
Photo by
shinobuwada
【アプリUI】介護施設を利用する親族向けアプリの企画・デザイン
はじめに
アプリUIの企画・デザインをしてみました。
今回のテーマは、「介護施設を利用する親族向けアプリ」にしました。
ペルソナ
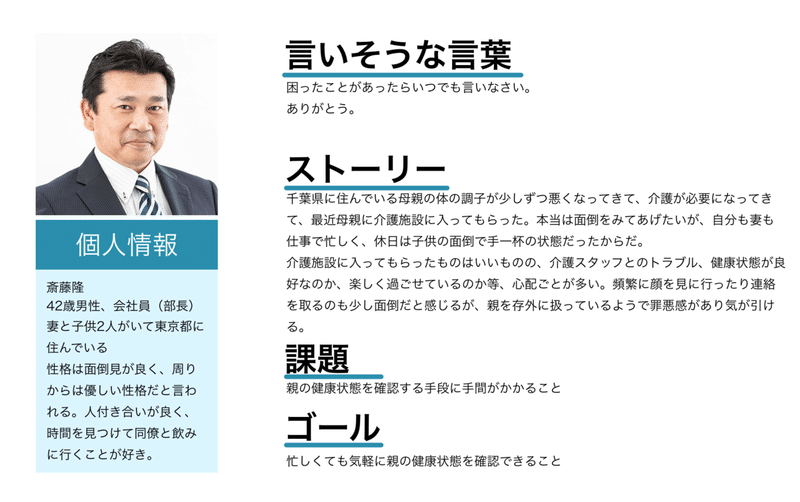
まずはじめに3人にユーザーインタビューをしてからプロトペルソナを作成しました。
課題とゴールに繋がるコンテキストをストーリーに入れることに気をつけました。

アプリの機能について
プロトペルソナを元に、機能の価値や特徴を言語化しました。
機能の特徴
仕事から帰ってきて親のことが気になったとき、
簡単かつ短い時間で親の健康状態を把握できることで、
親が健康で楽しく生活できていることに安心できる。
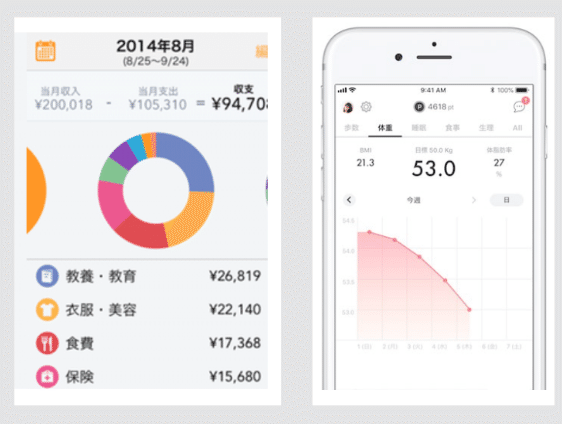
アプリのイメージですが、
ぱっと見で現状のデータを把握できること
を体験としてユーザーに届けたいので、家計簿系アプリや健康ログアプリが参考になりそうです

ストーリーボード
プロトペルソナを参考に、ストーリーボードを作成しました。
ここでもコンテキストを明確にするようにしています。
例えば、「ペルソナは疲れているのでぱっと見で数値を確認できて体調の良し悪しが判断できた方が良さそう」
「スタッフの人たちについてあまり知らないのでやや距離感がありそう」
などイメージを膨らませていきます。
仕事が終わり、深夜11時に家に帰ってきた。テレビを見ながらご飯を食べているときに親のことをふと思い出す、元気にしているだろうか。
アプリを開いて直近の健康状態を確認する。一つの画面でぱっと見で健康データを確認できるので便利だと感じる。
スタッフの人からコメントもきているのでデータと見比べてみる。
ここの数値が要注意だそうだ。データを見てみると確かにちょっと下がってきている。数ヶ月間のデータとコメント見返してどんなことをしているのか読んでみる。ここの部分は今後特にチェックしていこう。
ペーパープロトタイプ
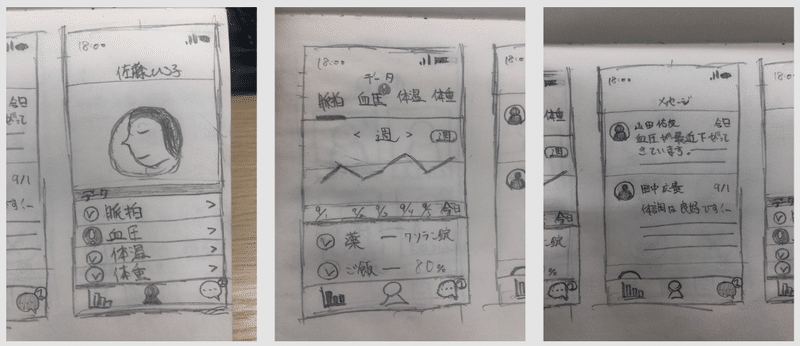
ストーリーボードを参考にペーパープロトを作成してみました。
Top(一番左)では、問題がある項目がすぐわかるようにビックリマークを付けました。
各項目(真ん中)では、こちらも問題がある項目のタブにビックリマークを付けました。また、ひと目で体調の変化がわかるように週別 / 月別にグラフで確認できるようにしました。
メッセージ(一番右)では、スタッフから親の体調に関するコメント一覧が見れるようにしています。

