
03.Strikinglyまずは白紙に戻す!?
誰でも簡単に、クールなホームページが作れるStrikinglyだが、つまづくポイントがいくつかある。
前回の、「テンプレートはこれ一択!」でご紹介した「MINIMAL」テンプレートはお選びいただいただろうか?
パソコン編
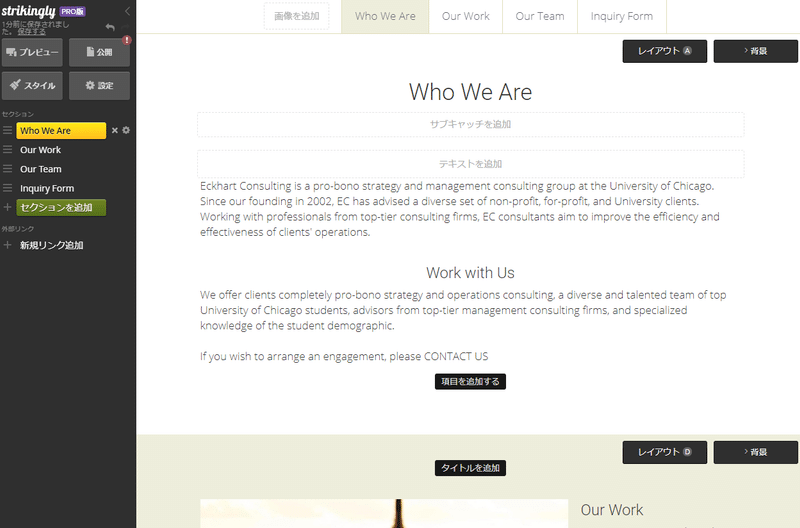
現在この画面が表示されているはずだ。

「ん??よくわからんぞ、英語ばっかりやし。どこから何をすればいいの?」
ここで、つまづく方もいるのではないだろうか?
Strikingly側では、テンプレートで例を示して、こんな感じで活用してね!?って良かれと思って、初期画面をこのようにしているのだが、返ってこれが抵抗感を産んでいるようだ。
そこで、「分かりにくいなら、いっそ白紙に戻しちゃおう!」というのが、短時間にホームページを完成させるコツである。

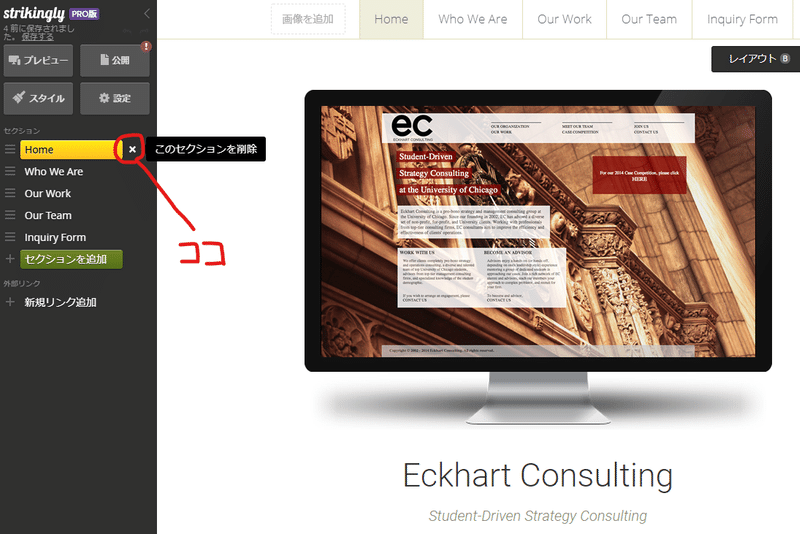
