
ページ表示が爆速になったサイト改善施策
ぼぶみ(Twitter@bbm_chan)です。
私は「Spensierato(https://bobmi-chan.com/)」
というWordPressを使用したブログを通じて情報発信をしているのですが、
ページ表示速度が遅くて悩んでいました。
どのくらい遅かったかと言うと、
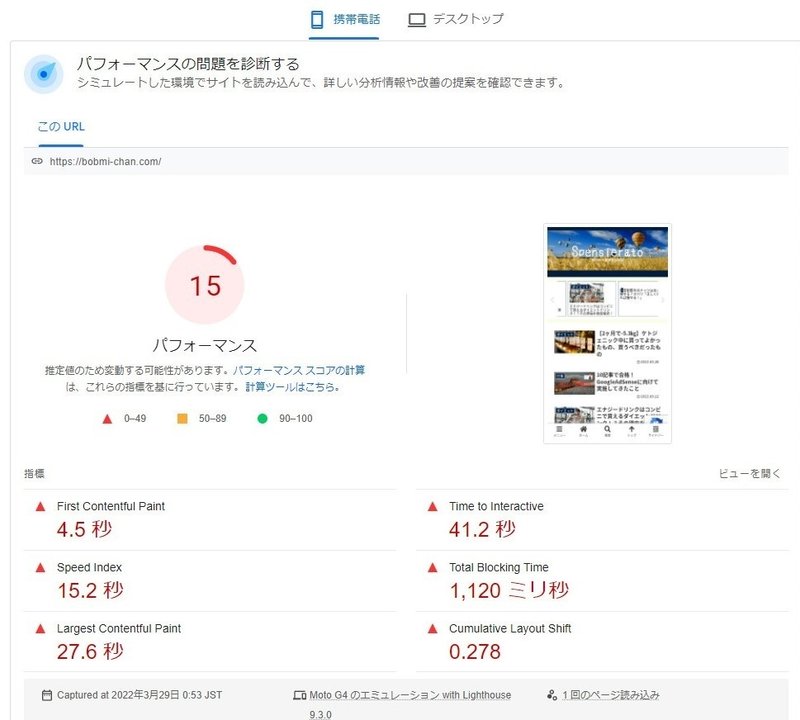
対応前のモバイル版の評価で15点です。
全項目真っ赤です。イチゴもびっくりな赤さです。
ページが操作可能になるまで41秒かかると言われています。
モバイルファーストが叫ばれている昨今において、
この点数は致命的です。
ちなみに契約サーバは業界最速と名高い「ConoHa WING」を使用しています。

ですがこの度速度改善に成功し、
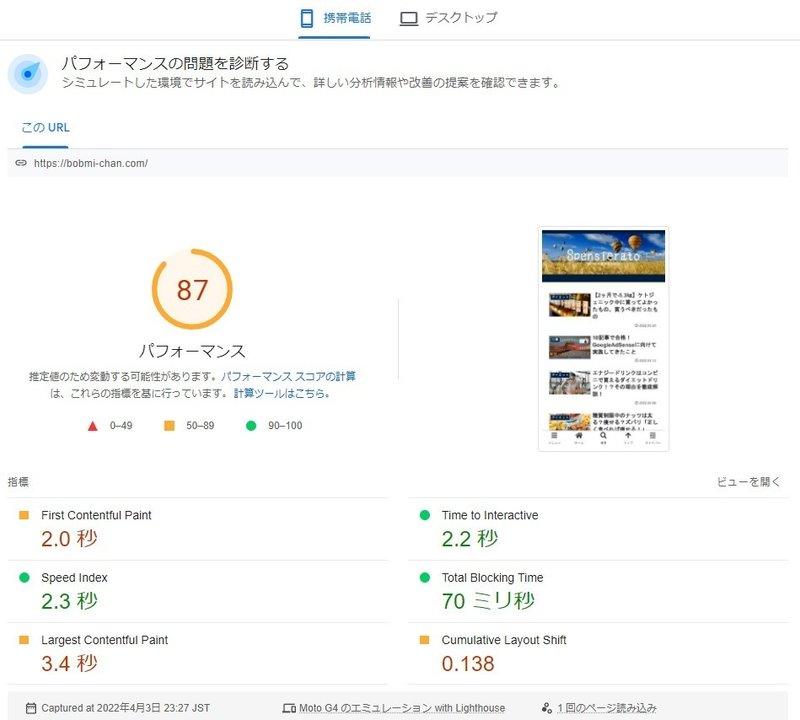
モバイル版で87点が出るまで改善することができました。