フィードバック
社内のメンバーにペーパープロトを見せて意見をもらいました。
・その日の状態とメッセージを照らし合わせることができないのでもうひと工夫あるといいかも。
・悪いところだけ抽出するのがいいのか検討が必要だと思いました。悪い所だらけで不安にさせてしまったり...?
・毎日確実に測る項目は優先度高くしたほうがよい。
・脈拍のタブに、薬とごはんがあるのが不自然だと思いました。
改善したプロトタイプを作ってみる
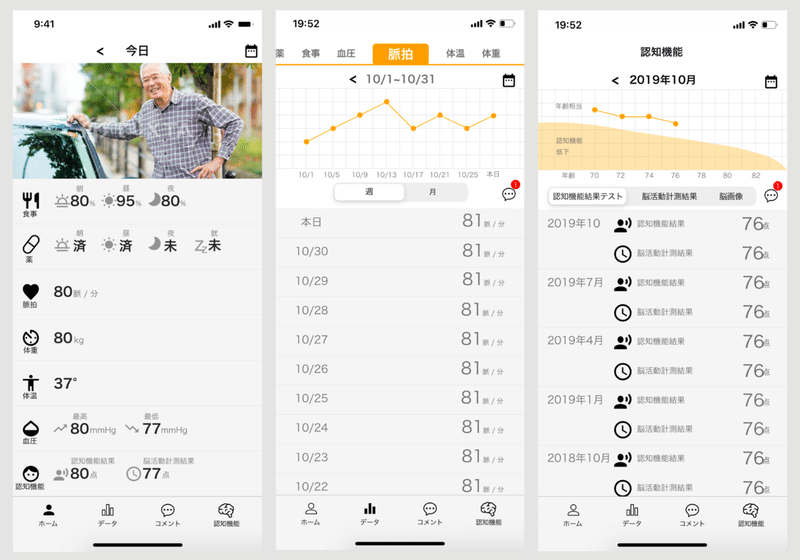
フィードバックを元に、改善したプロトタイプがこちらです。

↓上記をさらに修正したXDのリンクはこちらです。
https://xd.adobe.com/view/05b6d80f-ec40-40a7-6464-0ce620284890-7387/
デザインのポイント
トンマナ
温かさや親しみ、安心感を感じること
・アイコン
介護施設はちょっと距離感を感じやすいと思ったので、親近感を与えるために丸みを帯びた形のアイコンを使用しています。
・色
介護施設の人に対する温かさや優しさを伝えたかったので、暖色を使用しています。
・写真
人と人との繋がりを感じて欲しいので、親の写真やスタッフのアイコン写真を載せています。
UIの工夫
・トップ
ひと目で今日の健康状態を確認できるよう数値一覧を見せています。
各項目をタップすると、対応するページに遷移するようにしています。
・データ / 認知機能
各項目を確認しやすいようにタブを使用して遷移しやすいようにしています。
体調の変化がひと目でわかるように、グラフを使用したり月別や週別の遷移が簡単にできるようにしています。
数値一覧とコメントを同時に見比べながらグラフの変化を確認できるように、コメント一覧と数値一覧を切り替えられるようにしています。このコメントのアイコンをタップしてから見れる内容は、各項目に対応したコメントのみ見れるようにしています。
・コメント
過去のスタッフからのコメントを一覧で確認できるようにしています。
コメントで話している健康項目は、対応するデータのページに遷移できるようにしています。
以上で完成となります!
FBをいただけましたら大変嬉しいですm(__)m
この記事が気に入ったらサポートをしてみませんか?