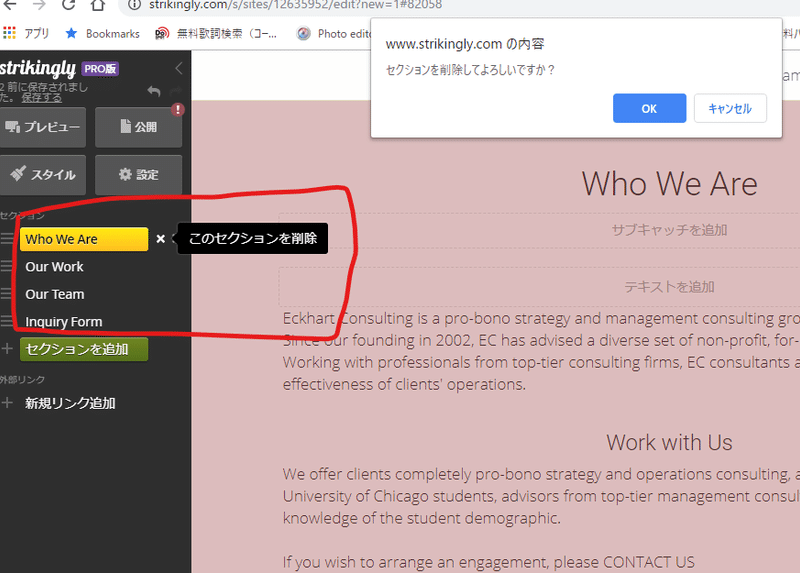
画面左「セクション」の「Home」の横にある「×」にカーソルを乗せると、「このセクションを削除」と表示される。

その「×」を思い切ってクリックしてほしい。
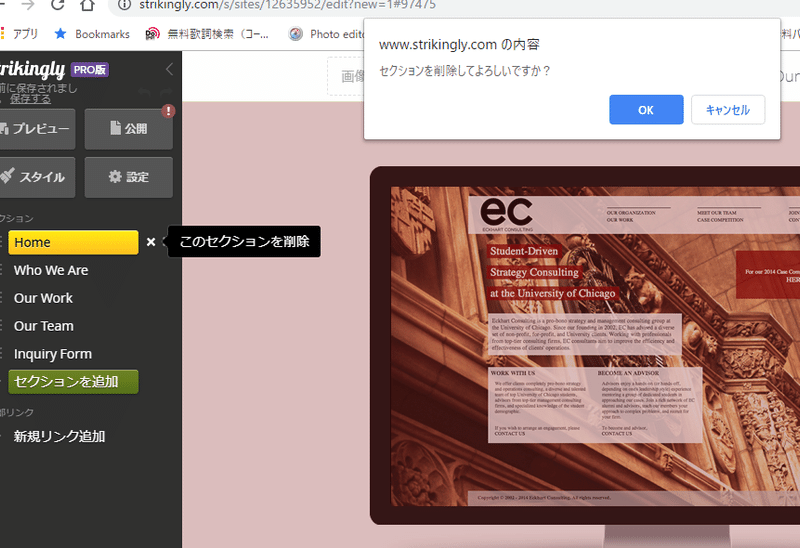
画面のように、「セクションを削除してよろしいですか?」と念を押してくるので、気合いを入れて「OK」を押してみよう。

どうだろう?
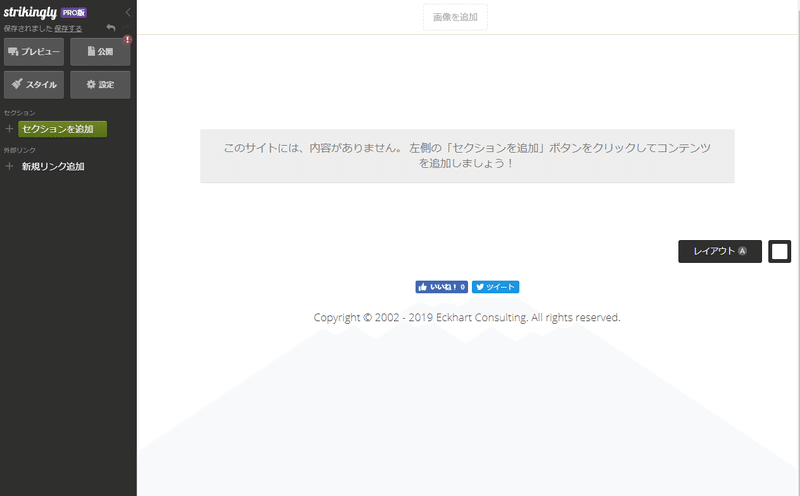
左側「セクション」の「Home」と共に、右側の画面も消去され、次のページが表示されたと思う。

この調子で、左側にある「Who We Are」、「Our Work」、「Our Team」、「Inquiry Form」も、同じ要領で次々と削除していく。

どうだろうか?随分すっきりしたのではないだろうか?