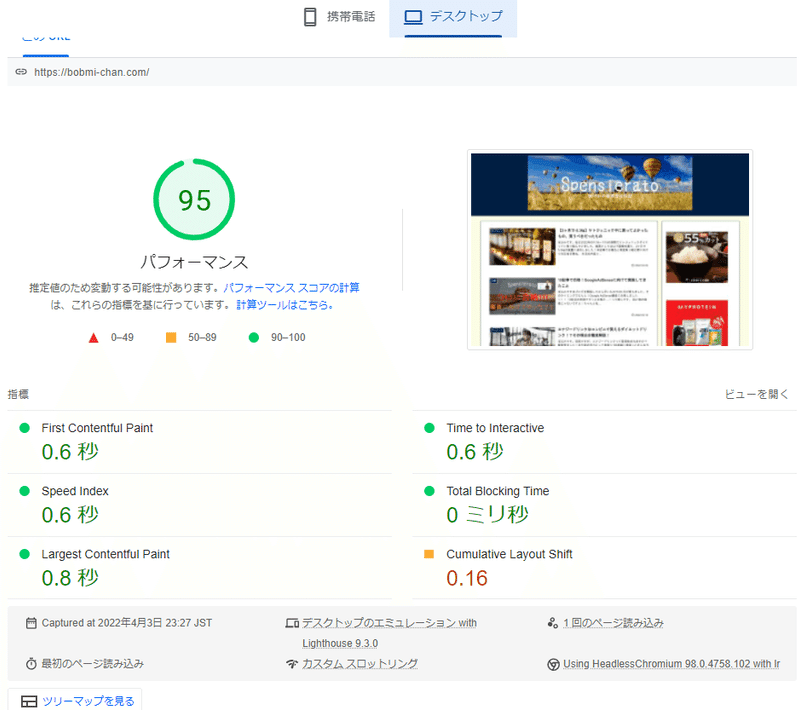
デスクトップ評価だと95点です。

私と同様に、
ブログのページ表示速度に悩んでいる方も多いと思います。
本記事は、そういった方々に向けたアウトプットとして記載しています。
あなたのブログの表示速度の改善に役立つ情報も必ずあるはずです。
実際のところページ表示速度を改善するには、
専門知識やスキルが必要なことが多いです。
ですが、
本記事内では誰でも出来るように、
作業中に撮ったキャプチャ画像などを交えながら、
【私が行った24個の施策】を解説していきます。
こんな方に読んでほしい
どうやって速度改善すればいいのか分からない方
アレコレ試しているけど全然早くならない方
改善しようとして逆にスコアが悪くなってしまった方
ページ表示速度の影響
まずはじめに、ブログやサイトのページ表示速度が具体的にどのような影響を及ぼすのかを説明します。
結論から言うと、
「遅くてもページが見えれば大丈夫だろう」
と放っておくと損につながります。
1.SEOで評価されにくい
Googleが掲げる10の事実というページがあります。
この第3項が「遅いより速いほうがいい。」となっています。
3. 遅いより速いほうがいい。
Google は、ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。自社のウェブサイトにユーザーが留まる時間をできるだけ短くすることを目標にしている会社は、世界中でもおそらく Google だけでしょう。Google は、Google のサイトのページから余計なビットやバイトを削ぎ落とし、サーバー環境の効率を向上させることで、自己の持つスピード記録を何度も塗り替えてきました。検索結果の平均応答時間は 1 秒足らずです。Google が新しいサービスをリリースするときには、常にスピードを念頭に置いています。モバイルアプリをリリースするときも、新時代のウェブにふさわしい高速ブラウザの Google Chrome をリリースするときも同じです。今後も、さらなるスピードアップを目指して努力を続けていきます。
つまりどういうことかと言うと、
Googleは、より速いサイトのことを評価しますよ。
という事です。
SEO評価されにくい=検索順位が上がりにくい
という事です。
2.ユーザーの直帰率が上昇する
これはGoogleの調査結果として発表されています。
ディープラーニングという機械学習技術を用いて算出した予測で、その精度は90%の的中率を誇ります。

