『TradingViewインジゲーター』現物と先物の価格乖離を表す
本記事の元になった記事があるのでそちらを参考にしました.こちらを参考に,TradingViewの最新バージョンでも動くスクリプトに変更したものが本記事です.ついでに色々付け足しています.
無料版のTradingViewでも大丈夫です.
現物が実際であって,先物は先走って金額が乖離し,やがては先物が現物に追いつくもの・・・.
では,市場が加熱or悲観している時に役立つインジゲーターがこれです.
そして,大手取引所の現物と先物の値段の乖離が最も見るべきものです.
私も,実際の取引所は違うのですが(というか,日本人はBinanceが使えない(´・ω・`)(2023年2月時点)),いつもBinanceのチャートを見ています.
ということで,Binance,BitMEXの現物と価格の乖離を可視化します.

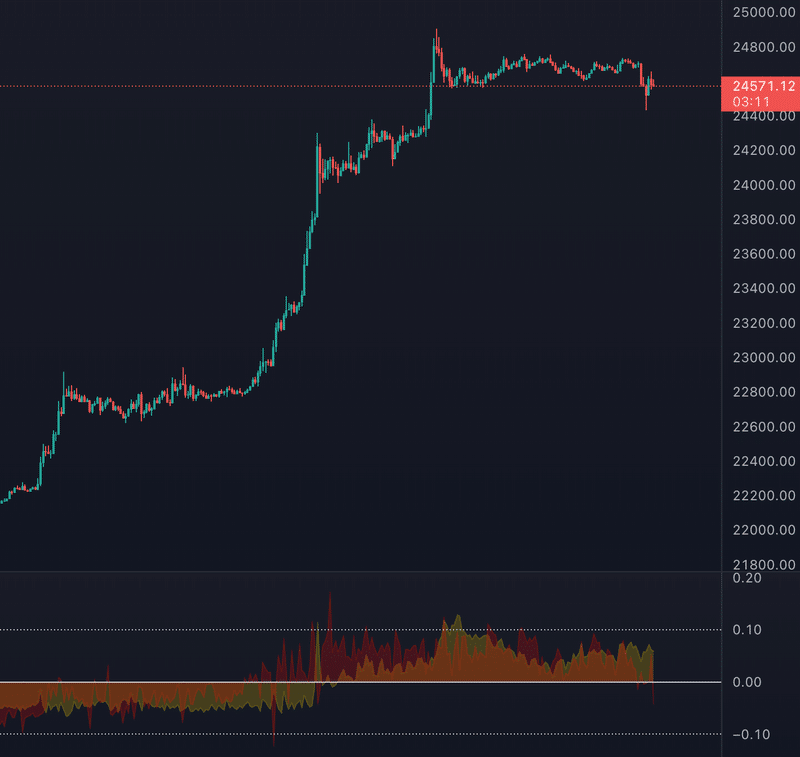
黄色がBinance,赤がBitMEXです.(投稿時は,上げからの調整時であったため,先物が常にマイナス状態から高騰で先物の値段が高くなって落ち着くのを待っている状態です.)
計算式は,
$${乖離 = \frac{先物価格-現物価格}{現物価格} \times 100}$$
です.単位は%です.
0以上では,買いが加熱していて,先物価格が高くなっています.
0以下では,売りが加熱していて,先物価格が低くなっています.
ソースコード
//@version=5
indicator("Kairi")
BINANCE_FX = request.security("BINANCE:BTCUSDTPERP", timeframe.period,close)
BINANCE_SPOT = request.security("BINANCE:BTCUSDT",timeframe.period,close)
BINANCE_KAIRI = (BINANCE_FX - BINANCE_SPOT) / BINANCE_SPOT *100
plot(BINANCE_KAIRI,linewidth=1, style=plot.style_area, color=color.new(#ffd700,transp=80))
hline(0.1, title="Zero Line", linestyle=hline.style_dotted, color=#d3d3d3)
hline(0, title="Zero Line", linestyle=hline.style_solid, color=#d3d3d3)
hline(-0.1, title="Zero Line", linestyle=hline.style_dotted, color=#d3d3d3)
BITMEX_FX = request.security("BITMEX:XBTUSD",timeframe.period,close)
BITMEX_SPOT = request.security("BITMEX:XBT",timeframe.period,close)
BITMEX_KAIRI = (BITMEX_FX - BITMEX_SPOT) / BITMEX_SPOT *100
plot(BITMEX_KAIRI,linewidth=1, style=plot.style_area, color=color.new(#ff0000,transp=80))無料版ですと,描写できるインジゲータの個数に制限があるため,一つにまとめておきました.
FTXのように取引所が飛んでっちゃった場合は.適宜修正が必要かと思います.
TradingViewにインジゲータを追加するには
①画面下部の「Pine Editor」をクリック
②上記のコードをコメントも含めてコピペ
③「Save」を押して適当な名前で保存
④「Add to chart」を押す
で追加されます.
この記事が気に入ったらサポートをしてみませんか?