このように、分かりにくい時には、一旦白紙に戻した方が結果的に近道になるのである。
次回は、「TOPページを作ってみる」。乞うご期待!!
スマホ編
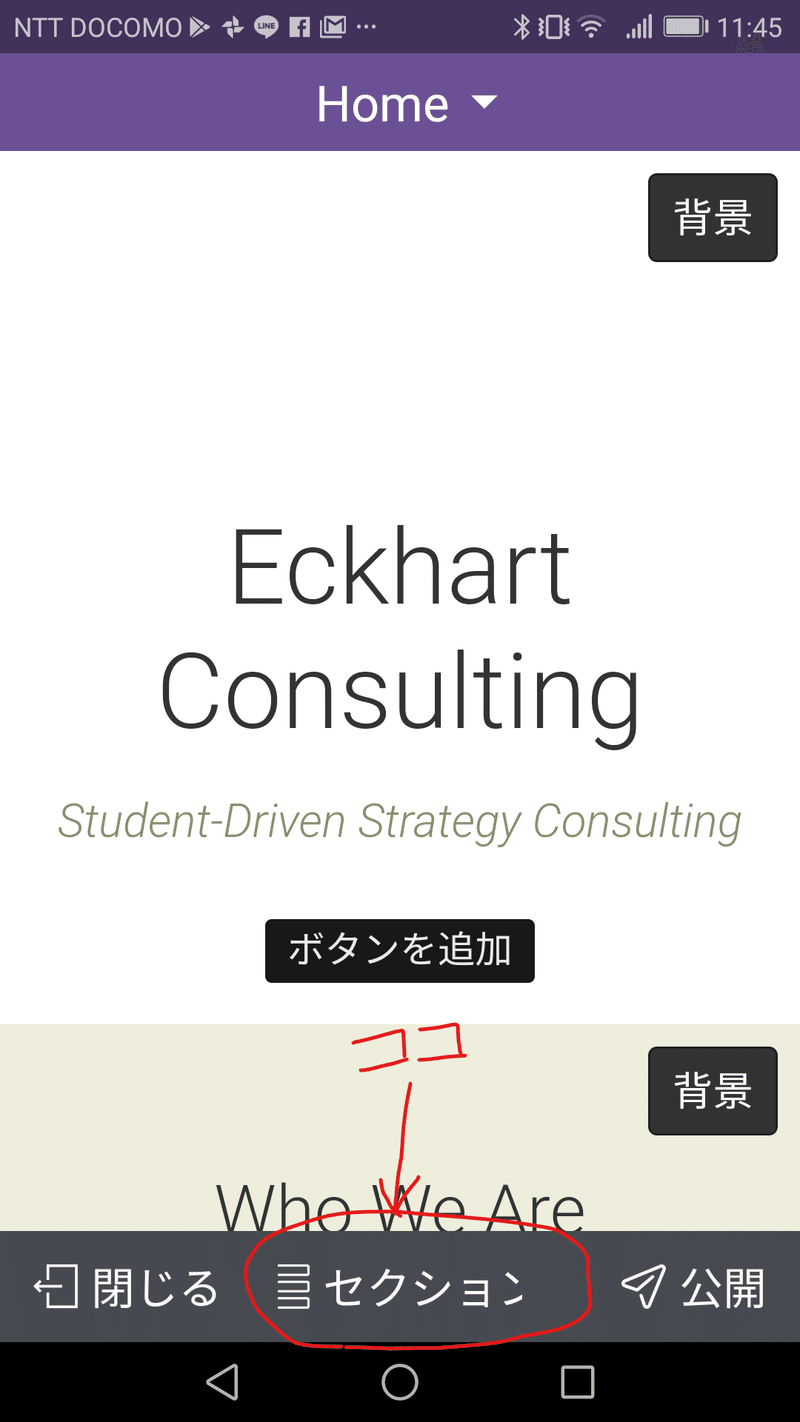