Yet 53% of visits are abandoned if a mobile site takes longer than three seconds to load.
[…]
The neural net, which had a 90% prediction accuracy, found that as page load time goes from one second to seven seconds, the probability of a mobile site visitor bouncing increases 113%.
引用もとの結果をまとめると以下2つのことが言われています。
モバイルサイトの読み込みに3秒以上かかると、
アクセス者の53%が離脱します。ページ読み込み速度と直帰率の相関をまとめると
以下のように推移します。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
3.ランニングコストがかかる
ページ表示速度が遅いという事は、
それだけ通信量(データ)が多いという事です。
使っているサーバのマシンスペックが高ければ気にする必要はありませんが、
『ハイスペック=利用料金が高い』
となるので、ランニングコストがかかります。
高速化対応することで経費削減にもつながります。
まとめ
このようにページ表示速度は
ユーザビリティ向上のために重要な要因となっています。
ここまで分かっていて改善しない
そんな選択肢はありませんよね?
実際にページ表示速度を確認する
ご自身のサイトの現状を把握していらっしゃいますか?
測ったことないよと言う方は、
ページ表示速度計測ツールをいくつかご紹介しますので、
計測してみてください。
それぞれのトップページの画像をクリックすれば、
それぞれのツールへ飛ぶことができます。
1.PageSpeed Insights
Googleが提供しているツールで、
ページの読み込み時間を短くするための方法を提案してくれます。
本記事冒頭でお見せしたお粗末なスコアは、
このPageSpeed Insightsを使用して計測したものになります。

計測したいページのURLを入力するだけで、
モバイルとパソコンのスコアを計測してくれます。
このスコアはどれくらいページパフォーマンスを改善できる余地があるかを0~100の値として算出します。
つまり、100に近いほど改善の余地が少ないという事です。
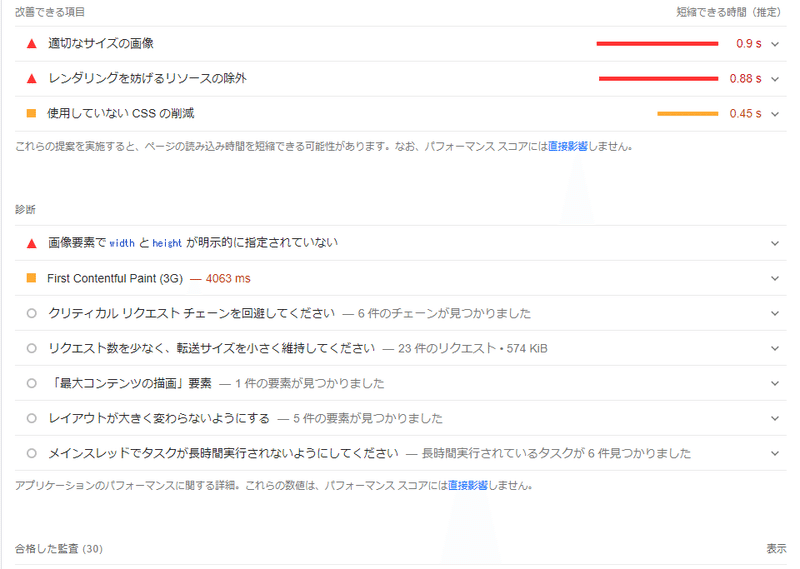
下にスクロールすると改善できる項目が表示されます。
表示されている項目を改善すると、どれくらいの時間が短縮可能なのかも確認できます。

