
高校生の職業体験でAlexaスキルをStorylineで作ってもらったらいい感じだった話
青森IT界の雄ことアイティコワークさんで受け入れている高校生の職場体験にゲスト講師として呼んでいただき、工業系の男子高校生にITエンジニアの仕事を体験しててもらいました。そこでやったことのお話です。
背景的なこと
1、私の持ち時間は1日(6時間)で、最初の2時間はIT業界の説明やトレンドの話を座学で聞いてもらい、残りの4時間を実習に当てるという時間配分
2、今回は4人の受け入れだったのですが、サーバいじり趣味で普段からLinuxを触っている1名(なんと!)を除いては、タイピングはできてプログラミングの概念はなんとなくわかる(授業で少しやった)というレベル感
3、スキルがバラバラな全員が満足できて達成感が味わえるようなコンテンツをやりたい
4、手順に沿ってやるだけでなく一人一人が自分で考えた何かを作ってもらいたい
5、作ったものを実際に動かして発表して欲しい
6、流行りに乗ってAIっぽい何かに絡ませたい
7、この職場体験が終わった後でも学校や自宅でも動かせるもの
8、もし興味を持ってくれたら自宅などで続けられるといいな
9、準備はなるべく楽にしたい...(費用面、工数面)
とまあ、せっかくの機会だしやりたいことは色々わけです。

ろくろ回しのコツに熱心に聞き入る高校生
思いつく
で「前日」に思いついたのが、Storyline を使ったAlexaスキル開発でした。
(当初は、Amazon RekognitionやGoogle Cloud AutoML Visionあたりを使った画像認識の何かをやろうかなと思っていたけど、デモレベルなら簡単だけど、その先までやろうとするとどうしてもコーディングが必要なのでなかなか難しいかなーと思っていた。)
Storylineの存在は知っていましたが、私自身触ったことがなかったのでまずは自分のアカウントを作るところからスタート。無料でノンコーディングで10分ほどで簡単なAlexaスキルが作れてしまったのでこれはイケる!と確信。
当日の流れ
幸いにも全員がgoogleアカウントを持っていたので、Storylineのアカウント作成までは10分程度でスムーズに進みました。(googleアカウントさえあればすぐに始められるのもいい感じ!)
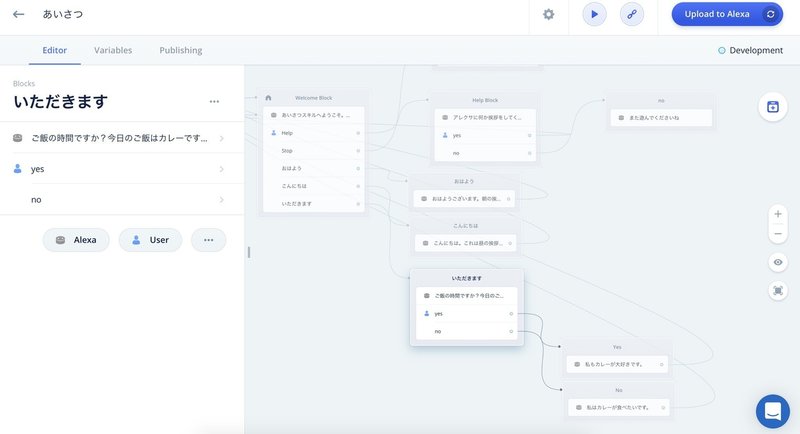
その後、まずはStorylineの使い方&雰囲気を掴んでもらうためにAlexaが挨拶を返してくれるスキルを全員一緒に1行程ずつ確認しながら作成しました。

練習スキルはこんな感じ
ここでは、Welcome Block、Stop Block、Help Block、カスタム Blockを実際に1つづつ作りながら説明をしていきました。全員すんなり理解してくれたと思います。一通り基本的なフローができた後に、Random optionsやSynonyms、Elseの機能を説明しました。ここまで約1時間で練習スキルが完成。
次の1時間で、どういうスキルが実際に公開されているかを調べてもらいつつ、自分で作りたいスキルを考えてもらいました。作りたいスキルが思いつかない場合はクイズが作りやすいというヒントを教えて、クイズのネタを集めてもらいました。残り2時間。
スキルが決まったら開発開始です。最初のブロックの設計だけ少しフォローしてあげればあとは特につまるところなく作ってくれました。(日本語でスキルを作成するのは忘れずに!)進みが早い人は、Random optionsやSynonyms、Elseを組み込んでユーザビリティの改善に取り組んでもらいました。全員が完成に近づくにつれて、声を出してテストを始めるんですが、同時にテストが始まると他の人の声を拾ってしまうカオス状態に陥るも、なんとか1時間でスキルが完成しました。

最初の言語設定を間違えため作り直し中w
最後の1時間で自分の作ったスキルの発表とデモを行いました。3人がクイズスキルでしたが、それぞれ○✖️クイズ、3択クイズ、自由回答のクイズと全員が別々の回答形式のスキルとなりました。残りの一人が、曜日と時限をAlexaに伝えると科目を教えてくれる時間割表スキルを作っていました。Synonymsをたくさん登録したり、人間が答えやすいようにAlexaの質問を工夫したり、Elseを使いこなしていたりと全員のスキルに何かかしらの工夫がみられて先生大感激でした!
所感的な
ノンコーディングで誰でも作れて
分岐や関数的なことも理解できて
流行りのテクノロジーに触れられて
ブラウザだけで動かせて無料で簡単に始められる
Storyline様様!って感じでございます。
この記事が気に入ったらサポートをしてみませんか?