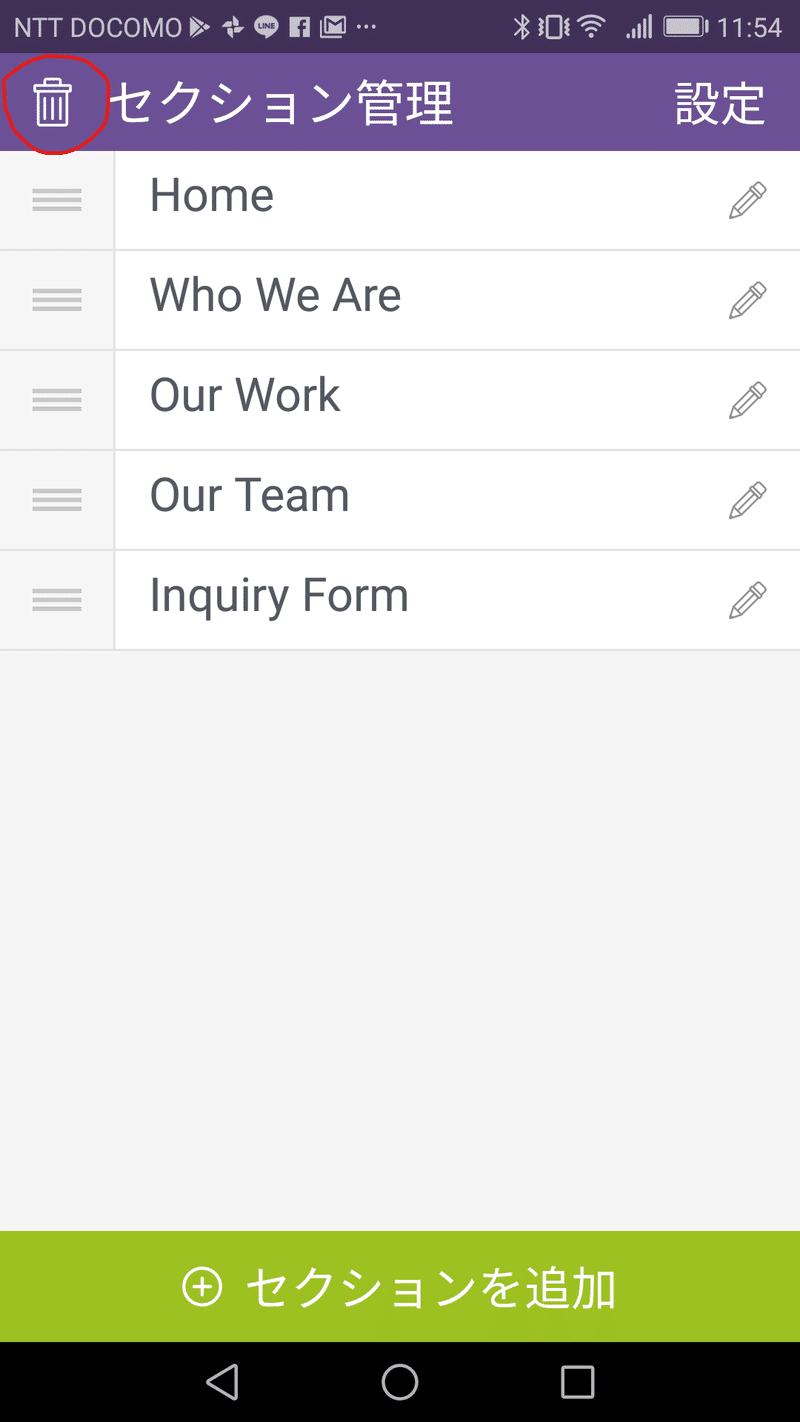
スマホの場合は以下のような画面になる。

画面下にある、「セクション管理」をタップ。

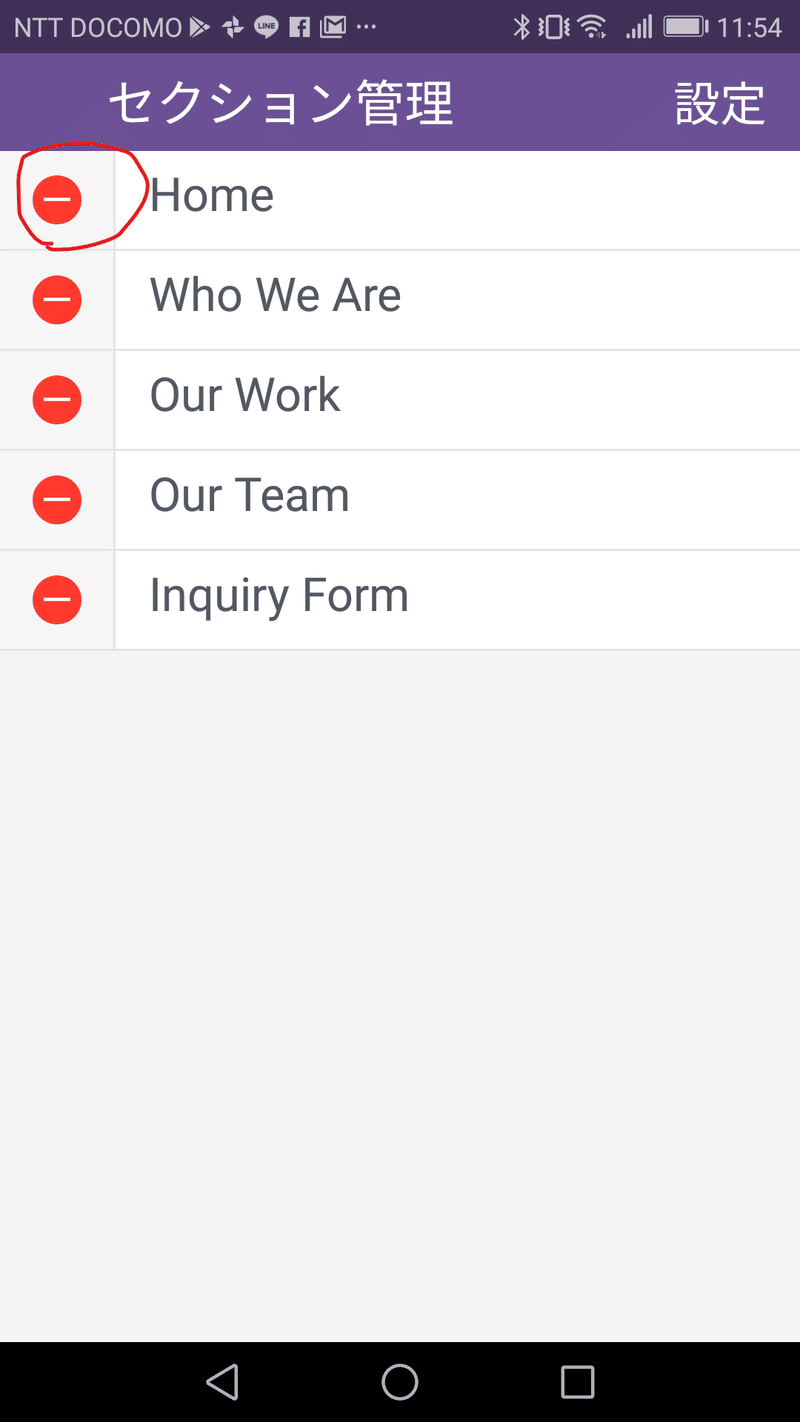
