
Googleしごと検索(Google for Jobs)の掲載方法や上位表示要素を検証してみた
※2019/3/19追記:手動対策が行われた件と、実装時の参考サイトを追加しました。
はじめまして、ブランディングテクノロジー株式会社の佐野(@sanoseo1)です。普段は主にSEOやコンテンツ周りのコンサルティングやディレクションを担当しています。(つい最近Twitterはじめました)
細かいプロフィールは全略しまして、今回は最近ちょっとしたトレンドになっている「Googleしごと検索(Google for Jobs)」について、私含め弊社のSEO部隊で調査・検証した内容をまとめるべく、企業noteという場をお借りします。
この記事について
最初に言っておきます。長い記事です。(まともに読むと5分以上かかるかも)
「そもそもGoogleしごと検索って何なのさ」みたいな方から「具体的な実装における注意点はある?」みたいなコーダーの方向けの内容も含まれているため、はっきりとした目的があってこの記事を読んでいただいている方は、上の目次から興味のある見出しに飛んでもらえると幸いです。
【この記事が対象としている方】
・Googleしごと検索についてざっくりと把握したい方
・Googleしごと検索を活用して採用マーケティングに活かしたい方
・Googleしごと検索の実装方法を調べている方
・Googleしごと検索における上位表示方法を調べている方
【この記事を読んで得られるかもしれないこと】
・Googleしごと検索について人に説明できる程度には理解できるようになる
・コーディングを良く知らなくてもマークアップを実装できるようになる
・上位表示に向けたアプローチのヒントを掴める(かも)
Googleしごと検索(Google for Jobs)とは
2019年1月23日、Google Japan Blogの中でGoogleしごと検索(Google for Jobs)の提供が開始されたことが発表されました。
日経新聞の記事で1月にリリース予定という情報はありましたが、Googleからのオフィシャルな事前告知はなかったため、急なリリースに驚いた方も多いのではないでしょうか。
Googleしごと検索とは、すごく簡単に言うと「Googleの検索結果に実際の求人情報を載せる」というGoogleの提供するサービスです。
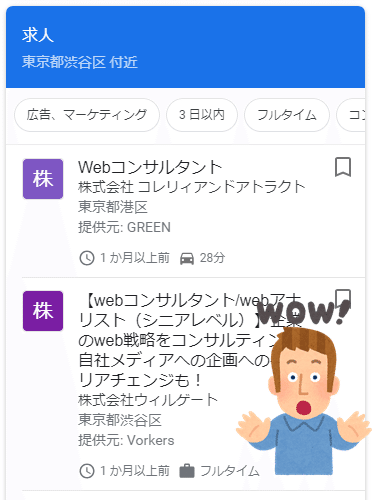
実際に「Webコンサルタント 求人」等で検索すると、今までに見たことないボックス枠が検索結果に表示されています。

この仕様、元はGoogle for Jobsという名前のサービスとして2017年6月に米国でリリースされており、順次世界の各国での導入が進みつつ、ついに日本にも来たというわけです。
Google Japan Blogの記事を見る限りは、日本ではどうやら「Googleしごと検索」という名前にしたようです。(そのためこの記事でも以後「Googleしごと検索」と呼ぶことにします)
今回のGoogleしごと検索もその一環かと思われますが、Googleは検索したユーザーに対し、できるだけ検索結果上で答えを与えるために機能強化を続けています。
言葉の意味や店舗の場所などを調べた際、検索結果上にその回答が表示されることがありませんか?
