
Contact Form 7でページタイトルを取得する方法
この記事では、WordPressプラグイン「Contact Form 7」のフォームを設置したページの記事タイトルを取得する方法を解説します。
下記の手順でかんたんに実装できます。
手順①function.phpを編集
以下のコードをfunctions.phpファイルに追加します。
function set_post_title_to_cf7_tag( $tag ){
// 対象のタグかどうかチェック
if ( ! is_array( $tag ) || $tag['name'] !== 'post_title' ) {
return $tag;
}
// 投稿のタイトルを取得
$post_title = get_the_title();
// 空文字列の場合は処理しない
if ( empty( $post_title ) ) {
return $tag;
}
// タグの値を更新
$tag['values'] = (array)$post_title;
return $tag;
}
// フィルターフックに登録
add_filter( 'wpcf7_form_tag', 'set_post_title_to_cf7_tag', 11 );今回、タグの名前を「post_title」としています。
手順②Contact Form 7をカスタマイズ
フォーム部分を編集
フォームに以下のタグを記述します。
[text post_title default:get]
取得したページタイトルをユーザーが編集できないようにする場合はこちらのタグを記述してください。(readonly属性が追加されています)
[text post_title default:get readonly]
なおreadonly属性を追加する場合、input要素の枠線があると編集可能な領域に見えてしまうため、CSSで枠線を非表示化してもよいかもしれません。
<p class="noborder">
予約希望:<br>
[text post_title default:get readonly]
</p>
<style type="text/css">
.noborder input[type=text]{
border:none;
}
</style>
自動返信メールを編集
自動返信メールには以下のタグを記述します。
[post_title]
このカスタマイズの活用事例
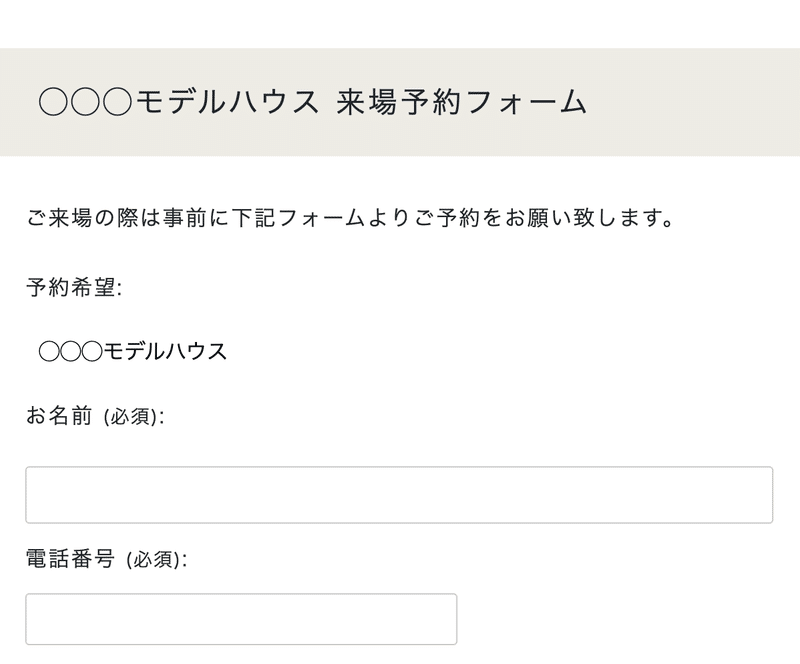
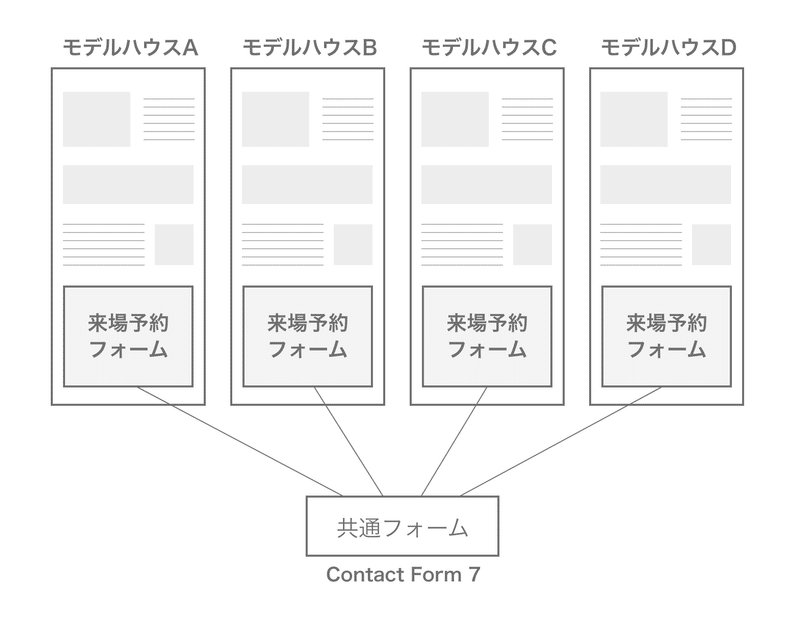
住宅会社サイトの来場予約フォーム
住宅会社のサイトで、各モデルハウスページの末尾に来場予約フォームを設置することがあります。この場合、モデルハウスページはカスタム投稿タイプで制作し、来場予約フォームを共通化することでメンテナンスがスムーズになります。

この場合、ユーザーは現在見ているページのモデルハウスを予約したいのが一般的です。
それでこうしたケースでは、フォームを設置しているページの記事タイトル(モデルハウス名)を取得し、予約内容に自動的に反映するのがスマートということになります。
補足
なおこの方法を利用すれば、ページタイトルだけでなく、投稿IDやURLなど、他の投稿情報を取得することもできます。詳細については、Contact Form 7の公式ドキュメントを参照してください。ご質問もお気軽にどうぞ。
この記事が気に入ったらサポートをしてみませんか?
