
figmaを使いこなしたい No.2
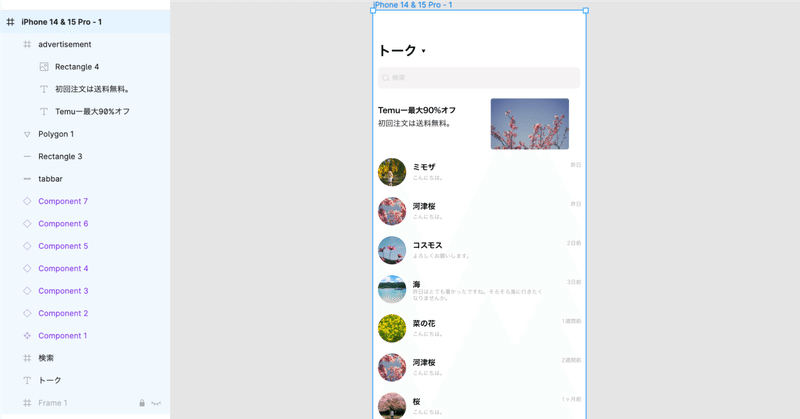
今回はLINEのトーク画面のレイアウトを作ってみました。1時間くらいの作業なので、途中ではあるけれど、意外とできました。気になる箇所はもちろんあります。
作る上で、udemyの講座を見ながらしているのだけど、グリッドというものを使うとかなり詳細にレイアウトを作ることができました。
トーク画面を作る上で、この画面がユーザーにどういう使いやすさを与えているのかを考えたのですが、まず誰から、どんなメッセージが来ているのかを把握しやすいということがあるのだろうなって思います。今までなんとも考えていなかったレイアウトですが、作ってみるとユーザーのことを考えるので、レイアウトの意味を感じるようになりました。
この記事が気に入ったらサポートをしてみませんか?