そのおかげで各自然検索結果ページのCTRが落ちてSEO屋としてはもんやりした気分になることもありますが…この話は一旦おいておきましょう。
Googleしごと検索でできること
検索結果に表示される求人をクリックすると、求人の詳細を見ることができます。以下の画像のそれぞれの箇所に基本情報が表示されます。

職種や勤務体系、求人掲載されてからの日数など様々な条件でフィルタリングできるので、利用者にとっては便利ですね。Indeedにそこそこ近いインターフェイスでもあり、感覚で操作できるかと思います。
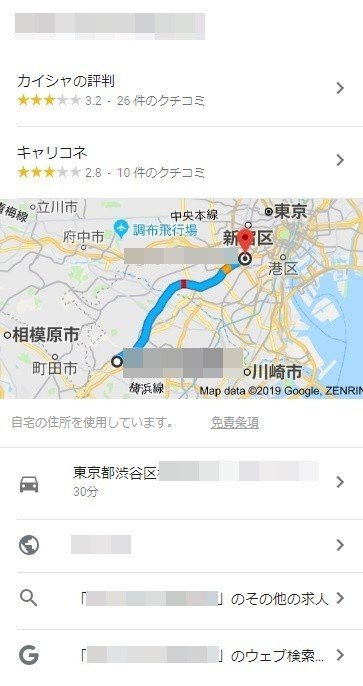
また更に下の方を見ると、求人によっては就業先の会社の評判・口コミ(!)や現在の場所からのルートなども見ることができます。

特定の企業口コミサイト(現状見る感じはカイシャの評判とキャリコネ?)から企業名との一致で自動的に引っ張ってくる仕組みなのでしょうか。
この部分はユーザーにとってはIndeedより便利な部分と言えるのではないかと思う一方、会社の口コミをわざわざ調べることなく見ることができることで、企業としては今まで以上に口コミサイトの評判が気になるようになるでしょう。
Googleしごと検索(Google for Jobs)の効果・成功事例
「展開されたばかりのサービスに成功事例なんてあるの?」と思われる方もいるかもしれませんが、このGoogleしごと検索は、前述の通りに「Google for jobs」という名前で2017年6月にアメリカでリリースされており、日本でリリースされた頃には既に90ヶ国以上で利用できる状態となっていました。
(90ヶ国がどれだけ凄いかでいうと、ド○ゴンボール超の映画が公開された国が90ヶ国らしいです。むしろド○ゴンボールが凄い)
そんな海外におけるGoogle for Jobsの成功事例がGoogleのサイトに載っていたため、本節ではその内容を引用します。
Jobrapidoという全世界58か国に広がる巨大求人ポータルの事例です。
・オーガニック トラフィックが 115% 増加
・Google の新しい求人情報検索機能のリリース以降、オーガニック トラフィックからの新規ユーザー登録数が 270% 増加
・Google 検索から求人ページにアクセスしたユーザーの直帰率が 15% 低下
※https://developers.google.com/search/case-studies/jobrapido-case-studyより引用
通常の検索枠では上位表示が難しいキーワードでも、SEOとはアルゴリズムの違うGoogle for jobsの求人ボックス内で上位表示できることで、流入を大きく伸ばすことができる可能性を秘めていることが分かります。
Googleしごと検索が表示される位置
海外だと広告枠のすぐ下、自然検索結果1位の上に固定で表示されることが多く、日本においてもその位置に表示されることが多いです。
ただし日本の場合、広告枠→自然検索1位(+2位)→Googleしごと検索→自然検索…のように自然検索結果の途中に挟まれるケースも見られます。
この辺はまだGoogleでもテストしているのかもしれませんね。もしかすると、広告枠がGoogleしごと検索内に吸収される…みたいなことも今後は考えられます。
Googleしごと検索が表示されるクエリ
幾つかの職種名を軸キーワードにして検索してみた結果、3月6日時点で表示を確認できた掛け合わせクエリの一覧です。
・求人
・求人情報
・アルバイト
・正社員
・パート
・派遣
・時給
・新卒
・募集
どうやら軸とするキーワードによっては表示されないクエリもあるようです。給与情報などもGoogleしごと検索に表示されることを踏まえると、今後は「給料」や「年収」等の求人に間接的に関係のありそうなキーワードでも表示される可能性がありますね。
Googleしごと検索に求人情報を載せる方法
掲載の仕組みをざっくりと説明すると、求人情報が掲載されているページのソースをGoogleのクローラー(ロボット)が読み取り、Googleしごと検索に反映させるという仕組みです。

ここで重要なことですが、求人ページを作っただけではGoogleしごと検索には反映されず、クローラーが求人情報を読み取るためには「構造化データ」と呼ばれる情報を求人ページ内にコーディング(マークアップ)する必要があります。
コードの一例を紹介しましょう。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "JobPosting",
"title": "企画提案営業",