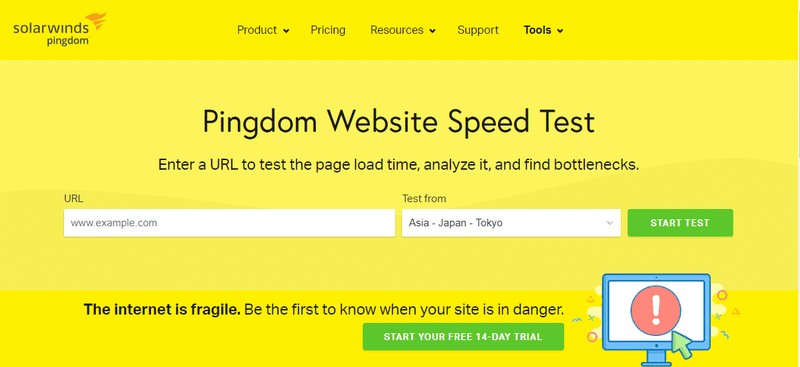
2.Pingdom Tools
ページ表示速度の分析、ボトルネックを見つけるにはPingdom Toolsというツールが適しています。

計測したいURLを入力し、計測元を選択します。
日本も選択できます。
PCはPC、スマホはスマホからでないと計測できないのが難点です。

各項目ごとに点数がつけられスコア順に並ぶので、
現状どの項目が最もサイトの表示速度を下げているのかが分かり、対策する際の優先順位がつけやすくなります。
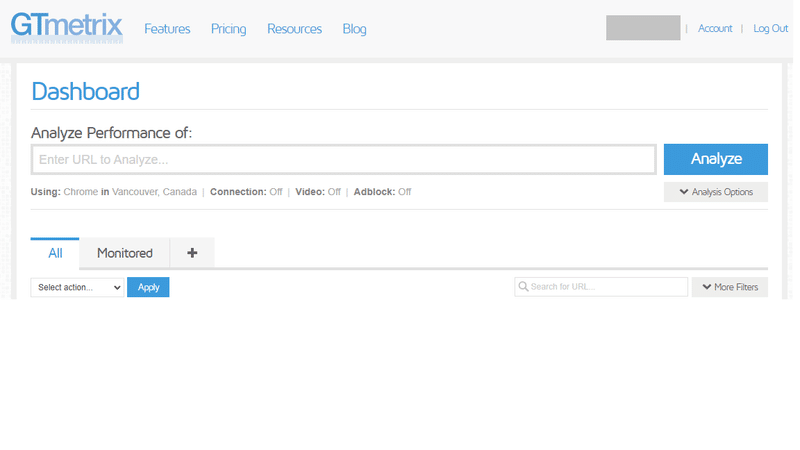
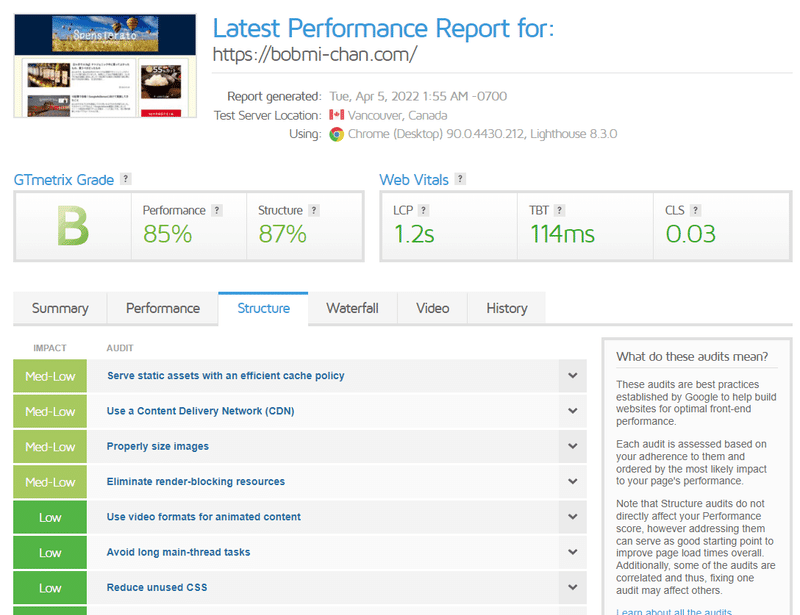
3.GTmetrix
計測環境を指定して表示速度を測定するにはGTmetrixが便利です。

