
#カスタマイン のダイアログに画像をランダムに表示するカスタマイズ #kintone
カスタマインのアドベントカレンダーを読んでいると楽しくて素敵なカスタマイズがありました。
こちらにある日報を提出すると、動物が日毎に出てくるカスタマイズがかわいい!
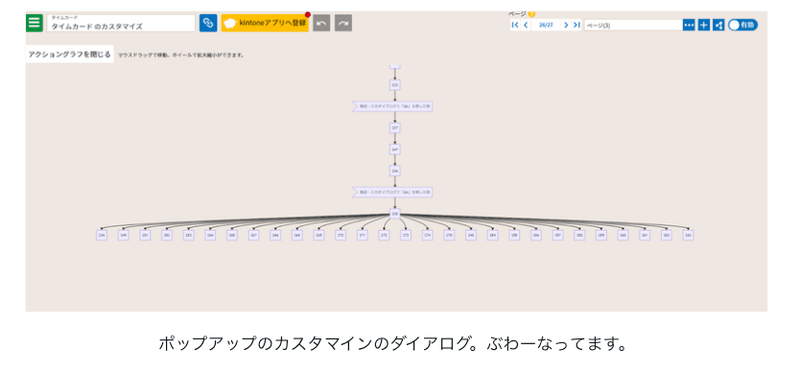
しかし、カスタマイズを見てみると・・・

・・・これを手作業で実装するのは骨が折れそうです。
でもなんとかしたい。ここで思い出したのが、同じくアドベントカレンダーの2つの記事でした。
カスタマイン最終兵器「JavaScriptを実行する」を使ってみる
⇒JavaScriptを直接実行すれば、ランダムに値(レコード)を取得できそう。
画像URLを使ってフィールドに画像を表示しちゃおう!
⇒カスタマインで画像を表示ができる
この記事を組み合わせれば、毎日日報を提出するごとにランダムなかわいい画像を表示させられそうだなと思いました。
画像を保存するアプリを用意する
まずは、日報のアプリとは別に、画像を管理するアプリを作ります。
管理用の名前
添付ファイル
リッチエディタがあればOKです。

リッチエディタに画像を表示する。
ここが少し特殊で一旦添付ファイルに画像を保存したあと、詳細画面でサムネイルを右クリックして画像をコピー。編集画面を開いてリッチエディタ上でペーストすると画像を張り付けることが可能です。
※編集画面から画像はコピーできないので注意。必ず詳細画面からコピーしましょう。
カスタマインのカスタマイズ
今回はメニューのボタンを押したら、画像がランダムに出力されるようにしてみます。
ボタンを押されてからの手順としては以下の通りです

やること解説
画像を管理しているアプリからレコードを取得する。
レコードの数を数える。
JavaScriptを使ってレコードの数を上限にしてランダムな数字を生成。
ダイアログにその番号のレコードを表示。
JavaScriptを実行するの部分は下記を入力しています。
※customine[26]の部分の26については、レコード行をカウントするのやることの番号が入ります
return Math.floor(Math.random()*customine[26]);画像が表示できた!


みごとダイアログに画像が表示できました。
今後の課題
画像の表示はできましたが、サイズの制御までする方法はわかりませんでした。
URLを使っての画像表示方法であればHTMLを埋め込むので制御ができるかもしれません
しかし、kintoneの添付ファイルの画像のURLをうまく取得する方法がわからなかったのでこの取得方法についてはまた調べたいです。(もし簡単に取得で
きる方法をご存じの方コメントください・・・!)
ここまで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