セクション管理画面が表示されるので、ゴミ箱マークをタップ。

「Home」の横の赤丸をタップ。

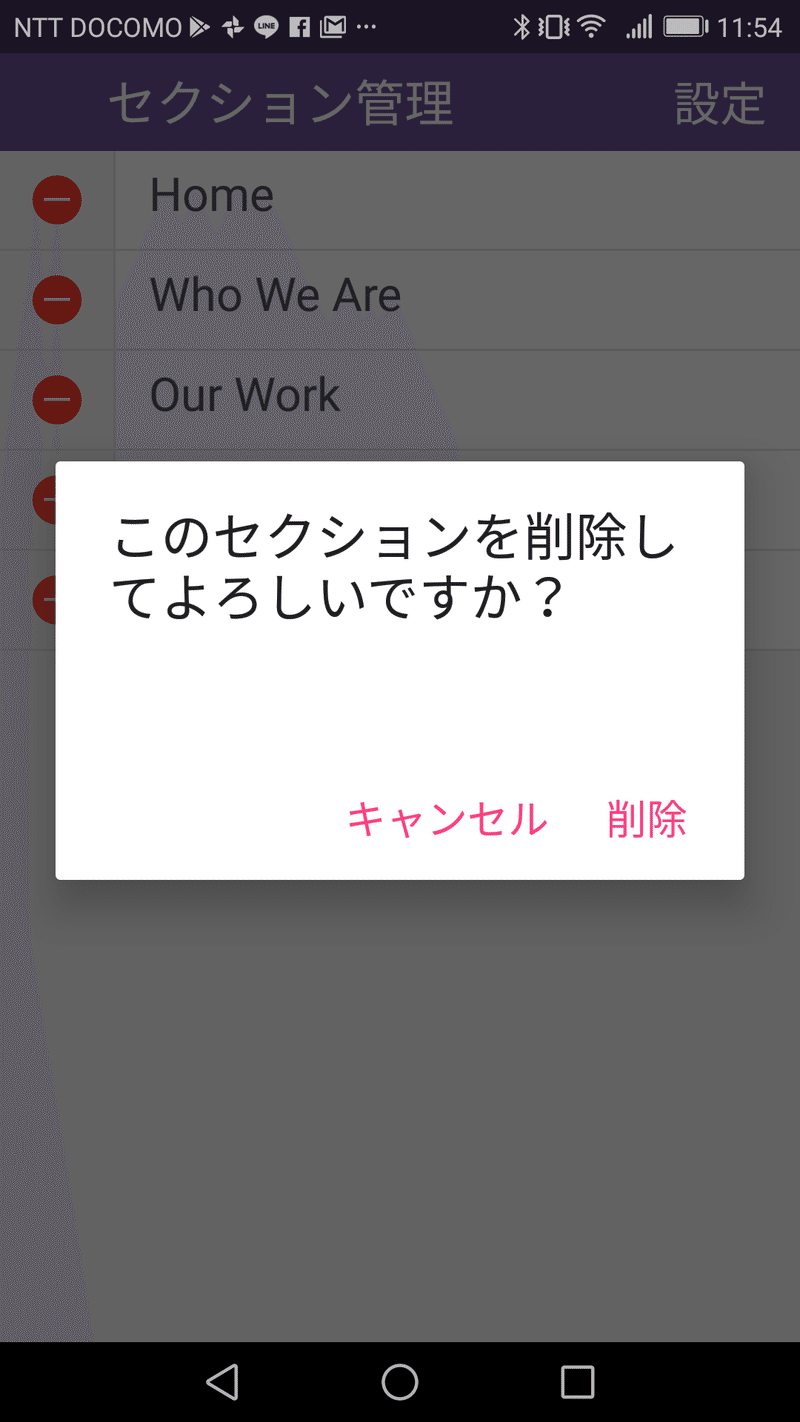
「このセクションを削除してよろしいですか?」と念を押してくるので、「削除」をタップする。
この調子ですべてのセクションを削除する。
この記事を読んで何かお役に立てたようなら、すっごく嬉しいです。サポートしていただけたら、あなたの想像以上に喜ばせていただきます。