"description": "中堅・中小・ベンチャー企業様の経営パートナーとなるべく、Webを中心としたソリューションで目標やビジョンの達成を支援しています。集客・ブランディング・採用……経営者の方々はさまざまな課題を抱えていらっしゃるので、お話を聞いて整理し、適切なソリューションをご提案します。「企業経営」に密接に触れるのでいろいろな刺激を受けられます。",
"hiringOrganization" : {
"@type": "Organization",
"name": "ブランディングテクノロジー株式会社",
"sameAs": "http://branding-t.co.jp/"
},
"employmentType": "FULL_TIME",
"datePosted": "2018-11-01",
"validThrough": "",
"jobLocation": [
{
"@type": "Place",
"address": {
"@type": "PostalAddress",
"name": "帝都渋谷ビル",
"addressRegion" : "東京都",
"streetAddress": "15-13",
"addressLocality": "渋谷区南平台町",
"postalCode": "150-0036",
"addressCountry": "JP"
}
},
{
"@type": "Place",
"address": {
"@type": "PostalAddress",
"name": "ナカモビル",
"addressRegion" : "愛知県",
"streetAddress": "名駅3-17-34",
"addressLocality": "名古屋市中村区",
"postalCode": "450-0002",
"addressCountry": "JP"
}
},
{
"@type": "Place",
"address": {
"@type": "PostalAddress",
"name": "グランプリ第11ビル",
"addressRegion" : "大阪府",
"streetAddress": "西中島3-3-9",
"addressLocality": "大阪市淀川区",
"postalCode": "532-0011",
"addressCountry": "JP"
}
},
{
"@type": "Place",
"address": {
"@type": "PostalAddress",
"name": "広島教販ビル",
"addressRegion" : "広島県",
"streetAddress": "幟町14-14",
"addressLocality": "広島市中区",
"postalCode": "730-0016",
"addressCountry": "JP"
}
}
],
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"minValue": 220000,
"maxValue": 400000,
"unitText": "MONTH"
}
}
}
</script>項目ごとの詳しい説明は省略しますが、Titleが求人名、Descriptionが求人概要、あとは就業先の会社名や住所の情報や勤務形態、掲載開始日(終了日)や給与幅などをGoogleに伝えることで、前の段落で紹介したようなGoogleしごと検索の画面にそれぞれの情報が反映されます。
ちなみにこのDescriptionの中身ですが、pタグやリストタグ、見出しタグなども使えるため、余裕があれば見やすいように調整することをおすすめします。
実装を担当されるという方は、Googleで公開されている以下のしごと検索のリファレンスを参考にして頂ければと思います。
大手求人ポータルの対応状況
日本でリリースされてからまだ1ヶ月と少しですが、既に大手の求人ポータル系ではマークアップ済みのサイトが多く、その媒体に掲載さえしていれば「自分たちの知らぬ間にGoogleしごと検索に自社の求人が載ってた!」というケースも多いはずです。
求人ポータルで既に掲載している場合、「{自社の会社名}×求人」などで検索してみるのも良いでしょう。
つまり、Googleしごと検索に求人情報を載せるには
・自社サイトの求人ページにマークアップを行う
・マークアップ対応済みの求人ポータルに求人を載せる
の2種類の方法があるというわけです。
ちなみに現状ですと、上位に良く出てくる求人ポータルは「doda」「求人ボックス」「Green」「エン・ジャパン」「engage」「マイナビバイト」「リクナビ派遣」あたりです。
もし求人ポータルに求人を出すのであれば、集めたいキーワードでどのポータルが上位にいるのかも判断基準として使えるのではないでしょうか。
実装において躓いたポイント(初心者目線)
具体的な実装方法を知らないことには社内やクライアントに説明しずらい!
