
iOSDC Japan 2023 スポンサーセッションの裏側
こんにちは!モバイルGでTUNAGのiOSアプリを開発している 青木(おしん) です。
先日、iOS分野で国内最大級のカンファレンス iOSDC Japan 2023 にて、スポンサーセッションをする機会がありましたので、セッション当日までのあれこれを書きます!
このnote記事は、スタメンnoteリレーの13日目です!スタメンのnoteリレーにはついてはこちら👇
iOSDCとは?
iOSDC Japan 2023は、iOS関連技術をコアのテーマとした、ソフトウェア技術者のためのカンファレンスです。
今年もリアル会場とオンライン配信のハイブリッドで開催されました。
今年のリアル会場は、早稲田大学理工学部 西早稲田キャンパスでした。
9月1日(金)〜9月3日(日)の3日間、多くの企業がブース出展や、スポンサーセッションを行われました。中には企業単位ではなく個人単位でのセッションが開かれるなど、様々な催しが実施されました!
スタメンは創業以来初、iOSDCのスポンサー枠として参加しました。
👇キャンパスの入り口前でパシャリ

👇スタメンのブースは青基調

スポンサー枠では、セッションを行うことが可能です。
スタメンを他企業様により周知してもらう、せっかくの機会ということで、iOSDC初参加ながらも、スポンサーセッションを行うことにしました。
👇当日のセッションの様子

『VIPERアプリにSwiftUIを導入したら、View層の責務がより分離できた話』というタイトルで発表しました。
セッション準備の流れ
テーマ決め
セッション時間は、発表時間 20分 + 質疑応答 5分 の計25分です。
私は、エンジニア関連の発表は、過去に1回、5分の尺で発表をしただけでした。
なので、最初はどんな内容で話すべきか悩みましたが、
個人のセッションではなく、企業ならではのセッション内容
ニッチな内容になってでも、ニーズがある人に刺さる内容
の2つを満たせるようなセッションにしようと考えました。
スタメンのiOSチームでは、2019年に登場した SwiftUI という、iOS開発における新しい技術を、既存のiOSアプリのコードで使えるようにするため、試行錯誤した経験があります。
SwiftUI という技術自体は、今のiOS開発では非常に広く知れ渡り、かつ多くの開発現場で導入もされています。
しかし、私たちのiOSアプリのコードは、VIPER という構成方法を用いており、この方法は、開発現場で真っ先に選ばれる方法ではないことが多いです。
私たちの場合、この VIPER という構成方法に、新しい技術である SwiftUI を導入し、今日の開発に至っているのですが、SwiftUI を導入する際に、当時、ネットにあまり先行事例がありませんでした。
その中で、iOSチームで議論を重ね、実際にSwiftUI 導入に至ったため、この議論の過程をテーマにすれば、企業ならではな内容かつ、もっと多くの先行事例を知りたい人に刺さる内容になるのではと思い、セッションで話すテーマを確定しました。
内容作り
テーマを決めてからは、以下の手順で、セッション準備を進めました。
テーマに沿って、発表したい内容を箇条書きで列挙
デザインは一旦気にせず、スライドにざっと下書き
スライドのデザイン
発表練習
この各ステップで、チームメンバーから適宜フィードバックをもらい、フィードバックを元に話す内容やスライドの修正をしました。
iOSDC当日よりも前に、あらかじめセッションを録画して、iOSDCの運営の方に送る必要があったため、内容詰めやスライド作り、発表練習に至るまで、怒涛の毎日でした。
発表練習は、
実際の身振り手振りを含めて練習するため、スタメンのイベントスペースを借りて練習 → 1回
オンラインで、スタメンの人が誰でも自由に出入りできる形で練習 → 2回
運営に送る録画の撮影をしながら練習 → 3回
と計6回、それぞれ20分の発表練習を行いました。
スライドについては、最終的な枚数は 84枚。
実はスライドを一通り作ってから、話す内容の方向性を、少し修正する必要が出てきたことがありました。
そして、スライドの大半のページを作り直したこともあり、最後に運営に送る録画ファイルを決めて、実際に送った時の達成感はとても大きかったです。
セッション当日
セッション当日は、iOSDC 3日目の15:05からでした。
(なので1、2日目はソワソワし続けていました。笑)

当日はもちろん緊張しましたが、何度もスタメンのメンバーから発表内容に対して丁寧にフィードバックをもらえたり、何度も発表練習に付き合ったりしてくれたりくれたので、想定以上の緊張はしませんでした。
根気強く練習に付き合ってくれたスタメンの皆さんに感謝!!🎉

セッション準備から学んだこと
今回のセッション準備を経て、学んだことがたくさんありました。
その中でも特に1つ、伝えたいことがあります。
伝えたいことをまず最初に徹底的に深掘りする
最初にタイトルを決めてから、セッションで伝えたいことを深掘りする過程で、伝えたいことの根拠を示す必要があります。
その根拠を言語化する上で、自分の知識があやふやな箇所に気づくことがあり、その際は知識の補充をしてから再度、伝えたいことの根拠を示します。
知識の補充をする際に、ネットで調べたり、社内の他のiOSエンジニアに聞いたりします。
そうすることで、あやふやだった知識がより正確な知識になります。
より正確な知識を元に、伝えたいことの根拠を考え直した時、
“この事実からは、〇〇であることは言えるが、元々伝えたかった△△の根拠にはならない”
ということが起きます。
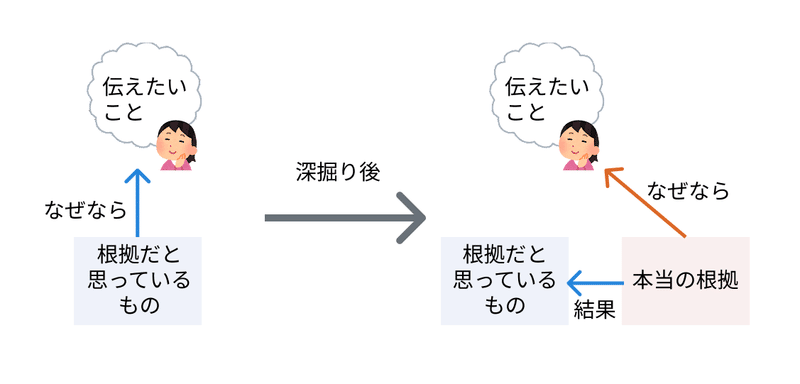
これが起きる原因は、自分が、伝えたいことの根拠だと思っていた事柄が、実は根拠ではなく、別に存在している本当の根拠、事実(=インサイト)から、結果として生まれた事柄だからです。
(= 必要条件ではあるが、十分条件ではない)

もし仮に、このことに気づかずにでスライドを作り始めていたら、スライドに記載しているものは「本当の根拠(=インサイト)」ではないので、スライドを作り直す必要があります。
いわゆる、手戻りが発生します。
スライドのデザインまで行なった後だと、修正コストがより嵩んでしまうので、できれば文章構成の段階など、できるだけ早い段階でわかっていたいです。
そのためにも、急いでスライドを作りにかかるのではなく、まず周りの人に壁打ちしてもらいながら、セッションで伝えたいことを徹底的に深掘りをし、周囲の人が何度見ても納得できるロジックができた段階で、スライドを作っていくのが良いと、今回のセッション準備で学びました。
今後、別のカンファレンスやイベントで話す機会があった時には、今回学んだことを活かして、限られた準備時間で最大限のパフォーマンスが出せるよう、頑張っていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
