
個人サイトを開設した話
文です。個人的な振り返りということで、何かを達成する度に記事を書いています。今回は、長らく目標として掲げていた「個人サイトを開設する」を達成したので、その話です。
以前から目標としてよく言っていたのが、個人サイト開設でした。その理由は、個人サイトに憧れがあったことと、描いた漫画や絵をまとめた場所を作りたいと思っていたためです。漫画も二作描けたので丁度載せるものもあり、良い頃合いだと思いました。
で、そのできたサイトはこちらです→(bunmei1872.starfree.jp)
(※2021年1月9日現在のリンクです)
せっかくなので、どんな感じで作ったのか、自己満も兼ねて紹介します。完全無料&一人で作りました。作業期間は、恐らく半月~一カ月ほどだと思います。
サイト制作作業の流れ
①どんなデザインにするか(リンクをどこに置くか)考える
②コードを書く
③サーバー探し&公開作業
①どんなデザインにするか(リンクをどこに置くか)考える
考えると言っても、主にトップページのデザインで、リンクの配置をどうするか、くらいです。あとはその場で作業していきました。
②コードを書く
htmlとCSSを使いました。書き方は簡単です。自分は、以前買ってあったサイト制作の本があったので、それも見ましたが、ネットでも調べることができると思います。改行、画像を貼る、リンクを置く、表を作る、これくらいしか使っていません。CSSは書けると便利だけど、htmlだけでも同じことができます。
使用したソフト→「サクラエディタ」
無料のエディタです。背景を黒にすると良い感じです。「メモ帳」でも書けるけど、見にくいのでおすすめできません。
このコードを書く、という作業が最も時間がかかります。自分は本当に初心者なので、最終的に表示されれば良い、と力技で書きました。
③サーバー探し&公開作業
コーディングが終わったら、サイトを公開するため、レンタルサーバーを借りる必要があります。無料で使えるところを選びました。自分が今、使っているのは「スターサーバーフリー」というところです。ここは、広告が一切表示されません。(ただし、無料だとアクセス解析がない、SSLがついていない、一定期間更新手続きをしないと凍結される、などの面があります)
他にも無料のところは沢山ありますが、広告が表示されるところがありますので、見た目を気にする方は要注意です。(特に、広告なし、と言っていても、スマホからの閲覧は表示されるというものがあるので注意です。)
サーバーを借りたら、html等サイトを形成するファイルをアップロードしなければいけません。
使用したソフト→「FFFTP」
無料のソフトです。接続設定に手間取ることがありますが、その場合はログインパスワードやユーザー名を間違っているだけのことが多いので、レンタルサーバー会社の設定説明をよく読みましょう(自戒)
最近は、サーバー会社のWebから直接ファイルをアップロードすることができたりしますが、データ一つ一つだったり、サイズ制限があるため、このソフトを使うことになるのではないでしょうか。(スターサーバーだと、一つ一つになるため実質必須です。)
以上が、サイト制作からサイト公開の流れでした。よくやったぞ自分…。
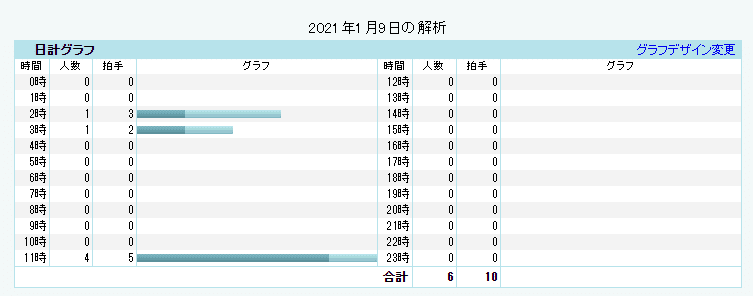
最後に、導入しているサービスとして「Web拍手」というものがあります。無料です。これは、管理者のみが見れる「いいね」のようなものです。届いたメッセージも見ることができます。評価とは無縁にするための個人サイトですが、応援があると嬉しいものです…。

さて、というわけで一つ大きな目標を達成できたので、ウハウハです。今後も、サイトは気が向いたときに拡張していきます。次の目標は、また漫画を描くことです。春までに一本描きたいなあ。最後まで読んでくださり、ありがとうございました!今回は、以上です。
この記事が気に入ったらサポートをしてみませんか?