…と思い自社サイトには自分で実装しましたが、そもそも私はコーディングは本職ではありません。
見よう見まねで構造化データを作ってみましたが、後述する無料ツールの力を借りれば実装はそこまで難しくありませんでした。
唯一躓いたのが、複数の事業所がある場合の記述。記述可能であるという情報は様々なサイトで紹介されていたものの、構造化データの書き方というかルールみたいなものを知らなかったために、具体的にどのように並列して記述すれば良いのかという点で苦労しました。
検証ツールでトライアンドエラーを繰り返した結果、ようやくエラーが出なくなったのが上でご紹介したサンプルコードです。同じような背景で悩まれる方がもしいれば、参考にできる部分かなと思います。
その後、クライアントの求人ポータルサイト(WordPress)で実装することになったのですが、対象となるページ数が多くても、給与や就業場所、就業先などの情報がカスタムフィールドで入力されていたため、実装はそこまで難しくありませんでした。
逆に言うと、求人ポータルサイトなどのマークアップ対象となるページが多いサイトの場合は、必須となる各項目をphpかなにかでページごとに自動出力できるような仕様でないと実装までのハードルがかなり高くなりそうです。
実装の際に使えるおすすめ無料ツール
必要な情報を入れれば自動でコードが生成されるので「仕組みはよく分からないけど、とりあえず早いところ実装したい!」という方におすすめです。
同じく必要な情報を入れれば自動でコードが作成されるツール。日本語版なのでとっつきやすいと思います。使い方ガイドもあり、更にはビジュアルエディタでDescription部分を作成できるなど細かな気遣いも嬉しいですね。
Googleが公開している構造化データのテストツール。ページ公開前でもコードを入れれば判定できるのが便利です。
ちなみに診断結果のアラートには「エラー」「警告」の2種類がありますが、「警告」は推奨項目が埋まっていない場合によく出てきます。
あくまで「推奨」のため、ここは無視してもGoogleしごと検索には問題なく反映されますが、「エラー」についてはなるべく解消するようにしておきましょう。(エラーが出てても反映されることもありますが念のため)
ページに埋め込んだ構造化データをGoogleに認識してもらうための2つの方法
ページに埋め込んだ構造化データの記述が正しければ、Googleがそのページを巡回(クロール)したあとにGoogleしごと検索に反映されるようになります。
サイトの更新頻度が元々高いサイトであれば、日頃からGoogleが頻繁にサイト内を巡回してくれており、早ければ構造化データを埋め込んだ次の日には何もしなくても巡回→反映されるのですが、中には中々巡回してくれないサイトもあります。
そんな中、できるだけ早くGoogleしごと検索内に情報を反映させるための方法として、Googleは「Indexing API」の利用を推奨しています。
Indexing APIは対象のページが更新されたときや削除されたときに、その情報を直接Googleに通知するという機能です。
例えば掲載していた求人の募集がもし終了したらサイト上で情報を更新すると思いますが、Googleにその情報を通知しない限りは、次にGoogleがそのページをクロールしてくれるまでGoogleしごと検索の求人ボックス内の情報が更新されません。
ユーザーに古い情報を見せないという意味でも、なるべく早くクロールを促すためにGoogleはIndexing APIの利用を推奨しているのです。
ただ、Indexing APIの利用方法については以下のページで紹介されているのですが、GoogleのAPIを利用したことがないという人にとっては結構ハードルの高い内容です。
そこで次善策としてのもう一つの方法が、sitemap.xmlを活用する方法です。
sitemap.xmlはGoogle向けのサイトマップとしてGoogleにクロールしてほしいページのURLを記述するためのファイルなのですが、ここに各求人情報のページを含めた上でページ内を更新したタイミングでsitemap.xmlを送信することで、Googleのクロールを促すことができます。(あくまで「促進」のため必ずしも即時クロールされるわけではありません)
ちなみにsitemap.xmlはサーチコンソールを介して送信できるほか、サーチコンソールを経由しない場合でも
http://www.google.com/ping?sitemap=https://example.com/sitemap.xml
