
【After Effects】アニメーション風の炎
こんにちは!動画編集&デザイン担当のTです🐱
今回は、After Effectsで「アニメーション風の炎」を作る方法をご紹介をします。
ぜひ参考にしてみてください!
平面を作成・フラクタルノイズを適用
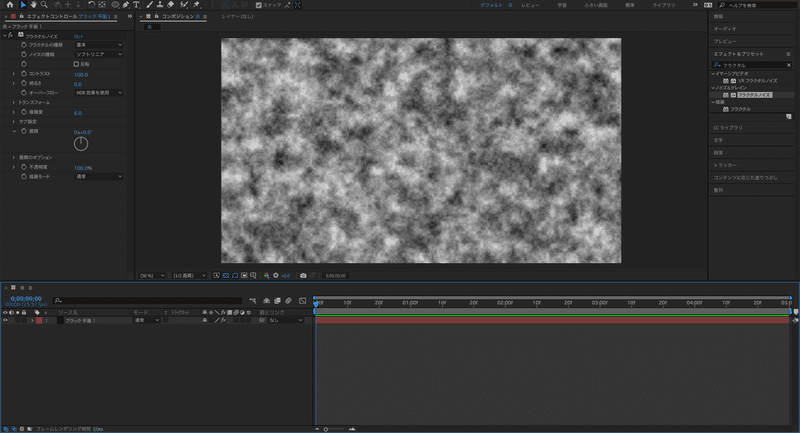
新規平面を作成します。今回は黒で作成しました。作成した平面にエフェクト&プリセットから「フラクタルノイズ」を適用します。ここでは初期設定のままでOKです。

平面を複製・グラデーションを適用
フラクタルノイズを適用した平面を複製します。複製はcommand+Dで行うことができます。
複製した平面にフラクタルノイズは不要なので、削除しておきます。
複製した平面にエフェクト&プリセットから「グラデーション」を適用します。
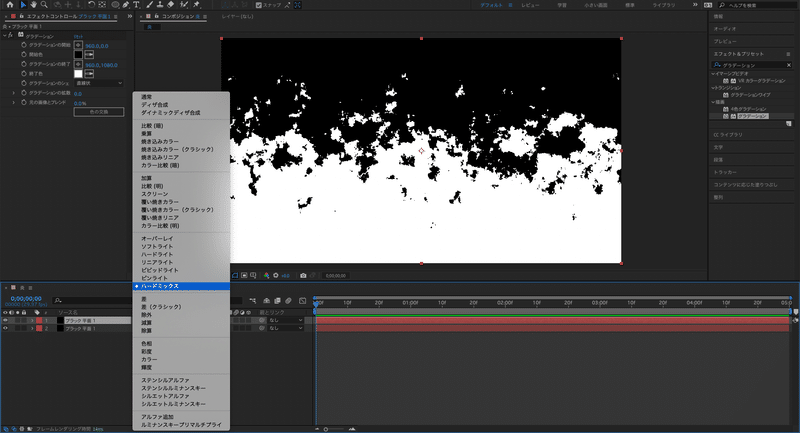
適用後、レイヤーモードを「ハードミックス」に変更します。

これで炎の原型が完成しました。
適用したエフェクトを調整
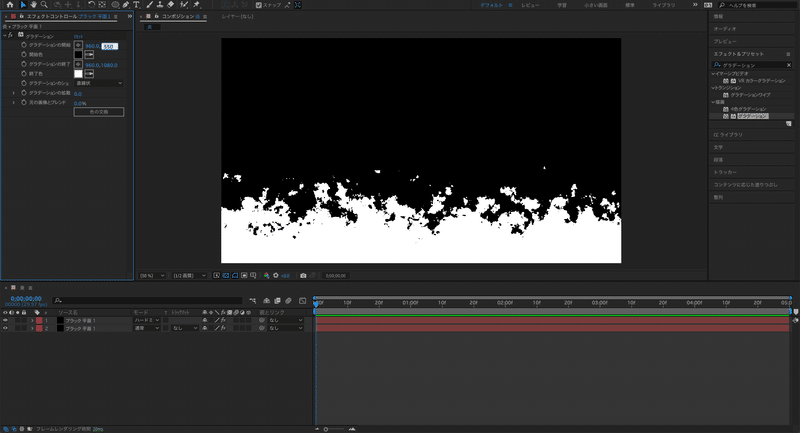
グラデーションを調整します。エフェクトコントロールパネルの「グラデーションの開始」のy軸を550に変更します。この値はお好みで調整してください。値が大きいほどラフなアニメーションのようになります。

