねたデザインをしたい場合、文字が埋もれて読めなくなることが多い。そんな時文字に縁をつけてあげる方法がある。文字の色と縁の色の明度差をつけてあげることで写真と文字がしっかり区別しやすくなる。

写真に文字を重ねる際に、文字に影を落とす表現方法もある。しかし、影だけでは縁取りよりも視認性を確保するのが難しい。また、影を多様すると、もっさりとした暗い印象を与えやすいため、影の落とし方には注意が必要だ。

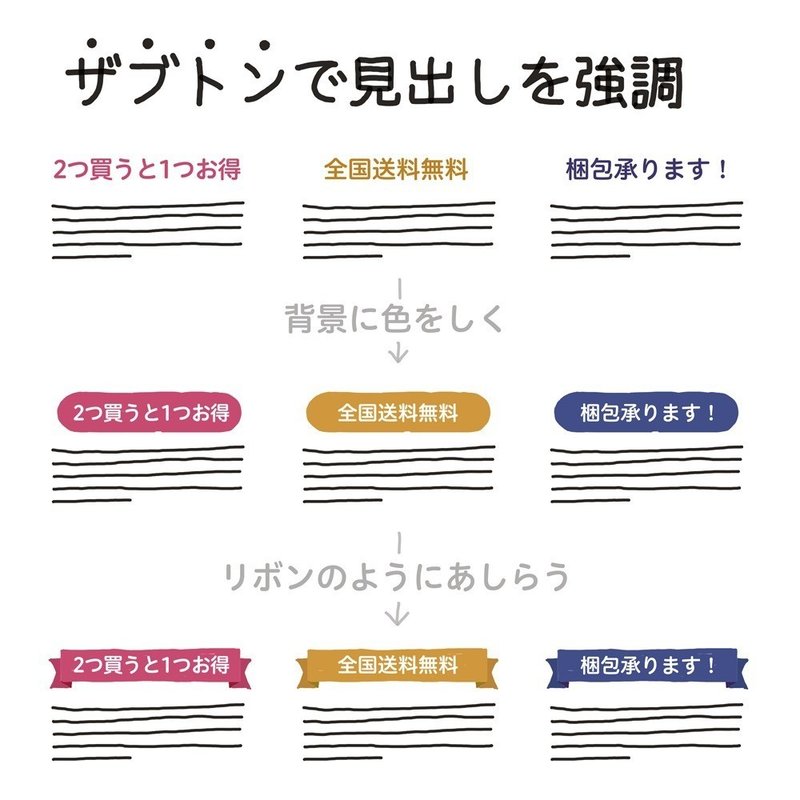
文字の背景に色を敷いてあげる(ここでは、ザブトンと呼ぶ)と文章とのメリハリがついて効果的だ。濃い色のザブトンを敷くと文字を白抜きにし色が反転するため目にも止まりやすい。またこの方法は写真の上に文字を重ねる場合の可読性を高める手段にも有効だ。

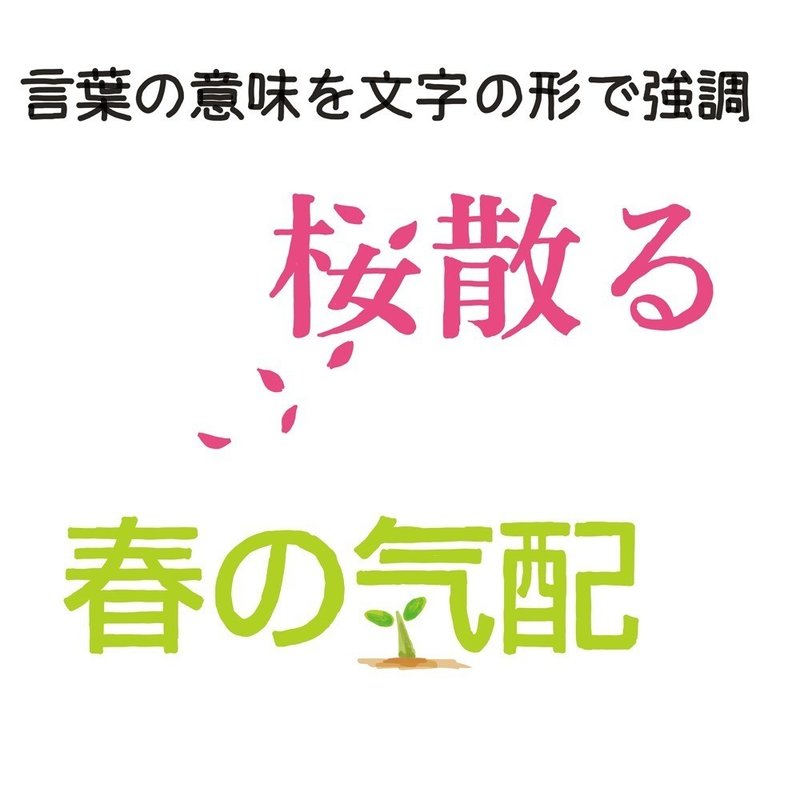
キャッチや見出しを作る時には、文字の流れや置き方を工夫することもできる。うまく配置できれば、言葉の持つ意味や伝えたいデザインをより効果的に表現しやすい。

文字は「形」として捉えることもできる。少し加工することで文章のもつ意味を強調でき、キャッチーにユーザーへ伝えることがきる。

文章や言葉は確実なコミュニケーションの手段だ。ただし、読まれたり聞かれないとその効果が薄い。一方で絵や写真は時間をかけなくてユーザーにそのメッセージを届けやすい。文字の持つ意味と視覚的な効果を組み合わせをうまくデザインすることで、強くユーザーの心に刺さる表現を作ることもできる。
この記事が気に入ったらサポートをしてみませんか?