の「?sitemap=」の後ろを自サイトにアップロードしたsitemap.xmlのURLに置き換えた状態で送信することで、Googleにsitemap.xmlを送信することができます。
ただしこちらの方法はサーチコンソール経由で送信するよりもクロールまでが遅い場合があります。なるべくであれば、sitemap.xmlはサーチコンソール経由で送信するようにしましょう。
Googleしごと検索で上位表示させるためには
現状の仕様を見ると、MEOと同様に上位3つの求人が検索結果に表示されているため、何とかしてこの位置を獲得したい…というニーズは間違いなく高まります。「JEO」「JSO」なる言葉が広まるかもしれませんね(笑)
この上位表示のアルゴリズム、ローカライズの影響も大きそうですが、「タイトル」「求人概要のボリュームや内容」「会社の口コミの評判」…などなど、関係性が考えられそうな要素は幾つかあり、弊社でも様々な形で検証しています。(あまり追いすぎてもあれなので「ほどほどに」ではありますが…)
現状の傾向としては「検索した場所からの距離が近さ」はかなり強く関係しているであろう点と、シンプルですが「情報をなるべく多く・詳しく掲載」している求人は上位に来やすい傾向です。
よってユーザーのためにも、Description内には給与や勤務先、勤務時間、勤務形態などを始め、他のフィールドで埋めている項目も含めてなるべく多くの情報を記載することが望ましいでしょう。幾つかのクエリでサンプルを取ってみたところ、上位に表示されている求人は、Description内で平均1,000文字ほどの文字量がありました。
もう一点、傾向分析の中に見えたのが「就業先の企業の口コミ評価」です。上位サイトの平均を取ってみると約3.7となっており、口コミの評価が低い企業の求人に関しては上位に上がりにくいアルゴリズムも含まれている可能性があります。
小手先でどうにかできる領域ではないですが、頭の片隅にでも入れておいても良いかと思います。
手動対策について
Google しごと検索のガイドライン違反について手動対策を実施しています。よく見られる違反例としては、タイトルへ給与やキャッチコピーなどを詰め込んでいるケースです。タイトルには「ソフトウェア エンジニア」のように職務の名称のみを指定してください。https://t.co/4qL7wejW7G pic.twitter.com/Eqx5WKDMqf
— 金谷 武明 Takeaki Kanaya @東京 (@jumpingknee) March 14, 2019
ガイドライン違反が増えているとのことで、3月に入りGoogleしごと検索に関して手動対策(いわゆるペナルティ)が行われています。手動対策が行われた求人情報に関しては、Googleしごと検索上の求人ボックスから消えることになります。
確認できるだけでも大手のサイトも手動対策を受けており、サイトの規模に関わらず対象となっているようです。
上のツイートにもある通り、特に多いガイドライン違反として挙げられているのが、「タイトルへの不要な情報の詰め込み」。
サンプルのコードにあるように、
"title": "企画提案営業",と職種の名称だけを入れるようにしましょう。無理に地域などのキーワードを詰め込むと、一時的に上位に入る可能性はありますが、いずれ手動対策を受けるのがオチです。
※以下独り言
(MEOでも「マイビジネスに店舗名にキーワード詰め込むのはNG」というガイドラインがありますが、これ詰め込むと実際上がりやすくなるんですよね。SEOの人工リンク施策も同様。ってことはしごと検索も・・・)
まとめ
もちろん今後の検証の中で考えが変わる可能性もありますが、ここまで検証してみた感覚としては、小手先であれこれ工夫するだけではそこまで順位に影響は出ないんじゃないかなぁというのが正直なところ。(期待していた方には申し訳ないですが)
この辺はSEO領域でも同じことで、昔のようにstrongタグがどうだとか5%がどうだとかの小手先のやり口はほぼほぼ「死に体」となっていて、否が応でもユーザーに目を向けることをGoogleはサイトオーナーに求めています。
今後、IndeedとGoogleしごと検索の両サービスがどのように棲み分けされていくのかも気になるところですが、HR系のポータルサイトはもちろんのこと、自社の採用サイト・ページを運営する側・作る側としては、IndeedにもGoogleしごと検索にも対応できるような作りにしておくことが求められる時代になりそうです。
ぜひ、上手に活用して露出強化・採用強化に繋げていきましょう。
※注:本記事は自身が執筆した以下の記事をベースに一部内容を加筆・修正しています。