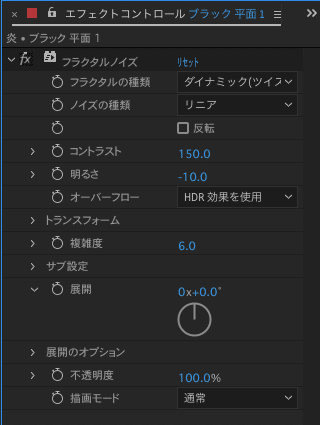
次にフラクタルノイズを調整します。エフェクトコントロールパネルの「フラクタルの種類」を「ダイナミック(ツイスト)」に変更します。
こちらにすることによって炎のうねりを表現することができます。
他の種類でも炎っぽくすることができるので試しに適用してみてください。
次にノイズの種類を「リニア」に変更します。リニアにすることによって、炎の輪郭がシャープになります。
次にコントラストと明るさを調整します。今回はこのように調整しました。

次に「トランスフォーム」の中の「乱気流のオフセット」にエクスプレッションを入力します。乱気流のオフセット左側にあるストップウォッチマークをoptionを押しながらクリックし、エクスプレッションを開きます。そこに
x=0
y=time*-500;
[x,y]と入力します。これで炎が上に登っていく動きをつけることができました。
さらに同じように展開の項目にもエクスプレッションを入力します。展開の左側にあるストップウォッチマークをoptionを押しながらクリックし、エクスプレッションを開きます。そこに
time*20と入力します。これで炎の歪みが常に変化するようになりました。
カラーを変更する
炎のカラーを変更します。グラデーションの終了色を変更して炎の色を2色に分けておきます。
あとで細かく調整していくので、赤色ではっきり2色に分かれるような色にしておいてください。今回はこのようにしました。

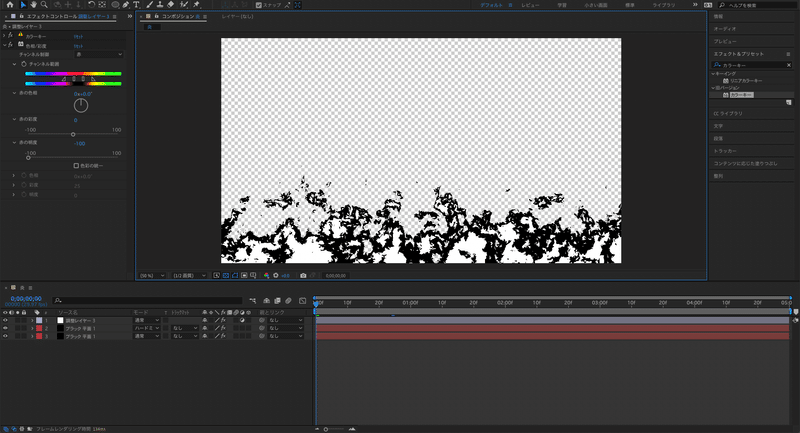
このままでは素材としての使用は難しいので、調整レイヤーを追加して背景色を削除します。追加した調整レイヤーにエフェクト&プリセットから「カラーキー」を適用します。
適用したカラーキーの「キーカラー」を背景色(今回は黒)に設定すると、背景が透明になりました。透明グリッドを有効にすることで確認することができます。

次に、炎のカラーを変更するための下準備をしておきます。追加した調整レイヤーにエフェクト&プリセットから「色相/彩度」を適用し、炎の色を黒と白に分けます。色相/彩度の設定はこんな感じです。これで炎の色を黒と白に分けることができました。

最後にエフェクト&プリセットから「色かぶり補正」を適用して炎に色をつけていきます。「ブラックをマップ」「ホワイトをマップ」の色の値をそれぞれお好みで調整してください。赤とオレンジの組み合わせや、青と水色の組み合わせも良いと思います!

これで完成です!
「アニメーション風の炎」はいろいろと応用することができます。ぜひ試してみてください!
私たちは、お客様のご要望にあわせて様々な動画を制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
この記事が気に入ったらサポートをしてみませんか?