対象のURLを入力するだけで計測してくれ、
パフォーマンススコアと改善項目が表示されます。
こちらもPCはPC、スマホはスマホからでないと計測できないです。

改善の優先順位も書いてあるのでスコアが低い(HIGH)ものから改善していきましょう。

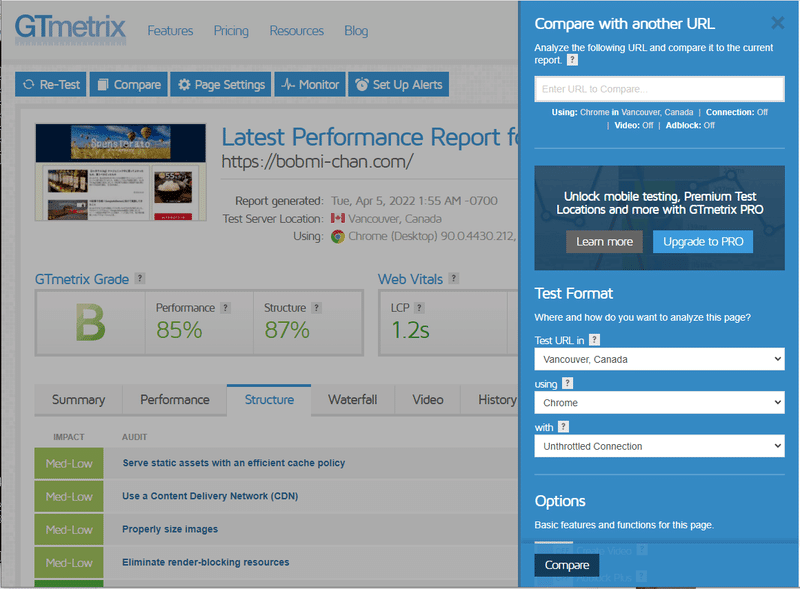
Compereタブを開くと、オプションを選択することが出来ます。
アクセス元のロケーションを変更したり、
アクセス元のスマホ機種を変更してテストすることが出来ますが、
PROへのアップグレード(月額約1000~)が必要になります。
無料の範囲でも十分活用することが出来ますが、
もっと詳しく分析したい方は契約してみてもいいかもしれません。
まとめ
各ツールを使い分けることで、
多角的に自身のサイトの分析を行うことが出来ます。
調査に行き詰ったときは診断ツールを切り替えてほかのアプローチを考えるのも1つの手です。
作業前に必要な準備
また、今回の作業ではサーバに直接入って作業する部分があります。
「え、、、?何それ怖い、、、、」
って思いました?
ご安心ください。
現役エンジニアの私が実行したコマンドも交えながら記載するので、
コピペで操作できるようにしてあります。
ここから先は
¥ 2,000
この記事が気に入ったらサポートをしてみませんか?
